Links in Pinegrow: Über Verlinkungen, Linkstile, Buttons & mehr
Links sind sehr wichtige Elemente einer jeden Website. Mit Ihnen lässt du Nutzer auf andere Unterseiten oder bestimmte Bereiche deiner Seite gelangen. Du kannst aber auch Anrufe und mehr starten. Pinegrow bietet dir viele Möglichkeiten, Links einfach zu bearbeiten und ansprechend zu gestalten.
Für Anfänger
a
Das Link-Element a und href
↪︎
Links auf Website einbauen
↪︎
Elemente verlinken
✘
Links entfernen
U
Links gestalten
:ho
ver
Linkstadien & Pseudoklassen
🀱
Buttons gestalten
Für Fortgeschrittene
#
Link zu Bereich einer Seite
↓
Link zu Dokumenten & Bildern
+
Link in neuem Browser-Tab
@
Anrufe & E-Mails starten
</>
Javascript ausführen
►
Hover-Animationen
Für Anfänger: Mit Links in Pinegrow arbeiten
Das Link-Element a und href
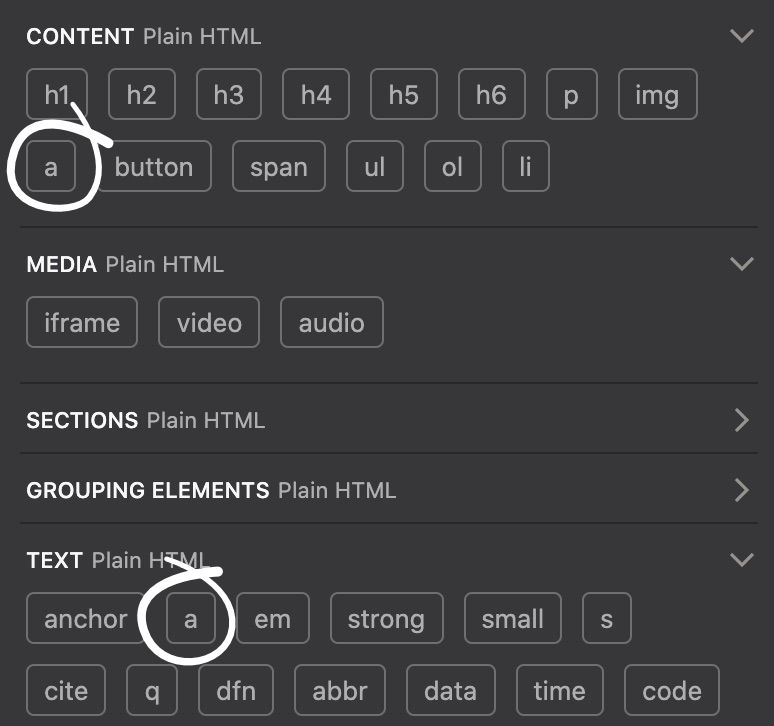
Verlinkungen werden in Pinegrow und HTML mit dem Element a ausgedrückt. Du findest es in der Library unter dem Bereich Text.
Ein Link (a) umschließt immer den Text oder das Objekt, das als Link verwendet werden soll. Verlinkst du den gesamten Text, etwa wie in einem Button, wird alles vom Link-Element umschlossen: <a>Klicke hier!</a>
Willst du nur ein Wort oder wenige Worte in einem längeren Text verlinken, sitzt das Link-Element a im Textfeld-Element p: <p>Ich habe <a>hier</a> einen wirklich interessanten Artikel gefunden!</p>
Links können auf so zielmlich jedes Element angewendet werden. Willst du z.B. ein Bild verlinken, umschließt du es mit dem Link-Element: <a><img src="mein-Bild.jpg"/></a>
Keine Sorge, die Code-Schreibweise dient nur dem besseren Verständnis, Pinegrow nimmt dir die Arbeit ab und macht es leicht, Links korrekt zu setzen. Wichtig ist aber noch das Linkziel href.
Ohne ein Linkziel macht ein Link keinen Sinn. Mit href wird die Seite oder Quelle angegeben, auf die der Nutzer gelangen soll, wenn er einen Link anklickt. Das kann eine Unterseite deiner eigenen Website, eine fremde Seite und mehr sein: <a href="www.meine-website.de">Klicke hier!</a>

Das Link-Element a findest du in der Pinegrow Library

Einen Link kannst du in Pinegrow auf verschiedene Weise hinzufügen
Links auf Website in Pinegrow einbauen
In Pinegrow kannst du ganz einfach Texte und andere Objekte verlinken. Willst du einen kompletten Textlink oder Button in deine Website einbauen, nutzt du am besten das Link-Element a aus der Library (unter Content oder Text). Ziehe es einfach auf deine Website an die Stelle, an der du es haben willst.
