Die Grundlagen: Der Einstieg in Pinegrow und HTML
Lerne die Grundlagen von Pinegrow, HTML und CSS anhand des Baus einer kleinen Beispielseite. Wir legen ein neues Projekt an, ziehen HTML-Objekte auf die Seite und gestalten sie anschließend mit CSS. So verstehst du die Arbeitsweise mit Pinegrow besser.
Durch den Klick auf "Video ansehen" stimmen Sie einer Verbindung und Datenübermittlung zu YouTube zu. Mehr Infos in unserer Datenschutzerklärung.
Video ansehen
1.
Projekt anlegen
Öffne Pinegrow und starte deine erste Website
2.
Website aufbauen
Baue die Grundstruktur deiner Website mit HTML-Bausteinen
3.
Objekte gestalten
Lass deine Website gut aussehen: Style deine Bausteine mit CSS
1. Ein Projekt in Pinegrow anlegen
1. Schritt: Pinegrow öffnen und neues Projekt anlegen
Wenn du unser Pinegrow Starter-Projekt gekauft hast, kannst du dir die folgenden Schritte sparen und mit einem Projekt starten, in dem bereits alles für deine Website vorbereitet ist.

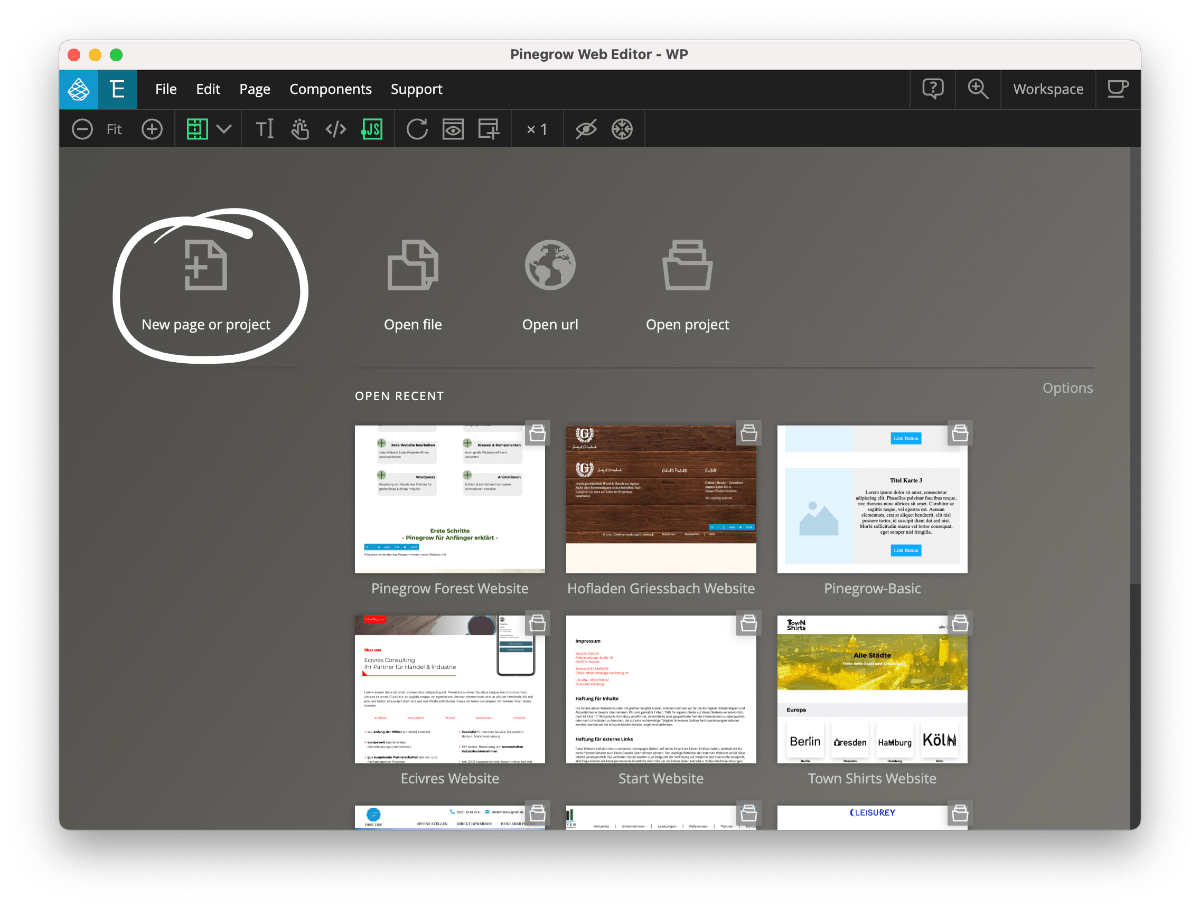
Klicke auf "New page or project" um ein neues Pinegrow-Projekt zu starten

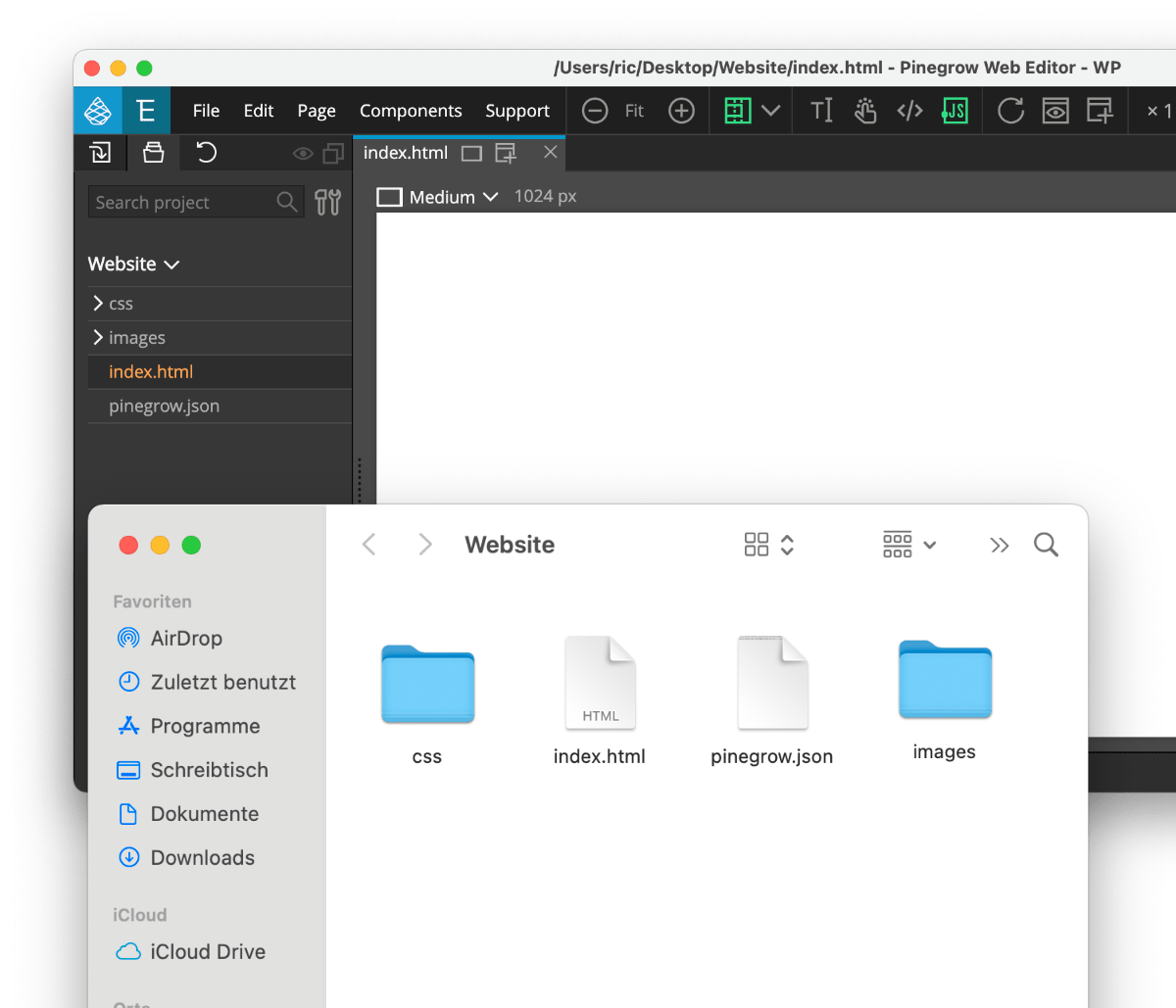
Deine Website liegt in einem eigenen Ordner
2. Schritt: Website in Pinegrow öffnen
Jetzt wählst du aus, auf welcher Basis (Bootstrap, Foundation, ...) du deine Website aufbauen willst. Wähle einfach Plain HTML, du kannst auch später noch ein Framework reinladen.
