Tipps, Tricks & Hilfe rund um Pinegrow
- professionelle Websites auf Mac & PC erstellen -
Auf Pinegrow-Forest findest du hilfreiche Infos, die dir bei der Erstellung einer Website mit Pinegrow helfen. Unsere Tipps, Tricks und Anleitungen geben dir einen leichten Einstieg in das Programm und ermöglichen es dir, eine professionelle Internetseite auch ohne Programmierkenntnisse zu erstellen.

Neuigkeiten
Pinegrow lernen: Die ersten Schritte mit dem Profi-Programm zur Website-Erstellung leicht gemacht
Pinegrow ist ein HTML-Programm zur Website-Erstellung für Profianwender. Du arbeitest direkt mit dem Code der Seite - es gibt also keine Grenzen wie in anderen simplen Baukästen. Auch kannst du jede beliebige Seite in Pinegrow öffnen. Du hast die absolute Freiheit, wie deine Website aussehen und was sie können soll.
Ein Programm, dass so viele Möglichkeiten bietet, ist natürlich auch sehr komplex. Auf Pinegrow Forest lernst du auch ohne Programmierkenntnisse mit Pinegrow umzugehen und schnell deine erste eigene (und absolut individuelle) Website online zu stellen!

Responsive
Deine Website passt sich an alle Geräte an

Endlose Möglichkeiten
Keine Einschränkungen durch freien Umgang mit Code

Jede Website bearbeiten
Jede Website & alte Projekte öffnen und bearbeiten

Klassen & Komponenten
Auch große Websites effizient verwalten

Wordpress & WooC.
Erstellung von Wordpress Themes für große Blogs & Shops möglich

Animationen
Einfach & schnell auch komplexe Animationen erstellen
Erste Schritte
- Pinegrow für Anfänger erklärt -
Pinegrow verbindet das Programmieren einer Website mit der visuellen Gestaltung und kennt dabei eigentlich keine Grenzen im Umgang mit allem, was ein Browser darstellen kann. Entsprechend anspruchsvoll erscheint das Programm auf dem ersten Blick. Nachdem du dich an die Darstellung, die den Code der Website in den Vordergrund rückt, gewöhnt hast, erkennst du die klare und eigentlich angenehme Strukturierung des Programms.
