Einstieg in das Pinegrow Forest Starterprojekt mit Basic-Komponenten
Spare mit dem Starterprojekt und Basic-Komponenten von Pinegrow Forest viel Zeit und Nerven bei der Erstellung einer Website mit Pinegrow. Das Starterprojekt mit üblichen Voreinstellungen und die vorbereiteten Komponenten machen dir den Einstieg und die Arbeit mit Pinegrow deutlich leichter. Wir zeigen anhand der Erstellung einer einfachen Website die Grundladen des Starterprojekts.
Starterprojekt kaufenDurch den Klick auf "Video ansehen" stimmen Sie einer Verbindung und Datenübermittlung zu YouTube zu. Mehr Infos in unserer Datenschutzerklärung.
Video ansehen
Durch den Klick auf "Video ansehen" stimmen Sie einer Verbindung und Datenübermittlung zu YouTube zu. Mehr Infos in unserer Datenschutzerklärung.
Video ansehen
1.
Starterprojekt öffnen
Öffne das Starterprojekt in Pinegrow und bereite alles vor
2.
Masterseite gestalten
Lege projektweite Einstellungen wie Header und Footer fest
3.
Startseite gestalten
Baue dank der Basic-Komponenten die Seite schnell und einfach auf
4.
Neue Seite anlegen
Lege eine Kontaktseite an und verlinke sie im Menü
5.
Website veröffentlichen
Nimm SEO-Einstellungen vor und lade die Website auf deinen Server
1. Starterprojekt öffnen, vorbereiten und verstehen
1. Schritt: Das gekaufte Starterprojekt herunterladen
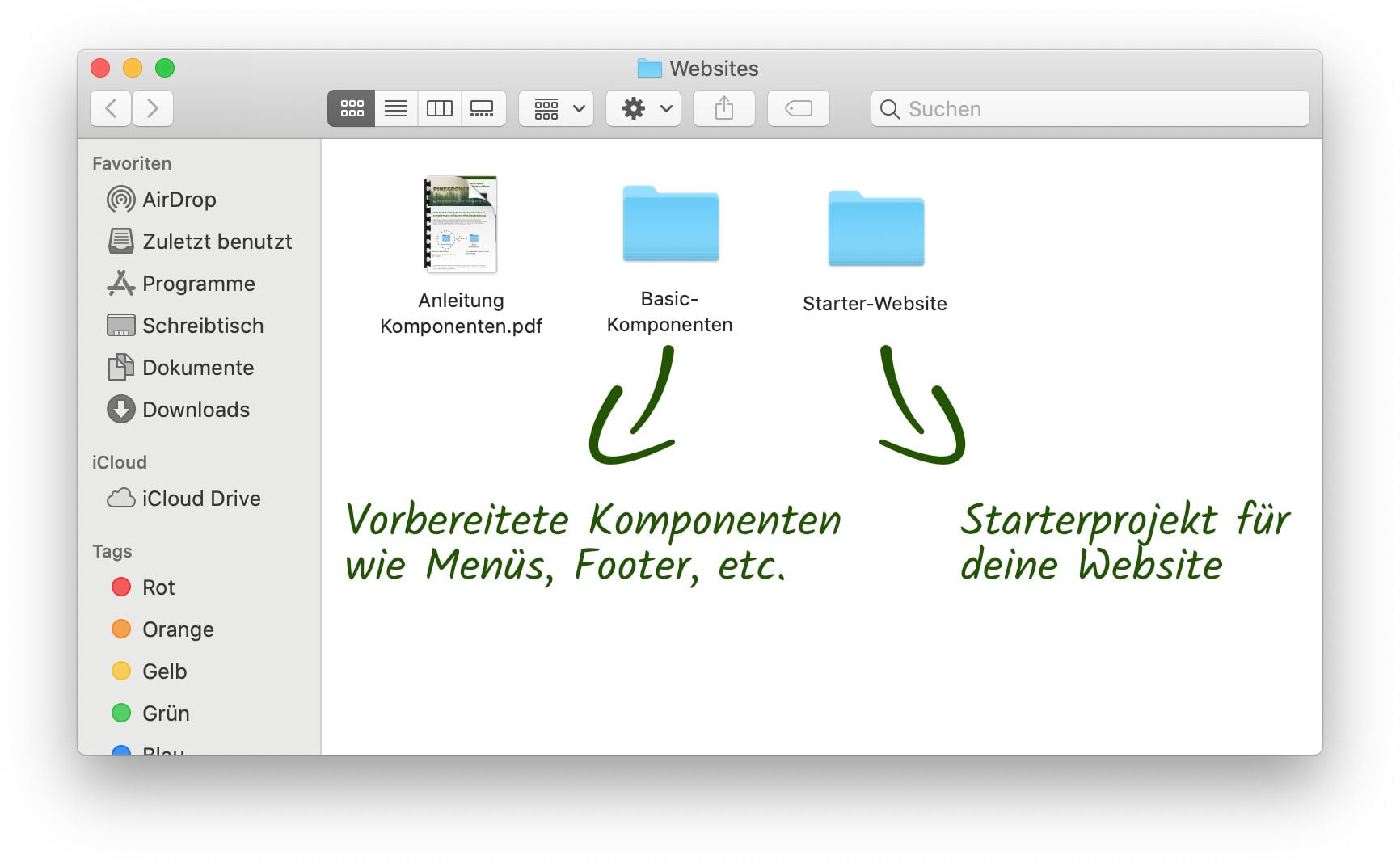
Nachdem du unser Starterprojekt mit Basic-Komponenten für Pinegrow gekauft hast, kannst du es herunterladen. Entpacke die ZIP-Datei und du siehst zwei Ordner und eine PDF-Anleitung.
Die Anleitung solltest du dir genau anschauen. Der Ordner Starter-Website enthält das Starterprojekt. Dupliziere diesen Ordner am besten für jedes neue Projekt. Der Ordner Basic-Komponenten enthält die vorgefertigen HTML & CSS Elemente wie Menüs, Titelbereiche und mehr.

Tipp: Dupliziere den Ordner "Starter-Website" für jedes Projekt und benenne ihn um. So kannst du beliebig viele Websites mit dem Starterprojekt erstellen. Speichere den Ordner "Basic-Komponenten" dauerhaft irgendwo ab, wo du ihn nicht mehr verschieben musst.