Jetzt speicherst du dein neues Projekt am besten irgendwo ab. Klicke auf File > Save as... und speichere die index.html (deine Startseite) in einen Ordner (einen Ordner speziell für deine Website).
Pinegrow legt automatisch den Ordner CSS (wo deine Style-Dateien liegen) und pinegrow.json (hier werden Einstellungen für Pinegrow abgespeichert) an. Erstelle in deinem Website-Ordner noch einen Ordner für deine Bilder (z.B. "media", "images" o.ä.). Hier kannst du auch schon welche reinziehen.
Wenn du diese recht komplizierten Schritte umgehen willst, startest du einfach mit unserem Pinegrow Starter Projekt, in dem schon alles für einen einfachen Start vorbereitet ist.
2. Eine Website aus HTML-Bausteinen aufbauen
Jede Website besteht aus Blöcken
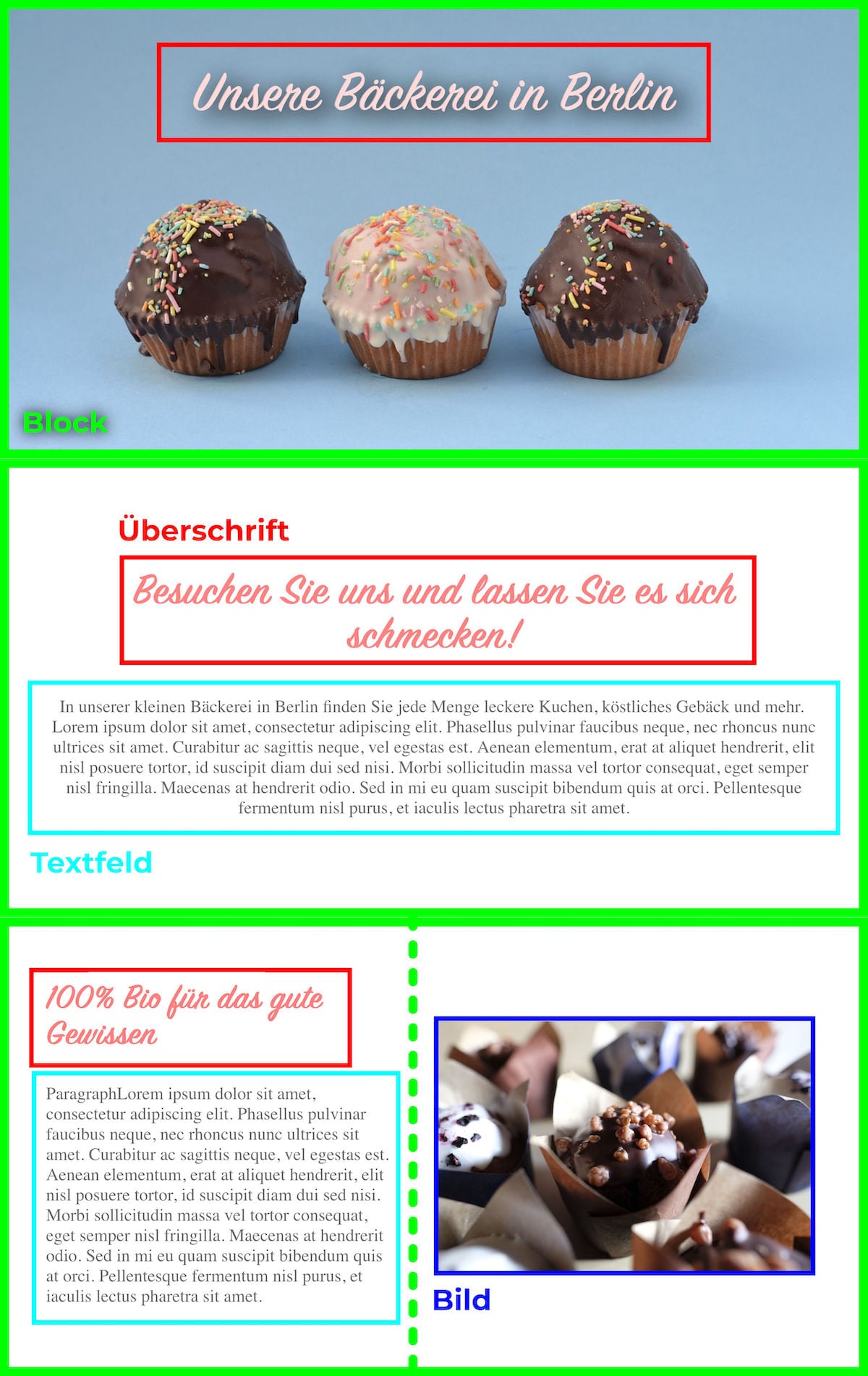
Um dir die Arbeitsweise mit HTML und Pinegrow näher zu bringen, bauen wir einfach diese simple Website nach. Sie besteht aus drei Abschnitten: Einem Titelbild, einem Block mit Text und einem Block mit Text und Bild.
In diesen Blöcken (section oder div-Block) befinden sich die Elemente der Website. Im oberen Block gibt es ein Hintergrundbild und eine Überschrift, im mittleren Block gibt es noch eine Überschrift und ein Textfeld und im unteren Block gibt es ein Textfeld und ein Bild.

scrollen



Unterteile deine Website in Div-Blöcke, Überschriften, Texte, Bilder usw.
1. Schritt: Den Aufbau der Seite planen
Am besten ist es, wenn du bereits vor dem Bau der Website klare Vorstellungen hast, wie das Endergebnis aussehen soll. Du kannst deine Ideen auch vorher in einem Grafikprogramm umsetzen und am Design deiner Seite feilen.
Wenn du weißt, was du bauen willst, kannst du dir überlegen, wie du das anstellst. Ganz wichtig sind die div-Blöcke, in die du Elemente wie Text oder Bilder reinlegen kannst. Packe am besten alle Elemente, die optisch zusammengehören in einen div-Block. So kannst du sie später gemeinsam bewegen und gestalten.