Tipp: Schneller & einfacher Einstieg mit unserem Pinegrow Starter-Projekt mit Basic-Komponenten
Starte schnell & einfach mit einem bereits vorbereiteten Projekt, das alle üblichen Einstellungen enthält. Ziehe einfach fertige Komponenten wie Menüs, Titelbereiche oder Footer auf deine Website, arbeite dich so schneller in Pinegrow ein und spare jede Menge Zeit bei der Websiteerstellung.
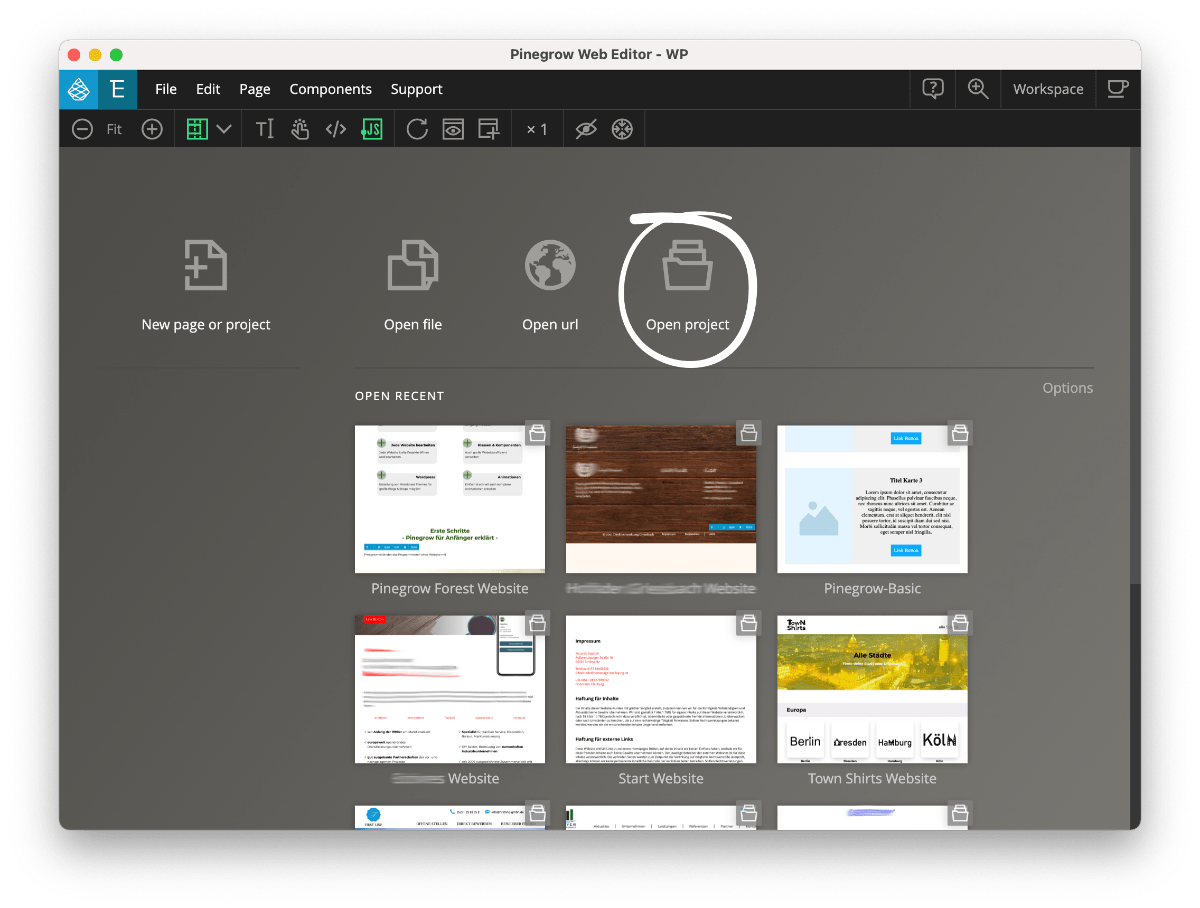
Pinegrow öffnen und dein erstes Projekt anlegen
Neues Projekt anlegen oder bestehende Website öffnen
Beim Start von Pinegrow fragt dich das Programm, ob du ein neues Projekt beginnen oder eine bestehende Website öffnen möchtest. Besonders leicht ist der Einstieg in Pinegrow mit unserem Starter-Projekt, das du über Open project auswählst und öffnest.
Hier sind bereits viele Einstellungen und Seiten angelegt, die du für eine gute Website benötigst.

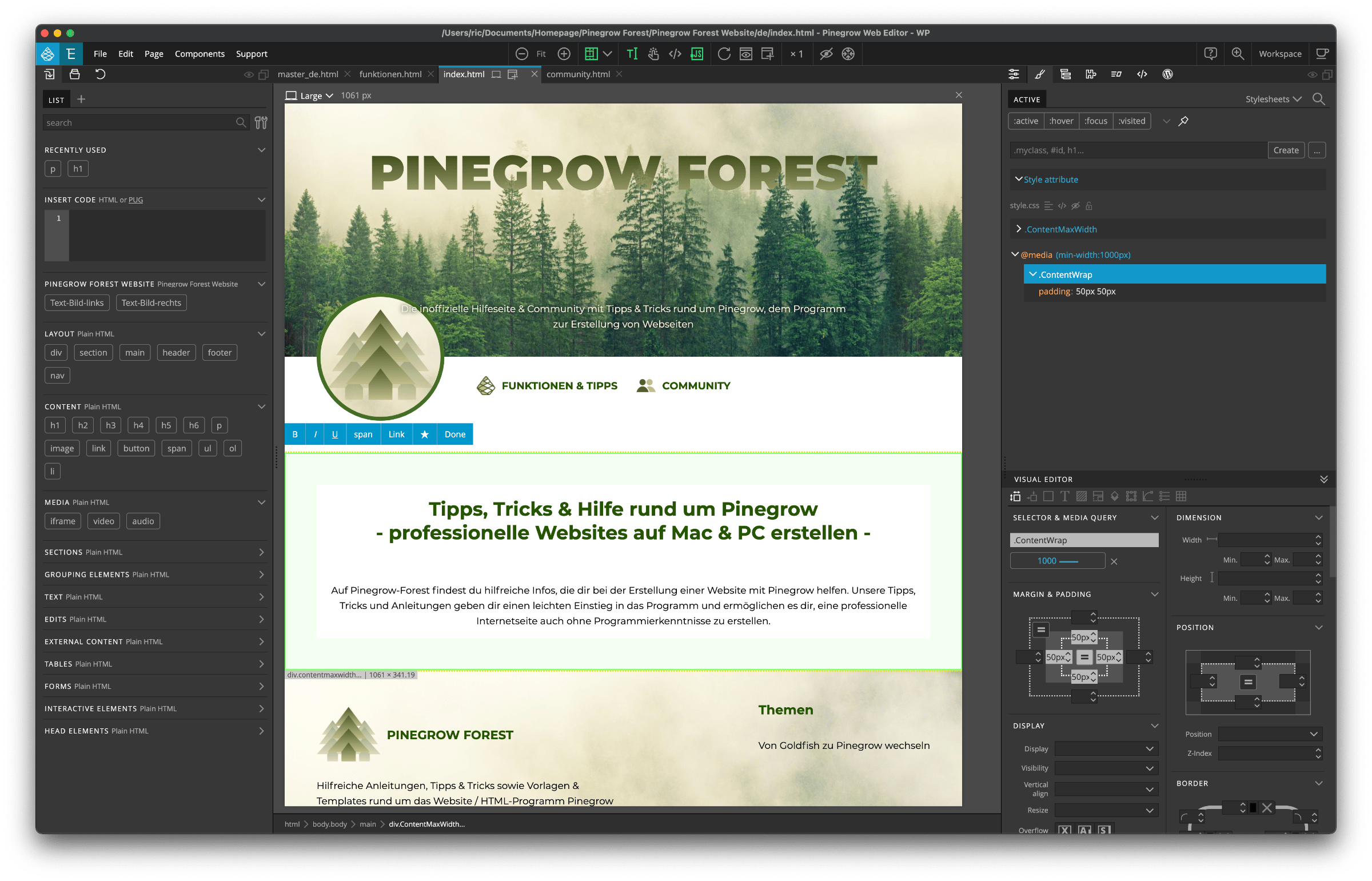
Der Aufbau von Pinegrow