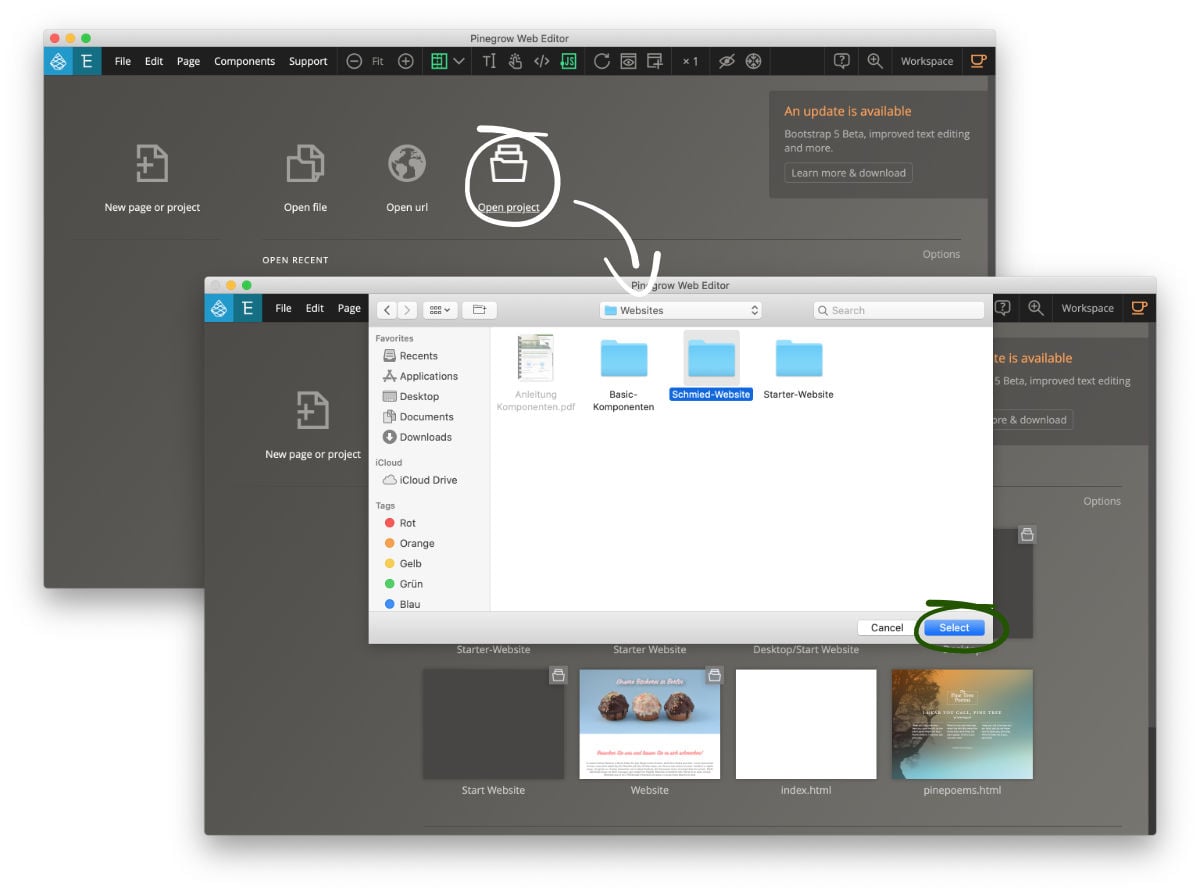
Öffne deinen Projektordner als Kopie des Starterprojekts in Pinegrow
2. Schritt: Pinegrow starten
Nachdem du das Starterprojekt dupliziert und umbenannt hast (z.B. "Schmiedt-Website"), startest du Pinegrow. Klicke auf Open project und wähle deine Starterprojekt-Kopie aus.
In Pinegrow siehst du links deine Seiten (index.html, impressum.html, etc.), deine Ordner (z.B. media für deine Bilder) und mehr. In der Mitte siehst du deine noch leere Website vor dir. Rechts findest du alle Einstellungen und Objekte auf deiner Seite. Mehr Infos zum allgemeinen Aufbau von Pinegrow.
3. Schritt: Basic-Komponenten reinladen
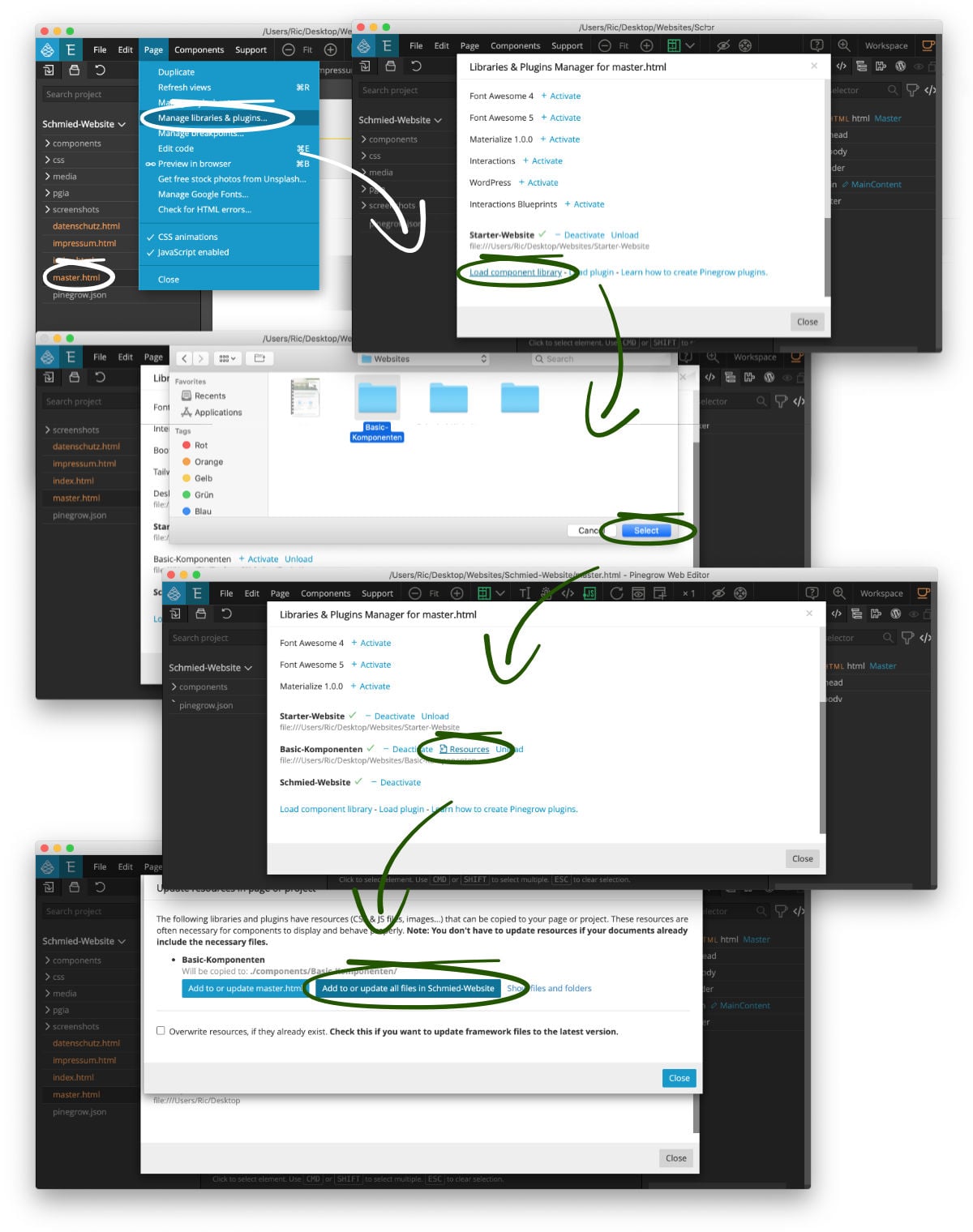
Die Basic-Komponenten mit vorgefertigten Bausteinen wie Menüs, Titelbereiche, Footer und mehr musst du zum Start Start in das Projekt laden. Wähle dazu am besten die Seite master.html aus (linke Seitenleiste) und klicke dann oben auf Page > Manage libraries & plugins.
Es erscheint eine Liste mit möglichen Plugins. Klicke beim ersten Start ganz unten auf Load component library und wähle den Ordner Basic-Komponenten an deinem Speicherort aus. In Zukunft tauchen die Basic-Komponenten schon in der Liste auf. Du kannst die Komponenten in mehreren Projekten nutzen, ohne den Ordner Basic-Komponenten zu duplizieren. Speichere ihn einfach dauerhaft irgendwo ab, damit es zu keinen Verlinkungsproblemen kommt.
Wir müssen noch die Ressourcen (Bilder, CSS-Datei, etc.) zum Projekt hinzufügen. Klicke bei ausgewählter Masterseite (master.html) nochmal auf Page > Manage libraries & plugins und klicke neben den Basic-Komponenten auf Resources. Im erscheinenden Fenster wählst du Add to or update all files in Starter-Website aus. Setze niemals den Haken bei "Overwrite resources...", da du sonst eventuelle Style-Änderungen verlierst.

Tipp: Die Komponenten musst du bei jedem Start von Pinegrow reinladen. Folge dazu einfach der Anleitung nochmal, update aber die Ressourcen nicht mehr!

Ausführlichere Infos zum Aufbau von Pinegrow findest du auf unserer Startseite.
4. Schritt: Der Aufbau des Starterprojekts
Jetzt hast du alles vorbereitet und kannst mit dem Bau deiner Website beginnen. Hier noch ein paar Infos, damit du dich schnell zurechtfindest:
Wichtige Seiten wie Impressum und Datenschutz sind schon für dich vorbereitet. Projektweite Einstellungen wie Header und Footer, die auf allen Unterseiten gleich aussehen, nimmst du in der Masterseite (master.html) vor. Deine Bilder ziehst du einfach in den Ordner media. Im Tab Style (CSS) auf der rechten Seite kannst du Objekte gestalten, eine Schriftart (Open Sans) wurde für dich schon datenschutzkonform installiert.
Starterprojekt im Login-Bereich kaufen
Melde dich kostenlos im Login-Bereich von Pinegrow-Forest an und kaufe das Starterprojekt dort, um in Zukunft Updates mit neuen Inhalten gratis downloaden zu können.
kostenlos registrieren2. Masterseite mit Header und Footer gestalten
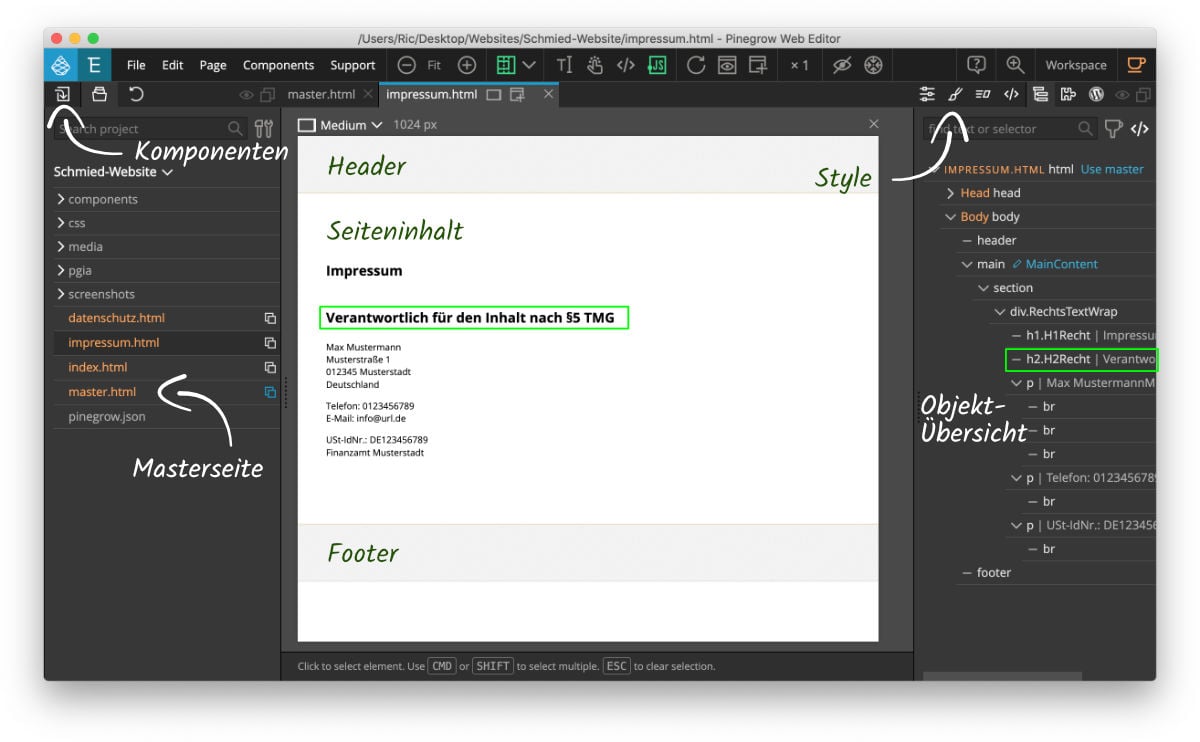
1. Schritt: Masterseite auswählen + Aufbau
Die Masterseite ist quasi die Vorlage für alle Seiten auf deiner Website. Hier legst du Einstellungen fest, die auf jeder Unterseite gelten sollen. Das betrifft neben Header und Footer auch Code z.B. für Google Analytics und mehr.
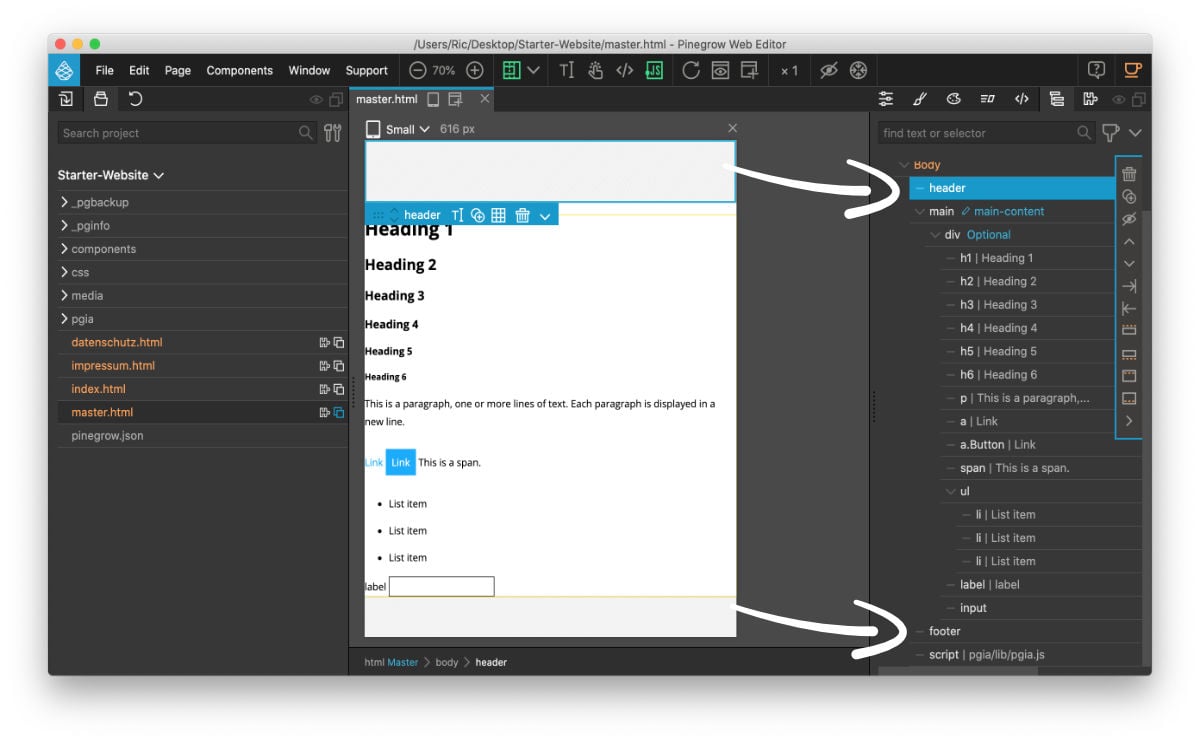
Wenn du die Masterseite master.html auswählst, siehst du bereits einen leeren Header und Footer (oben und unten). Im Header (Kopfbereich) befindet sich bei den meisten Websites das Menü, im Footer (Fußzeile) befinden sich meist wichtige Links z.B. zum Impressum und der Datenschutzerklärung.
In der Mitte sind bereits viele wichtige Elemente wie Überschriften, Texte, Links uvm. aufgelistet. Diese erscheinen nur auf der Masterseite. Hier kannst du Überschriften und mehr auf einen Blick gestalten und das Design deiner Website festlegen.

