Listen in Pinegrow: Über Checklisten, Aufzählungen & mehr
Listen kommen auf Websites immer wieder zum Einsatz. Sei es zur übersichtlichen Aufzählung wichtiger Punkte oder in Form eines Inhaltsverzeichnisses, einer Navigation oder eines Menüs - Listen werden gern verwendet, wenn Inhalte strukturiert und einheitlich dargestellt werden sollen.
Für Anfänger
≔
Geordnete & ungeordnete Liste
↪︎
Liste auf Website ziehen
+
Liste mit Inhalt füllen
●
Aufzählungspunkte festlegen
U
Liste formatieren & stylen
Für Fortgeschrittene
✔︎
Eigene Aufzählungs-Icons
🀱
Mehrspaltige Liste
⩴
Verschachtelte Listen
≡
Menü erstellen
→
Listen animieren
Für Anfänger: Mit Listen in Pinegrow arbeiten
Geordnete (ol) & ungeordnete (ul) Listen
Listen bestehen auf Webseiten immer aus einem Listen-Element (ul oder ol) und den Aufzählungspunkten li. Jedes ol / ul Element steht also für eine Liste, die mit einem oder mehreren li-Elementen (Aufzählungspunkten) gefüllt ist.
<ol> Geordnete Liste
Ein ol-Listenelement sollte genutzt werden, wenn die List eine Aufzählung enthält, in der die Reihenfolge wichtig ist. z.B. "Die besten Restaurants in Berlin - 1. bis 10."
<ul> Ungeordnete Liste
Das ul-Listenelement wird meistens verwendet und kommt immer dann zum Einsatz, wenn die Reihenfolge der Aufzählung nicht so wichtig ist. z.B. bei einer normalen Auflistung von Informationen oder einem Menü.
Für den Seitenbesucher ist es im Grunde egal, ob eine geordnete (ol) oder ungeordnete Liste (ul) verwendet wird, beide können eine nummerierte Aufzählung (1., 2., 3.) oder simple Aufzählungspunkte (•) erhalten. Für den Browser ist es aber besser, eine geordnete Liste (ol) nur bei nummerierten Aufzählungen zu verwenden.

