Überschriften in Pinegrow: Über Stufen, Unterstreichungen & mehr
Überschriften sind eine der wichtigen Elemente einer Website und tragen dazu bei, den Inhalt sinnvoll zu unterteilen und für den Seitenbesucher übersichtlich zu gestalten. Anhand von gut platzierten und designten überschriften finden sich Seitenbesucher und Suchmaschinen besser auf einer Website zurecht.
Für Anfänger
h1
Unterschiedliche Überschriften
↪︎
Überschrift auf Website ziehen
✍︎
Überschriften schreiben & bearbeiten
U
Überschriften formatieren & stylen
Für Fortgeschrittene
ℬ
Eigene Schriftart einbauen
❏
Überschrift mit Schatten
H
Überschrift mit Unterstrich
Sil-
be
Automatische & gezielte Worttrennung
Für Anfänger: Mit Überschriften in Pinegrow arbeiten
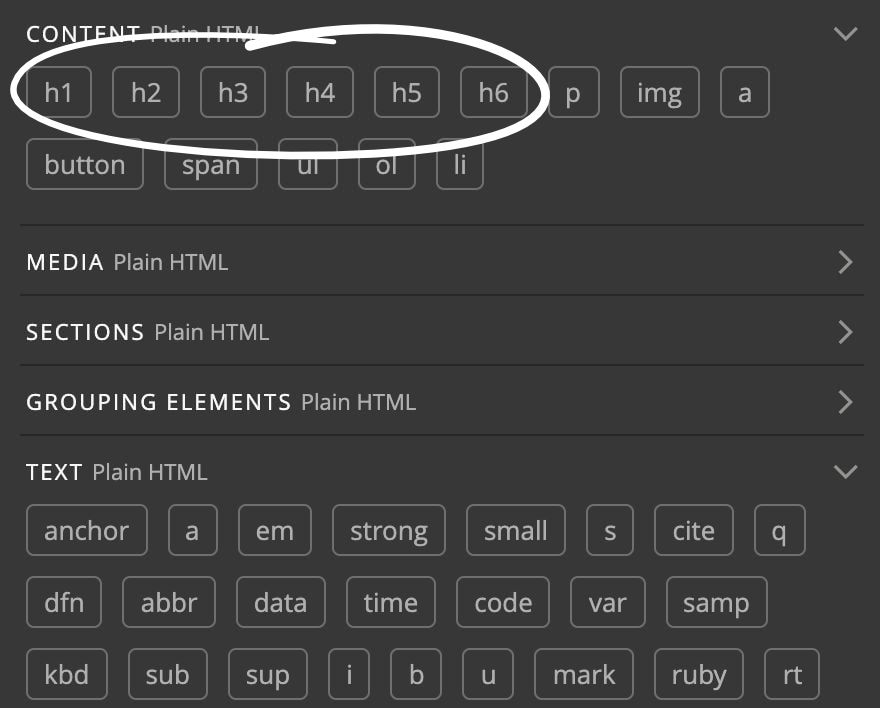
Die unerschiedlichen Arten von Überschriften in Pinegrow
Überschriften werden in Pinegrow und HTML "h" (für Heading) benannt. Auf Websites gibt es eine Hierarchie für die Wichtigkeit von Überschriften: h1, h2, h3, ... bis h6.
Eine h1 ist die wichtigste Überschrift einer Website. Sie steht fast immer ganz oben und wird nur einmal auf jeder Seite verwendet. In der h1 sollte ersichtlich sein, worum es auf der (Unter-)Seite geht und sie sollte wichtige Keywords erhalten.
Die Überschriften h2 bis h6 werden als Zwischenüberschriften mit abnehmender Wichtigkeit eingesetzt. h2-Überschriften werden klassischerweise eingesetzt, um Absätze oder Sektionen einzuläuten. Mit h3-Überschriften beginnten oft Textfelder. So bekommen Nutzer und Suchmaschienen einen guten Überblick über Inhalt und Aufbau der Seite. h5- und h6-Überschrift sind weniger wichtig und werden auf kleineren Seiten meist nicht eingesetzt.