Header und Footer werden als graue Blöcke dargestellt, dazwischen befindet sich später der jeweilige Seiteninhalt
Suche dir einen der vorgefertigten Header und Footer aus und ziehe sie auf die Website
2. Schritt: Header und Footer auf die Website ziehen
Im Tree-Tab siehst du, dass die Masterseite aus einem Header, Main-Bereich und Footer besteht. Der Main-Bereich ist, anders als der Header und Footer, auf jeder Unterseite veränderbar (zu sehen am blauen Stift), hier befindet sich später der Inhalt der jeweiligen Seite.
In der Masterseite gestalten wir nur den projektweiten Header und Footer. Klicke dafür am besten auf der linken Seitenleiste auf Library - hier siehst du alle vorgefertigten Basic-Komponenten. Such die einen der unterschiedlichen Header und Footer aus und ziehe sie einfach in den Header- bzw. Footer-Bereich der Masterseite.
3. Schritt: Header und Footer gestalten
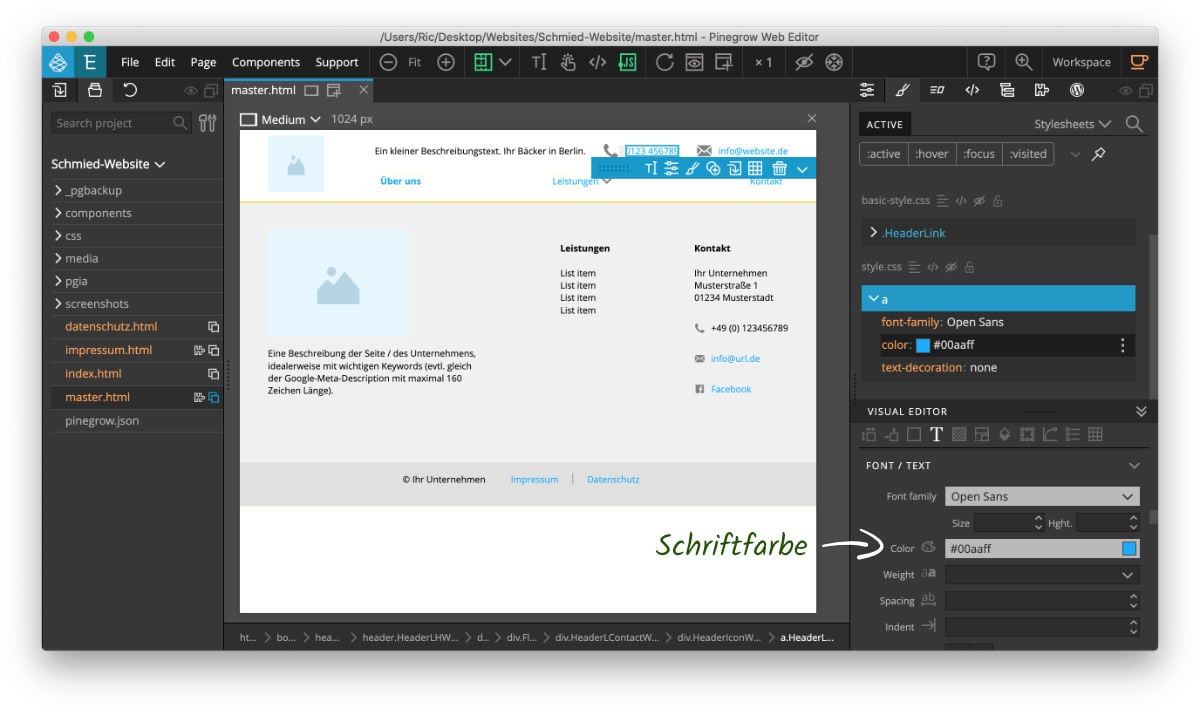
Wie du siehst, hast du in wenigen Sekunden einen funktionierenden Header mit Menü und einen Footer. Du kannst die einzelnen Elemente wie Text, Icons usw. entweder in der Vorschau direkt anklicken, oder im Tree-Tab in der rechten Seitenleiste gezielhter auswählen.
Hast du ein Element ausgewählt, kannst du es im Style-Tab (ebenfalls rechts) gestalten. Hier hast du jede Menge Möglichkeiten: Ändere Schriften oder Hintergründe, lege Abstände und Positionen fest oder füge Rahmen und Schatten hinzu. Mache aus den Basic-Komponenten deine Website mit eigenem Design.
Natürlich kannst du Elemente, die du nicht brauchst, einfach löschen oder andere einbauen. Wenn du dich über die Seitenstruktur mit div-Elementen und .Klassen wunderst, lies mehr zum Einstieg in Pinegrow und HTML.

Tipp: Einige Elemente wie Dropdown-Menüs funktionieren erst, wenn du Interactions (Animationen) für deine Website aktivierst. Das machst du im Interactions-Tab in der rechten Seitenleiste.

