Texte in Pinegrow: Über Schriftarten, Textstile & mehr
Die Texte sind meist der wichtigste Bestandteil einer Website. Sie bilden den Hauptinhalt, sollten aber abwechslungsreich gestaltet werden, damit deine Seite nicht langweilig aussieht. Pinegrow bietet dir viele Möglichkeiten, Texte einfach zu bearbeiten und ansprechend zu gestalten.
Für Anfänger
T
Unterschiedliche Arten von Text
↪︎
Text auf Website ziehen
✘
Text bearbeiten, Zeilenumbruch, löschen
U
Text formatieren & stylen
Für Fortgeschrittene
ℬ
Eigene Schriftart einbauen
↓
Text vertikal schreiben
★
Symbole & Emojis
❏
Text mit Schatten
↵
Worttrennung & Umbrüche verhindern
Sil-
be
Automatische & gezielte Worttrennung
m2
Zahlen hoch- & tiefstellen
Für Anfänger: Mit Texten in Pinegrow arbeiten
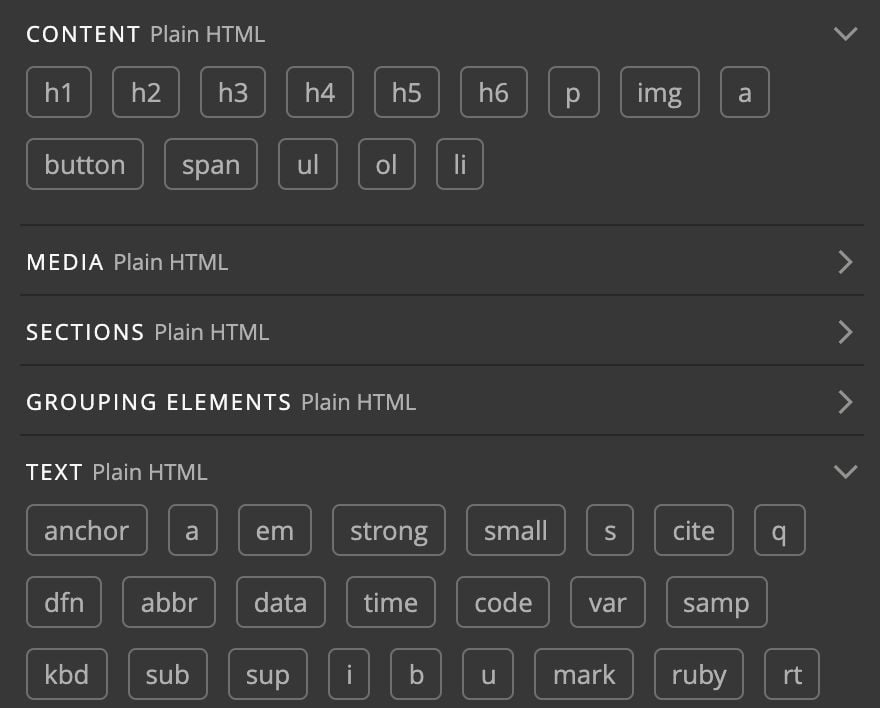
Die unerschiedlichen Arten von Text in Pinegrow
Auf Websites gibt es unterschiedliche Arten von Text und Pinegrow unterstüzt alle davon. Für Paragrafen, Überschriften, Links oder Listen existieren unterschiedliche Tags:
<p> Paragraf
Der am häufigsten verwendete Textbaustein. Er wird für alle Fließtexte genutzt.
<h> Überschriften
Die gibt es in 6 verschiedenen Stufen der Wichtigkeit (h1 bis h6)
<a> Verlinkungen
Links können auch in einem Text stehen. Das <a> Tag wird oft auch für Buttons verwendet.
<ul> Listen
Aufzählungen können in ungeordneten (<ul>) oder geordneten (<ol>) Listen stattfinden. Sie enthalten <li> Aufzählungspunkte
<i>, <b>, <u>, <s> Textstile
Ein Text lässt sich kursiv (<i>) oder fett (<b>), unterstrichen (<u>) oder durchgestrichen (<s>) darstellen.
<span> Textbereiche stylen
Mit dem span-Element lassen sich einzelne Wörter innerhalb eines Textes umgestalten (z.B. umfärben)

Verschiedene Arten von Text in Pinegrow und HTML

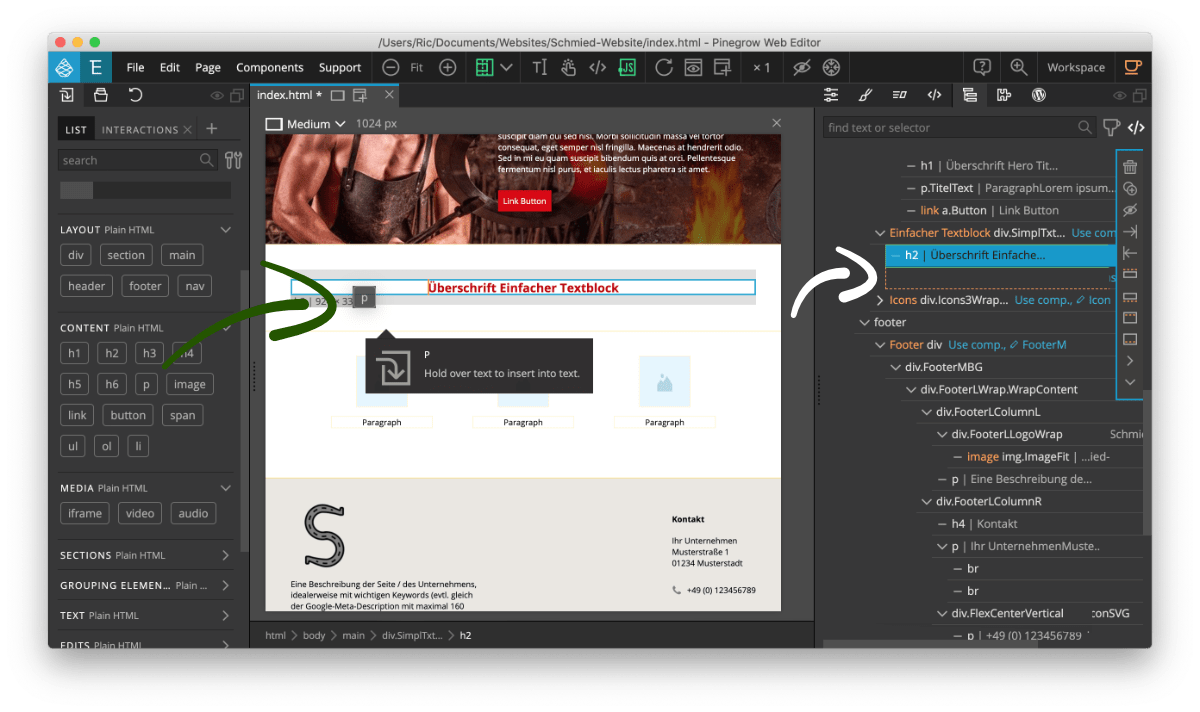
Tipp: Ziehst du ein Text-Element durch das Tree-Panel auf die Seite, kannst du dessen genaue Position (innerhalb oder unterhalb eines div-Containers) leichter erkennen.