In Pinegrow und HTML gibt es Überschriften in 6 Wichtigkeits-Ebenen.

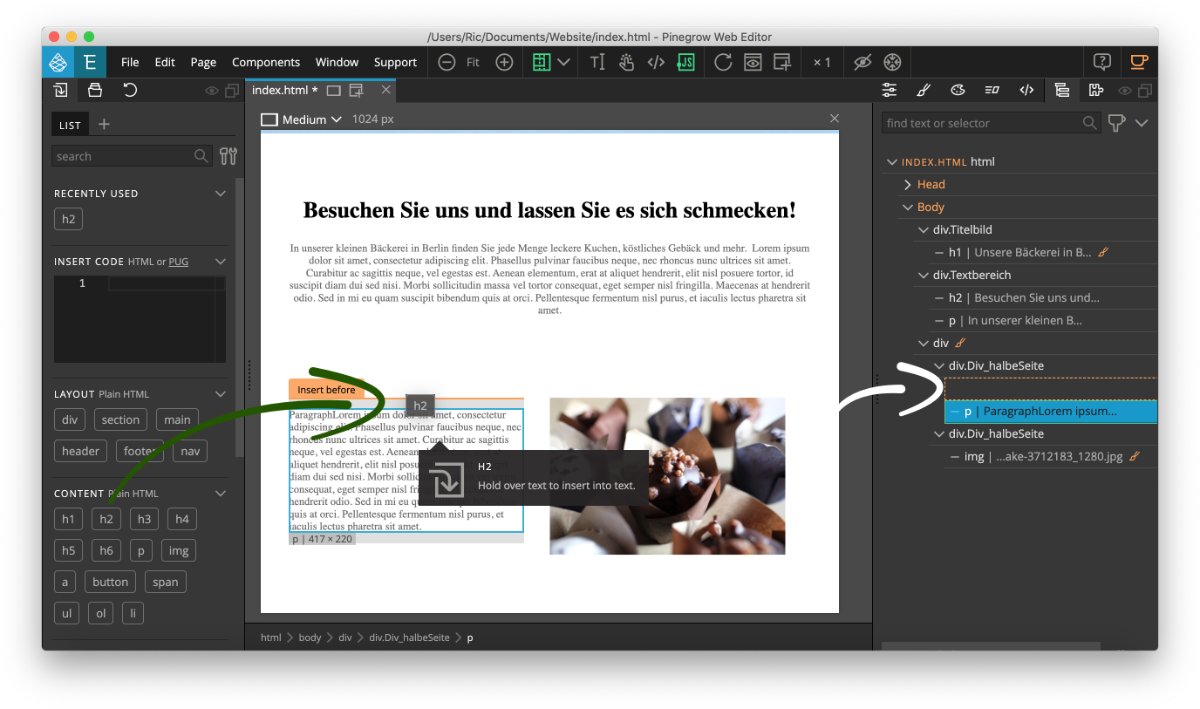
Tipp: Ziehst du eine Überschrift durch das Tree-Panel auf die Seite, kannst du dessen genaue Position (innerhalb oder unterhalb eines div-Containers) leichter erkennen.
Eine Überschrift auf die Website ziehen
Willst du eine Überschrift auf deine Website ziehen, musst du dich zunächst zwischen h1, h2, h3, h4, h5 und h6 entscheiden (je nach Wichtigkeit der Überschrift). Diese findest du in der Library unter Content (linke Seitenleiste). Ziehe die Überschrift einfach mit gedrückter linker Maustaste entweder direkt auf den Vorschaubereich deiner Seite, in eine Komponente der Basic Komponenten oder in den Tree-Tab auf der rechten Seite.
Nutzt du den Tree-Tab, kannst du genauer kontrollieren, wo deine Überschrift landet. In den meisten Fällen gehört sie in einen div-Container, oft über ein Textfeld.