Ziehe deine Bilder im Finder (Mac) oder Explorer (Windows) in den Ordner media deines Website-Projekt-Ordners
4. Schritt: Eigene Bilder auf die Website bringen
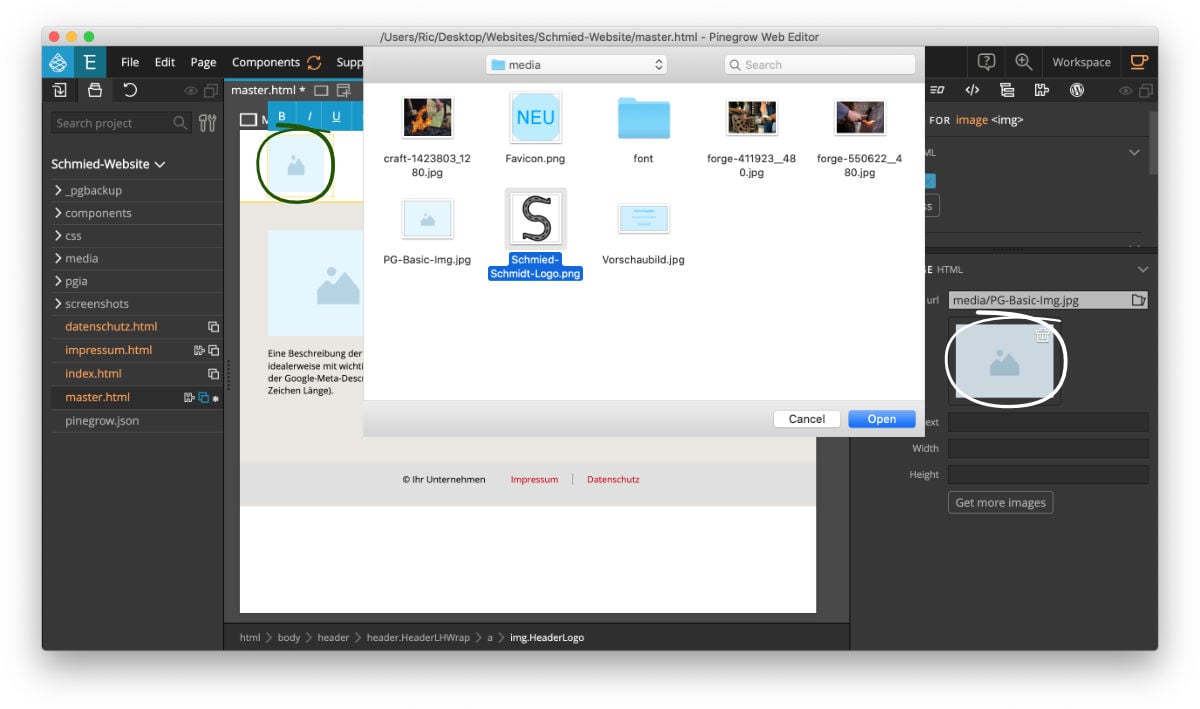
Im Header findest du einen Bild-Platzhalter für dein eigenes Logo. Um deine eigenen Bilder und Logos in die Website einbauen, ziehst du sie zunächst einfach in den Ordner media deines Projekts. Achte darauf, dass die Bilder nicht unnötig groß sind und der Dateiname am besten keine Umlaute und Leerzeichen enthält (z.B. mein-schoenes-Bild.jpg).
Klicke einen Bild-Platzhalter an und wechsle in den Tab Element properties in der rechten Seitenleiste. Dort kannst du die Bildquelle ändern und dein Bild aus dem Ordner media auswählen.
5. Schritt: Überschriften, Texte, Links, Buttons und mehr gestalten
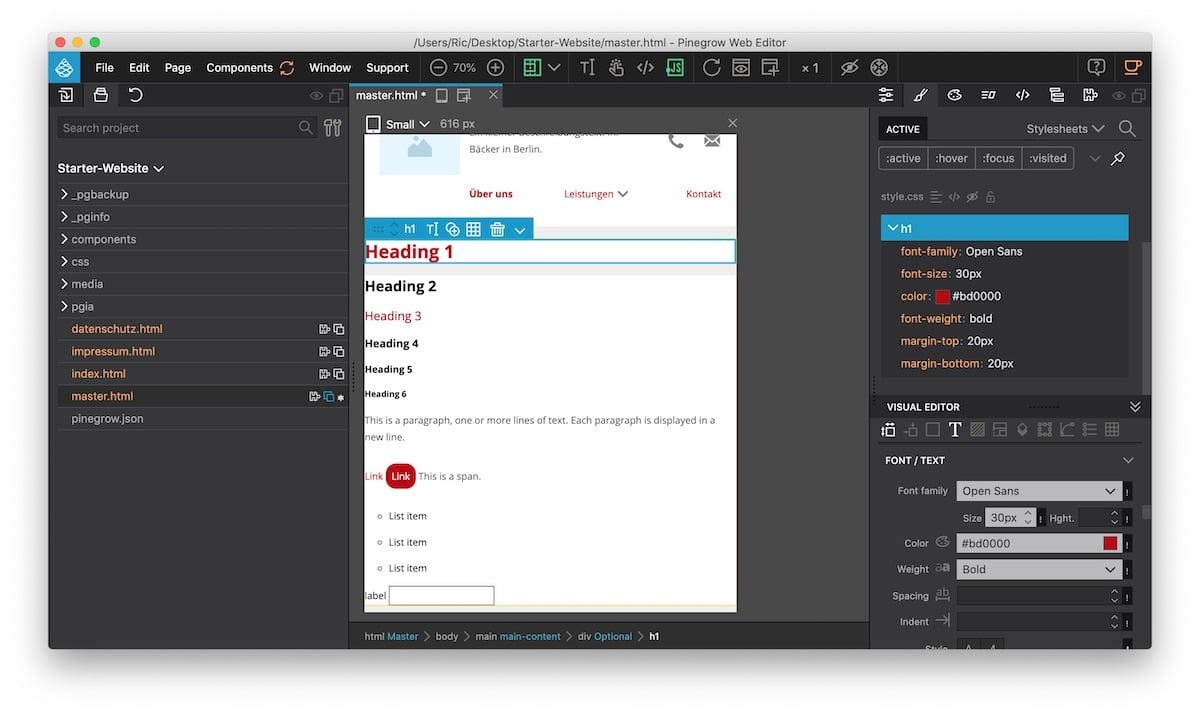
Auf der Masterseite findest du eine Übersicht wichtiger Elemente wie Überschriften (verschiedener Ordnungen), Texte, Links, Buttons, Listen, Felder und mehr. Diese Übersicht gibt es nur auf der Masterseite, sie wird nicht auf andere Seiten übertragen.
So kannst du schnell und übersichtlich das Design wichtiger Elemente deiner Website festlegen. Gestaltest du hier z.B. eine Überschrift (h1) um, sehen alle H1-Überschriften deiner Website so aus.

Gestalte auf der Masterseite das Design wichtiger Elemente deiner Website schnell und übersichtlich

Tipp: Unsere vorgefertigten Header und Footer sind schon für alle Gerätegrößen optimiert (responsive). Ziehe einfach die mittlere Vorschau an der Seite kleiner oder größer, um zu sehen, wie die Website bei verschiedenen Displaygrößen aussieht.
6. Schritt: Masterseite auf alle Seiten anwenden
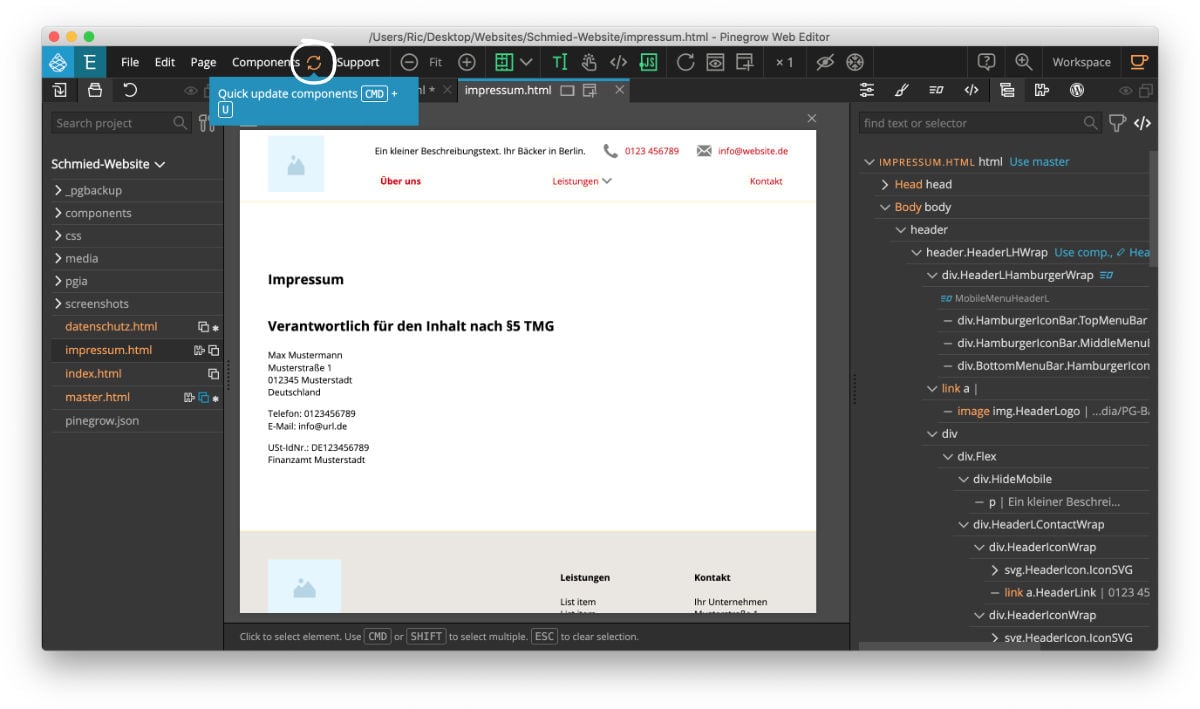
Bist du mit der Gestaltung deines Designs, Headers und Footers zufrieden, kannst du sie auf alle Seiten anwenden. Klicke dazu einfach auf das orangene Update-Symbol rechts neben Components.
Alle Unterseiten deiner Website nutzen den gleichen Header und Footer. Machst du in der Masterseite (master.html) Änderungen, werden diese automatisch auf allen Seiten angewendet. Das spart viel Zeit und Nerven.
Starterprojekt im Login-Bereich kaufen
Melde dich kostenlos im Login-Bereich von Pinegrow-Forest an und kaufe das Starterprojekt dort, um in Zukunft Updates mit neuen Inhalten gratis downloaden zu können.
kostenlos registrieren3. Startseite mit Basic-Komponenten gestalten
1. Schritt: Basic-Komponenten auf die Startseite ziehen
Um die Startseite aufzubauen, wechselst du zur Seite index.html auf der linken Seitenleiste. Im Tree-Tab auf der rechten Seitenleiste siehst du, dass die Seite bereits in header, main und footer aufgeteilt ist (unter dem Punkt Body). Den Header und Footer haben wir schon gestaltet, im Main-Bereich bauen wir unsere Seite auf.
Im Tab Library in der linken Seitenleiste findest du die vorbereiteten Basic-Komponenten. Du kannst häufig genutzte und wichtige Elemente wie Titelbereiche, Menüs, Textbereiche, Karten, Checklisten, Accordions und mehr schnell und bequem nutzen, indem du sie einfach in den Main-Bereich der Startseite ziehst. Baue dir deine Seitenstruktur in wenigen Sekunden auf. Die leeren Bereiche (auch mit mehreren Spalten) kannst du völlig individuell mit Inhalten füllen.

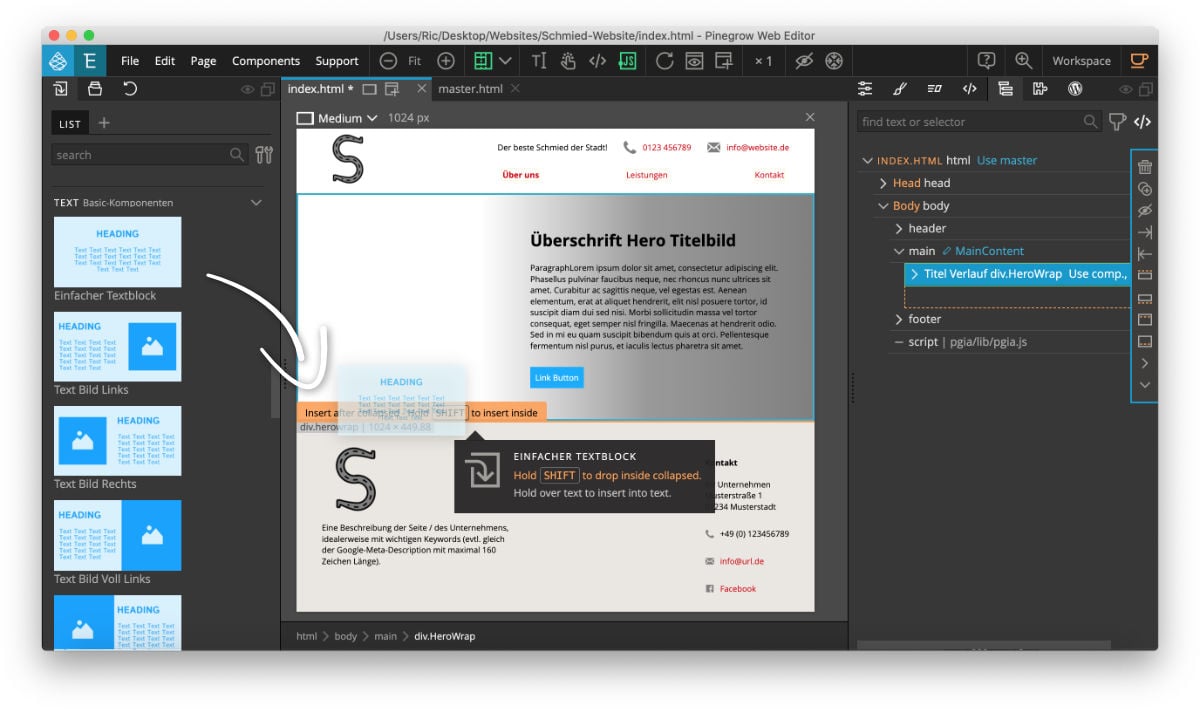
Ziehe fertige Komponenten einfach in den Bereich main auf deiner Website