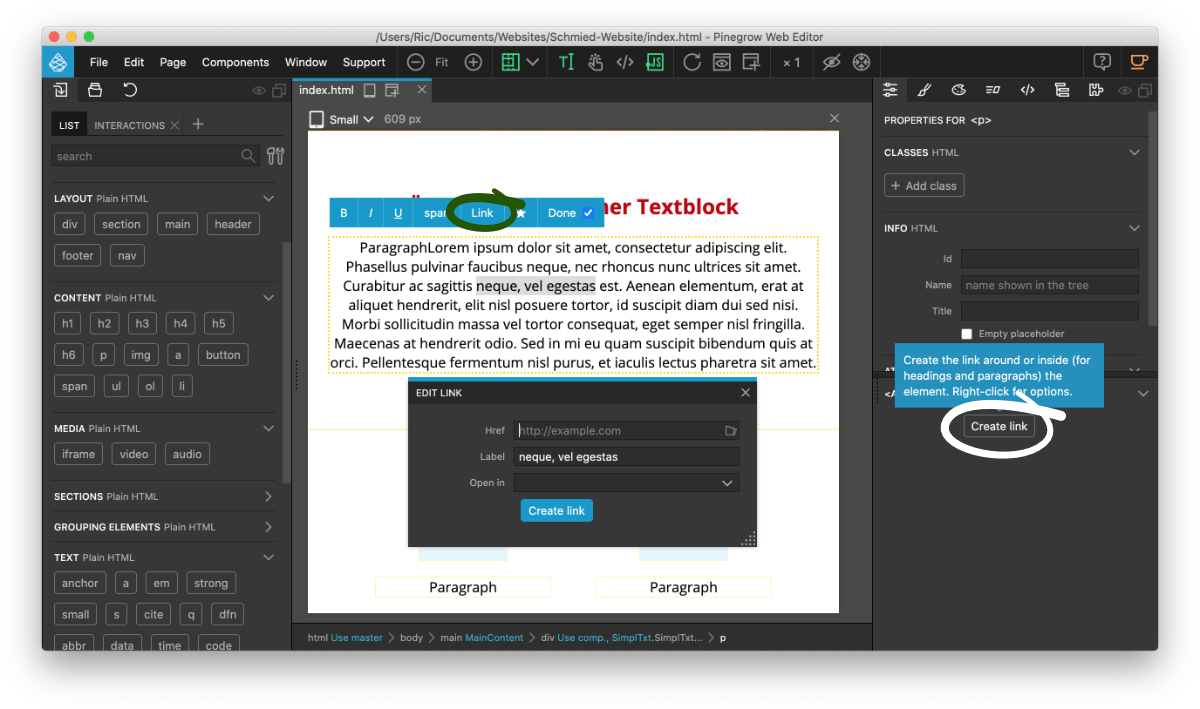
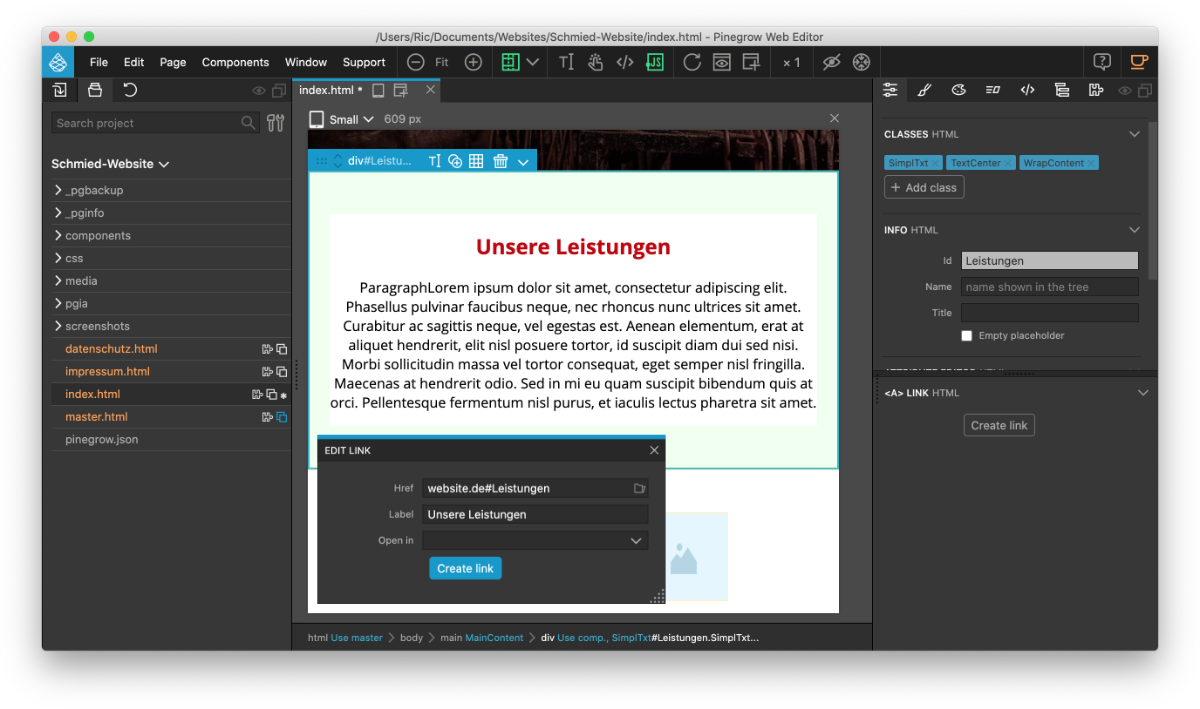
Willst du einen Textabschnitt in einem längeren Text verlinken, markierst du diesen am besten mit der Maus, wähend du den Text bearbeitest, und klickst im blauen, oberhalt erscheinenden Menü auf Link. Hier kannst du direkt dein Linkziel eingeben und mit Create Link bestätigen.
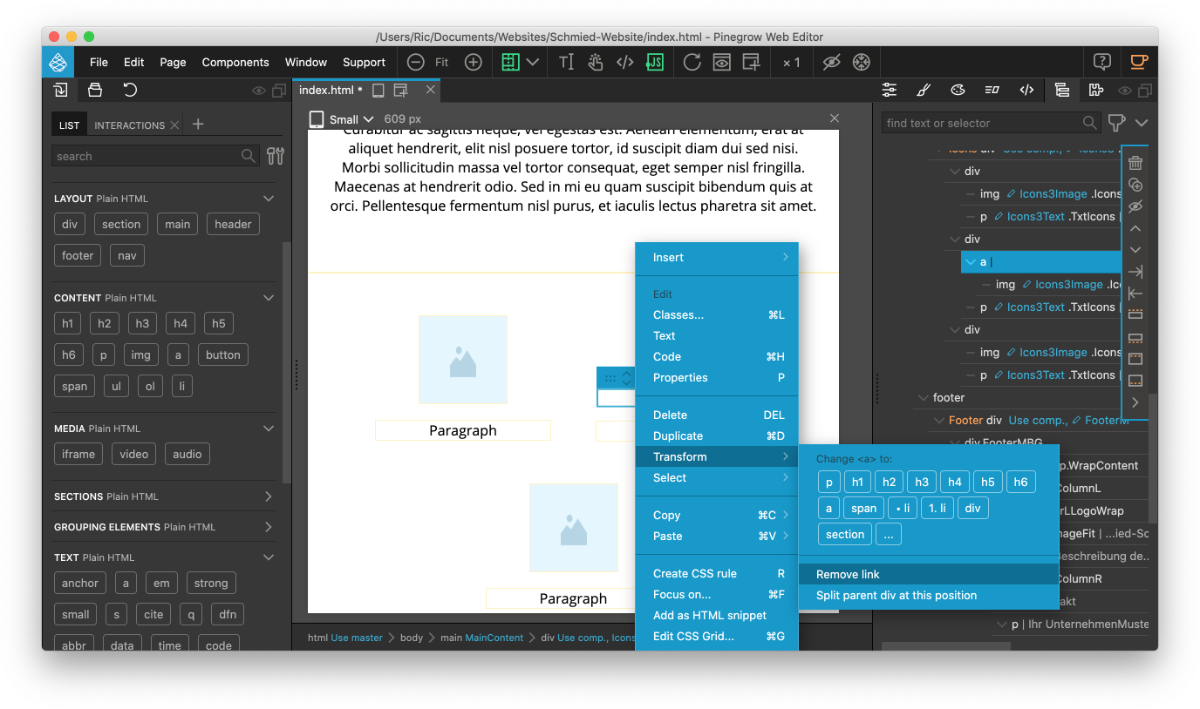
Du kannst ohne Probleme auch andere Objekte wie Bilder, Überschriften, div-Blöcke, Listelemente, und mehr verlinken. Klicke dazu z.B. das Bild an, das du verlinken möchtest und gehe auf den Tab Element Properties in der rechten Seitenleiste. Ganz unten findest du den Button Create Link. Oder du klickst das Bild mit der rechten Maustaste an und wählst im Menü Transform > Add link.
