Tips, tricks & help around Pinegrow
- create professional websites on Mac & PC -
On Pinegrow-Forest you will find helpful information that will help you create a website with Pinegrow. Our tips, tricks and tutorials will give you an easy introduction to the software and allow you to create a professional website even without programming skills.

News
Learn Pinegrow: The first steps with the professional application for website creation made easy
Pinegrow is a HTML website builder for professionals. You work directly with the code of the page - so there are no limits like in other simple website builders. Also, you can open any page in Pinegrow. You have absolute freedom how your website should look like and what it should be able to do.
A program that offers so many possibilities is of course also very complex. On Pinegrow Forest you will learn how to use Pinegrow without any programming knowledge and quickly put your first own (and absolutely individual) website online!

Responsive
Your website adapts to all devices and screen sizes

Endless possibilities
No restrictions due to free handling of code

Edit any website
Open and edit any website & old projects

Classes & Components
Manage even large websites efficiently

Wordpress & WooC.
Creation of Wordpress themes for large blogs & shops possible

Animation
Easily & quickly create even complex animations
First steps
- Pinegrow explained for beginners -
Pinegrow combines the programming of a website with visual design and actually knows no limits in dealing with everything a browser can display. Accordingly, the software appears demanding at first sight. After you get used to the presentation, which puts the code of the website in the foreground, you will recognize the clear and actually pleasant structuring of the application.
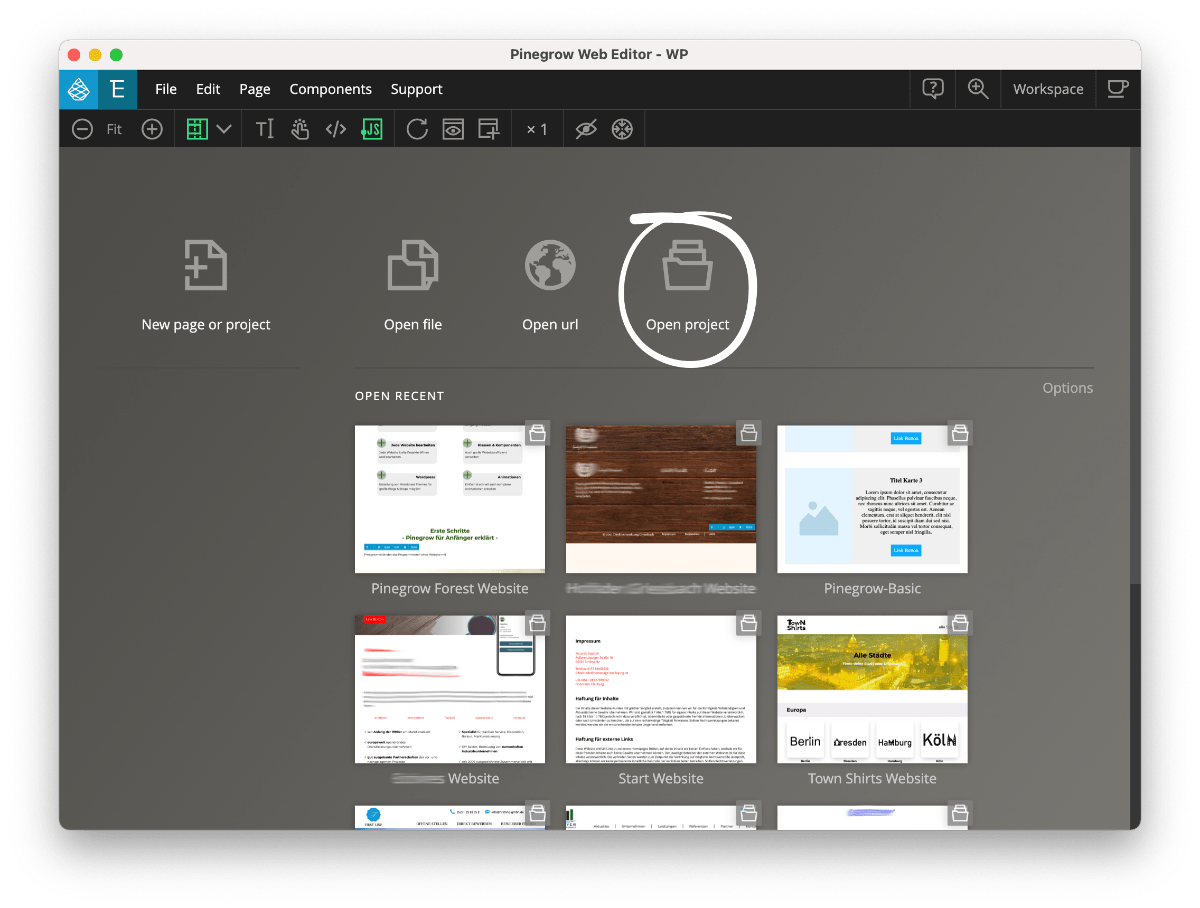
Open Pinegrow and create your first project
Create new project or open existing website
When you start Pinegrow, the program asks you if you want to start a new project or open an existing website. It is especially easy to get started with Pinegrow with our starter project, which you select and open via Open project.
Here are already created many settings and pages that you need for a good website.

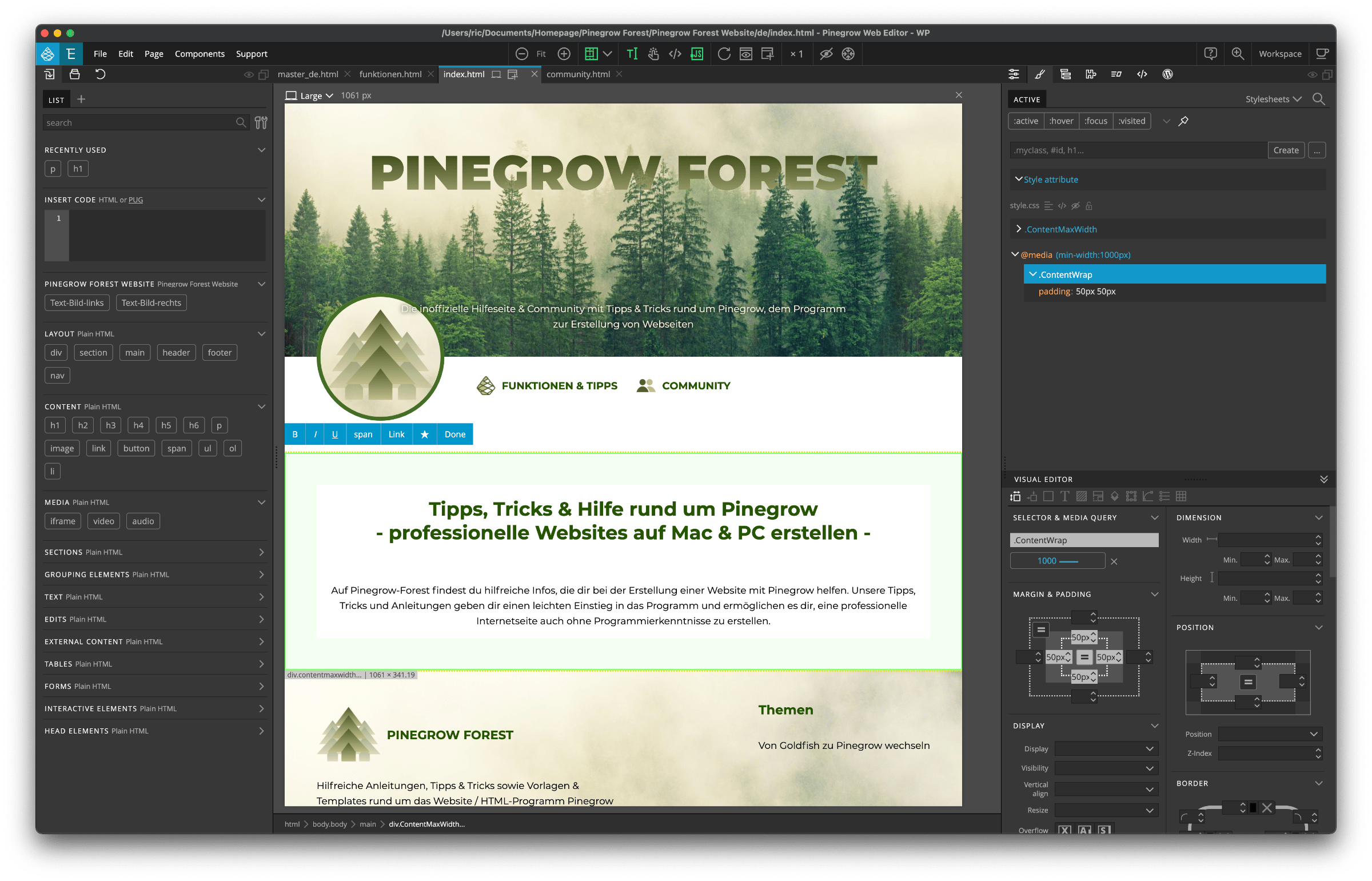
The structure of Pinegrow
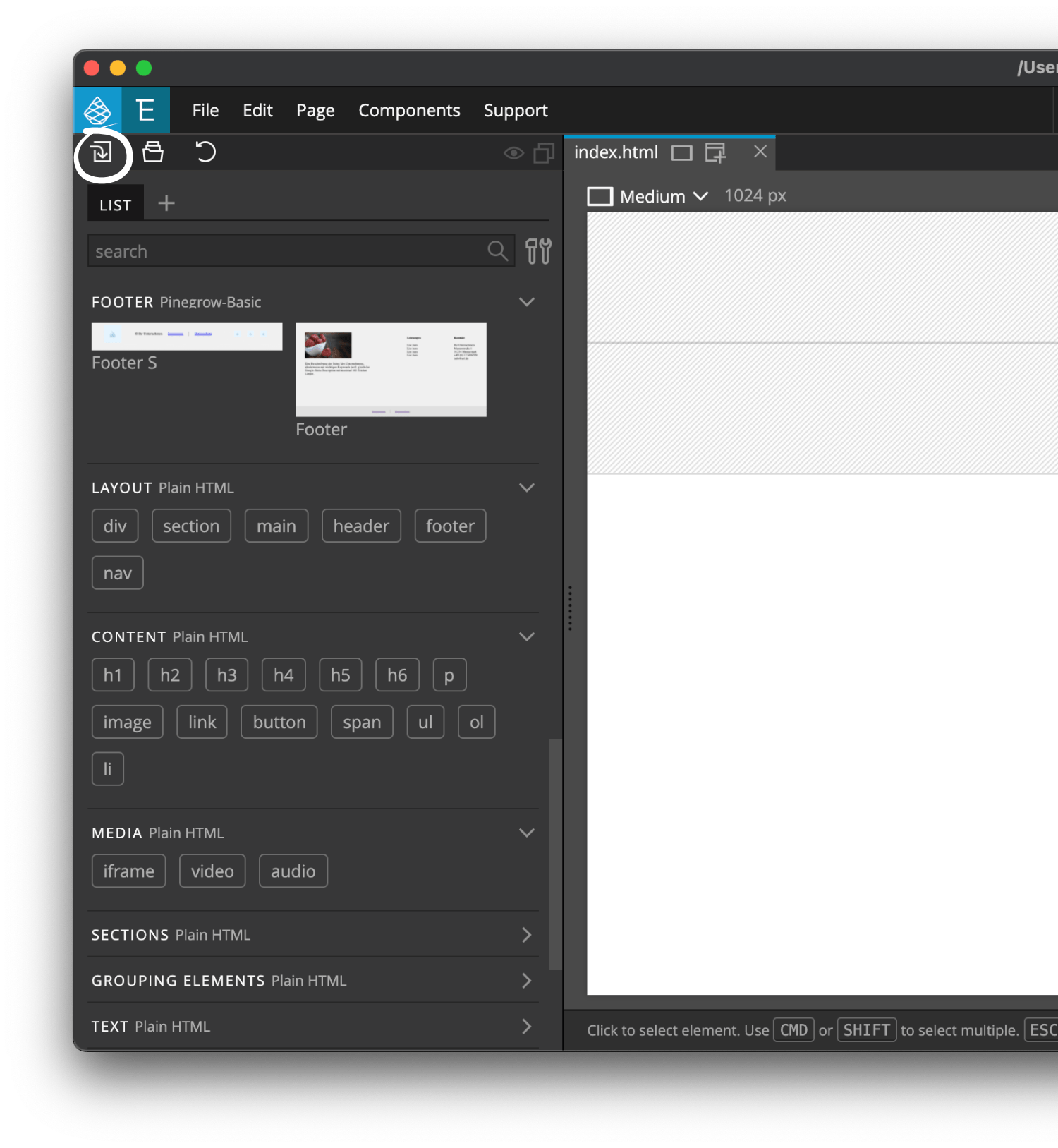
Left sidebar: Library with all HTML elements and components