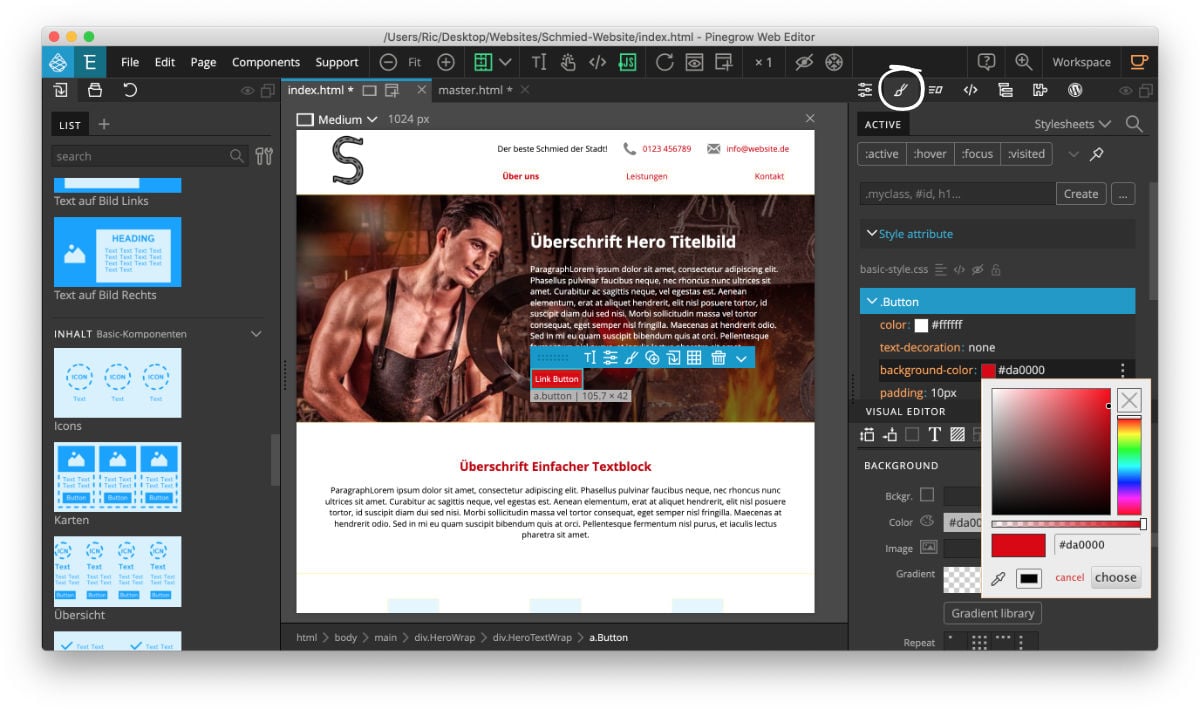
Im Style-Tab findest du alle Einstellungen zur Darstellung von Elementen
2. Schritt: Komponenten umgestalten
Du kannst alle Basic Komponenten völlig frei gestalten und erweitern und deiner Website so ein einzigartiges Design verleihen.
Klicke einzelne Elemente einfach an oder wähle sie präziser im Tree-Tab (rechte Seitenleiste) aus und gestalte sie im Style-Tab. In den meisten Fällen besitzen Elemente bereits passende Klasse, die du in Sachen Farbe, Schrift(art), Abstand, Größe, Transparenz, Schatten, Rahmen und vieles mehr frei gestalten kannst. Ziehe auf Wunsch neue HTML-Elemente in die Kompontenten hinein oder lösche Elemente, die du nicht brauchst.
3. Schritt: Eigene Texte einfügen
Die Texte der Basic-Komponenten sind nur Platzhalter - natürlich kannst du schnell und einfach deine eigenen Texte einbauen.
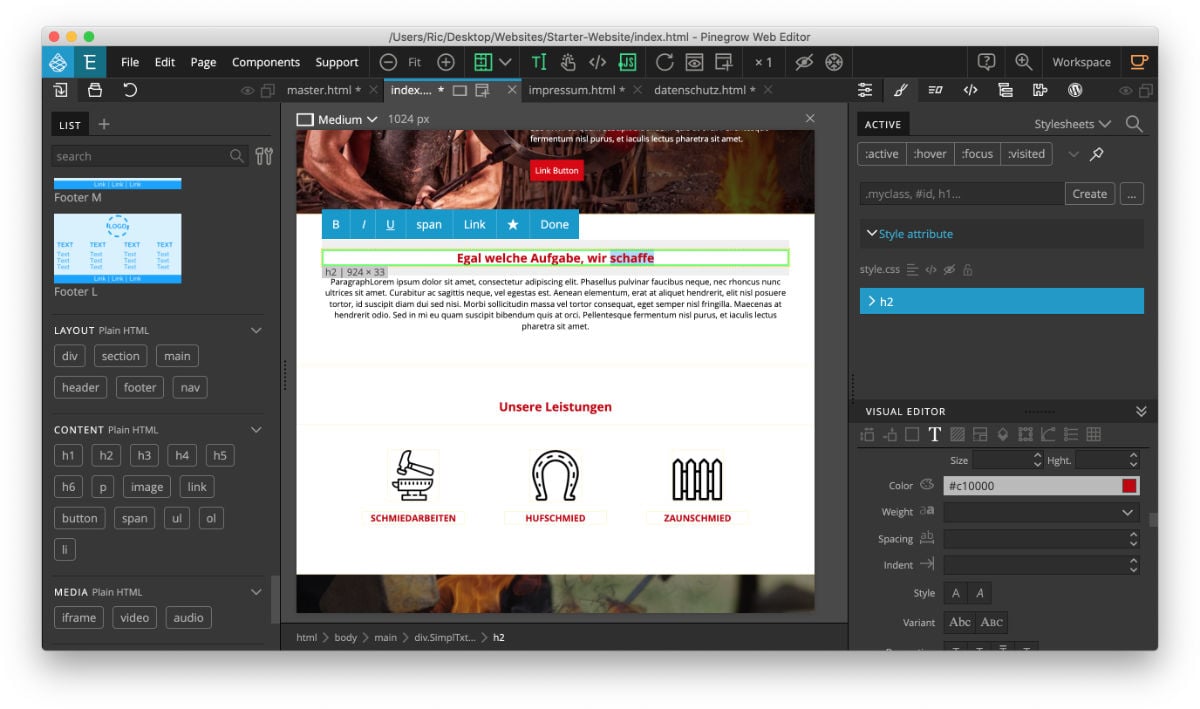
Klicke dafür einfach die Texte in der Vorschau (in der Mitte) doppelt an und tippe los. Im erscheinenden Balken kannst du markierten Text direkt in fett, kursiv oder unterstrichen umwandeln, per span formattieren oder Links setzen.

Klicke einen Textbereich einfach doppel an um deinen eigenen Text reinzuschreiben

In Pinegrow kannst du eigene Komponenten und Masterseiten mit bearbeitbaren Inhalten erstellen
4. Schritt: Actions und bearbeitbare Inhalte
Die blauen Texte wie Use comp neben einigen Elementen im Tree-Tab sagen dir, dass du eine unserer Basic-Komponenten nutzt.
Du kannst in Pinegrow auch selbst Komponenten erstellen und änderbare Bereiche anlegen. Das ist nützlich, wenn du bestimmte Bereiche auf mehreren Seiten nutzen willst. Solltest du in irgendeiner Weise eingeschränkt sein, kannst du im Actions-Tab die Zugehörigkeit zu einer Komponente einfach löschen.
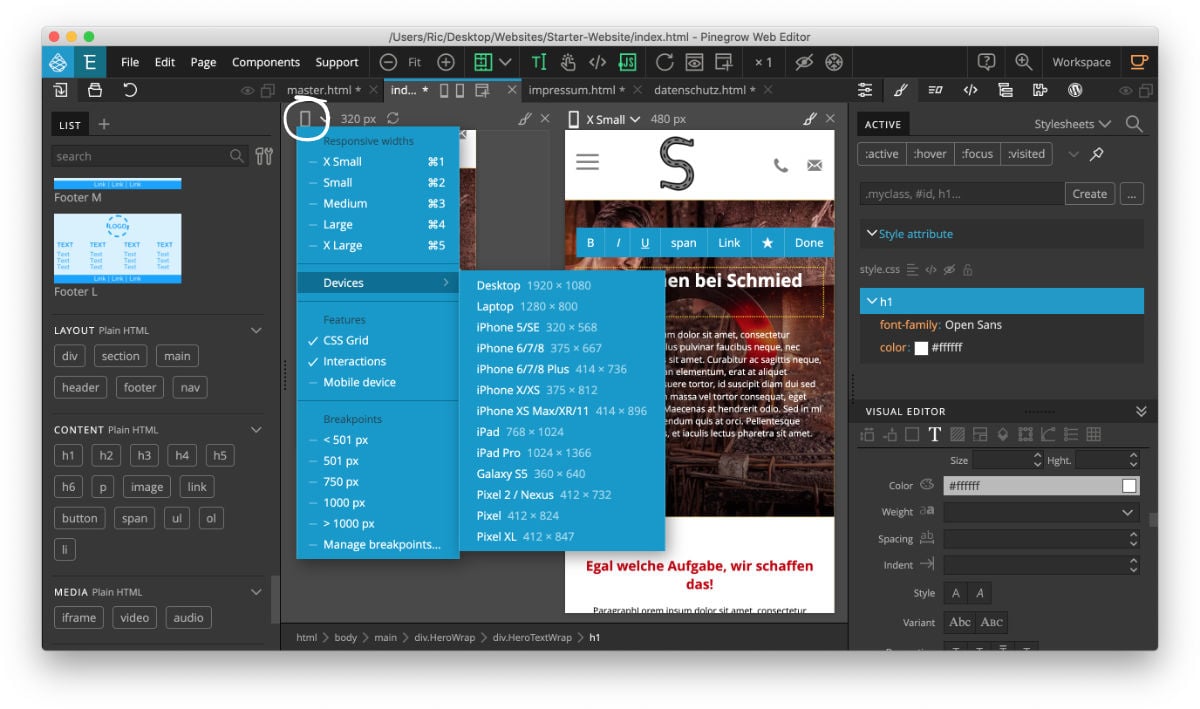
5. Schritt: Responsive, mobil optimierte Darstellung prüfen
Du erstellst deine Website in Pinegrow normalerweise responsive, sie passt sich also automatisch an verschiedene Bildschirmgrößen an. Unsere Basic-Komponenten sind bereits mobil optimiert und sehen immer gut aus - egal ob auf dem großen Computer oder kleinen Smartphone.
Prüfe die Darstellung deiner Website auf verschiedenen Geräten indem du entweder eine Größe links oben in der mittleren Vorschau auswählst, oder den Vorschaubereich an der Seite schmaler oder breiter ziehst.
Im Starterprojekt gibt es drei Breakpoints (500px, 750px, 1000px) an denen sich die Darstellung einiger Objekte ändert. Diese siehst du im Style-Panel (@media...). Willst du die mobile Ansicht ändern, musst du die Vorschau klein darstellen, erst dann werden die Style-Einstellungen für kleine Displays sichtbar. Du kannst jederzeit zusätzliche Breakpoints hinzufügen und jedes Objekt in jeder Displaygröße wie gewünscht gestalten.