Elemente verlinken und Linkziel hinzufügen
Wie du Texte, einzelne Worte, Bilder und andere Objekte mit einem Link versetzt, hast du weiter oben gelesen. Jetzt musst du noch das Linkziel angeben, also die Seite, auf die ein Nutzer gelangt, nachdem er den Link angeklickt hat.
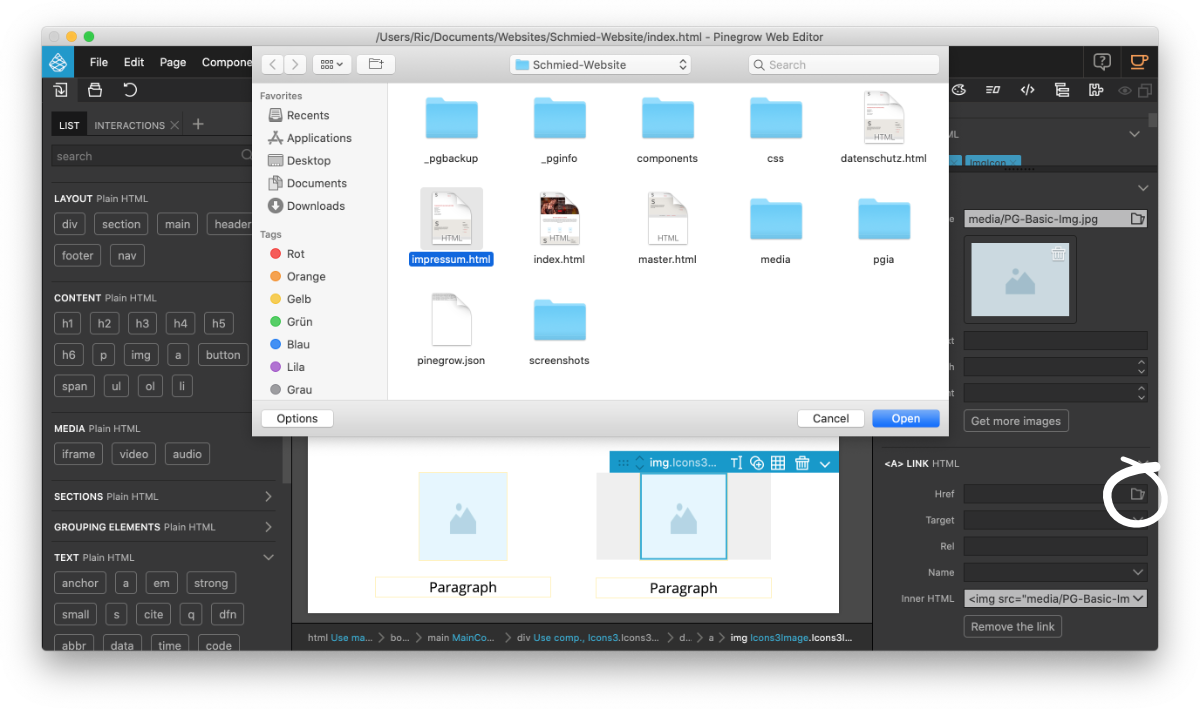
Egal, wie du einen Link in Pinegrow gesetzt hast, überall findest du ein Feld Href. Hier gibst du das Linkziel an. Pinegrow macht es dir einfach: Wenn du auf das Ordner-Symbol klickst, kannst du die Unterseite, zu der du verlinken willst (z.B. deine Seite kontakt.html) einfach in deinem Website-Ordner auswählen.
Willst du zu einer fremden Website verlinken, kannst du im Feld Href auch einfach eine URL wie https://www.pinegrow-forest.com eingeben.

Das Linkziel Href kannst du in Pinegrow ganz einfach hinzufügen

Einen Link kannst du in Pinegrow auf verschiedene Arten entfernen
Links in Pinegrow wieder entfernen
Einen Link in Pinegrow wieder zu löschen ist so einfach, wie ihn zu setzen. Klicke das verlinkte Objekt einfach auf der Website-Vorschau an und gehe auf Element properties auf der rechten Seitenleiste. Dort klickst du ganz unten auf den Button Remove the link.
Oder du klickst das Objekt mit der rechten Maustaste an und wählst Transform > Remove the link.
Solltest du auf irgendwelchen Gründen nirgens die Option, einen Link zu entfernen sehen, schaust du dir das Objekt am besten im Tree Tab auf der rechten Seitenleiste an. Es sollte in einem a-Element stecken (vielleicht musst du zunächst alle Ebenen mit dem Pfeil aufklappen), dort kannst du es einfach rausschieben und das Link-Element a löschen. Siehst du kein a-Element, gibt es auch keinen Link.
Links in Pinegrow gestalten
Links heben sich auf fast allen Website optisch vom normalen Text ab, damit man sie in einem Fließtext gut erkennen kann. Oft sind Links blau und unterstrichen, in Pinegrow kannst du sie ganz individuell gestalten und an die Optik deiner Website anpassen.