On the left side of Pinegrow you will find your pages, subpages and all the elements you can add to your website. The Library tab lists all the elements and components (text fields, images, etc.) that you can drag and drop onto your page.
If you own our starter project, you will find prefabricated components such as menus, title areas or various footers in the library. You can simply drag them to the desired location on your website and edit them there.
In the library there are also pretty much all HTML building blocks like texts (p), headings (h1, h2, ...), links, images, tables and contact form elements and more. How to build a website from these building blocks, you will learn here.

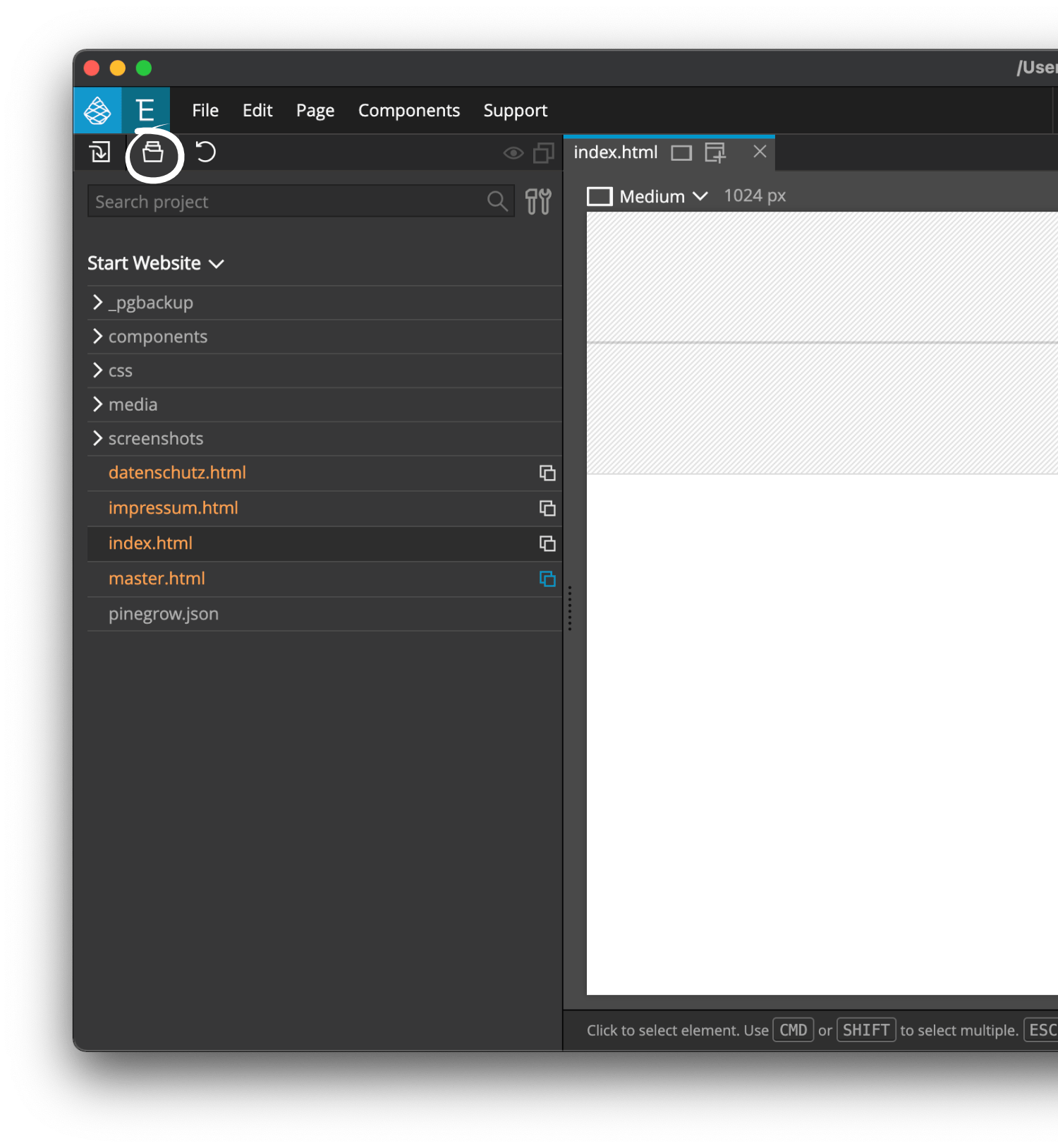
Project: All pages, subpages and files of your website