Text einer Überschrift bearbeiten
Hast du eine Überschrift auf die Website gezogen oder willst den Text einer unserer Basic-Komponenten ändern, klickst du die Überschrift einfach doppelt an. Es öffnet sich der Texteditor in Pinegrow und du kannst deinen Text einfach eintippen.
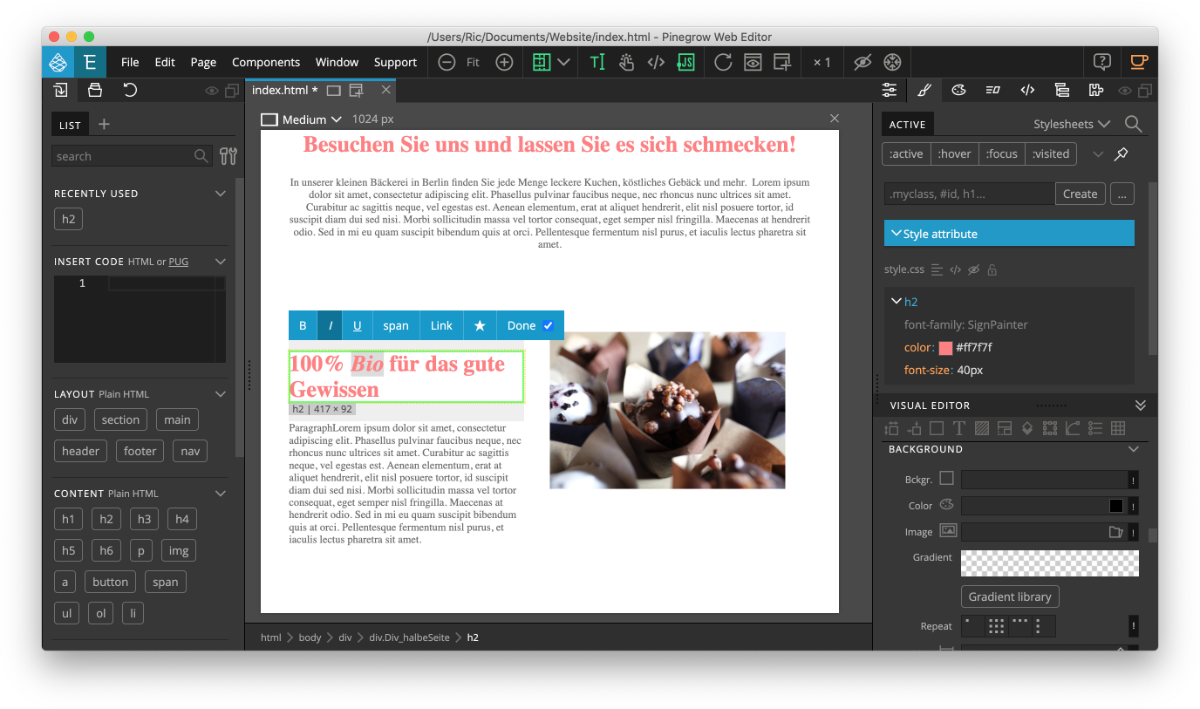
Direkt im Texteditor kannst du auch einzelne Wörter deiner Überschrift fett oder kursiv machen (Wort markieren und auf B oder I klicken), sowie Sonderzeichen und Emojis hinzufügen und deine Überschrift als Link verwenden.
Willst du eine Überschrift löschen, wählst du sie einfach aus (am besten direkt das h-Element im Tree-Tab) und drückst die Entfernen-Taste deiner Tastatur bzw. nutzt Rechtsklick > Delete.

Tipp: Du kannst Überschriften genau wie Text bearbeiten und stylen. Mehr Infos dazu findest du in unserer Erklärseite für Text in Pinegrow.