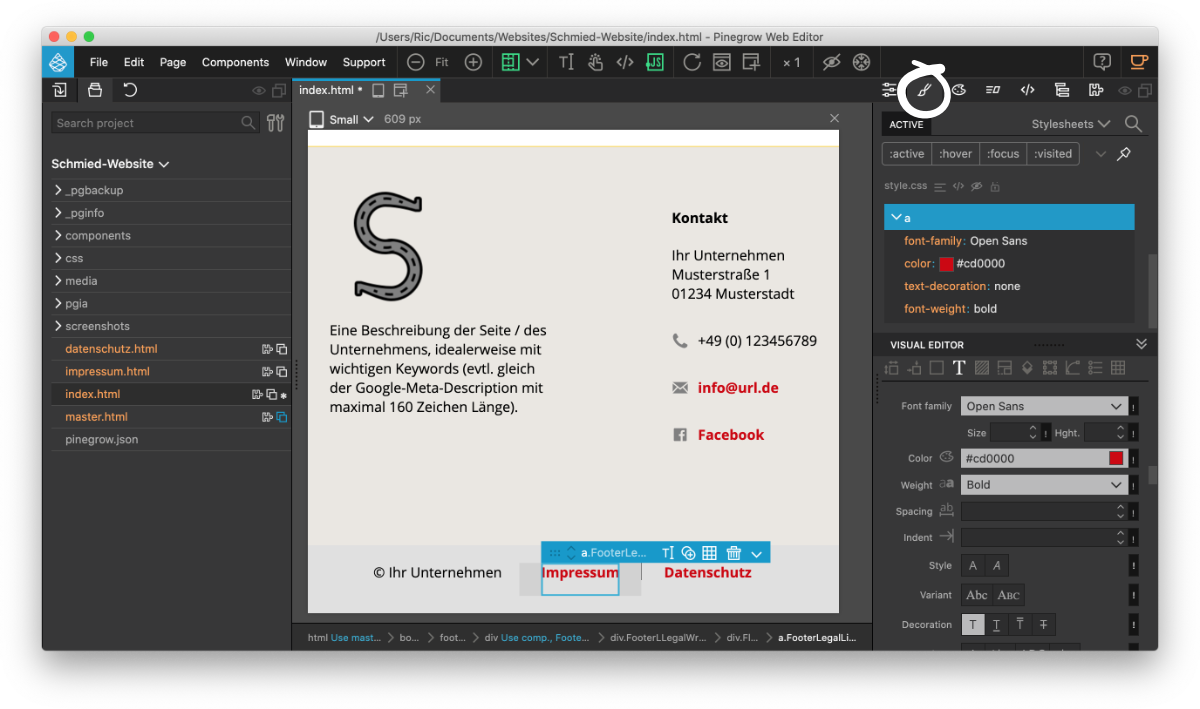
Wähle dazu einen Link (das a-Element) aus und gehe in den Style-Tab in der rechten Seitenleiste. Dort kannst du die Links deiner Website gestalten und z.B. die Farbe ändern, Links unterstreichen, fett oder kursiv darstellen usw. Deiner Kreativität sind im Grund keine Grenzen gesetzt.
Durch diese eine zentrale Anpassung, änderst du die Optik aller Links auf deiner Website. Willst du, dass bestimmte Links anders aussehen (etwa die im Hauptmenü), kannst du ihnen eine eigene Klasse geben und somit anders als die restlichen Links gestalten. Bedenke, dass sich Änderungen z.B. der Textfarbe nicht auf Bilder auswirken.

Links können im Style-Tab individuell gestaltet werden

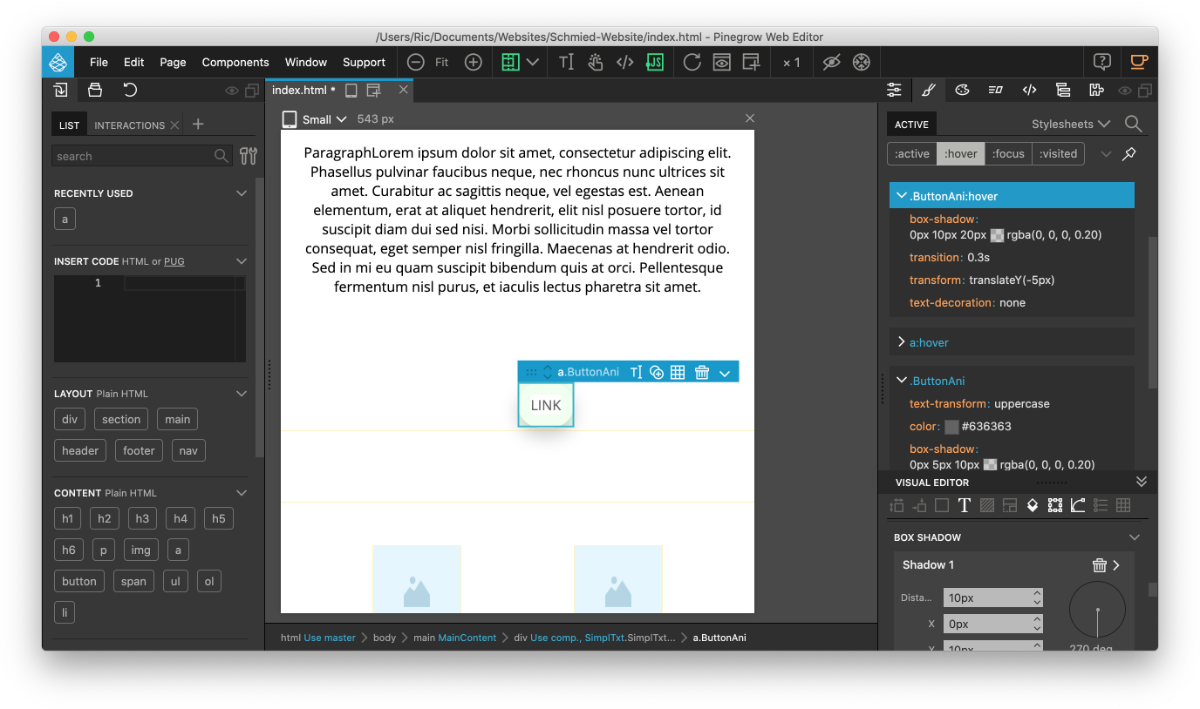
Tipp: Das Stadium deiner Links (hover, active, etc.) kannst du im Style-Tab ganz einfach umschalten, um deine Design-Einstellungen zu sehen.