Unsere Basic-Komponenten sind alle bereits responsive und für gängige Gerätegrößen optimiert
Starterprojekt im Login-Bereich kaufen
Melde dich kostenlos im Login-Bereich von Pinegrow-Forest an und kaufe das Starterprojekt dort, um in Zukunft Updates mit neuen Inhalten gratis downloaden zu können.
kostenlos registrieren4. Neue Seite anlegen und im Menü verlinken
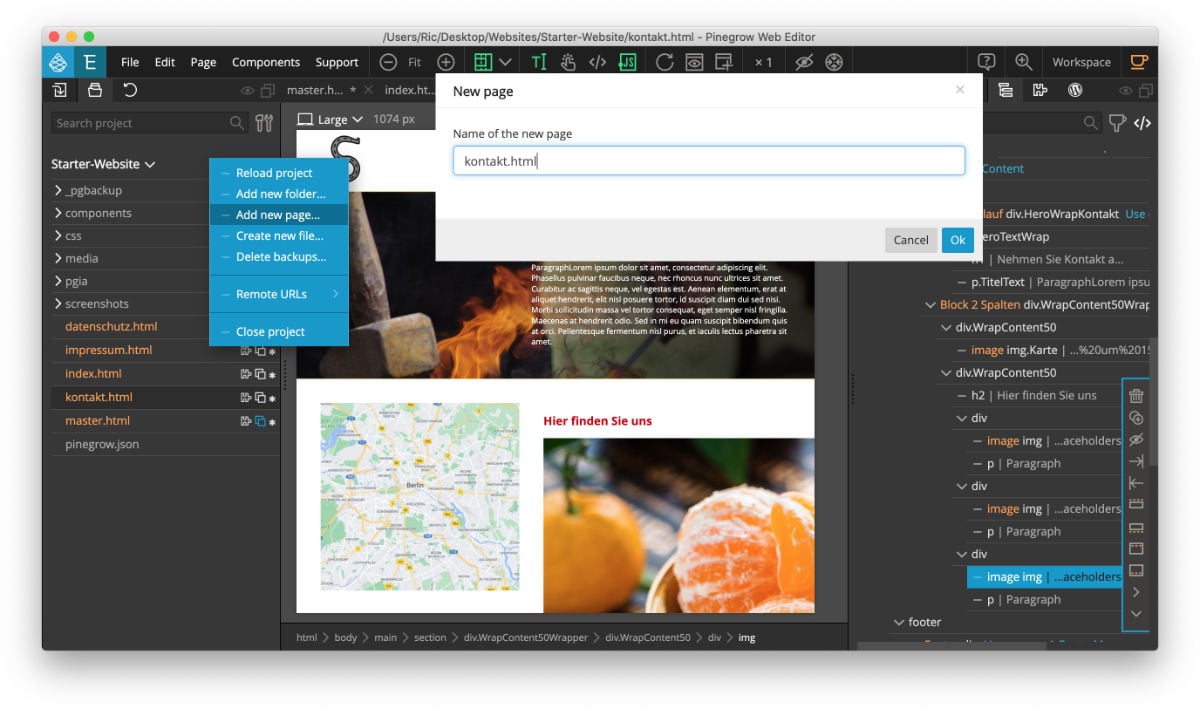
1. Schritt: Neue Seite in Pinegrow anlegen
Nachdem wir die Startseite fertiggestellt haben, wollen wir noch eine Kontaktseite erstellen. Das machst du einfach per Rechtklick im Project-Tab (linke Seitenleiste): Add new page.
Klicke im erscheinenden Fenster auf die Masterseite deiner Website, so wird automatisch auch bei der neuen Seite der Header und Fotter der Masterseite genutzt. Benenne die neue Seite z.B. kontakt.html.

Wichtig: Seitennamen dürfen keine Leerzeichen und Umlaute besitzen. Benenne sie am besten etwa so: meine-schoene-website.html

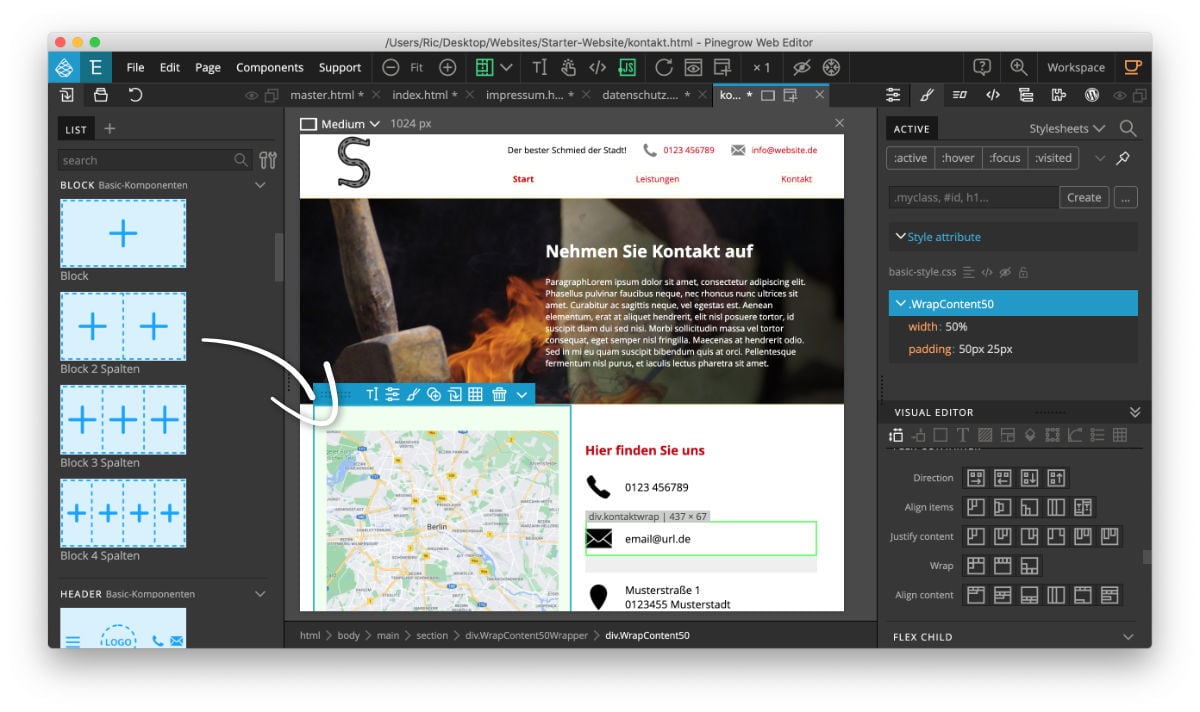
Leere Blöcke (Basic-Komponente mit 2 Spalten) lassen sich individuell befüllen
2. Schritt: Unterseite mit Basic-Komponenten aufbauen
Wie du siehst besitzt deine neue Unterseite bereits den projektweiten Header und Footer. Im Bereich main kannst du wie bei der Startseite deine Kontaktseite mit Basic-Komponenten schnell und einfach aufbauen.
Neben vorgefertigten Blöcken wie Titelbereichen, Textbereichen mit Bildern, Icons, Karten, Checklisten und mehr kannst du auch leere Blöcke (auch mit mehreren Spalten) auf deine Website ziehen und beliebig mit Elementen wie Text, Bildern, Buttons und mehr befüllen. Probier es einfach mal aus, hier gibt es einen Einstieg in HTML.
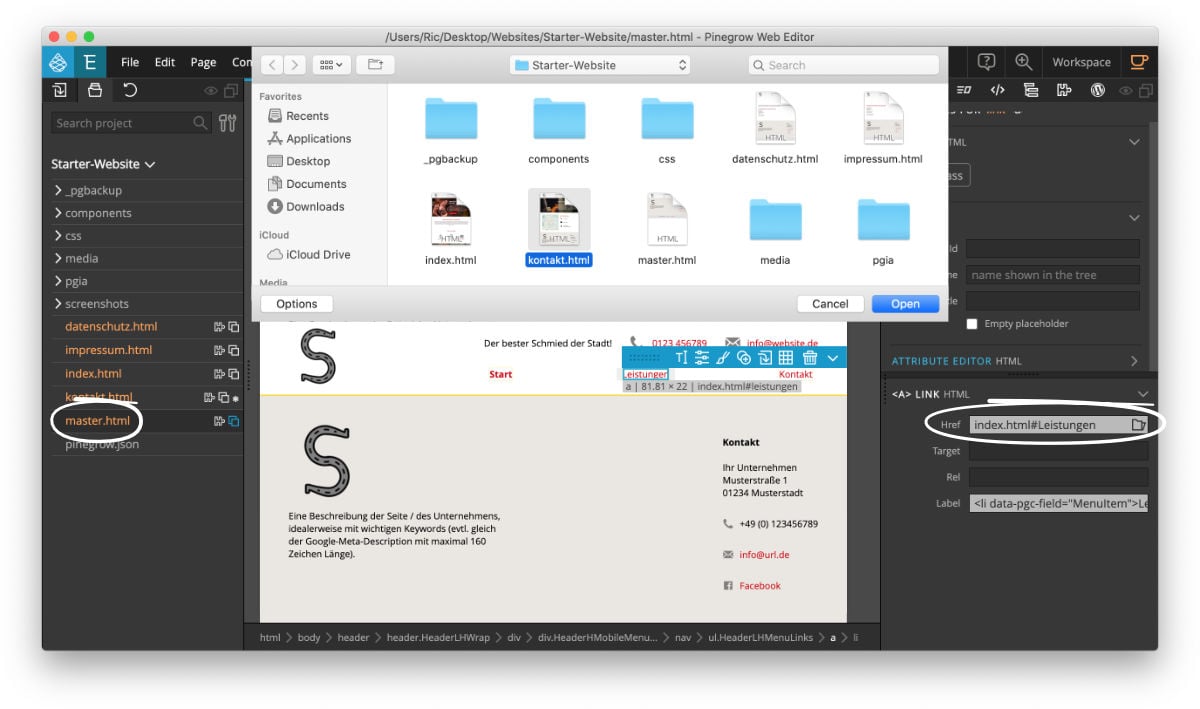
3. Schritt: Neue Seite im Menü verlinken
Damit deine Seitenbesucher die neue Unterseite auch finden, müssen wir sie noch im Menü verlinken. Klicke dazu einfach in der Masterseite auf den Menüpunkt (z.B. Kontakt) bzw. wähle den Link (a) im Tree-Tab aus. Im Tab Element properties kannst du beim Punkt Href das Linkziel (also z.B. kontakt.html) angeben.