Einen Text auf die Website ziehen
Willst du einen Textblock auf deine Website ziehen, nutzt du das <p>-Element. Es befindet sich in der Library unter Content. Ziehe es einfach mit gedrückter linker Maustaste entweder direkt auf den Vorschaubereich deiner Seite, in eine Komponente der Basic Komponenten oder in den Tree-Tab auf der rechten Seite.
Nutzt du den Tree-Tab, kannst du genauer kontrollieren, wo dein Textfeld landet. In den meisten Fällen gehört es in einen div-Container, vielleicht unter eine Überschrift.
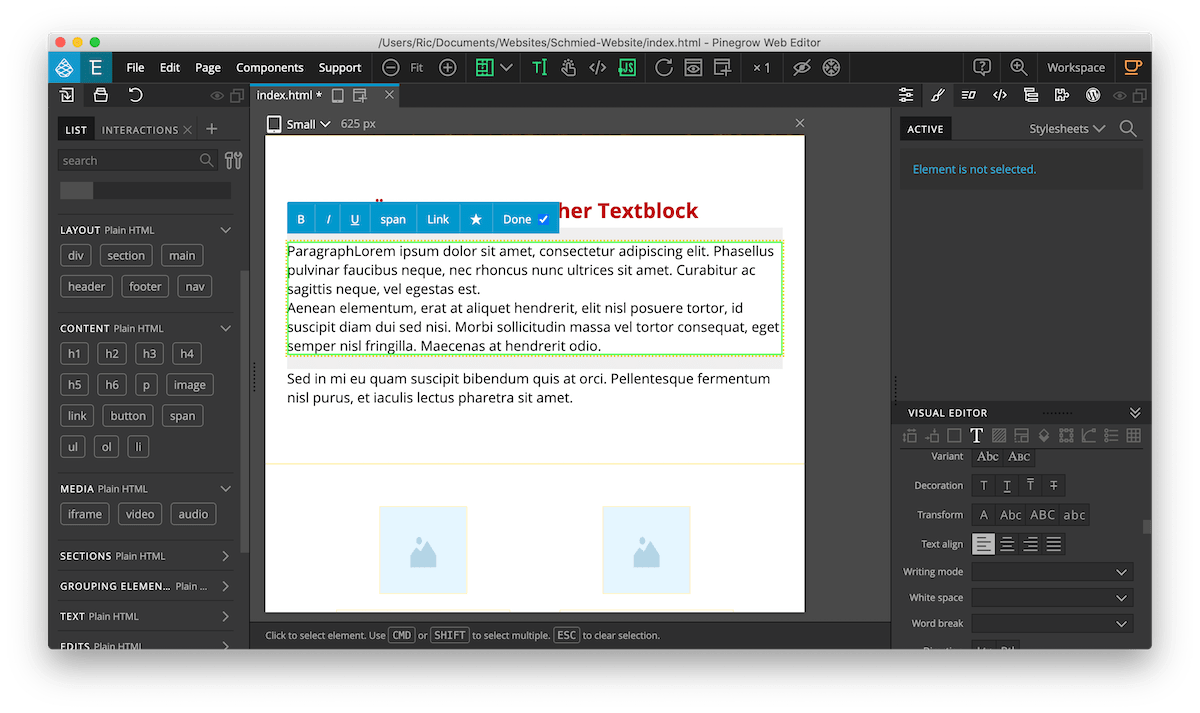
Einen Text bearbeiten, Zeilenumbruch & löschen
Hast du ein Textfeld auf die Website gezogen oder willst den Text einer Komponente ändern, klickst du das Textfeld einfach doppelt an. Es öffnet sich der Texteditor in Pinegrow und du kannst deinen Text einfach eintippen.
Hast du in deinem Text einen Zeilenumbruch und drückst die Enter-Taste, erstellt Pinegrow automatisch ein neues Textfeld (p) unter dem aktuellen. Das ist in HTML ganz normal und gewünscht. Willst du einen Zeilenumbruch innerhalb des Textfeldes, musst du die Shift-Taste (Großschreib-Taste) gedrückt halten und dann Enter drücken.
Willst du einen Textblock löschen, wählst du ihn einfach aus (am besten direkt das p-Element im Tree-Tab) und drückst die Entfernen-Taste deiner Tastatur bzw. nutzt Rechtsklick > Delete.