Linkstadien und Pseudoklassen wie :hover, :active und :focus
Um Links noch besser hervorzuheben, kannst du deren Aussehen verändern, wenn man mit der Maus über sie fährt oder sie anklickt. Das kannst du im Style-Panel mithilfe der sogenannten Pseudoklassen :hover, :active und :focus einstellen.
hover: Style, wenn du mit der Maus über den Link fährst
active: Style, wenn du den Link anklickst
focus: Style, wenn du den Link mit den Pfeiltasten deiner Tastatur ausgewählt hast
visited: Style, wenn du den Link schonmal besucht hast
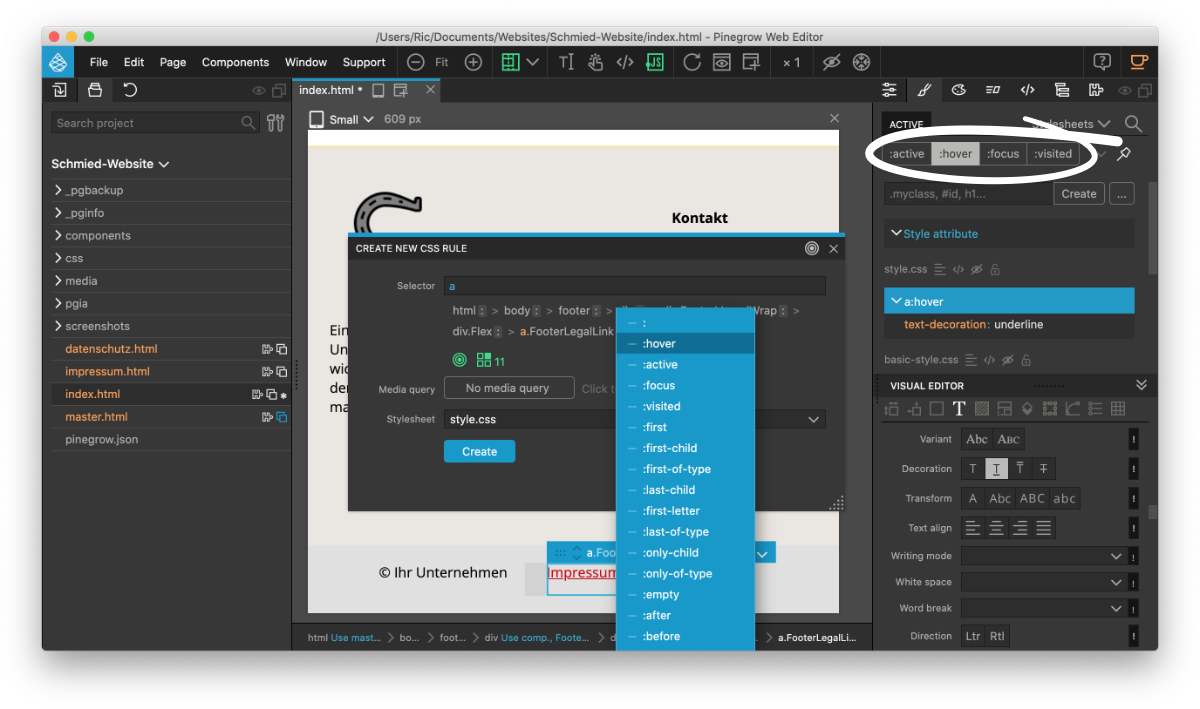
Klicke dazu auf die drei Punkte im Style-Tab, während du ein Link-Element ausgewählt hast. Wähle das a-Element aus und klicke auf den Doppelpunkt dahinter : > wähle hier z.B. hover aus. Klicke auf Create und schon hast du eine Regel erstellt, mit der du das Aussehen deiner Links ändern kannst, wenn du mit der Maus darüberfährst (hover).
In Pinegrow kannst du die verschiedenen Linkstadien eines Link-Elements sehen, wenn du es auswählst und ganz oben im Style-Tab auf :active, :hover usw. klickst.
Buttons in Pinegrow gestalten
Buttons kennst du von fast jeder Website. Sie sind meist auffällig gestaltet und laden dazu ein, sie anzuklicken. Buttons sind aber in den meisten Fällen ganz normale Links, also a-Elemente.
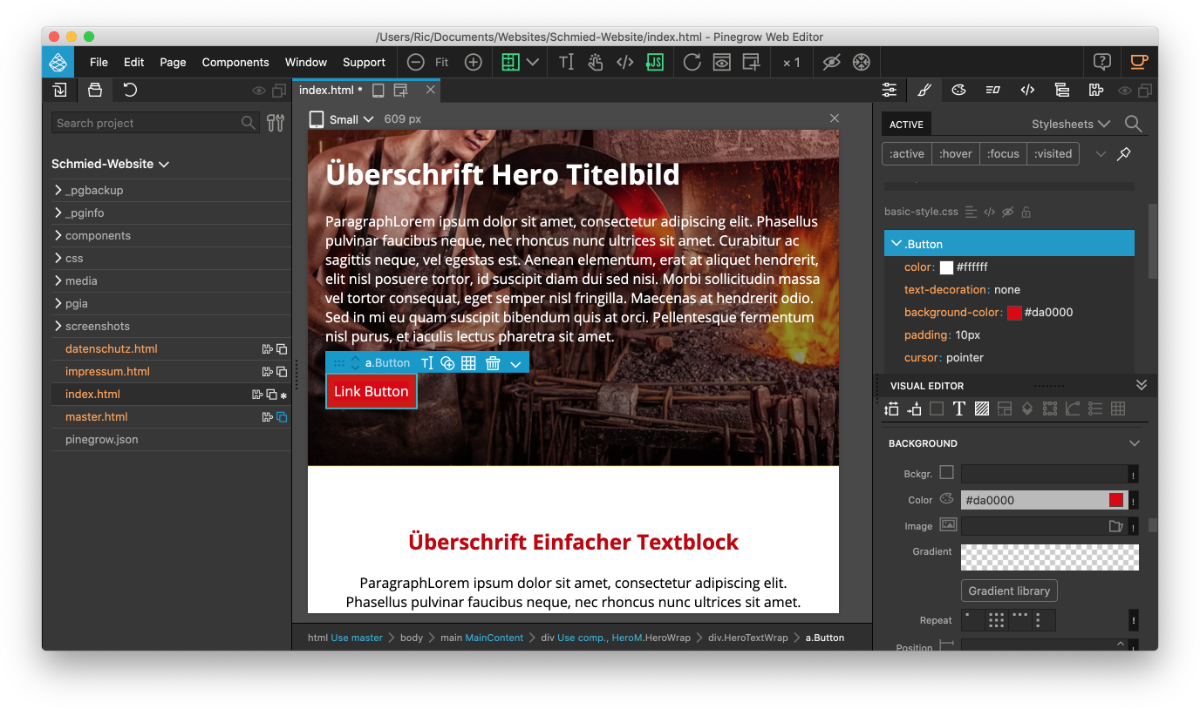
Willst du einen Button in Pinegrow erzeugen (mal abgesehen von Formular-Absende-Buttons o.ä.) ziehe einfach ein a-Element an die Stelle deiner Website, wo du den Button gern hättest und erstelle eine Klasse (z.B. .Button). Im Starterprojekt ist das für dich schon vorbereitet. Diese Klasse kannst du jetzt gestalten, damit sich die Buttons von den restlichen Links deiner Website unterscheiden.