Hast du unser Pinegrow Starter Projekt oder ein Design gekauft, findest du dort jede Menge vorgefertigte Blöcke, die es dir einfacher machen deine Website aufzubauen.
2. Schritt: Drei div-Blöcke auf die Website ziehen
Wir wollen die Startseite aufbauen, klicke also im Project-Tab auf index.html (deine Startseite). Du siehst eine leere Seite, die wir jetzt mit HTML-Elementen füllen wollen. Diese findest du im Tab Library auf der linken Seite.
Im Tab Library befinden sich alle HTML-Elemente wie div (Block), h1 (Überschrift), p (Textfeld), image (Bild) und mehr. Zuerst wollen wir die drei Hauptblöcke / Bereiche bauen: Ziehe dazu einfach mit gedrückter Maustaste drei div-Elemente auf die leere Website in der Mitte.
Ziehe div-Blöcke (deine Bereiche) einfach auf die Website

Ziehe ganz einfach Überschriften in die Bereiche deiner Website
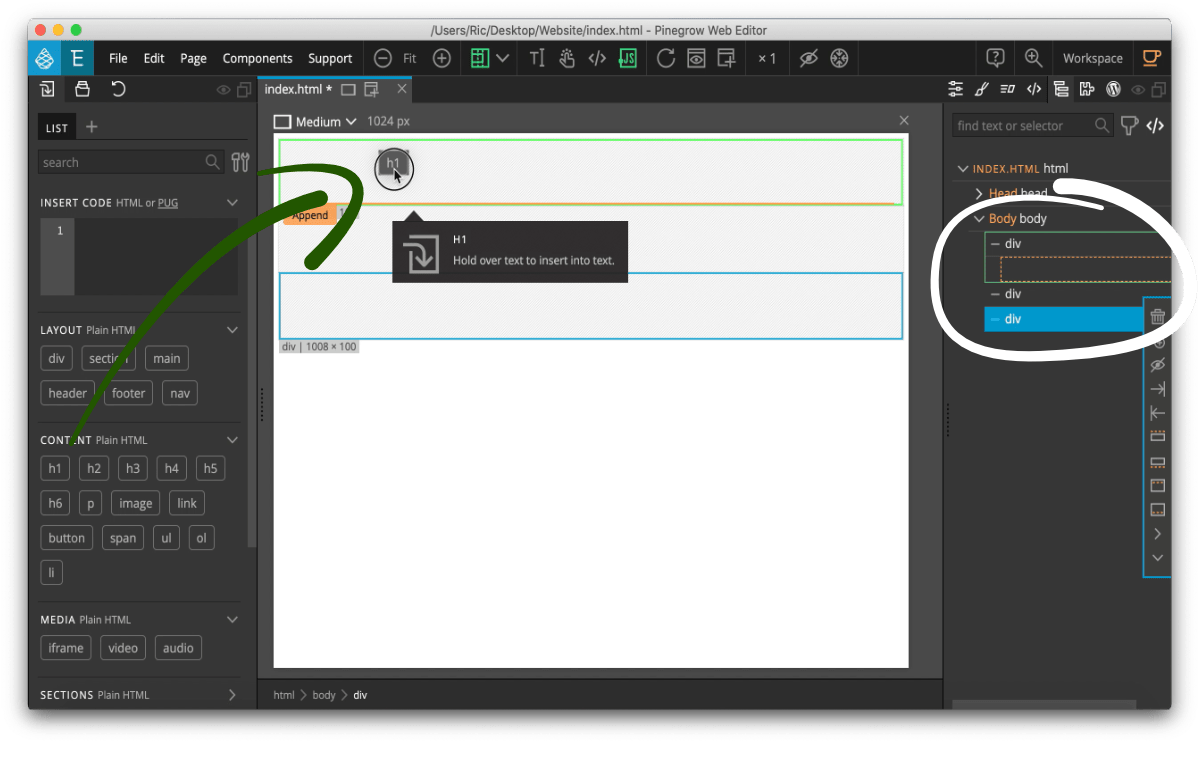
3. Schritt: Überschriften auf die Website ziehen
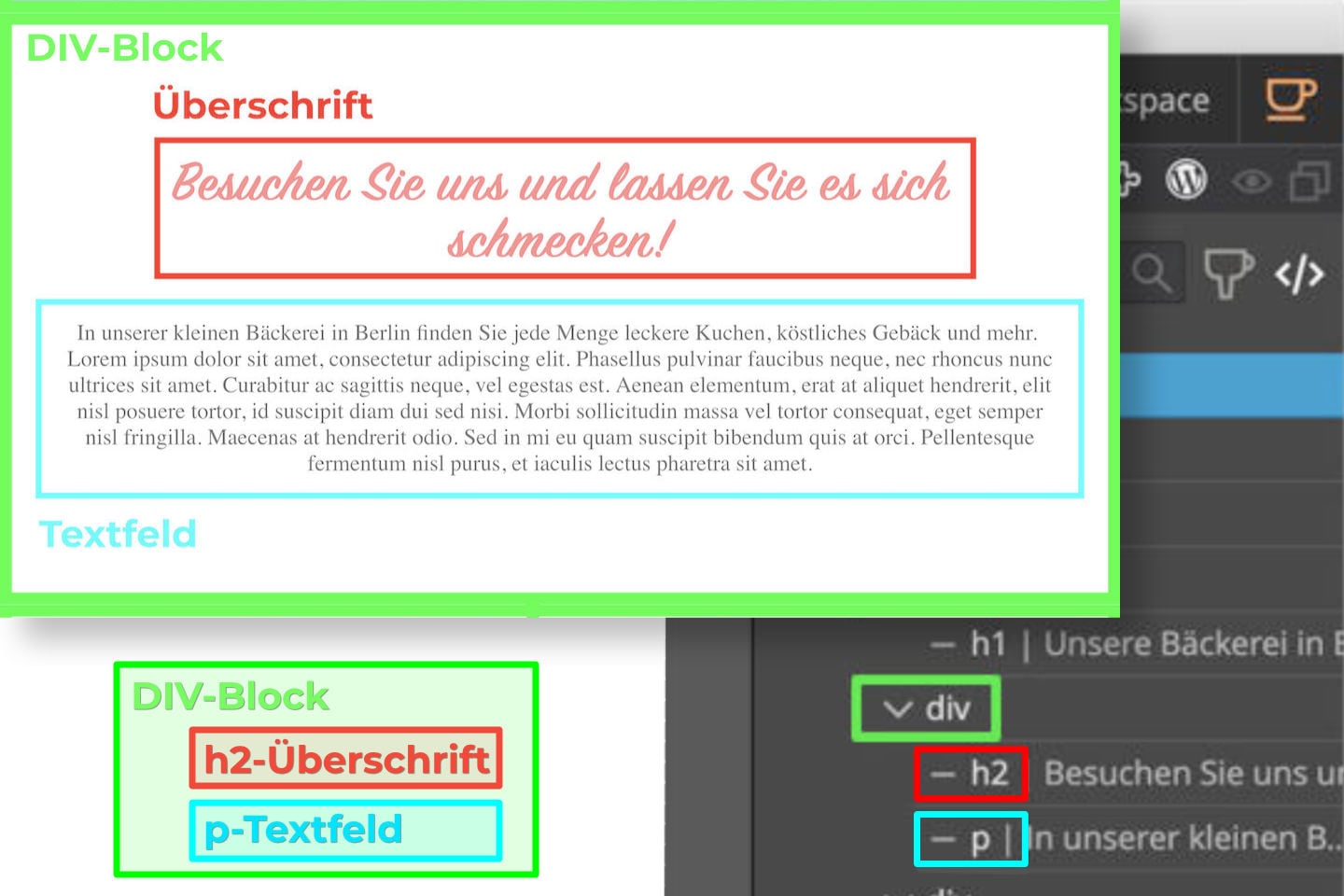
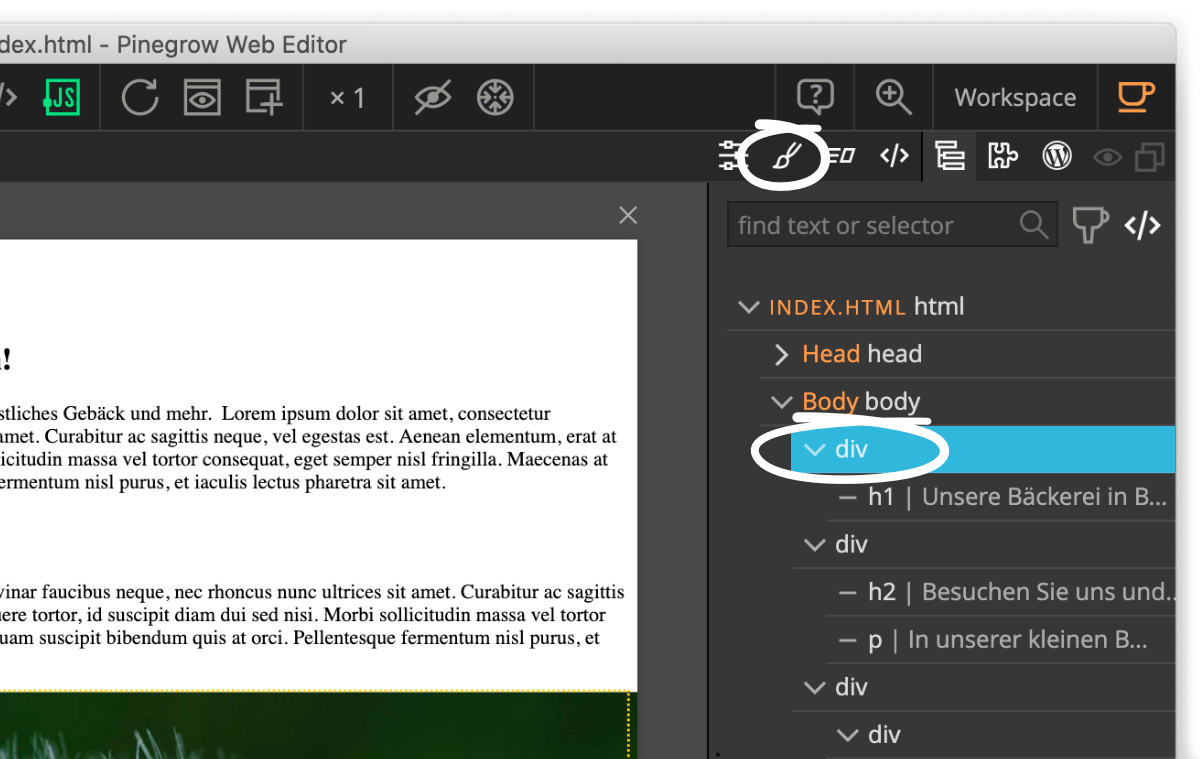
Unsere drei div-Blöcke (Bereiche) siehst du auch, wenn du in der rechten Seitenleiste auf den Tab Tree klickst. In dieser Ansicht bekommst du einen guten Überblick über alle Elemente auf deiner Website und in welchen div-Blöcken sich diese befinden.