In the Project tab in the left sidebar you can find all subpages, folders and files of your website. Here you can switch between sub-sites, create new ones and manage your images.
If you own our starter project, you will find predefined pages and folders in the project tab. index.html is your start page, in master.html you define settings that apply to all your subpages (e.g. header and footer), privacy.html and legal.html are legally required subpages and in the media folder you store all images that you want to use on the website.
The files _pgbackup (backups), components (prebuilt components), css (style files), screenshots (thumbnails of the components) and pinegrow.json (project settings) are more technical and you can ignore them.

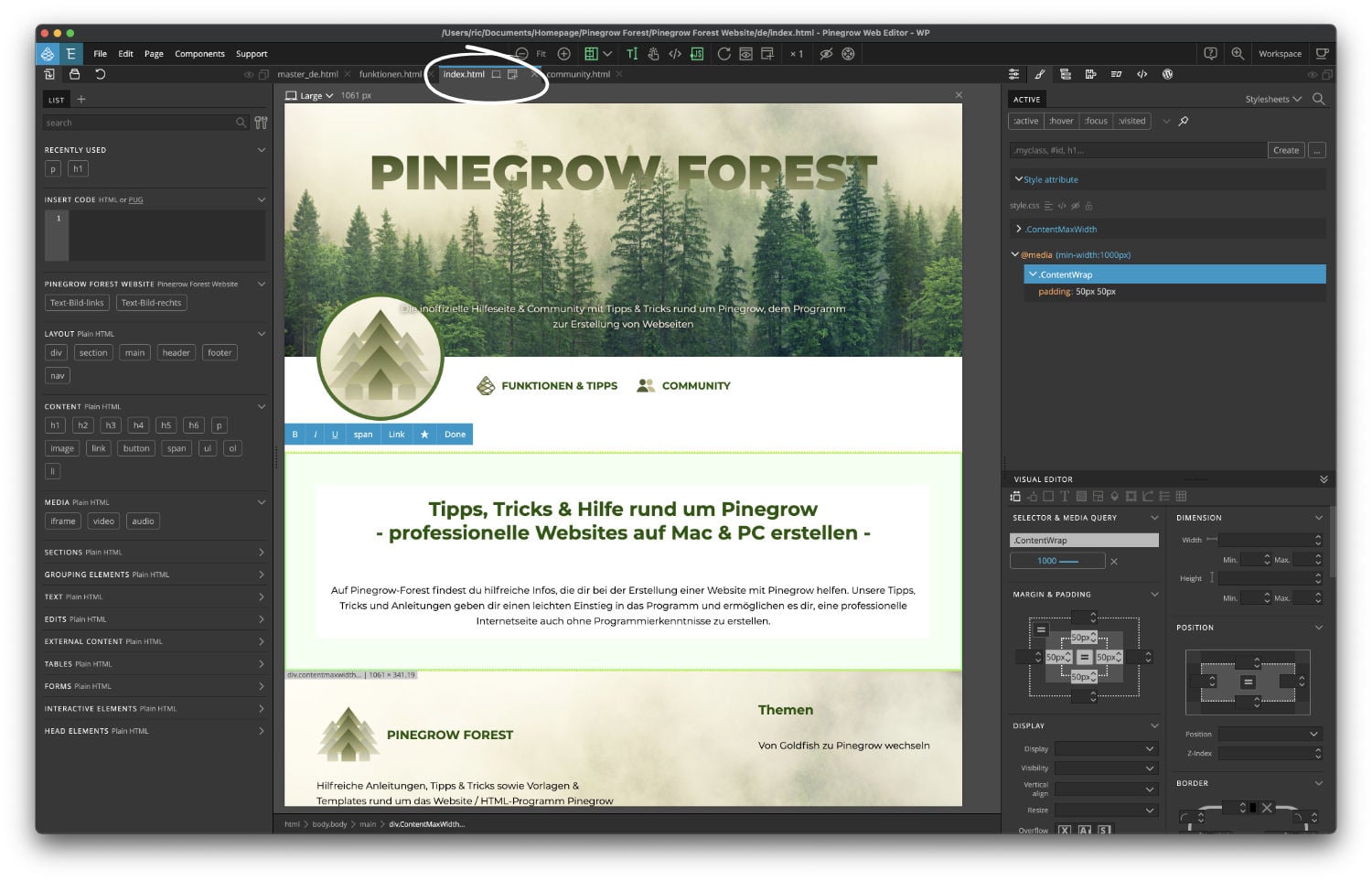
Central workspace: Your website to touch and edit
In the center of the workspace you can see a preview of your website. Pinegrow displays it as your website would look in the browser - including all animations!
You can directly select areas or texts that you want to edit. Animations are played visibly, but you can also disable Javascript. If you activate the click preview, you can check the behavior of your links and buttons. The width of the preview can be easily changed - so you can see how your responsive website looks on different device sizes.
In the upper area you can switch between different pages with tabs, you can also view your unfinished website in the browser (Safari, Chorme, Firefox, ect.). If needed, you can activate a second preview with a different width. So you can see directly how changes look like on desktop and mobile.