Buttons sind oft eckig oder rund, und haben in den meisten Fällen eine Hintergrundfarbe. Wählst du eine Background-Color, etwas Padding und einen Border Radius, erzielst du schnell gute Erfolge.

Hier ein paar Button-Beispiele:
ButtonButton ButtonButton
Für Fortgeschrittene: Tipps & Tricks zu Links in Pinegrow
Anker-Link: Link zu einem Bereich auf der Website
Du kannst über Links nicht nur zu anderen Websites oder Unterseiten deiner eigenen Website verlinken, sondern auch zu einem bestimmten Bereich auf dieser Seite. Das nennt sich Anker-Link und ist dann besonders sinnvoll, wenn du längere Seiten mit viel Inhalt hast und den Nutzer an eine bestimmte Stelle schicken willst.
Zuerst musst du dem Bereich oder das Objekt, auf das du verlinken willst, mit einer eindeutigen id kennzeichnen. Wähle einfach den entsprechenden div-Block, das Bild oder sonstiges aus und gehe in die Element properties in der rechten Seitenleiste. Dort findest du das Feld Id, in das du eine eindeutige Bezeichnung schreibst (etwas "Preise", "unser-Menue" etc.). Verwende am besten keine Umlaute und Leerzeichen.
Diese id kannst du nun nach einem Hashtag an deinen Link anhängen: www.website.de#unser-Menue oder website.de/unsere-Leistungen#Preise. Im ersten Fall springt der Browser auf der Startseite automatisch auf den Bereich mit der id unser-Menue. Im zweiten Fall auf den Bereich mit der id Preise auf der Unterseite unsere-Leistungen.

Tipp: Die id darf auf einer Seite niemals doppelt vergeben werden, achte also auf eindeutige Bezeichnungen.

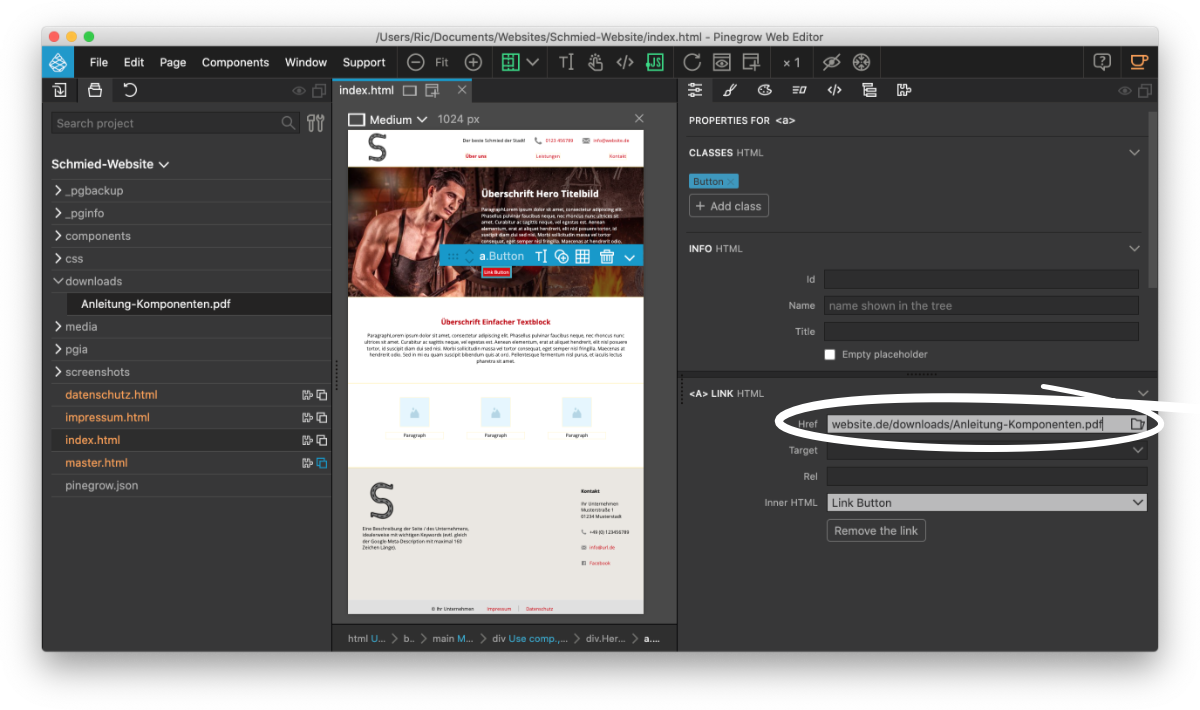
Der Browser zeigt PDF-Dokumente und Bilder an, wenn du darauf verlinkst
Link zu Dokumenten und Bildern zum Download erstellen
Manchmal ist es sinnvoll, Bilder oder PDF-Dokumente wie Speisekarten o.ä. zum Download anzubieten. Das geht in Pinegrow ganz einfach.
Du musst zuerst dein Bilder oder Dokument, das du zum Download anbieten möchtest, in deinen Website-Ordner schieben. Vielleicht erstellst du einen eigenen Ordner "downloads". Lade die Website in Pinegrow neu und schon siest du die Datei auch in Pinegrow.
Jetzt brauchst du nur noch den Pfad deiner Datei. Das ist zum Beispiel "website.de/downloads/mein-Dokument.pdf". Diesen Link gibst du einfach als Href deines Links / Buttons an und der Nutzer sieht das Dokument / Bild im Browser und kann es herunterladen.