Verlinke Menüpunkte im Header immer auf der Masterseite

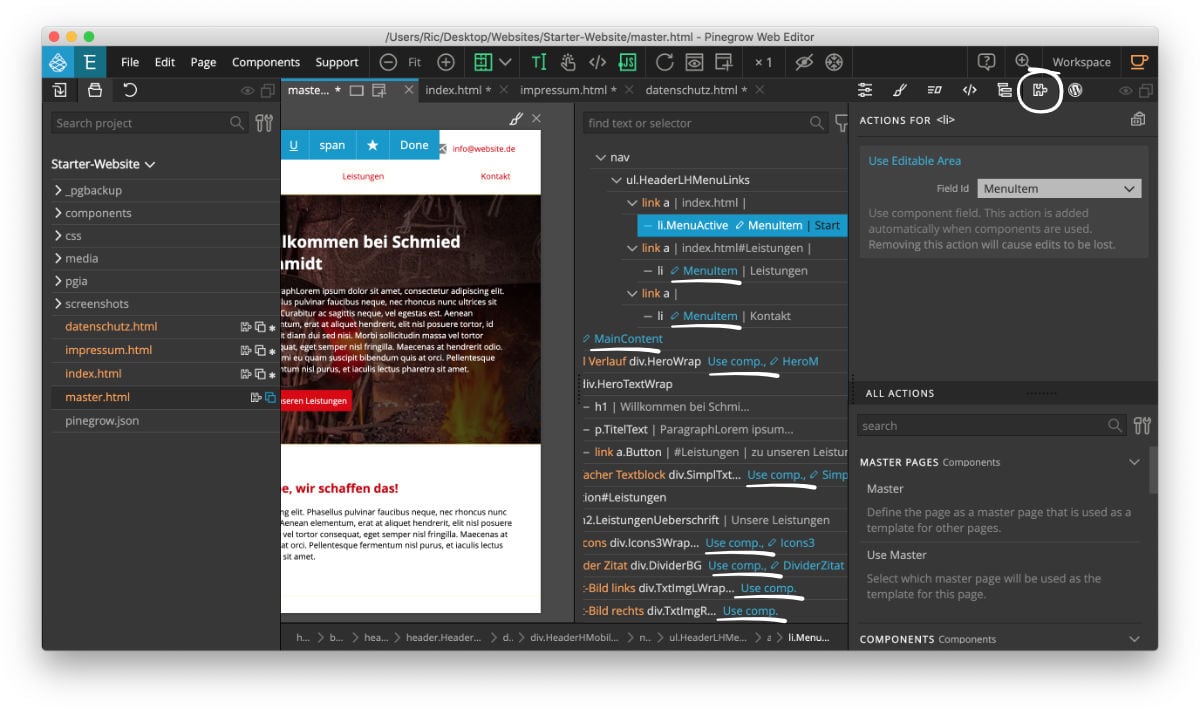
Menüpunkte in der Masterseite bearbeitbar machen und diese auf jeder Unterseite ändern
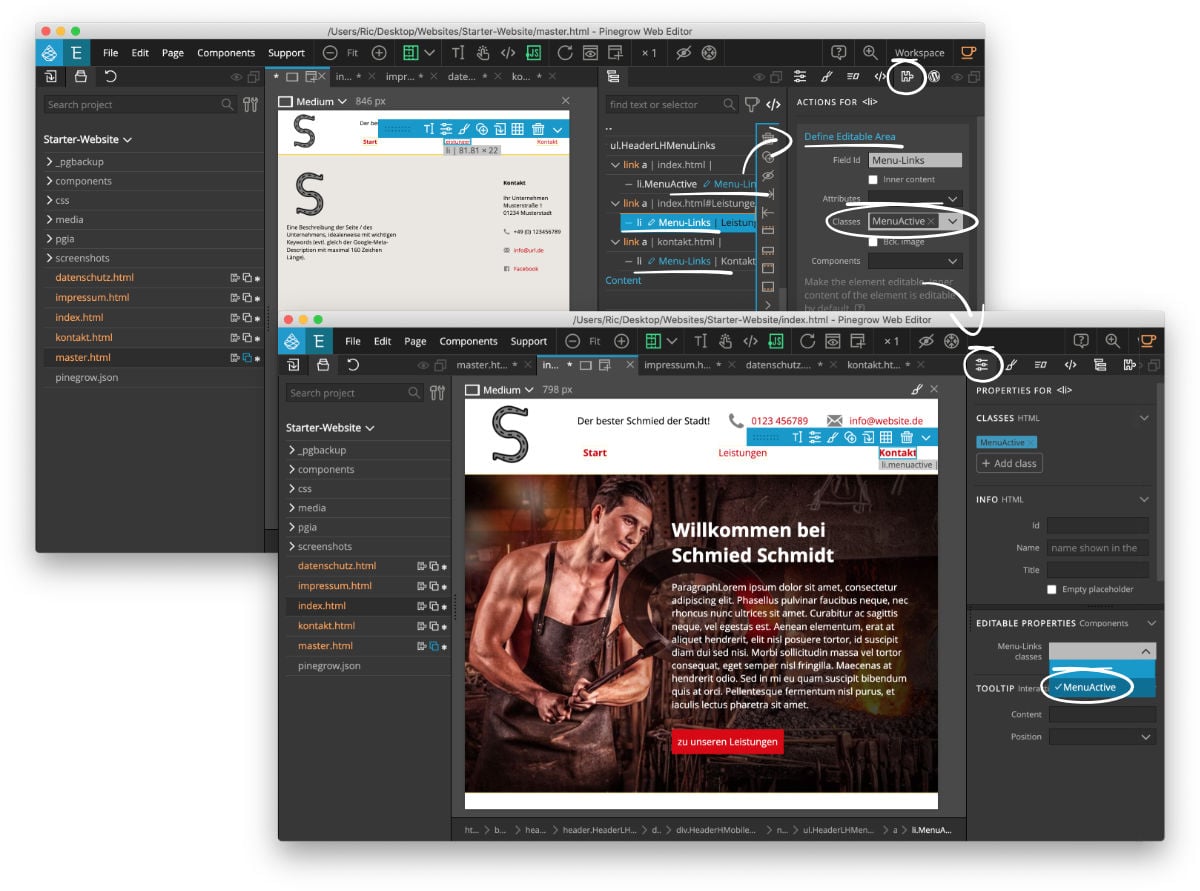
4. Schritt: Menüpunkt auf Unterseite hervorheben
In den Headern und Menüs der Basic-Komponenten werden aktive Menüpunkte durch die Klasse .MenuActive hervorgehoben. Der Link "Kontakt" soll also auf der Kontaktseite diese Klasse besitzen (und somit hervorgehoben werden) und alle anderen Links nicht.
Um das umzusetzen, müssen wir die Klasse der Menüpunkte auf jeder Unterseite im Header ändern können. Wähle dazu den Header (Komponente) in der Masterseite aus und klicke im Tree-Tab auf die höchste Ebene der Header-Komponente (mit der blauen Schrift Use comp.). Wechsle in den Actions-Tab und lösche die Komponentendefinition (diese benötigen wir in der Masterseite nicht).
Wähle jetzt die Menüpunkte aus und klicke im Actions-Tab auf Editable, so machen wir sie auf jeder Seite bearbeitbar. Vergib eine Field Id (z.B. Menu-Links) und wähle bei Classes die Klasse MenuActive aus. Im Tab Element properties können wir jetzt auf jeder Unterseite jeden Menüpunkt hervorheben, indem wir dort die Klasse .MenuActive auswählen.
Starterprojekt im Login-Bereich kaufen
Melde dich kostenlos im Login-Bereich von Pinegrow-Forest an und kaufe das Starterprojekt dort, um in Zukunft Updates mit neuen Inhalten gratis downloaden zu können.
kostenlos registrieren5. SEO Einstellungen und Website online stellen
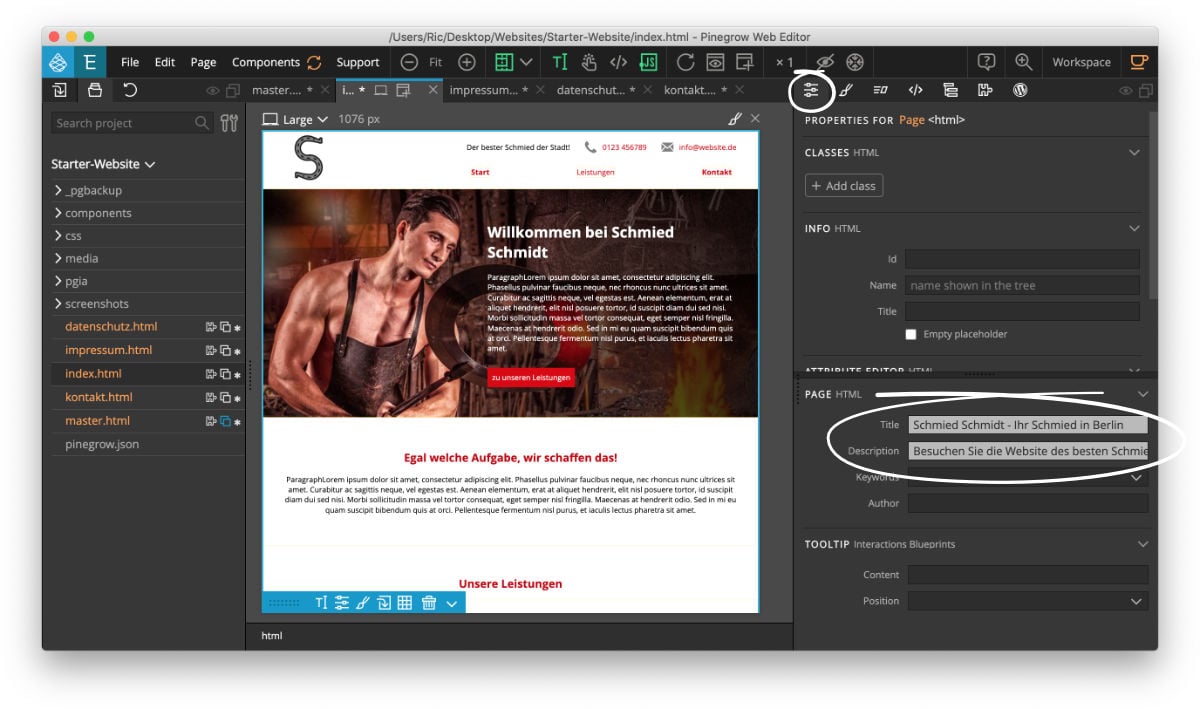
1. Schritt: SEO Metadaten für die Suchmaschinen eingeben
Das Starterprojekt kommt mit SEO-relevanten Meta-Einstellungen wie Seiten-Title und -Description, Meta-URL, Vorschaubild, Favicon und mehr. Diese findest du im Head-Bereich der Masterseite. Da einige Infos wie der Titel auf jeder Unterseite verschieden sind, sind diese automatisch editierbar.
Um die Meta-Einstellungen deiner Seiten hinzuzufügen, klicke einfach im Tree-Tab ganz oben auf den Namen deiner Seite und wechsle in den Tab Element properties. Dort kannst du Title (den Seitentitel, der auch im Browser erscheint), Description (Beschreibung, die auch bei Google erscheint) und mehr eingeben. Mit dem optionalen Tag "noindex" kannst du festlegen, ob deine (Unter-)Seite bei Google erscheinen soll, oder nicht.