Jetzt füllen wir unsere drei div-Blöcke mit Inhalt. In den oberen Bereich soll nur eine Überschrift und ein Hintergrundbild. Das Hintergrundbild bauen wir später ein, bei der Überschrift müssen wir darauf achten, dass es verschiedene Stufen gibt (h1, h2, h3, h4, h5 und h6). H1 ist dabei die Hauptüberschrift wärend h6 die unwichtigste Überschrift ist. Für unseren oberen Bereich wollen wir eine h1-Überschrift verwenden: Ziehe das Element h1 aus der Library in den obersten div-Block. Du kannst den Text doppelt anklicken und deine eigene Überschrift eintippen. Schon sind wir mit dem Aufbau des ersten Bereichs fertig.
4. Schritt: Texte und Bilder auf die Website ziehen
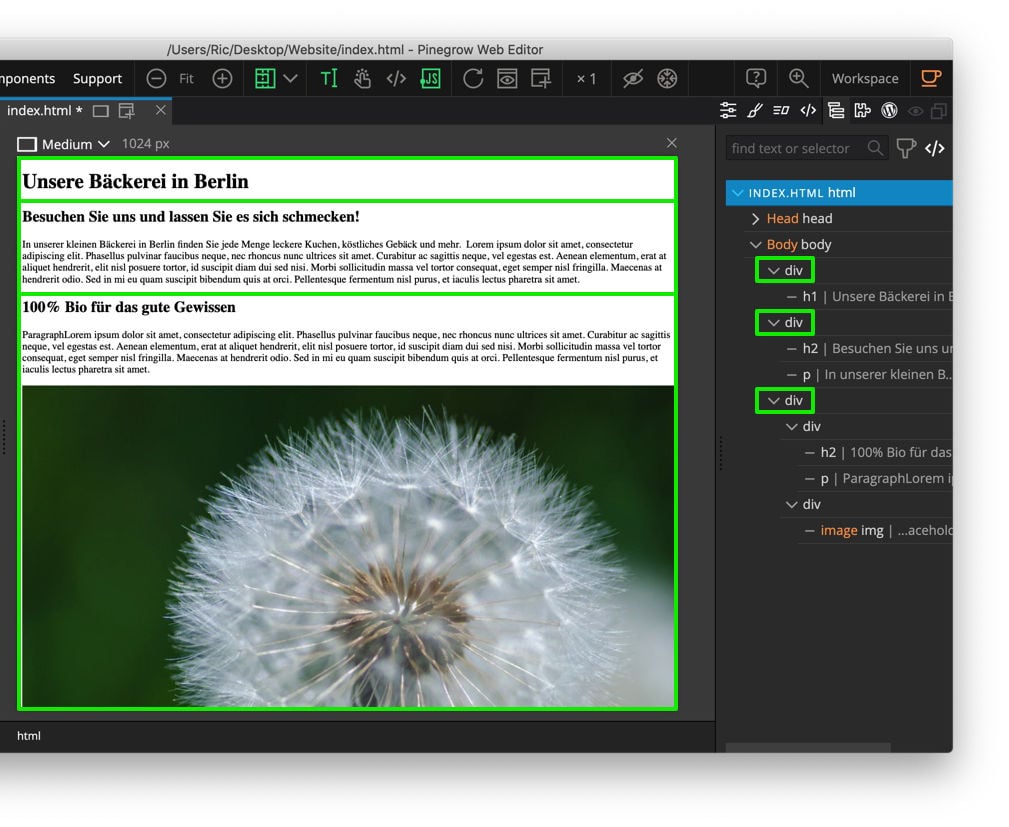
Der mittlere Bereich soll aus einer Überschrift (diesmal verwenden wir h2) und einem Textfeld bestehen. Textfelder heißen in Pinegrow (und html) p. Ziehe einfach ein h2- und p-Element aus der Library in unseren mittleren div-Block. Du kannst auch den Tree-Tab in der rechten Seitenleiste verwenden, um die Elemente leichter in die div-Blöcke rücken zu können.