Durch den Klick auf "Video ansehen" stimmen Sie einer Verbindung und Datenübermittlung zu YouTube zu. Mehr Infos in unserer Datenschutzerklärung.
Video ansehen
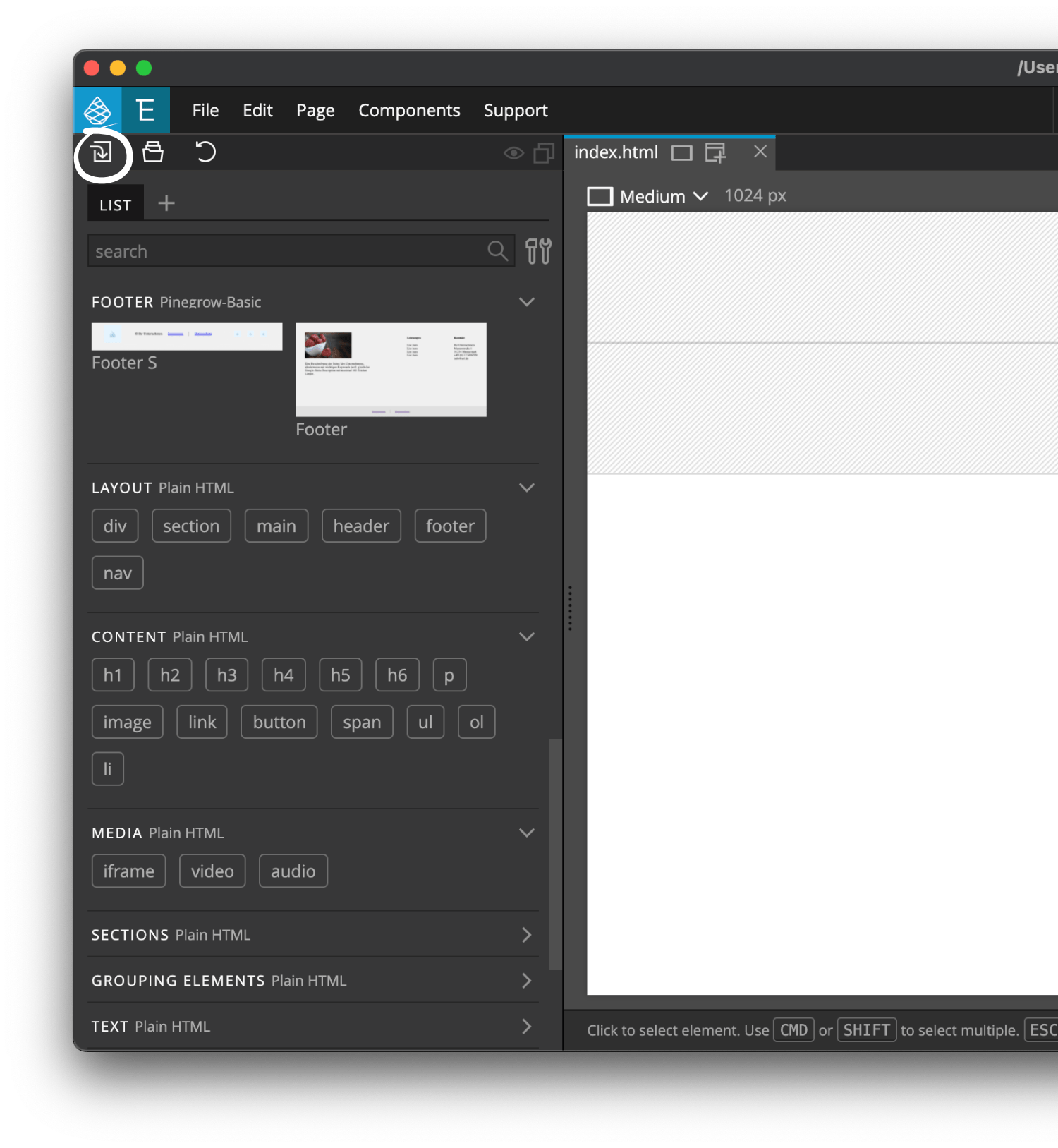
Linke Seitenleiste: Library mit allen HTML-Elementen und Komponenten
Auf der linken Seite von Pinegrow findest du deine Seiten, Unterseiten und alle Elemente, die du zu deiner Website hinzufügen kannst. Im Tab Library sind alle Elemente und Komponenten (Textfelder, Bilder, etc.) aufgelistet, die du auf deine Seite ziehen kannst.
Besitzt du unser Starter-Projekt, findest du in der Library vorgefertigte Komponenten wie Menüs, Titelbereiche oder verschiedene Footer. Diese kannst du einfach an die gewünschte Stelle deiner Website ziehen und dort bearbeiten.
In der Library gibt es zudem so ziemlich alle HTML-Bausteine wie Texte (p), Überschriften (h1, h2, ...), Links, Bilder, Tabellen- und Kontaktfeld-Elemente und mehr. Wie du aus diesen Bausteinen eine Website zusammenbaust, erfährst du hier.