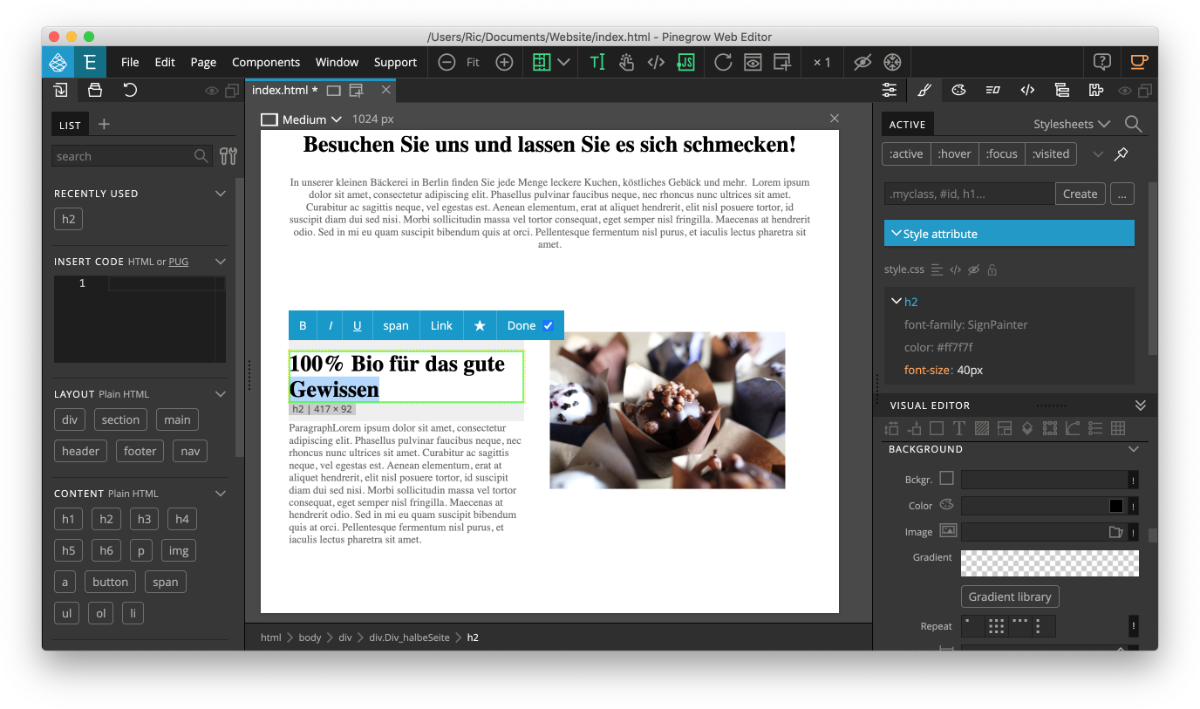
Gestalte deine Überschriften im Style Tab in Pinegrow. Du kannst die Optik deiner h1, h2, h3, ... Überschriften direkt für die ganze Website festlegen.
Eine Überschrift formatieren und stylen
Um deine Überschriften optisch aufzupeppen, nutzt du das Style-Tab in der rechten Seitenleiste. Wähle eine Überschrift aus (z.B. h1) und lege die Schriftgröße, Schriftart, Farbe und mehr direkt für alle h1-Überschriften deiner Website fest. Nutzt du unser Starterprojekt nicht, musst du eine Regel für das h1-Element im Style-Tab erst anlegen.
Gestalte auf diese Weise alle Überschriften auf deiner Website (also h1, h2, h3, ..). Üblich ist es, der h1 als wichtigste Überschrift auch die größte Schriftgröße zu verleihen. Die Überschriften h2 und h3 sollten dann entsprechend kleiner ausfallen. So erkennt der Seitenbesucher auf den ersten Blick anhand der Überschrift, wo ein neuer Abschnitt beginnt und welche Texte und Überschriften zu einem Thema gehören.
Willst du nur einen Satz oder Wort innerhalb einer Überschrift optisch besonders gestalten (Farbe, Schriftgröße, etc.), wählst du den Textbereich aus und klickst im erscheinenden Menü oberhalb auf span. Dem Span-Element kannst du dann eine eigene Klasse zuweisen und diesen so gesondert gestalten.