Der untere Bereich soll aus einem Textfeld links und einem Bild rechts bestehen. Damit die Elemente später nebeneinander angezeigt werden, packen wir den Text (mit h3-Überschrift und Textfeld p) und das Bild in zwei separate div-Blöcke.
Wir ziehen also nochmal zwei div-Blöcke in unseren untersten div-Bereich. Hierbei hilft auch wieder die Tree-Ansicht. In den oberen div-Block kommt dann eine h3-Überschrift und ein p-Textfeld. In den unteren div-Block ziehst du ein Bild image. Schon sind wir mit dem HTML-Grundgerüst unserer Website fertig. Keine Angst, die seltsame Darstellung bleibt nicht so: Erst durch das Styling wird die Seite auch optisch gut aussehen.

Tipp: Spare mit unserem Pinegrow Starter-Projekt Zeit und ziehe bereits fertige, vorbereitete Blöcke auf deine Website
3. Eine Website mit CSS gestalten
1. Schritt: Bilder in Website-Projekt ziehen
Aktuell hat unsere Website zwar schon alle Elemente, sie sieht aber noch ziemlich hässlich aus. Das ändern wir mit dem Styling.
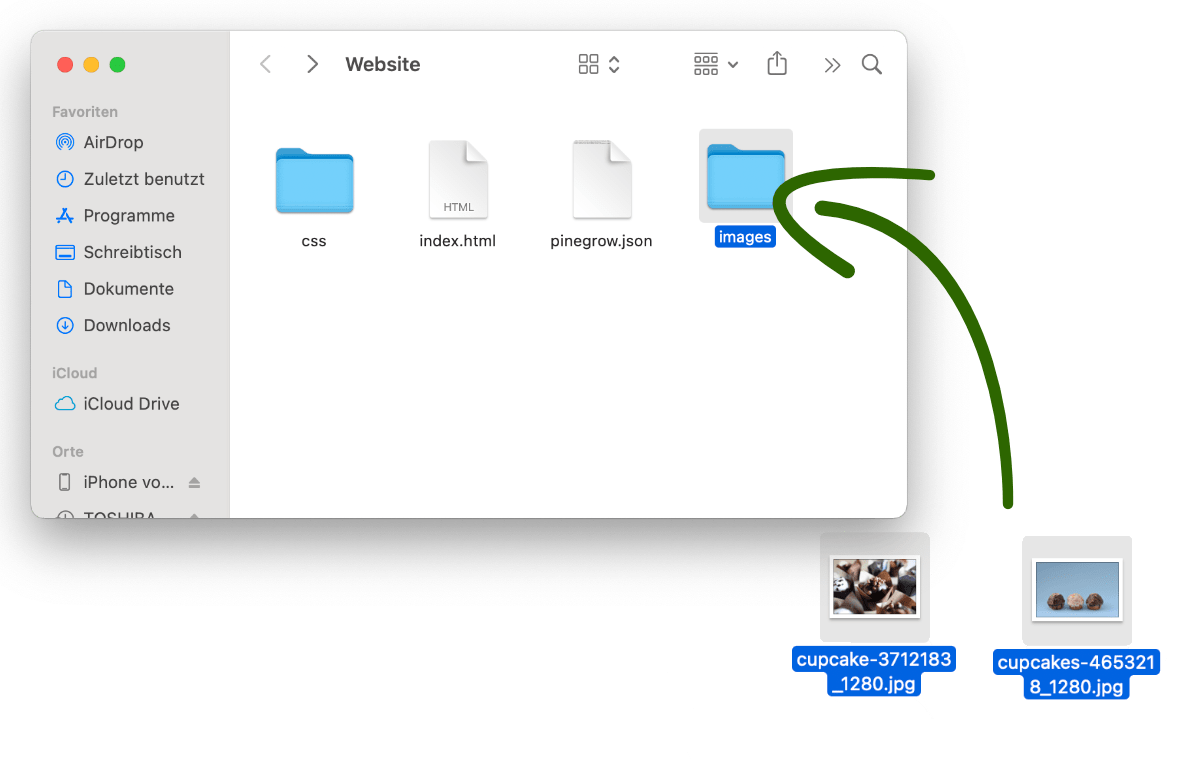
Zuerst müssen wir die eigenen Bilder, die wir auf der Website haben wollen, in die Homepage reinladen. Dazu öffnest du einfach den Website-Ordner und ziehst deine Bilder in den Ordner images (du kannst diesen auch media, bilder, oder anders benennen).

Ziehe Bilder in den Bilderordner (images) deines Website-Ordners

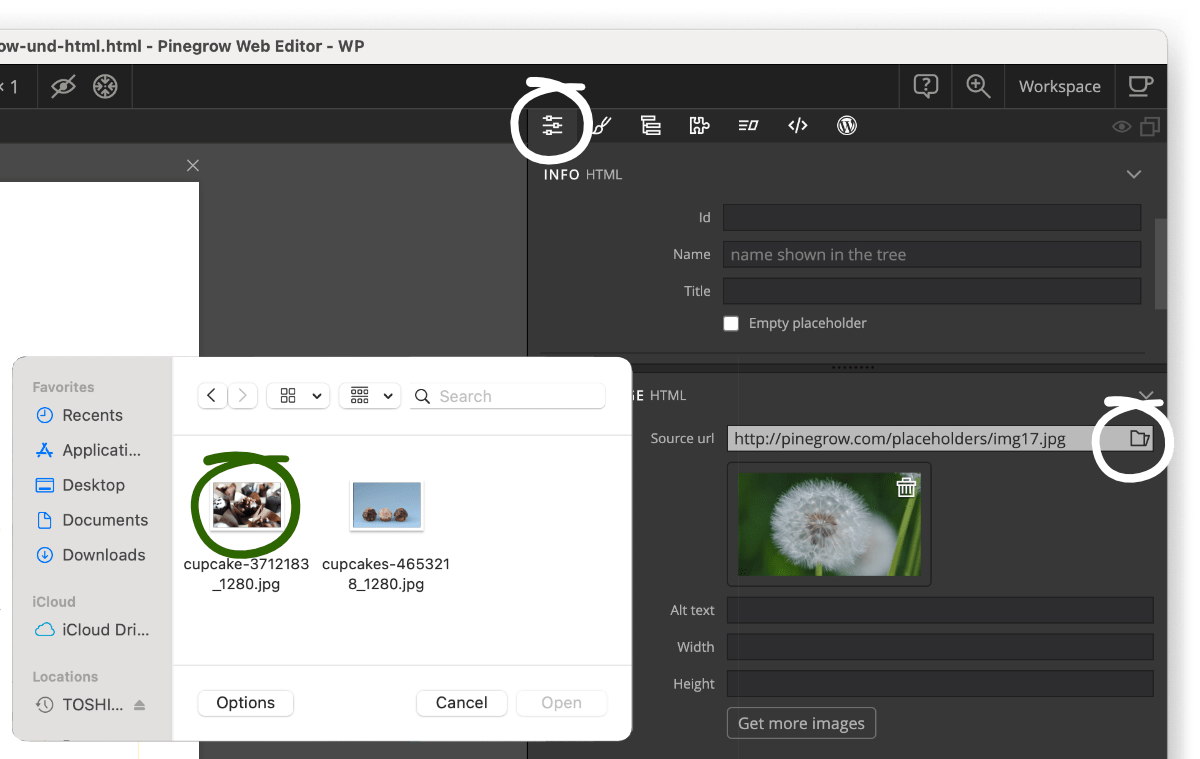
Wähle eigene Bilder im Tab Element properties aus
2. Schritt: Eigene Bilder auswählen
Damit du deine Bilder auf der Website siehst, musst du sie in Pinegrow auswählen. Klicke auf dein Bild (direkt auf der mittleren Website-Vorschau oder dem image-Objekt im Tree-Tab der rechten Seitenleiste) und gehe dann in den Tab Element properties.