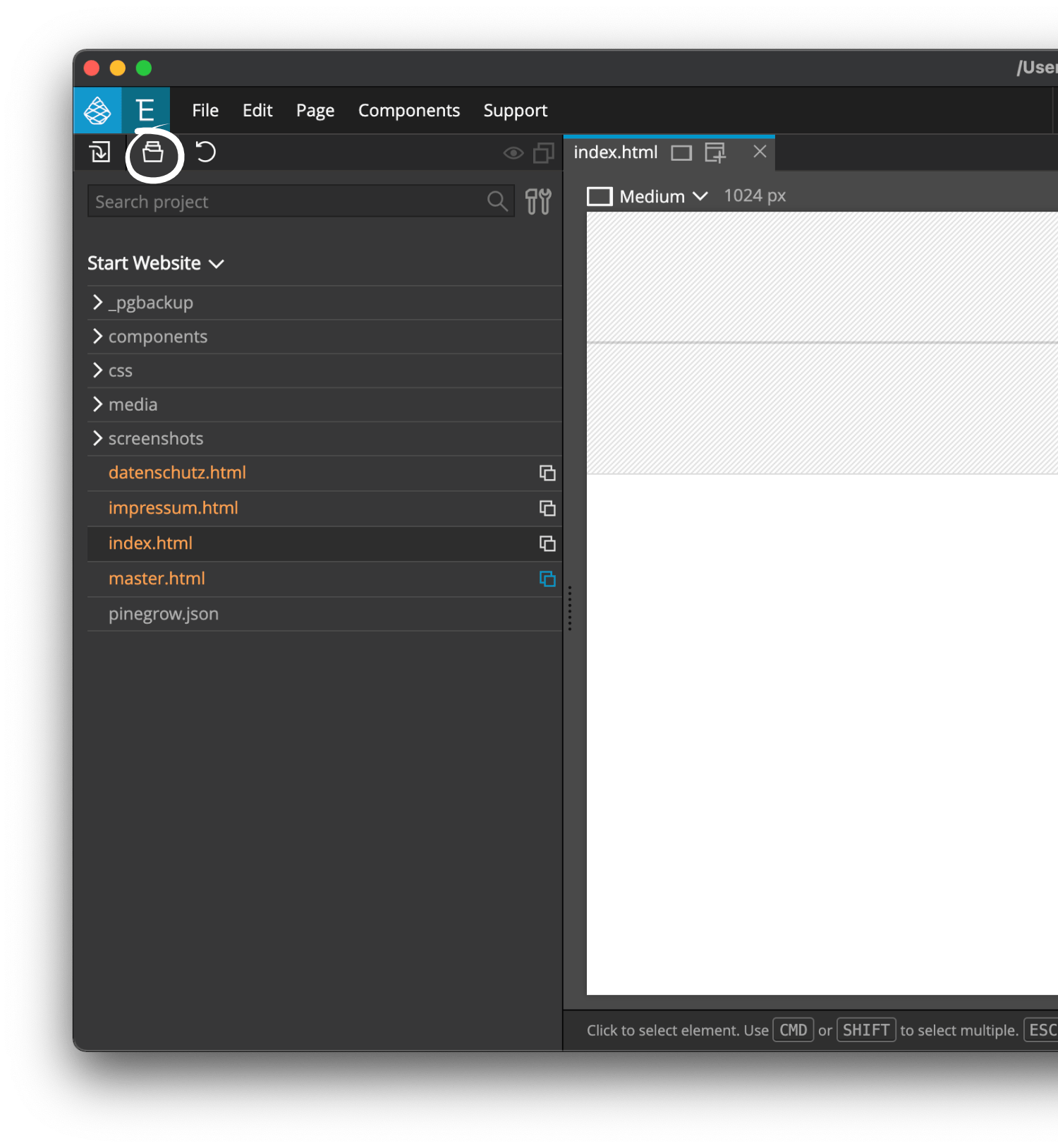
Project: Alle Seiten, Unterseiten und Dateien deiner Website
Im Tab Project in der linken Seitenleiste findest du alle Unterseiten, Ordner und Dateien deiner Website. Hier kannst du zwischen Unterseiten wechseln, neue erstellen und deine Bilder managen.
Besitzt du unser Starter-Projekt, findest du im Project-Tab vorgefertigte Seiten und Ordner. index.html ist deine Startseite, in master.html legst du Einstellungen fest, die für alle deiner Unterseiten gelten (z.B. Header und Footer), datenschutz.html und impressum.html sind rechtlich vorgeschriebene Unterseiten und im Ordner media speicherst du alle Bilder ab, die du auf der Website verwenden willst.
Die Dateien _pgbackup (Backups), components (vorgefertigte Komponenten), css (Style-Dateien), screenshots (Vorschaubilder der Komponenten) und pinegrow.json (Projekt-Einstellungen) sind eher technischer Natur und kannst du ignorieren.

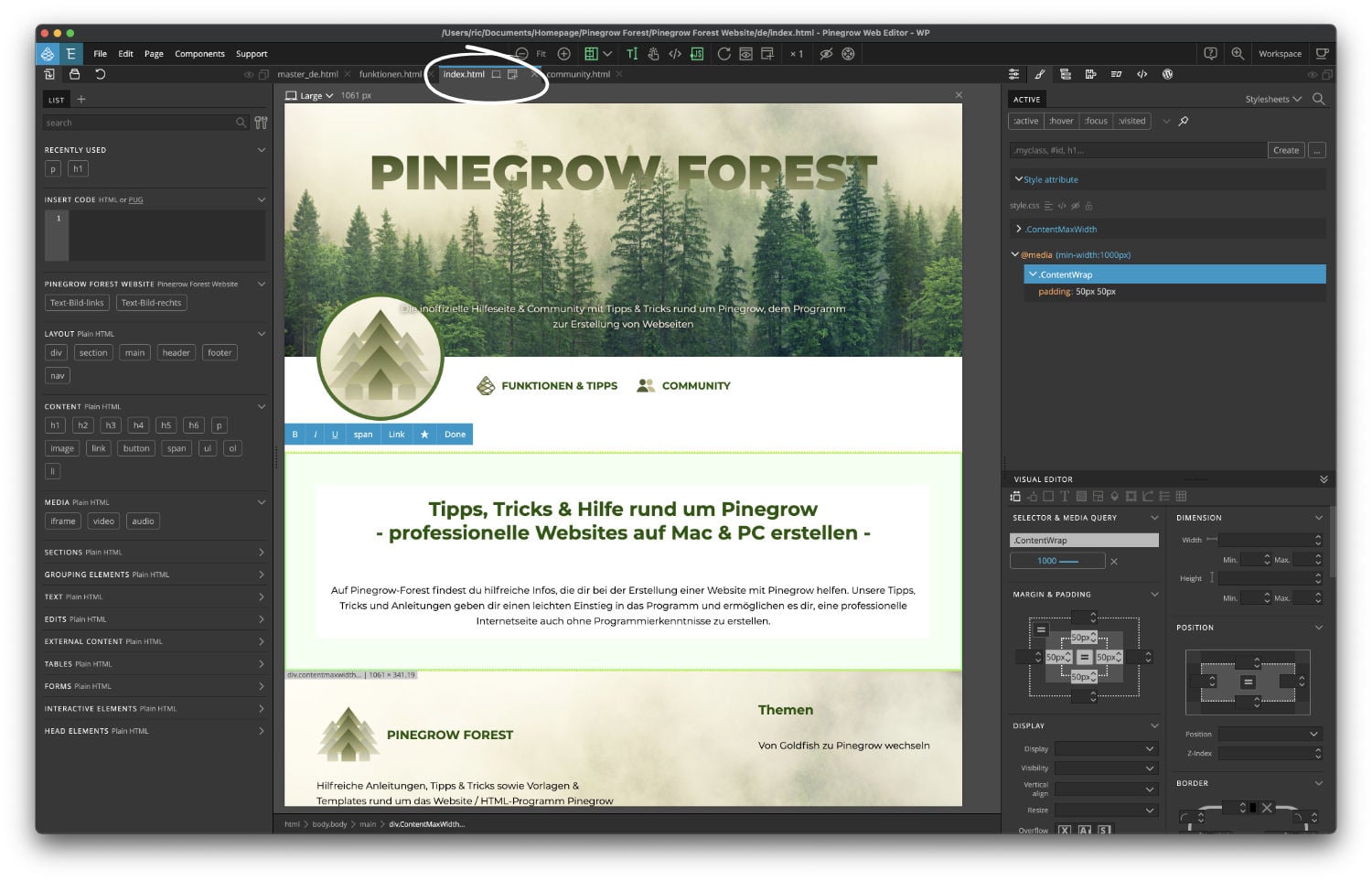
Zentraler Arbeitsbereich: Deine Website zum Anfassen und Bearbeiten
In der Mitte des Arbeitsbereichs siehst du eine Vorschau deiner Website. Pinegrow stellt sie so dar, wie deine Homepage auch im Browser aussehen würde - inklusive aller Animationen!
Du kannst direkt Bereiche oder Texte auswählen, die du bearbeiten willst. Animationen werden sichtbar abgespielt, du kannst aber auch Javascript ausschalten. Aktivierst du die Klickvorschau, kannst du das Verhalten deiner Links und Buttons prüfen. Die Breite der Vorschau lässt sich einfach ändern - so kannst du sehen, wie deine responsive Website auf verschiedenen Gerätegrößen aussieht.
Im oberen Bereich wechselst du mit Tabs zwischen verschiedenen Seiten, außerdem kannst du deine unfertige Website im Browser (Safari, Chorme, Firefox, ect.) anschauen. Bei Bedarf kannst du eine zweite Vorschau mit anderer Breite aktivieren. So siehst du z.B. direkt, wie Änderungen auf Desktop und Smartphone aussehen.