Klicke einen Text einfach doppelt an, um ihn in Pinegrow zu bearbeiten

Tipp: Um nur einzelne Sätze oder Wörter eines Textes zu stylen, kannst du span nutzen und eigene Klassen vergeben.
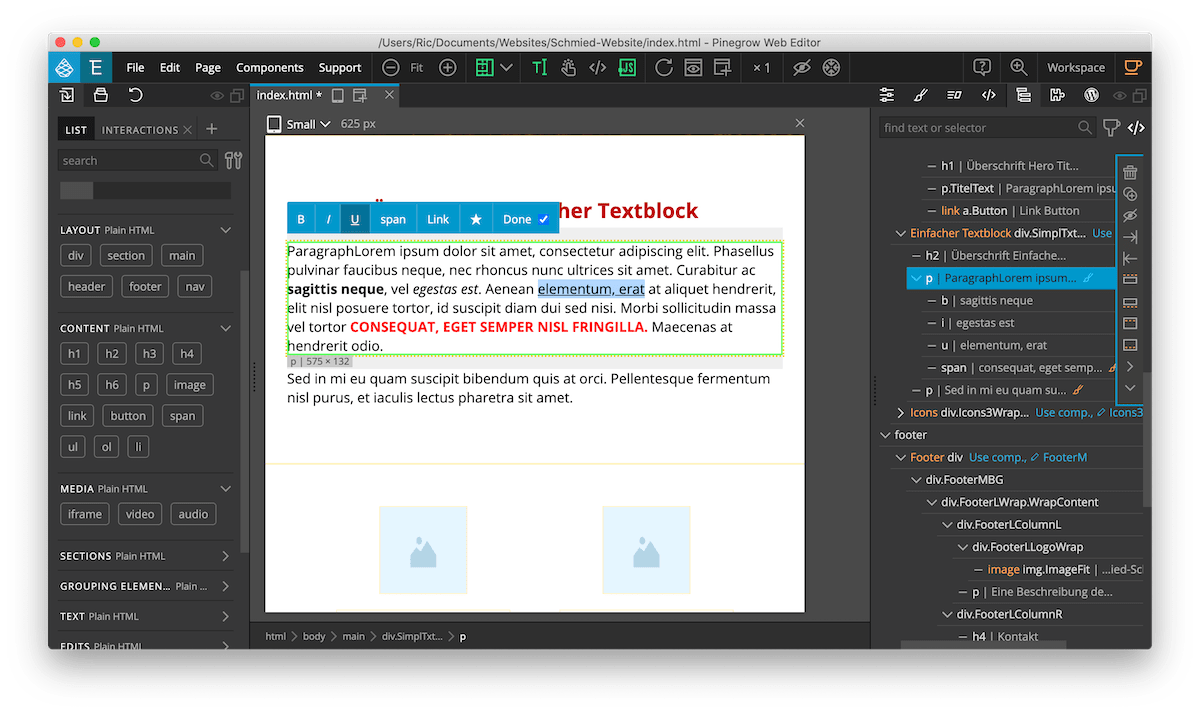
Einen Text formatieren und stylen
Um den Text auf deiner Website in der Größe, Schriftart oder Farbe zu ändern, kannst du im Style-Tab das p-Element gestalten. Dann legst du direkt das Design vom kompletten Text deiner Website fest (Überschriften und Listen musst du separat gestalten).
Willst du einzelne Wörter oder Sätze innerhalb eines Textfeldes fett, kursiv oder unterstrichen darstellen, wählst du einfach den entsprechenden Satz / Wort aus und klickst im erscheinenden Menü direkt oberhalb auf B (fett), I (kursiv) oder U (unterstrichen).
Willst du ein Textfeld anders als andere auf deiner Website gestalten, zum Beispiel eine Bildunterschrift oder besonders wichtigen Text, musst du dem entsprechenden Textfeld eine Klasse vergeben. Wähle dazu das Textfeld aus und erstelle im Style-Tab eine neue Klasse. Dieser kannst du eine besondere Schriftfarbe, Schriftgröße, Schriftart und mehr vergeben.
Willst du nur einen Satz oder Wort innerhalb eines Textfeldes optisch besonders gestalten (Farbe, Schriftgröße, etc.), wählst du den Textbereich aus und klickst im erscheinenden Menü oberhalb auf span. Dem Span-Abschnitt kannst du dann eine eigene Klasse zuweisen und diesen so gestalten.
Für Fortgeschrittene: Tipps & Tricks zu Texten in Pinegrow
Eine eigene Schriftart in Pinegrow einbauen & nutzen
Eine eigene Schriftart in Pinegrow zu nutzen, ist aktuell leider nicht so einfach. Das Pinegrow Starterprojekt hat bereits die Schriftart Open Sans vorinstalliert. Generell solltest du keine Website ohne definierte Schriftarten online stellen.
Zwar bietet Pinegrow ziemlich einfach die Möglichkeit, eine Schrift von Google Fonts zu importieren, diese wird aber von einem Google-Server geladen. Aus Datenschutzgründen solltest du Schriftarten lieber lokal in deine Website einbinden.
Erstelle dazu in einem Projektordner am besten einen Ordner mit Schriftarten (fonts), dort kopierst du die Schriftarten rein, die du in deinem Projekt nutzen willst (als .fft, .woff, .woff2, .eot oder .svg Dateien). Diese kannst du dir voher downloaden oder kaufen.
Füge nun in deiner CSS-Datei diesen Code ein. Passe den Namen der Schriftart und den Speicherpfad an deine Bedürfnisse an und gib den Namen deiner Schriftart im Style-Tab unter Font family an.