Hier kannst du dein Bild im Website-Ordner auswählen. Im Feld Alt text kannst du noch eine kurze Bildbeschreibung hinzufügen, wenn du willst.
3. Schritt: Objekt auswählen und Style Tab öffnen
Fangen wir jetzt an, unsere drei Hauptbereiche zu gestalten. Wähle dazu zuerst den oberen Div-Block aus, der ein Hintergrundbild bekommen soll und eine Überschrift enthält.
Klicke ihn in der mittleren Vorschau oder im Tree-Tab in der rechten Seitenleiste an und wechsle dann in den Style Tab. Hier findest du verschiedenste Einstellungen zur Optik des Elements wie Größen, Abstände, Schriften, Schatten, Darstellungsoptionen und mehr.

Wähle ein Objekt (z.B. Div-Block) aus und gehe in den Style Tab um diesen zu gestalten

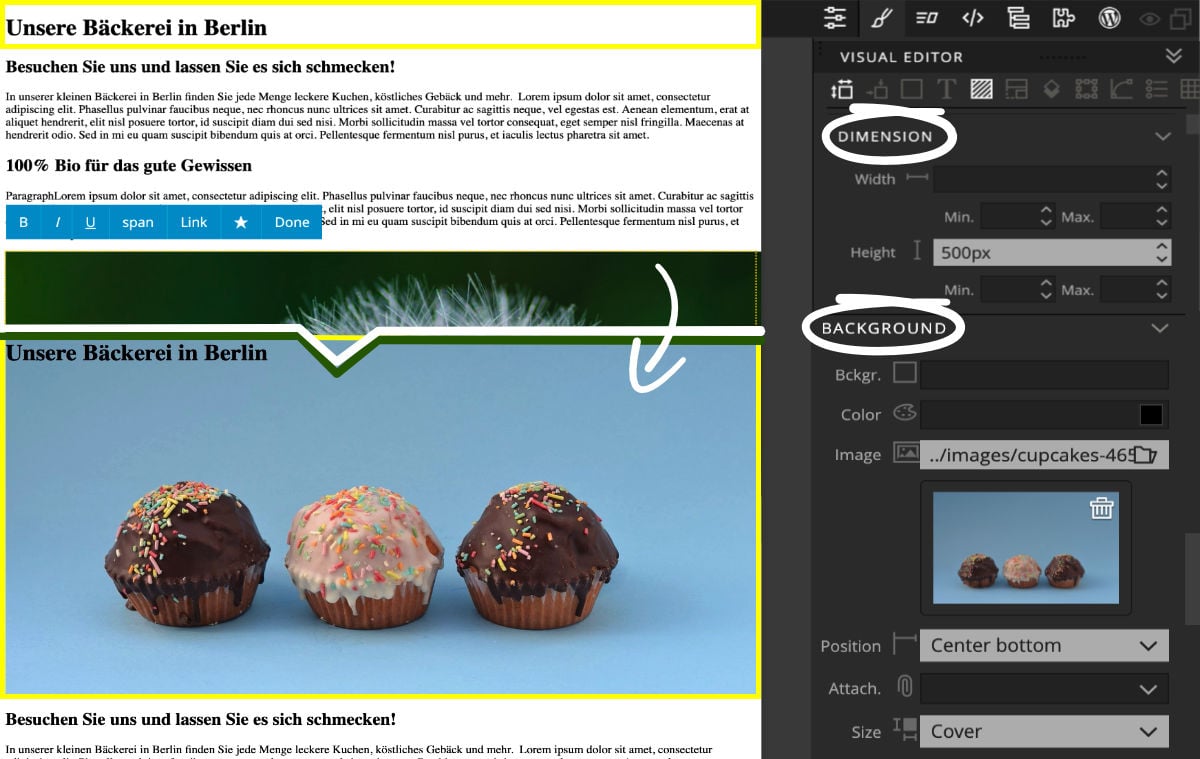
Titelbereiche kannst du im Style Tab mit einer Höhe und Titelbild versehen
4. Schritt: Div-Blöcke (Bereiche) gestalten
Unter Dimension kannst du dem Block eine Höhe (z.B. 500px) geben, so haben wir schonmal Platz für unser Titelbild. Unter Background wählst du das Hintergrundbild aus (im Ordner images der Website).
Du kannst das Titelbild mittels verschiedener Einstellungen positionieren (z.B. Position: Center bottom (mittig unten positionieren) und Size: Cover (Bildgröße an den Bereich anpassen / füllend darstellen).
5. Schritt: Abstände und Klassen
Es ist sinnvoll, jedem Objekt, das wir gestalten, eine Klasse zuzuweisen. Das machen wir ganz einfach im Style Panel. Klassen beginnen immer mit einem Punkt und können auf mehrere Objekte angewendet werden. Wir nennen unseren ersten Div-Block ".Titelbild".
Jetzt können wir den zweiten Bereich gestalten. Dieser enthält nur eine Überschrift und einen Text. Wir wollen den Text mittig positionieren und zu allen Seiten etwas Abstand lassen.
Abstände sind ein extrem wichtiger Wert, weil mit ihnen der Inhalt luftiger wirkt, ohne überall feste Höhen einstellen zu müssen. So sieht der Inhalt immer gut aus, egal wie breit das Browserfenster ist oder wie viele Elemente ein Bereich hat.