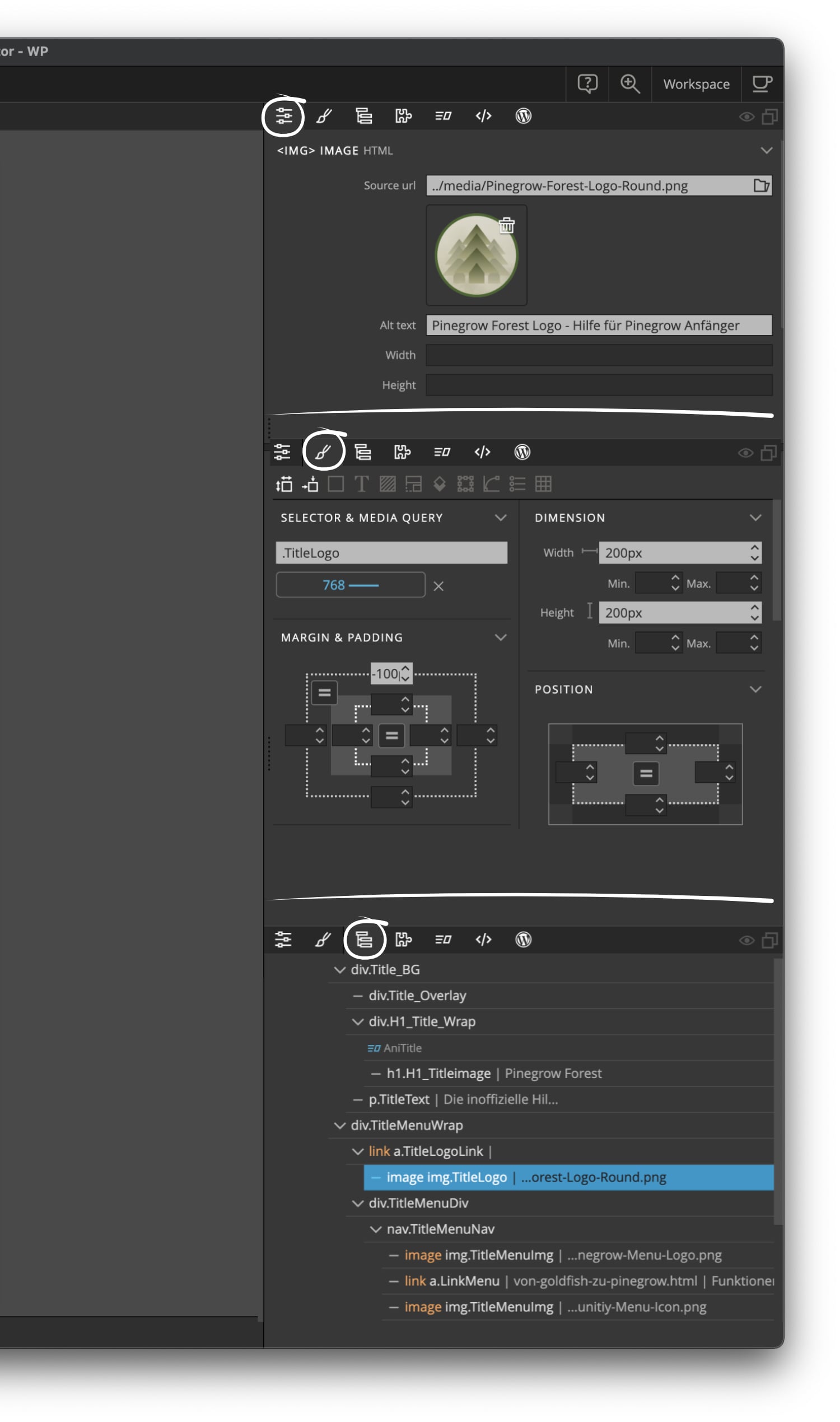
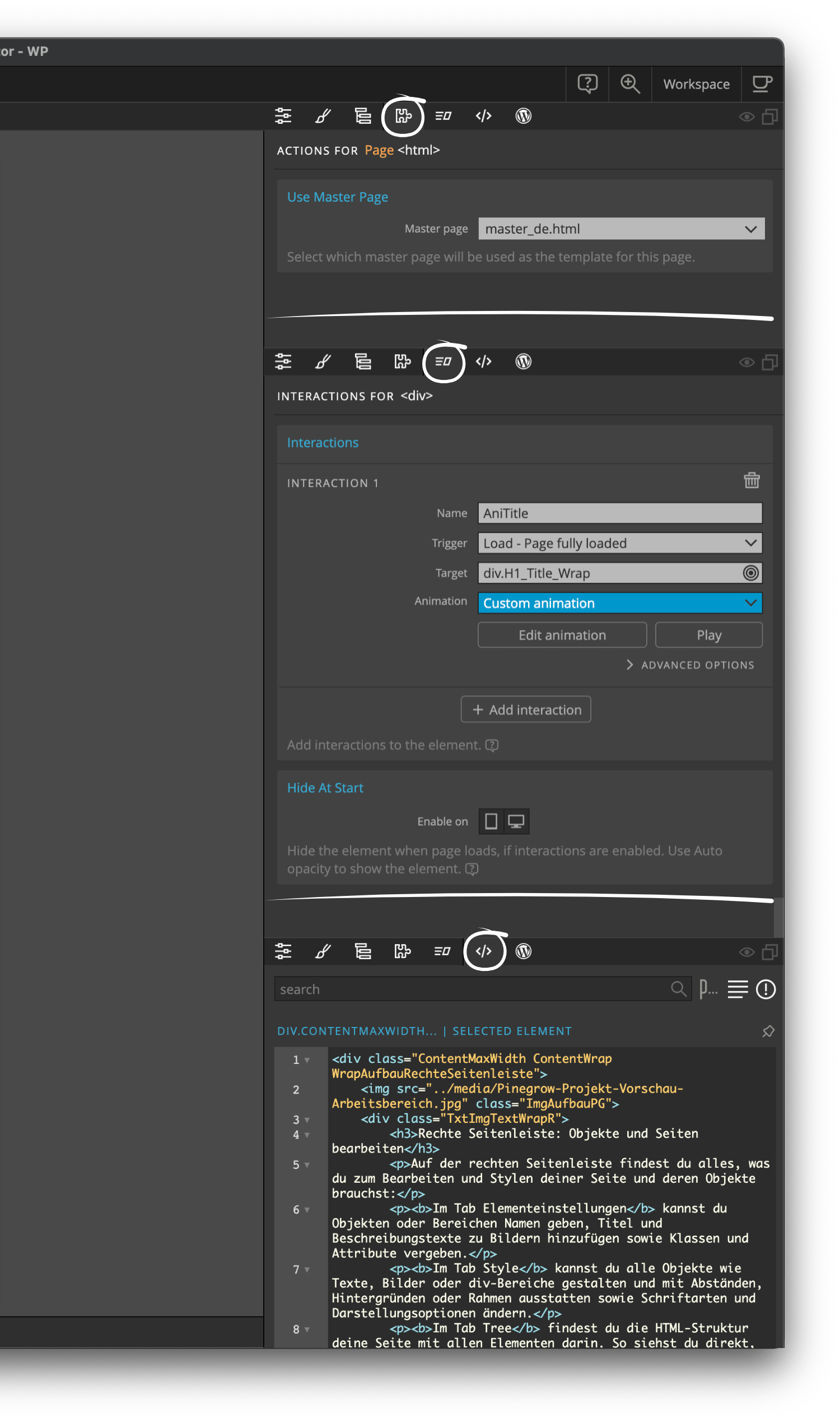
Rechte Seitenleiste: Objekte und Seiten bearbeiten
Auf der rechten Seitenleiste findest du alles, was du zum Bearbeiten und Stylen deiner Seite und deren Objekte brauchst:
Im Tab Elementeinstellungen kannst du Objekte oder Bereiche benennen sowie Klassen und Attribute vergeben. Hier wählst du zudem neue Bilder aus und fügst diesen Titel und Beschreibungstexte hinzu.
Im Tab Style kannst du alle Objekte wie Texte, Bilder oder div-Bereiche gestalten und mit Abständen, Hintergründen oder Rahmen ausstatten. Auch änderst du hier Schriftarten, Schriftgrößen und Farben von Texten und stellst die Darstellungsoptionen (z.B. display: flex, position: absolute ect.) von div-Bereichen und allen anderen Elementen ein.
Im Tab Tree findest du die HTML-Struktur deine Seite mit allen Elementen darin. So siehst du direkt, welche Objekte (Text, Bilder, ...) in welchen Bereichen (divs) liegen und kannst diese gezielt auswählen und verschieben.

Im Tab Aktionen kannst du Masterseiten oder Komponenten erstellen, die du einfach in anderen Seiten verwenden kannst. So kannst du deine Seite einfacher verwalten. Machst du eine Änderung im Footer (also dem Masterbereich bzw. Komponente), wird diese Neuerung automatisch auf all deinen Unterseiten übernommen.
Im Tab Interaktionen erstellst du Animationen. Du kannst jedes Objekt nach Belieben animieren und bringst Bewegung auf deine Seite. Es gibt sowohl vorgefertigte Animationen als auch eine Animationszeitleiste, mit der du ganz individuell jedes Objekt deiner Seite bewegen, ein- und ausblenden oder verändern kannst. Gestartet werden Animationen nach Belieben durch einen Klick, Mouseover, eine bestimmte Scrollposition und mehr.
Im Tab Element Code kannst du den HTML-Code jedes Elements anschauen und bearbeiten. Das ist nützlich, wenn du Code aus einem Tutorial verwenden möchtest oder lieber mit reinem html-Code arbeitest.