@font-face {
font-style: normal;
font-weight: normal;
src: local('Montserrat'),local('Montserrat-Regular'),
url('../media/montserrat-regular.woff2') format('woff2'),
url('../media/Montserrat-Regular.ttf') format('truetype');
}

Tipp: Du solltest immer mind. eine Schriftart in deine Website einbinden. In unserem Starterprojekt ist das für dich schon erledigt.

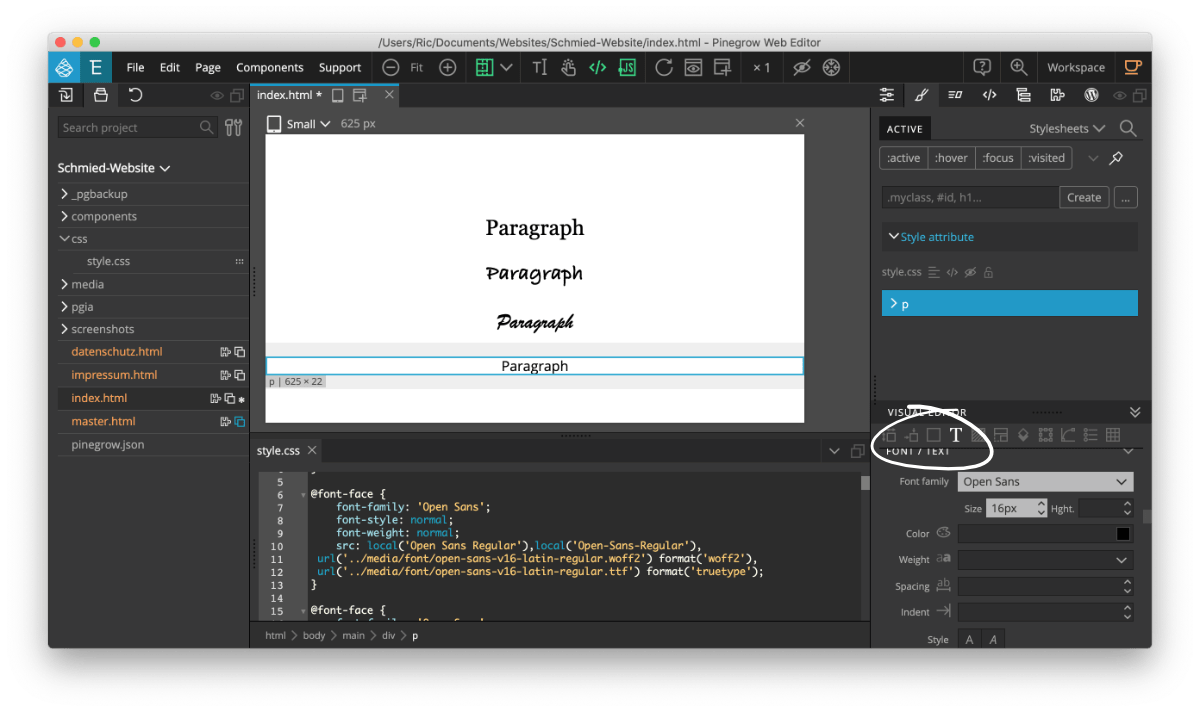
Zahlreiche Texteinstellungen findest du im Style-Tab in Pinegrow
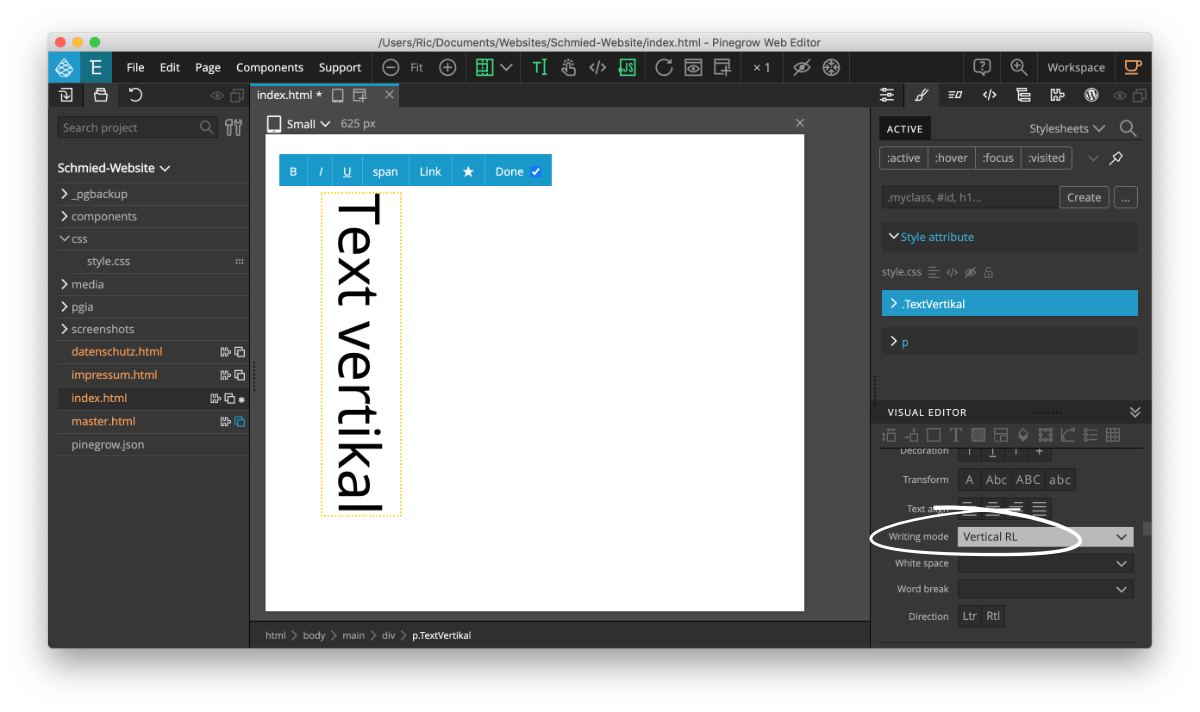
Text vertikal schreiben und andere Texteffekte
Im Style-Tab findest du unterschiedliche Einstellungen zum Aussehen und Verhalten von deinen Texten. Gestaltest du direkt das p-Element, änderst du das Aussehen aller Texte auf deiner Website. Willst du nur bestimmte Texte gestalten, musst du diesen im Style-Tab eine eigene Klasse vergeben (z.B. .TextVertikal)
In den Style-Einstellungen findest du unter FONT / TEXT alle relevanten Texteinstellungen. Hier änderst du die Schriftart, Schriftgröße und den Zeilenabstand sowie die Schriftfarbe, Dicke, Abstände der Buchstaben und mehr. Du kannst Texte unterschtreichen, durchstreichen, nur aus Großbuchstaben bestehen lassen oder sie mittels Writing mode: Vertical RL vertikal anzeigen lassen.