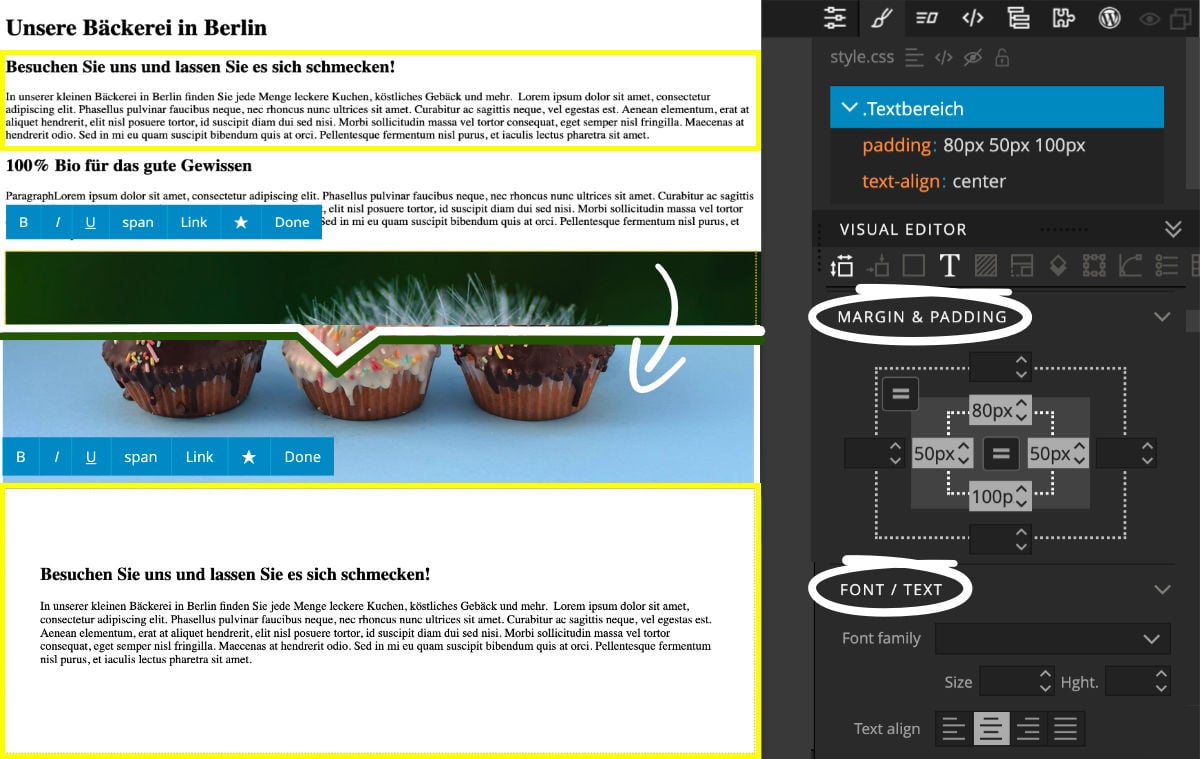
Wir wählen also bei Margin & Padding die Abstände aus (am besten die inneren Abstände) und wählen z.B. oben 80px, unten 100px und links & rechts 50px. Unter Font / Text kannst du den Text zentrieren.

Nutze Abstände (Margin & Padding) um deine Website luftiger zu gestalten

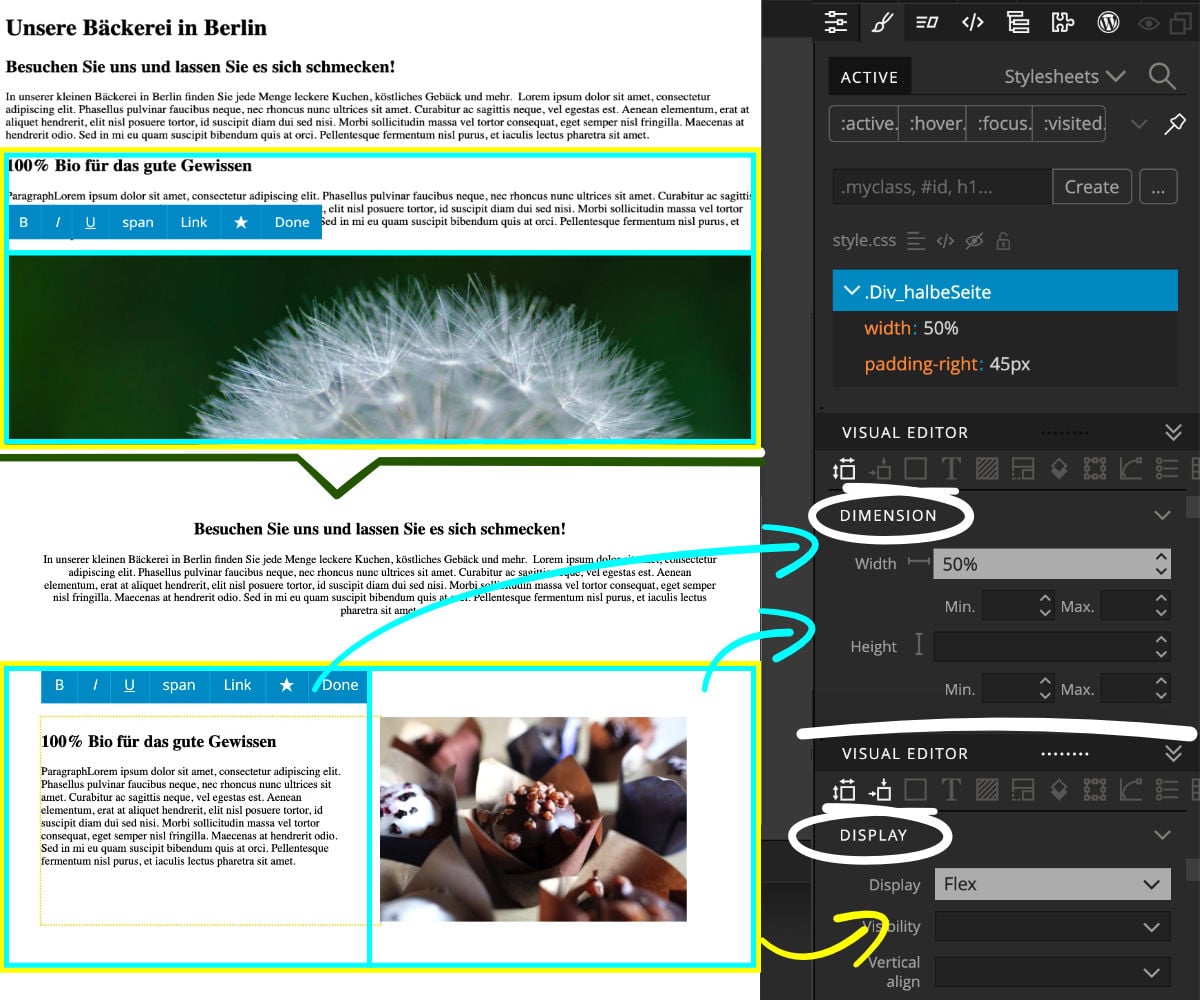
Mit der Einstellung Display: Flex kannst du Bereiche (Div-Blöcke) nebeneinander anzeigen
6. Schritt: Bereiche nebeneinander anordnen (flex)
Im nächsten Bereich stehen wir vor einem Problem: Wir wollen Text und Bild nebeneinander anordnen. Eigentlich erscheinen Objekte in HTML immer nur untereinander.
Wir klicken einen der beiden Div-Blöcke innerhalb des unteren Bereichs an und geben bei der Breite (Width) unter Dimension diesmal keine feste Pixelbreite an, sondern "50%". So nimmt der Block immer genau die Hälfte der Seite ein. Das gleiche machen wir auch beim zweiten Div-Block, der das Bild enthält.
Jetzt sind zwar beide Blöcke schmaler, aber noch immer untereinander. Außerdem ist das Bild noch zu groß, weil wir ihm noch keine Größe zugewiesen haben. Wir klicken also auf das Bild und geben ihm eine Breite von 100% (unter Dimension im Style-Panel). So füllt es den unteren Div-Block perfekt aus (also die Hälfte der Seite).
Um unsere beiden Blöcke nebeneinander anzeigen zu lassen, wählen wir den übergeordneten Div-Block aus (also unseren untersten der drei Bereiche) und wählen unter Display den Wert Flex aus. So werden Ojekte statt normalerweise untereinander, wenn möglich nebeneinander angezeigt.