Für Fortgeschrittene: Tipps & Tricks zu Überschriften in Pinegrow
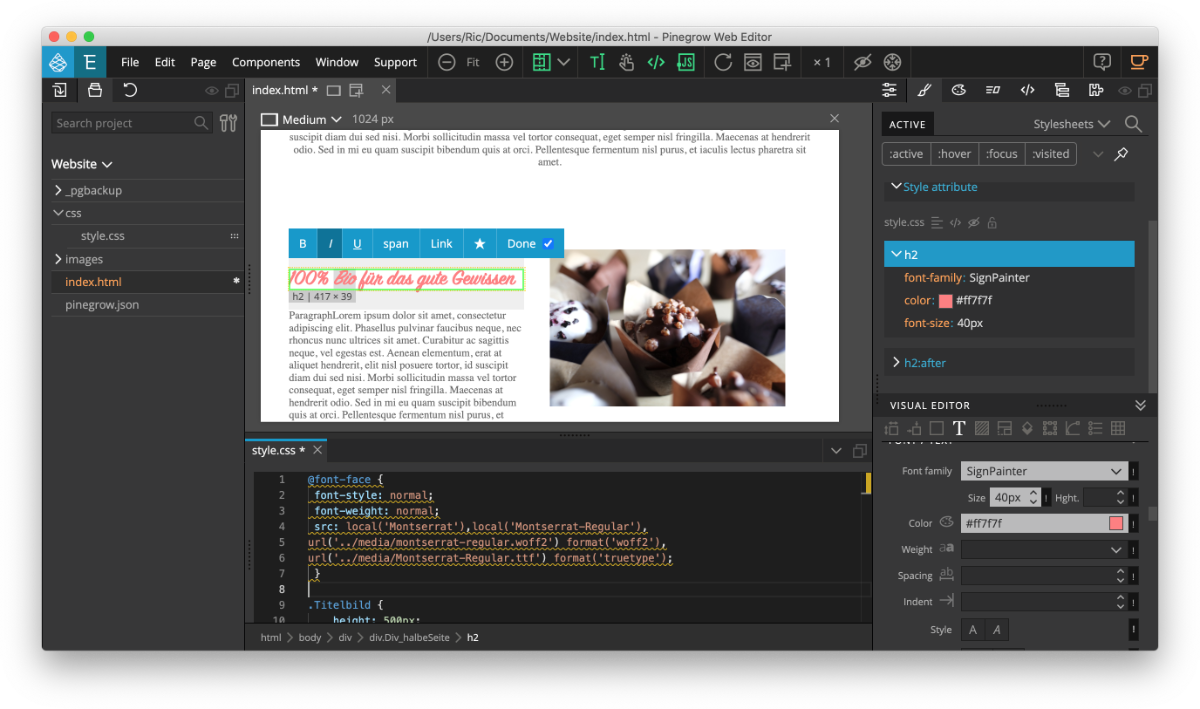
Eine eigene Schriftart für Überschriften einbauen & nutzen
Das Pinegrow Starterprojekt hat bereits die Schriftart Open Sans vorinstalliert, Überschriften werden aber oft in einer besonderen Schriftart gestaltet, die auch etwas verspielter sein kann und zum Design der Website passt.
Erstelle dazu in einem Projektordner am besten einen Ordner mit Schriftarten (fonts), dort kopierst du die Schriftarten rein, die du in deinem Projekt nutzen willst (als .fft, .woff, .woff2, .eot oder .svg Dateien). Diese kannst du dir voher downloaden oder kaufen.
Füge nun in deiner CSS-Datei diesen Code ein. Passe den Namen der Schriftart und den Speicherpfad an deine Bedürfnisse an und gib den Namen deiner Schriftart im Style-Tab unter Font family an.