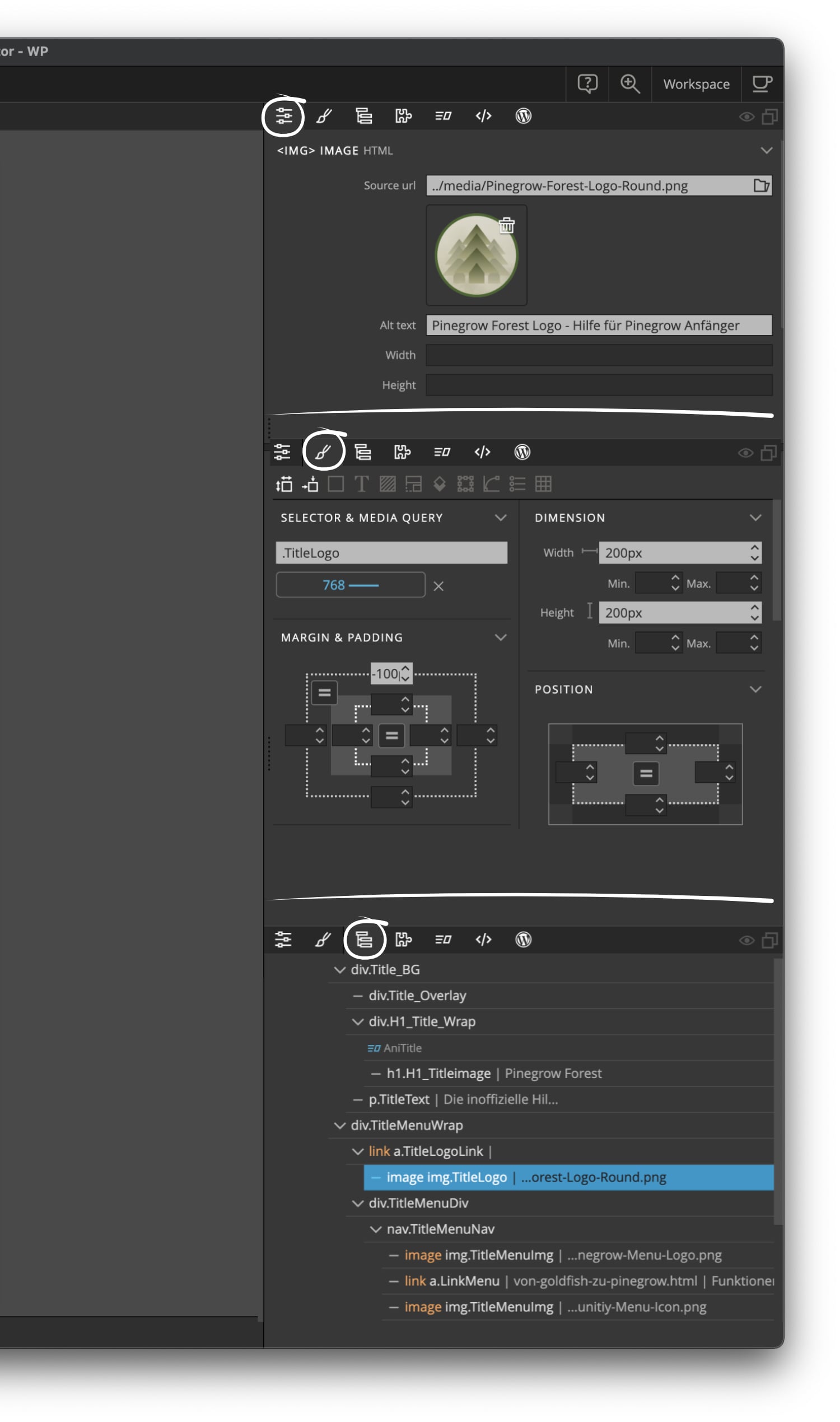
Right sidebar: Edit objects and pages
On the right sidebar you will find everything you need to edit and style your page and its objects:
In the Element properties tab you can name objects or areas and assign classes and attributes. Here you can also select new images and add titles and descriptions to them.
In the Style tab you can design all objects such as texts, images or div areas and equip them with distances, backgrounds or borders. You can also change fonts, font sizes and colors of texts and set the display options (e.g. display: flex, position: absolute ect.) of div areas and all other elements.
In the Tree tab you will find the HTML structure of your page with all its elements. So you can see directly which objects (text, images, ...) are in which areas (divs) and you can select and move them.