Wichtige SEO-Metadaten lassen sich auf jeder Seite einzeln hinzufügen
Die Platzhalterbilder für Favicon und Vorschaubild lassen sich einfach ersetzen
2. Schritt: Eigenes Favicon und Vorschaubild einbauen
Favicons und Vorschaubilder erscheinen als Symbol im Browser, bei Google und wenn du Links zu deiner Website verschickst. Im Starterprojekt sind diese für dich bereits vorbereitet.
Im Ordner media findest du die Dateien Favicon.png und Vorschaubild.jpg. Ersetze diese Platzhalter durch deine eigenen Bilder (am besten mit dem gleichen Namen) - achte darauf, dass die ideale Größe beim Favicon 500 x 500 px und beim Vorschaubild 1200 x 630 px beträgt.
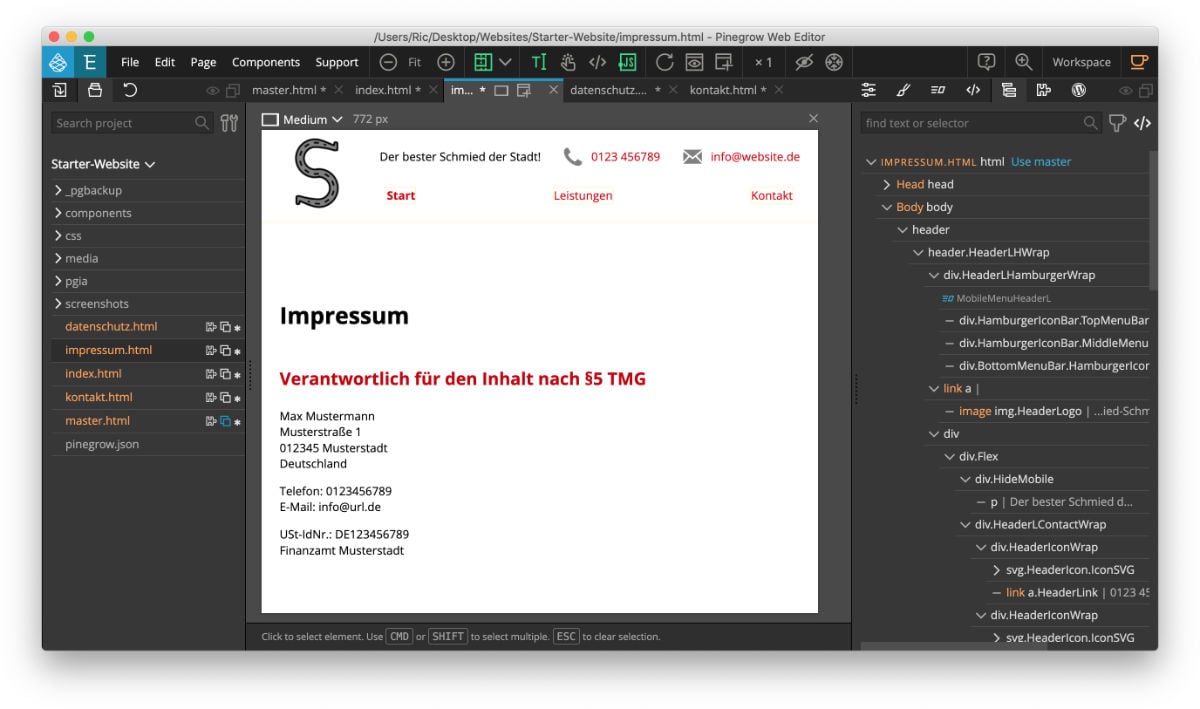
3. Schritt: Impressum & Datenschutz - Die Website rechtssicher machen
Das Internet ist kein rechtsfreier Raum - wer eine Website erstellt, sollte wissen was er tut und sich mit der aktuellen Gesetzeslage auskennen. Dazu gehört neben korrektem Datenschutz auch das Impressum und die Datenschutzerklärung.
Im Starterprojekt sind beide Seiten bereits angelegt (aber natürlich noch nicht ausgefüllt): impressum.html und datenschutz.html. Du kannst die Rechtstexte einfach eingeben oder von einem Anwalt erstellen lassen. Nutzt du externe Inhalte oder Analysewerkzeuge, brauchst du wahrscheinlich noch ein Cookie-Tool.

Seiten für das Impressum und die Datenschutzerklärung sind im Starterprojekt bereits vorbereitet

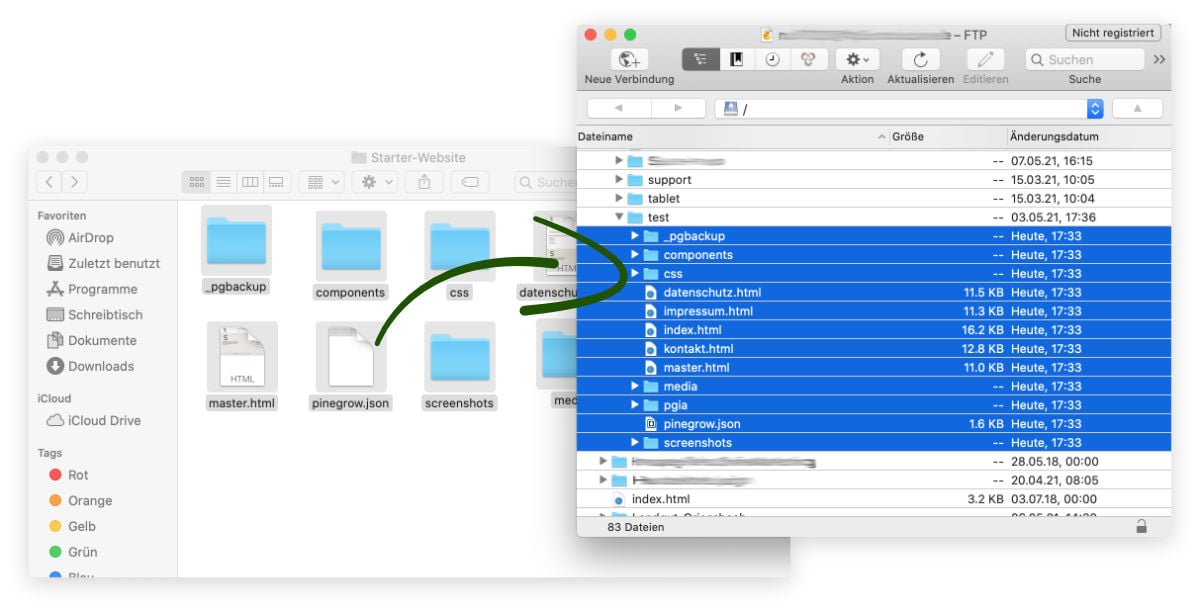
Ziehe deinen Website-Ordner einfach per FTP-Programm auf deinen Webspace um die Internetseite online zu stellen
4. Schritt: Website per FTP hochladen und online stellen
Nach dem Befolgen aller Schritte hast du mithilfe des Starterprojekts mit Basic-Komponenten für Pinegrow schnell und einfach deine eigene Website erstellt. Jetzt musst du sie nur noch online stellen.
Dazu brauchst du einen Hoster (z.B. Strato, 1&1, All-Inkl, Netclusive o.ä.) und eine Domain mit Webspace. Diese gibt es bereits für wenige Euro im Monat. Im Login-Bereich des Hosters findest du die FTP-Zugangsdaten (FTP-Server, Benutzername, Passwort). Mit deinem FTP-Programm wie Filezilla oder Cyberduck kannst du deinen kompletten Website-Ordner einfach auf den Webserver ziehen und deine Internetseite ist online!
Starterprojekt im Login-Bereich kaufen
Melde dich kostenlos im Login-Bereich von Pinegrow-Forest an und kaufe das Starterprojekt dort, um in Zukunft Updates mit neuen Inhalten gratis downloaden zu können.
kostenlos registrieren