@font-face {
font-style: normal;
font-weight: normal;
src: local('Montserrat'),local('Montserrat-Regular'),
url('../media/montserrat-regular.woff2') format('woff2'),
url('../media/Montserrat-Regular.ttf') format('truetype');
}

Tipp: Oft wird für Überschriften eine andere Schriftart als für den Fließtext einer Website verwendet.

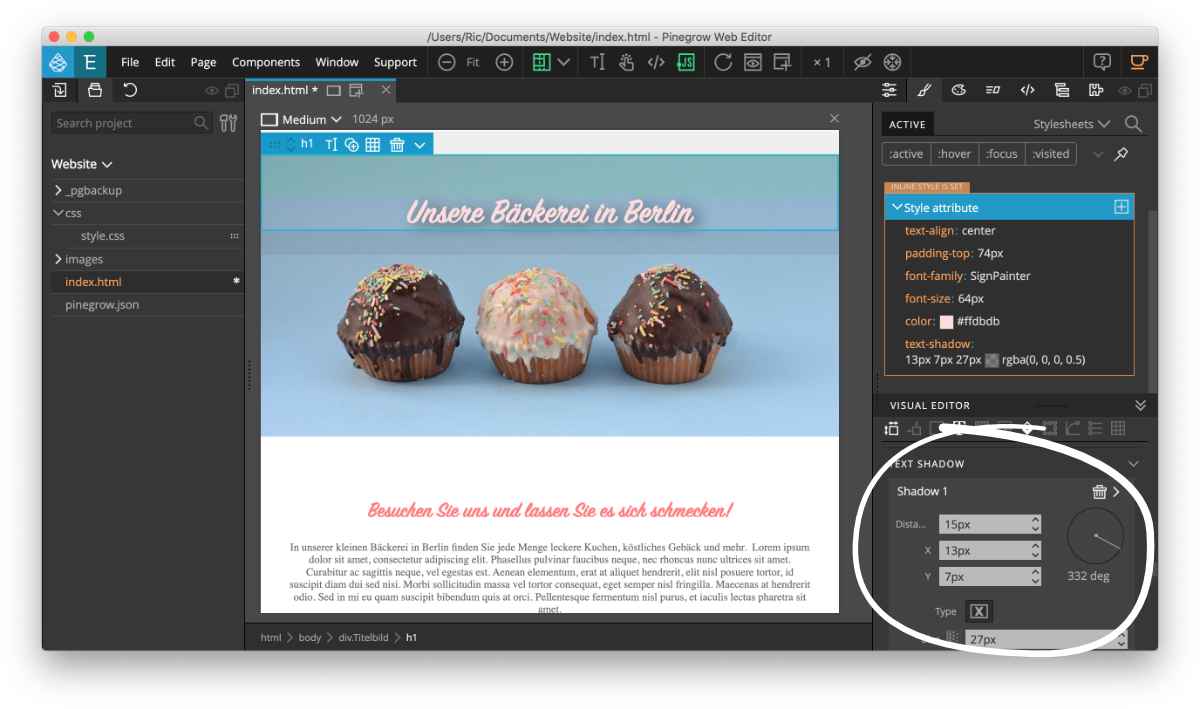
In den Text-Schatten Einstellungen lassen sich verschiedene Arten von Schatten erzeugen
Einen Text mit Schatten versehen
Genau wie alle anderen Objekte auch, kannst du ebenso Text in Pinegrow mit einem Schatten versehen. Das erzeugt einen schönen 3D-Effekt und hebt deine Überschrift optisch besser hervor.
Im Style-Tab findest du die Einstellung TEXT SHADOW über die du deinem Text einen oder sogar mehrere Schatten hinzufügen kannst. Bestimmen lässt sich der Abstand, Winkel, Unschärfe und Farbe des Schattens. Mit etwas Kreativität lassen sich schöne Effekte erzeugen.