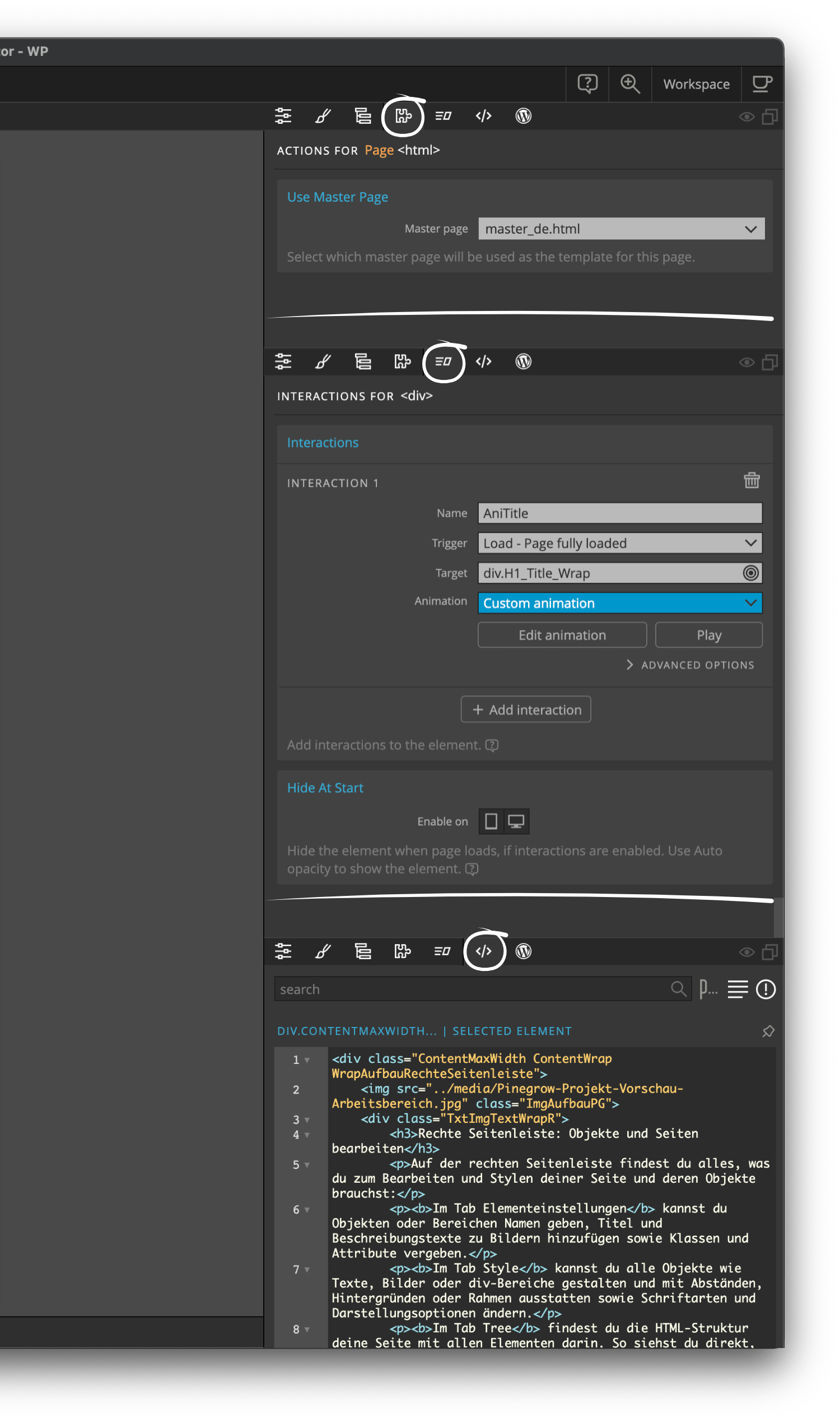
In the Actions tab you can create master pages or components that you can easily use in other pages. This way you can manage your page more easily. If you make a change in the footer (i.e. the master area or component), this change is automatically applied to all your subpages.
In the Interactions tab you create animations. You can animate any object you want and bring movement to your page. There are predefined animations as well as an animation timeline, with which you can individually move, fade in and out or change every object on your page. Animations are started at will by a click, mouseover, a specific scroll position and more.
In the Element Code tab you can view and edit the HTML code of each element. This is useful if you want to use code from a tutorial or prefer to work with pure html code.