Symbole und Emojis verwenden
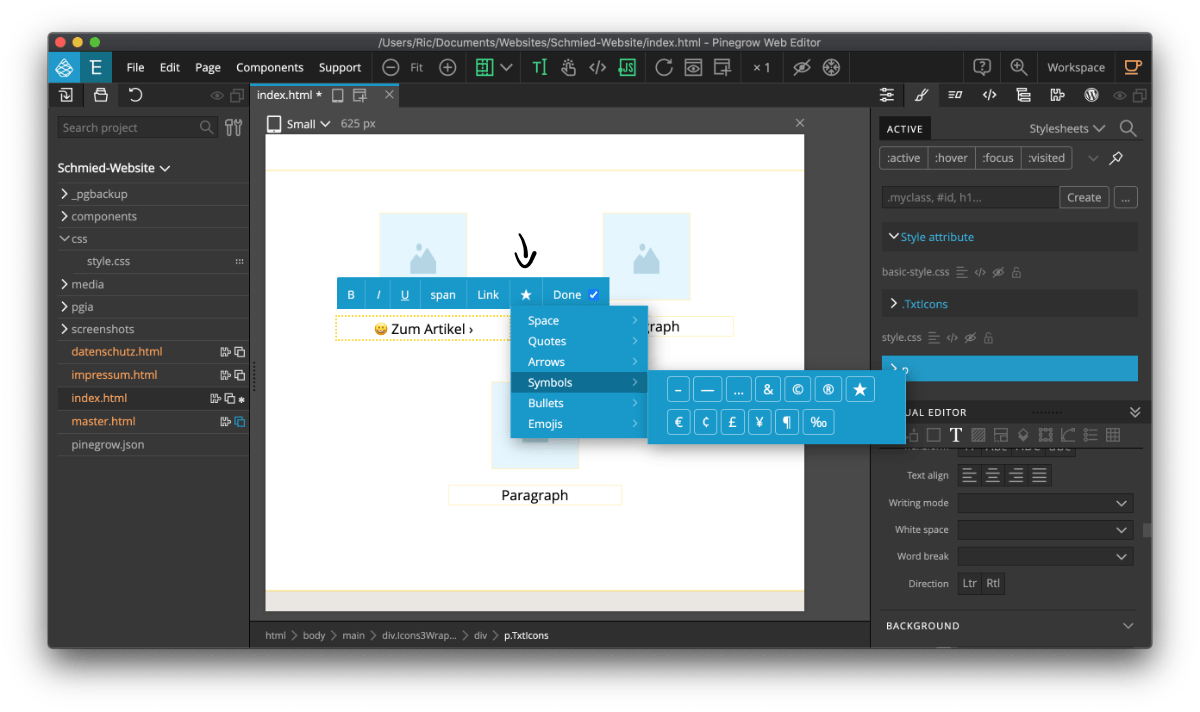
In Pinegrow kannst du deine Texte ganz einfach mit Symbolen wie Pfeilen, Klammern, Sonderzeichen und Emojis aufhübschen. Klicke dazu auf den Stern ★ im blauen Menü, das erscheint, wenn du einen Text bearbeitest 😉.
Selbstverständlich kannst du jedes beliebige Sonderzeichen in Pinegrow nutzen. Auf dem Mac gibt es dazu eine Zeichenübersicht ✔︎ im Internet existieren viele Seiten, auf dem du den Unicode für das entsprechende Zeichen kopieren und dann einfach im Textfeld einfügen kannst 🌲.