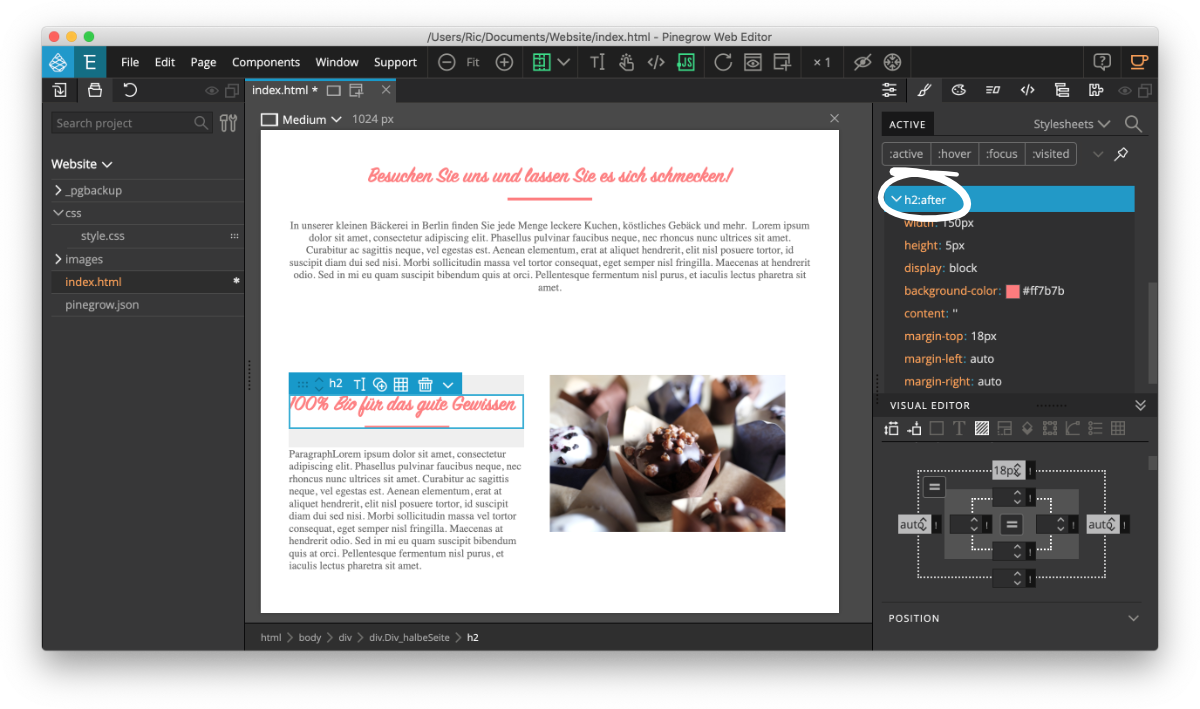
Überschriften elegant unterschreichen
Überschriften lassen sich durch eine schöne Unterstreichung noch besser vom Fließtext absetzen. Zwar kannst du die Überschrift ganz einfach normal unterstreichen, das sieht aber nicht elegant aus.
Nutze lieber das Pseudoelement :after. Erstelle im Style-Tab eine neue Regel mit dem Selector h2:after. Jetzt kannst du einstellen, was hinter (oder unter) jeder h2-Überschrift deiner Website dargestellt werden soll.
Stelle display auf block, width auf 100%, height auf z.B. 5px und vergib eine background-color. Jetzt musst du noch die Eigenschaft content: '' manuell eingeben und schon siehst du deinen Unterstrich der Stärke 5px und der Farbe deiner background-color.
Du kannst die Stärke (height) und Farbe (background-color) sowie die Länge (width) und den Abstand (margin-top) deiner Unterstreichung ändern. Es ist auch möglich, eine Textur per Hintergrundbild (background-image) hinzuzufügen und vieles mehr. Sei kreativ und probiere verschiedene Dinge aus.

Tipp: Ohne content: '' bleibt dein Unterstrich unsichtbar. Lass deiner Kreativität freien Lauf.