7. Schritt: Schriftart und -farbe auswählen
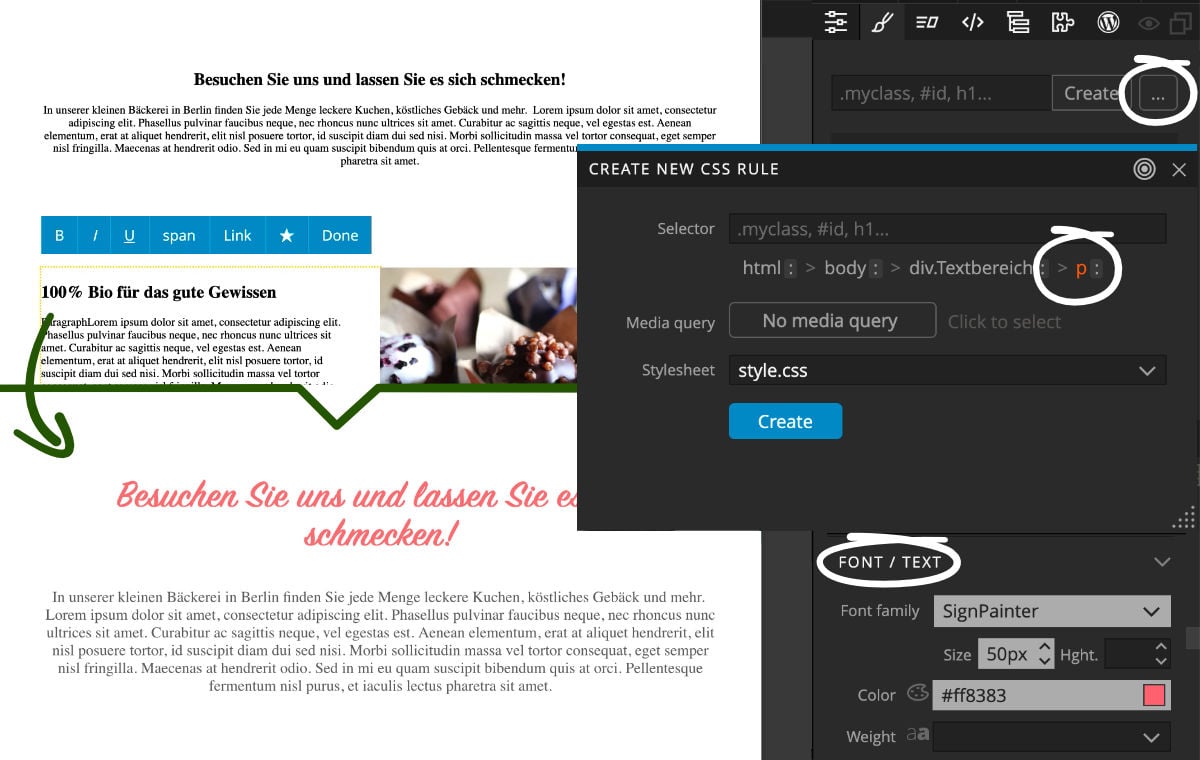
Jetzt sieht unsere Seite schon ganz gut aus, die Schrift ist aber noch langweilig. Wähle ein beliebiges Textelement (h1, h2 oder p) aus und stelle unter Font / Text die Schriftart, -größe, -farbe und mehr ein. Du kannst Google Fonts auswählen oder einfach deine Schriftart in das Feld tippen. Wie du eigene Schriftarten auf die Website bekommst erklären wir später.
Damit du die Schrift nicht in jedem Textfeld einzeln einstellen musst, kannst du auch eine CSS-Regel für alle Textfelder (z.B. den Fließtext p) einstellen: Klicke auf den Button mit den drei Punkten im Regel-Bereich und wähle das p-Element aus. Klicke auf Create und schon kannst du bestimmen, wie alle p-Elemente, also alle Fließtexte auf deiner Website aussehen sollen.

Wähle die Schriftart, -farbe und -größe gleich für alle Texte deiner Website aus

Der weiße Rand um deine Website ist in unserem Starter-Projekt schon entfernt
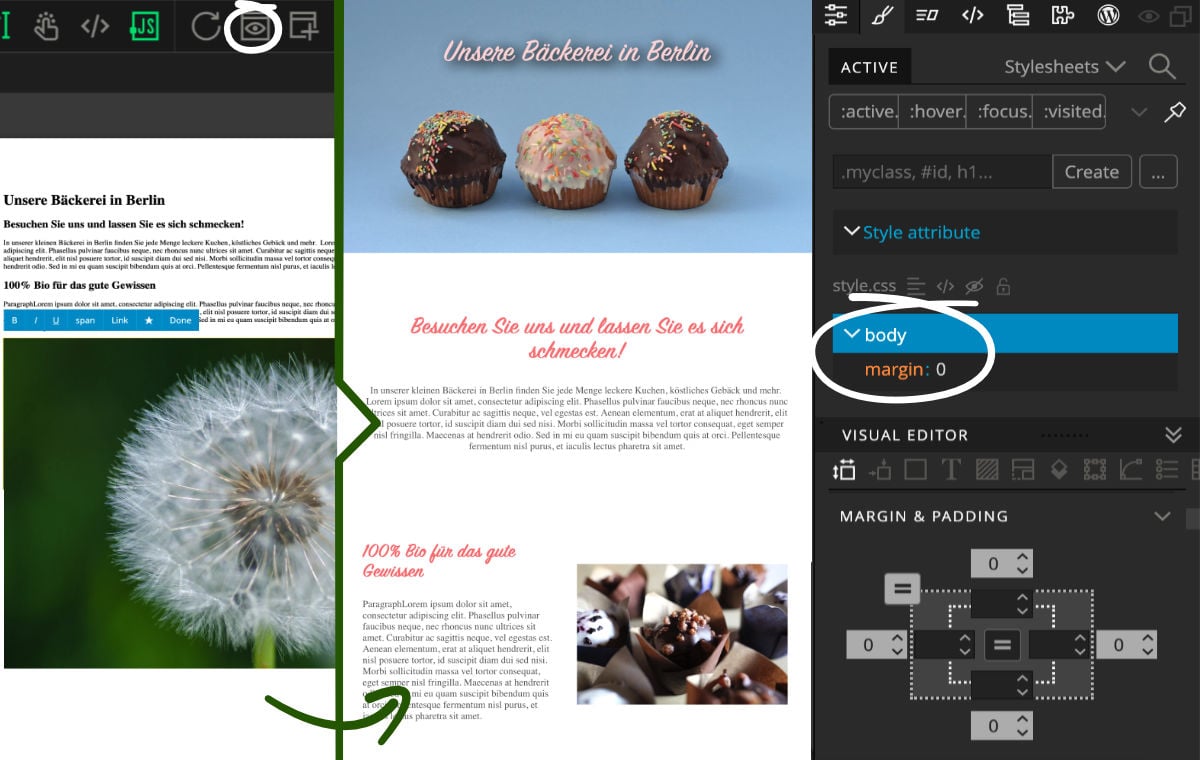
8. Schritt: body-Rahmen entfernen und Website im Browser anschauen
Jetzt kann sich deine erste Website doch schonmal sehen lassen! Den weißen Rahmen bekommst du weg indem du im Tree Panel auf das Body-Element klickst und dann den Abstand im Style Panel unter Margin & Padding überall auf 0 setzt. Diese und viele weitere Einstellungen kannst du dir sparen, wenn du unser Starterprojekt verwendest.
Klickst du auf den Button Preview page in browser in der oberen Symbolleiste kannst du dir deine Website in einem Browser wie Safari, Chrome oder Firefox anschauen.
Weitere Anleitungen, wie du deine Website weiter bearbeiten und veröffentlichen kannst und mehr Infos zu den einzelnen Objekten wie Texten und Bildern findest du hier auf Pinegrow-Forest.