Zahlreiche Symbole und Emojis sind im Menü der Textbearbeitung versteckt

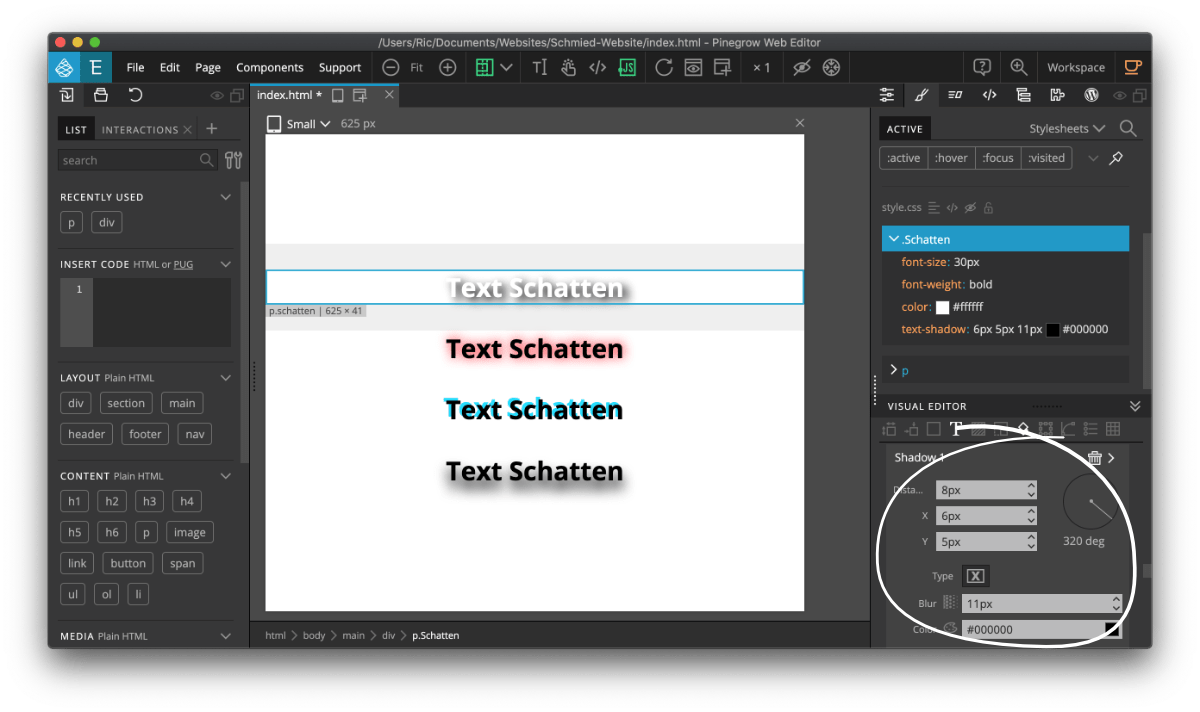
In den Text-Schatten Einstellungen lassen sich verschiedene Arten von Schatten erzeugen
Einen Text mit Schatten versehen
Genau wie alle anderen Objekte auch, kannst du ebenso Text in Pinegrow mit einem Schatten versehen. Das erzeugt einen schönen 3D-Effekt und hebt deinen Text optisch besser hervor.
Im Style-Tab findest du die Einstellung TEXT SHADOW über die du deinem Text einen oder sogar mehrere Schatten hinzufügen kannst. Bestimmen lässt sich der Abstand, Winkel, Unschärfe und Farbe des Schattens. Mit etwas Kreativität lassen sich schöne Effekte erzeugen.
Wortrennungen und Umbrüche verhindern
Bei einer responsiven Website ist es normal, dass sich die Größe von Textfeldern ändert, je nachdem wie groß das Browserfenster bzw. das Gerät ist. So wandern Worte auf die nächste Zeile oder werden getrennt.
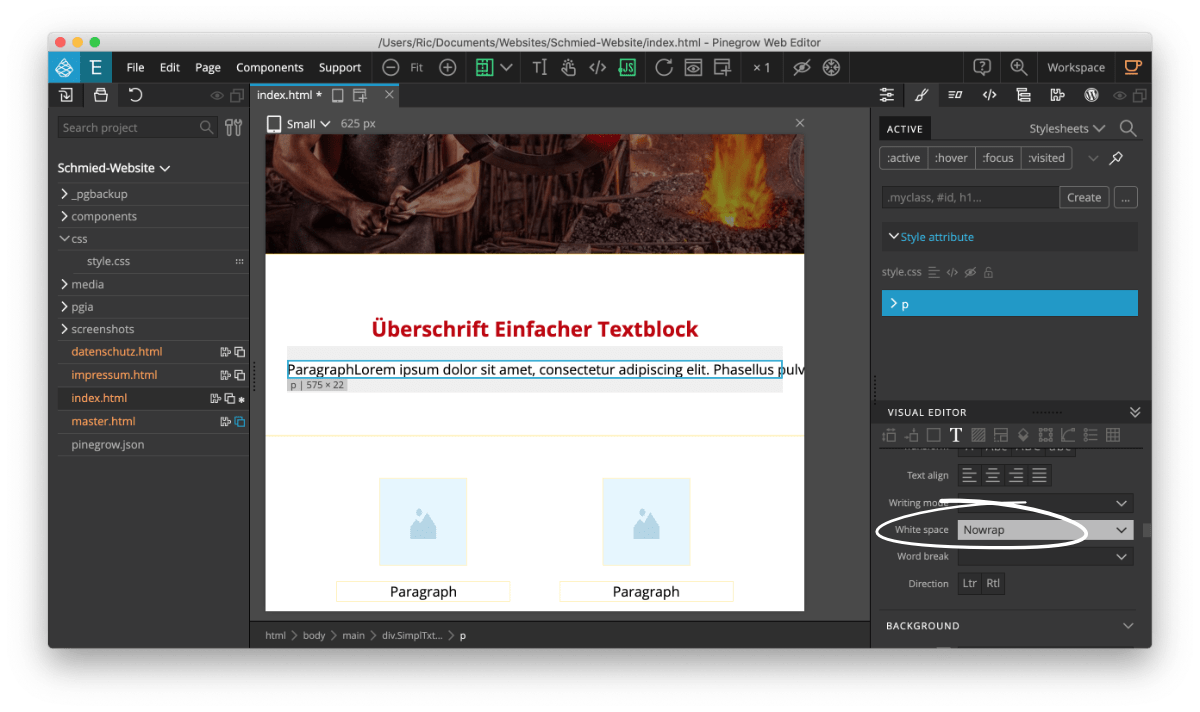
Durch die Einstellungen White space und Word break im Style-Tab kannst du bestimmen, wie genau das geschieht. Durch White space: Nowrap wird der automatische Zeilenumbruch verhindert, das ist z.B. praktisch bei Menüs. Mit Word break kannst du festlegen, ob und wie Wörter beim Zeilenumbruch getrennt werden sollen.