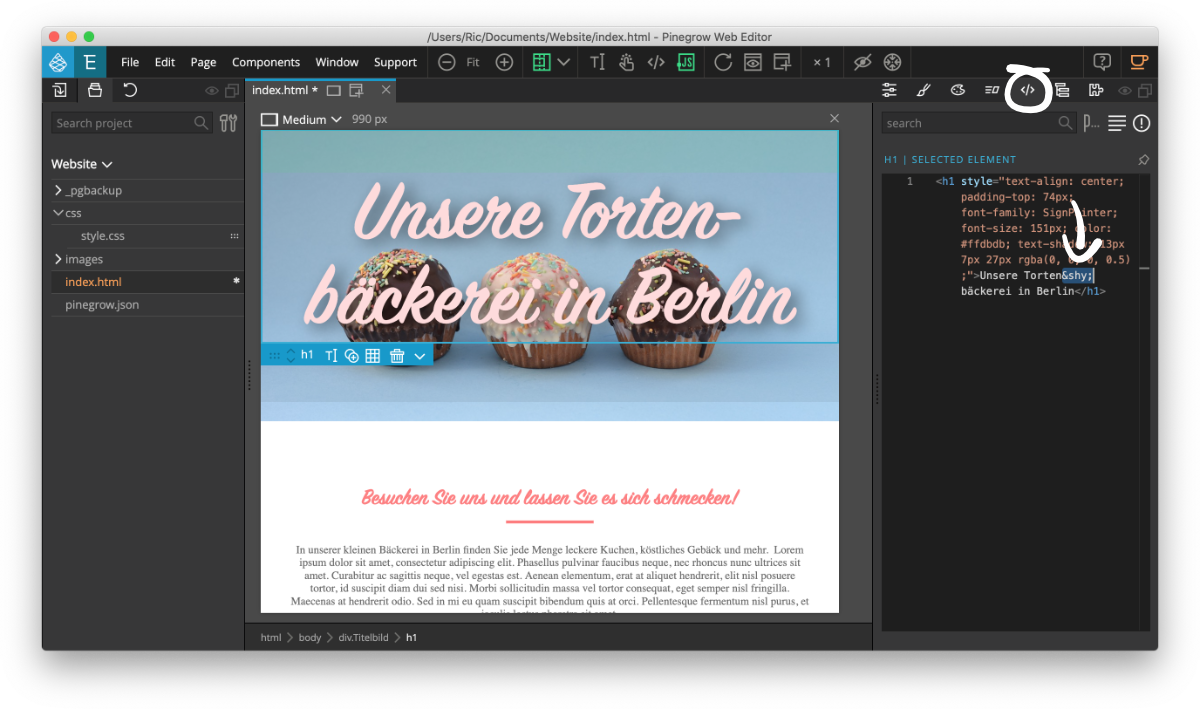
Tipp: Um lange Wörter an gezielten Stellen zu trennen, musst du das ­ Zeichen im Code-Tab in deinen Text einbauen. Nutzt du den normalen Texteditor, baut Pinegrow das Zeichen so ein, dass es sichtbar bleibt.
Gezielte Worttrennung im Responsive Design
Bei besonders langen Wörtern gibt es in Überschriften oft das Problem, dass sie aufgrund der größeren Schriftgröße gerade auf kleineren Bildschirmen oder Displays ungünstig in die nächste Zeile springen und die Überschrift so viel Platz einnimmt. Hier helfen Worttrennungen.
Zum Glück gibt es einfache Möglichkeiten, lange Wörter auch im responsiven Design automatisch oder gezielt zu trennen:
Tippe das HTML-Zeichen ­ im Code-Tab an die Stelle im Wort ein, an dem die Worttrennung erfolgen soll. Schiff­fahrts­kapitän → Schifffahrtskapitän. Besteht genug Platz, wird das Wort in voller Länge angezeigt. Wenn möglich, wird das Wort an der gewünschten Stelle mit automatischem Bindestrich getrennt. So sehen deine Überschriften eleganter aus und nehmen gerade auf kleinen Displays weniger Platz ein.
Hier gibt es mehr Infos zu automatischen Worttrennungen im Text.