Link in einem neuen Browser-Tab öffnen
Wer zu fremden Website verlinkt will oft, dass der Seitenbesucher die eigene Website nicht gänzlich verlässt und lässt den Link in deinem neuen Browser-Tab öffnen. So hat der Seitenbesucher deine Website noch in einem Tab offen.
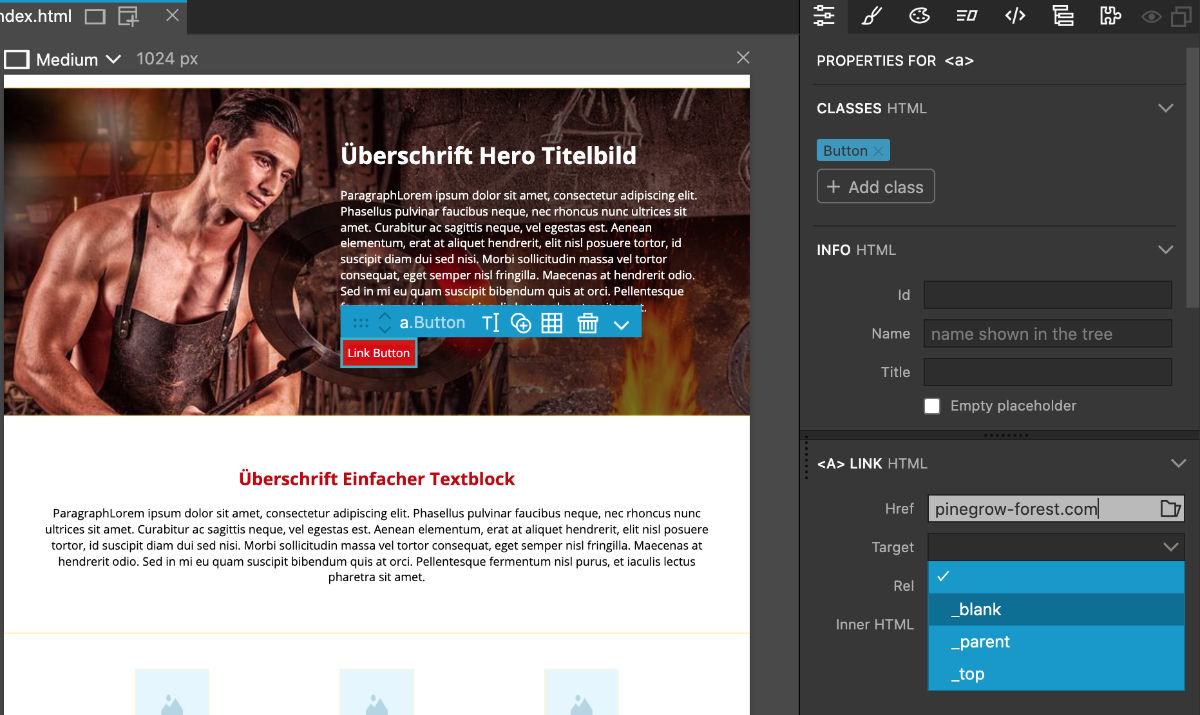
In Pinegrow kannst du ganz einfach einstellen, dass sich ein Link in einem neuen Browser-Tab öffnen soll. Beim setzen des Links findest du das Feld Target, in dem du die Werte _blank, _parent oder _top auswählen kannst. Wählst du nichts aus, öffnet sich der Link ganz normal. Bei _blank öffnet sich der Link in einem neuen Browser-Tab oder Fenster. _parent und _top brauchst du nur, wenn du mit frames und iframes hantierst.

Verwende als Target des Linkziels _blank, um den Link in einem neuen Browser-Tab öffnen zu lassen

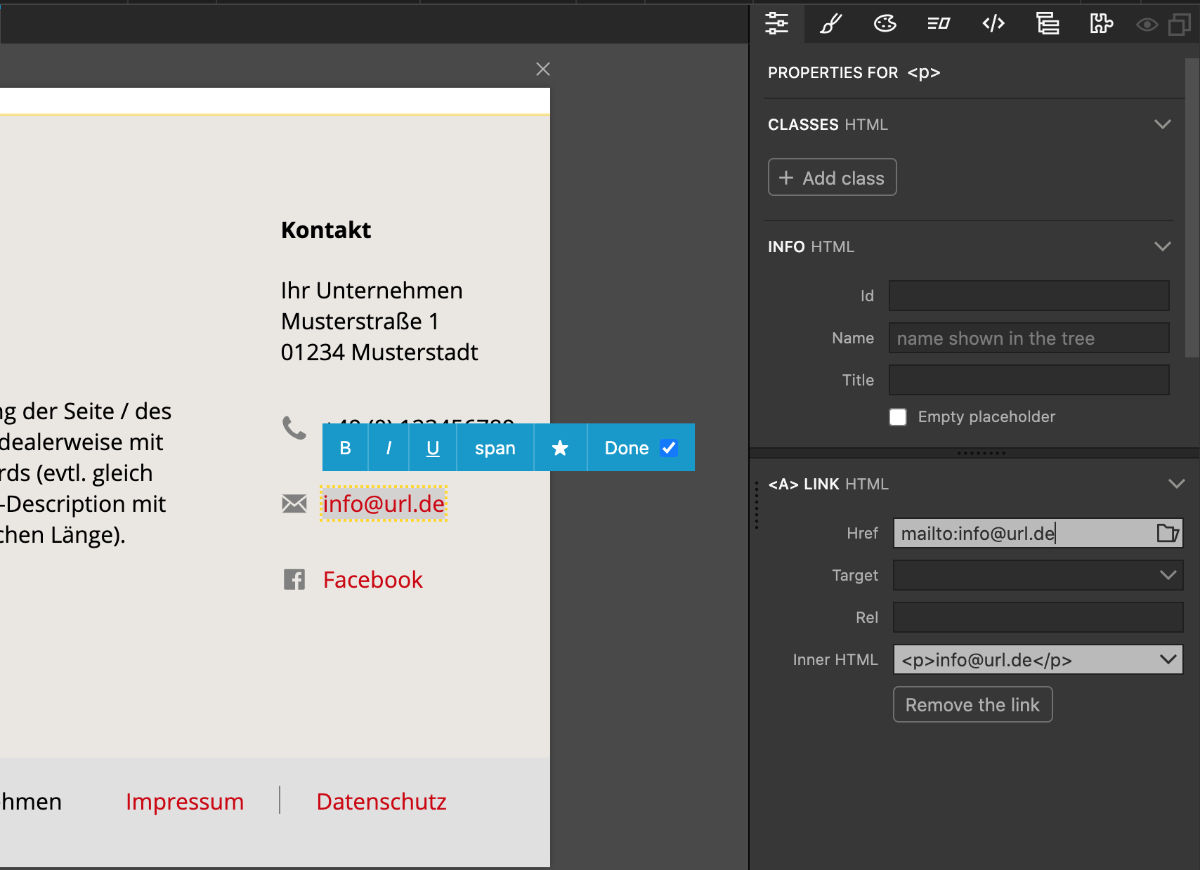
Starte eine E-Mail per Klick auf einen Link mit dem Href mailto:...