Mit der Einstellung White space: Nowrap lassen sich Zeilenumbrüche verhindern

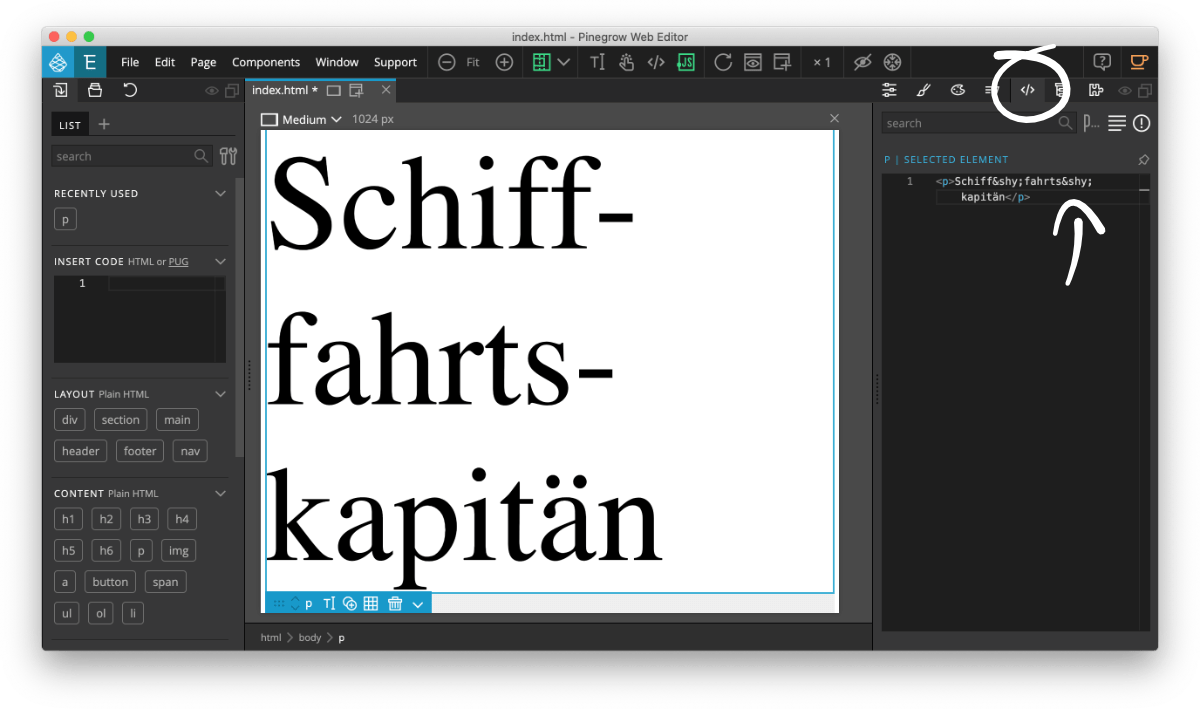
Tipp: Um lange Wörter an gezielten Stellen zu trennen, musst du das ­ Zeichen im Code-Tab in deinen Text einbauen. Nutzt du den normalen Texteditor, baut Pinegrow das Zeichen so ein, dass es sichtbar bleibt.
Gezielte Worttrennung im Responsive Design
Responsives Design hat viele Vorteile, ein scheinbarer Nachteil ist die Silbentrennung bei langen Wörtern. Nutzt du hier einfach einen Bindestrich (Wort- trennung), wird das Wort gar nicht getrennt, wenn sich die Breite des Textfeldes durch unterschiedliche Display- und Browsergrößen ändert.
Es gibt aber einfache Möglichkeiten, lange Wörter auch im responsiven Design automatisch oder gezielt zu trennen:
Wenn nicht alle Wörter automatisch getrennt werden sollen, sondern lediglich einige lange Wörter an gezielten Stellen zu trennen sind, nutze dafür am besten das ­ HTML-Zeichen. Tippe es einfach im Code-Tab an die Stelle im Wort ein, an dem die Worttrennung erfolgen soll: Schiff­fahrts­kapitän → Schifffahrtskapitän.
Automatische Worttrennung mit CSS
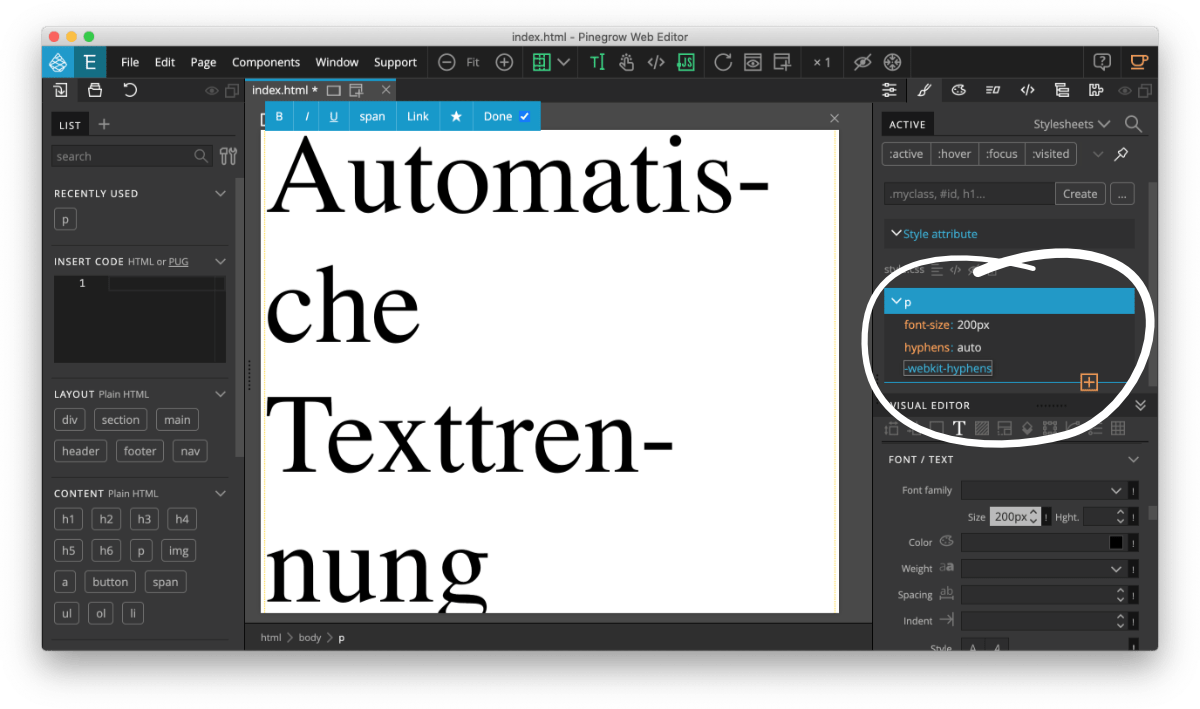
Fügst du einem Textbereich die CSS-Eigenschaft hyphens: auto hinzu, trennt der Browser die Wörter nach ihren Silben automatisch. Wichtig ist dabei, dass du in Pingegrow die Sprache der Seite auf Deutsch einstellst (lang="de"). Die CSS-Eigenschaft hyphens findest du nicht im Visual Editor des Style-Tabs, trage sie einfach händisch im entsprechenden Element (oder Klasse) im Style-Tab ein (in verschiedenen Browser-Ausführungen):
hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
-o-hyphens: auto;
-webkit-hyphens: auto;
Mit der CSS-Eigenschaft hyphenate-limit-chars: 10 3 4; bestimmst du, wie lang die Wörter und Silben für die Trennung sein müssen. Die Zeichenzahl kannst du beliebig ändern, im Bepispiel werden nur Wörter mit 10 oder mehr Zeichen getrennt, wobei die Silbe vor dem Trennstrich 3 Zeichen und die Silbe nach dem Trennstrich 4 Zeichen haben muss.

Tipp: Um mit hyphens: auto eine automatische Silbentrennung einzubauen, muss die Sprache deiner Website auf Deutsch eingestellt sein (lang = "de" im Tab Element Properties).

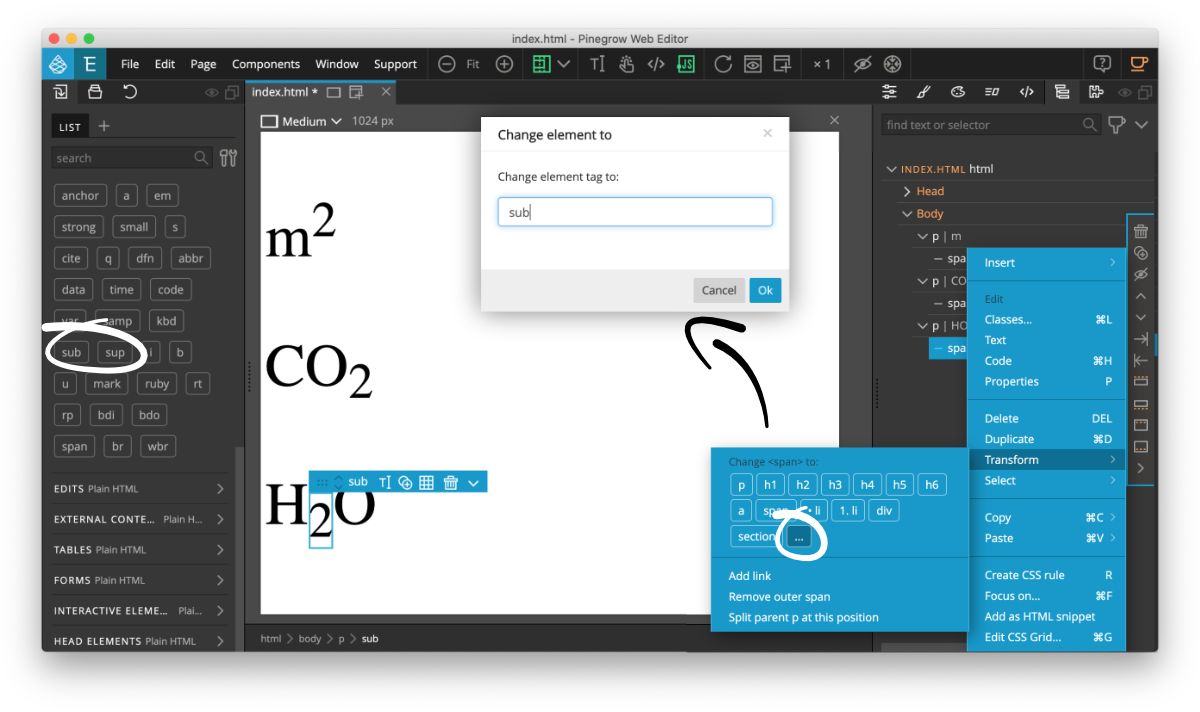
Tipp: Stelle Texte einfach hoch oder tief indem du sie in einen span packst und dann per Rechtsklick auf Transform > ... klickst und dort sup oder sub eintippst.
Einen Text hoch- oder tiefstellen
Grade bei wissenschaftlichen Texten und chemischen oder mathematischen Gleichungen sind tief- oder hochgestellte Schriften wichtig: H2O, m2, Texthoch, Text tief.
Nutze dazu die HTML-Tags sub (tiefgestellt) und sup (hochgestellt). Du findest sie in der Library (links) unter TEXT. Schneller geht es, wenn du die Zahl oder das Zeichen auswählst, auf span klickst, das span-Element im Tree per Rechtsklick anwählst, im Menü auf Transform > ... klickst und bei Change element to entweder sub oder sup eintippst.