Anrufe und E-Mails per Link starten
Links auf Websites können noch mehr, als nur Nutzer irgendwohin zu leiten. Du kannst mit ihnen auch Anrufe starten und E-Mails verschicken. Gib dazu einfach folgende Befehle in das Linkziel-Feld Href ein:
mailto:info@website.de > Öffnet das E-Mail-Programm des Nutzers mit einer neuen (leeren) E-Mail an die Adresse info@website.de.
tel:+49157123456789 > Startet einen Anruf an die Telefonnummer 0157 123456789. Gib die Nummer immer ohne Leerzeichen und am besten mit der Vorwahl +49 (für Deutschland) ein.
Es gibt auch Links, mit denen du einen Skype-Anruf oder einen WhatsApp-Chat startest. Du kannst auch bei einer E-Mail schon den Betreff und Text angeben. Suche dazu einfach im Internet nach der Lösung, die dich interessiert.
Javascript per Klick auf Link / Button ausführen
Bist du fortgeschritten und hast eigene Javascript-Funktionen geschrieben, die du beim Klick auf einen Link oder Button starten lassen möchstest, kannst du das mit der folgenden Schreibweise machen:
jacascript:meineFunktion();
Willst du eine Animation erstellen oder das Aussehen eines Objekts deiner Website per Knopfdruck ändern, nutzt du am besten die Pinegrow Interactions und musst kein eigenes Script programmieren.

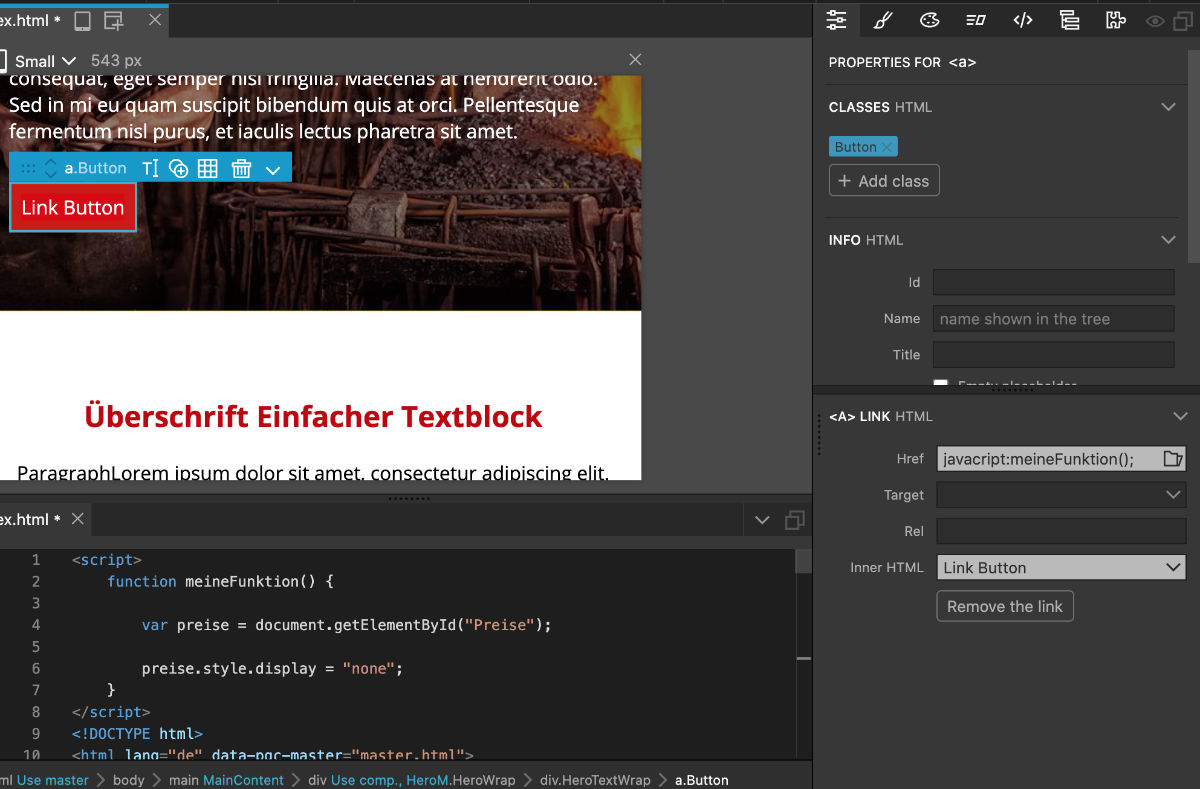
Per Href eines Links lässt sich auch Javascript starten
Fortgeschrittene Hover-Animationen
Wie du die Optik von Links mit :hover änderst, wenn man mit der Maus drüber fährt, hast du weiter oben schon gelesen. Mit ein paar Tricks kannst du fortgeschrittene Hover-Animationen erstellen.
Mit der CSS-Einstellung transition lässt sich eine Zeitdauer einstellen, die eine Übergangsanimation vom normal- zum hover-Staus eines Links startet.
Noch aufwändigere Animationen lassen sich mit CSS-Keyframes starten. Gib dazu CSS-Einstellungen am Anfang und Ende der Animation mittels @keyframes in deine CSS-Datei ein und starte diese mit der CSS-Eigenschaft animation: meineAnimation 2s; (2s = Dauer der Animation)
@keyframes meine Animation {
from {top: 0px;}
to {top: -5px;}
}
Viel einfacher ist die Verwendung von Pinegrow Interactions, mit denen du ziemlich leicht komplexe Animationen erstellen kannst, die starten, wenn du mit der Maus über ein Objekt (z.B. einen Link) fährst.