Listen-Elemente in Pinegrow und HTML

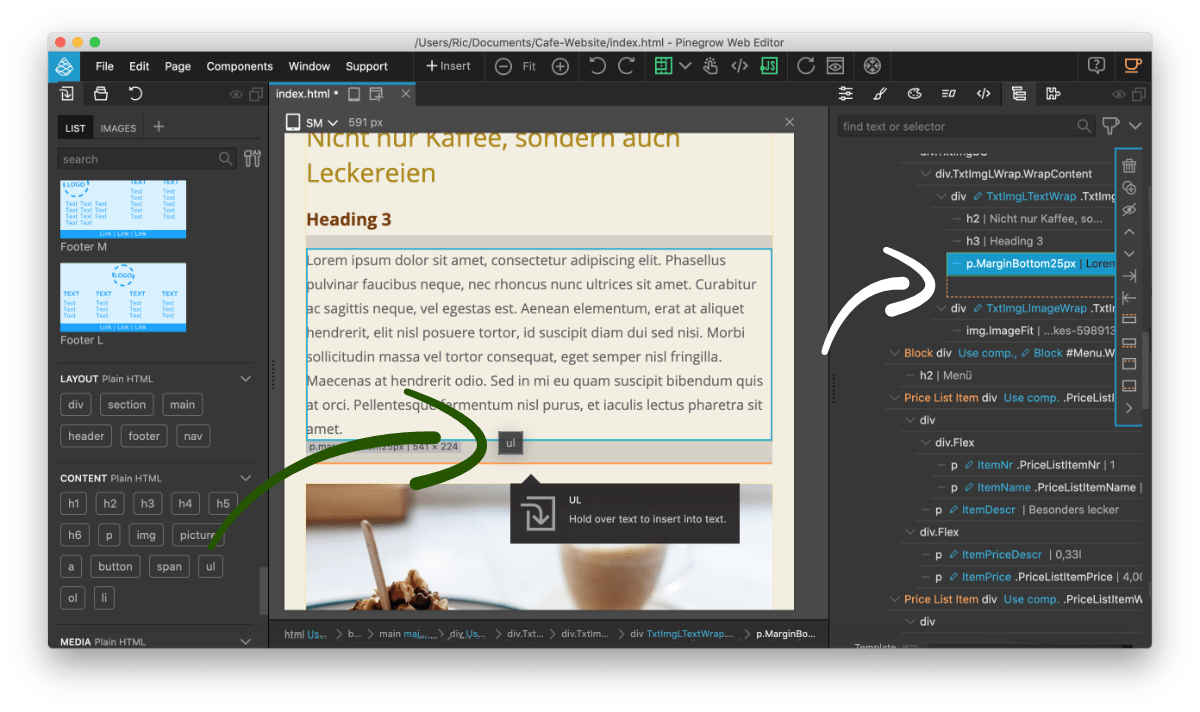
Tipp: Ziehst du ein Listen-Element durch das Tree-Panel auf die Seite, kannst du dessen genaue Position (innerhalb oder unterhalb eines div-Containers) leichter erkennen.
Eine Liste auf die Website ziehen
Willst du eine Liste auf deine Website ziehen, nutzt du meistens das <ul>-Element bzw. das <ol>-Element für geordnete Listen. Es befindet sich in der Library unter Content. Ziehe es einfach mit gedrückter linker Maustaste entweder direkt auf den Vorschaubereich deiner Seite, in eine Komponente der Basic Komponenten oder in den Tree-Tab auf der rechten Seite.
Nutzt du den Tree-Tab, kannst du genauer kontrollieren, wo deine Liste landet. In den meisten Fällen packst du sie in einen div-Container oder unter ein Textfeld.
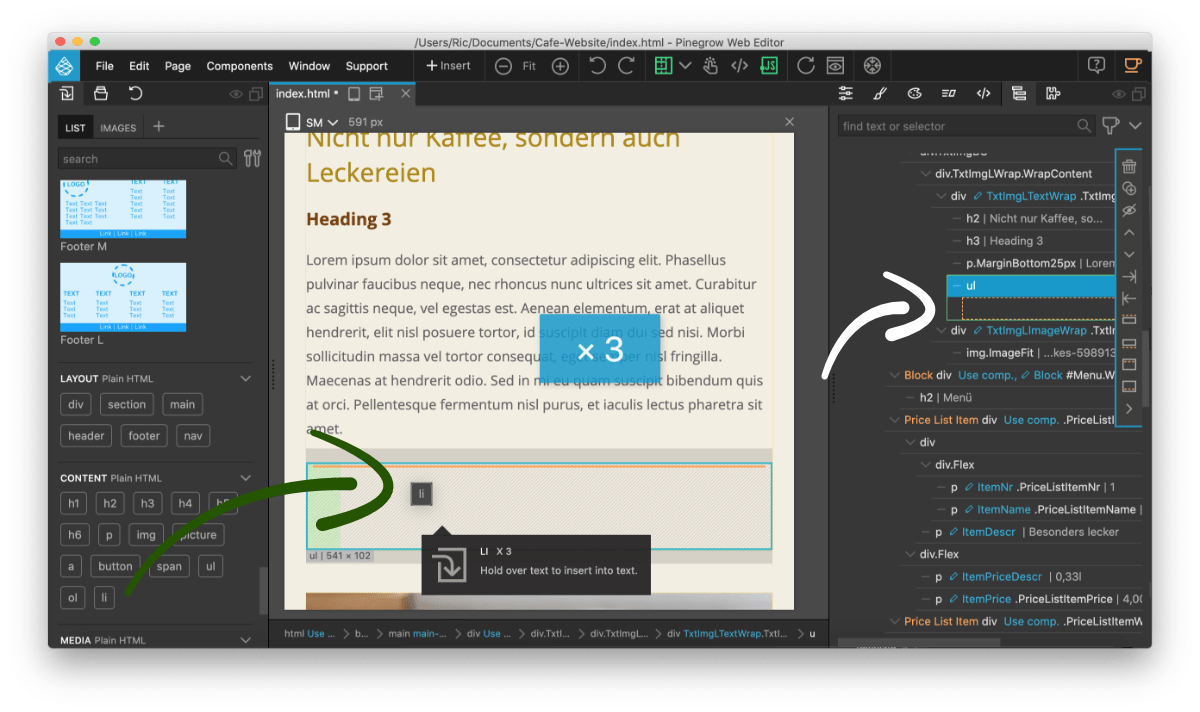
Eine Liste mit Inhalt und Aufzählungspunkten (li) befüllen
Hast du eine Liste auf die Website gezogen, ist diese anfangs noch leer. Listen müssen mit Aufzählungspunkten (li-Elementen) gefüllt werden. Ziehe einfach ein oder mehrere li-Elemente aus der Library in deine Liste (ul oder ol). Klicke den Text doppelt an und schreibe deinen Aufzählungspunkt hinein. Jedes li-Element steht dabei für einen Aufzählungspunkt.
Wichtig ist, dass li-Elemente niemals außerhalb von Listen (ul / ol) verwendet werden sollen und Listen (ul / ol) nur mit li-Elementen gefüllt werden. Eine Liste darf also keine Textfelder (p), Container (div) oder Links (a) enthalten. Du kannst diese aber sehr wohl im li-Element nutzen.
Soll eine Liste also Links oder andere Elemente enthalten, muss die Struktur immer so aussehen:
<ul>
<li>
<a href="https://pinegrow-forest.com">Das ist ein Link</a>
</li>
</ul>
Willst du also deine Liste mit mehr als nur reinem Text füllen, nutze trotzdem immer das li-Element, in das du dann Text, Links und mehr einbauen kannst.

Tipp: Drücke auf eine Zahl (z.B. 3), um zu bestimmen, wie viele Aufzählungspunkte deine Liste haben soll. Ziehst du jetzt ein li-Element in deine Liste, erscheinen dort gleich 3 Aufzählungspunkte (li-Elemente).

Tipp: Wie du eigene Aufzählungs-Symbole verwenden kannst, wird hier erklärt.
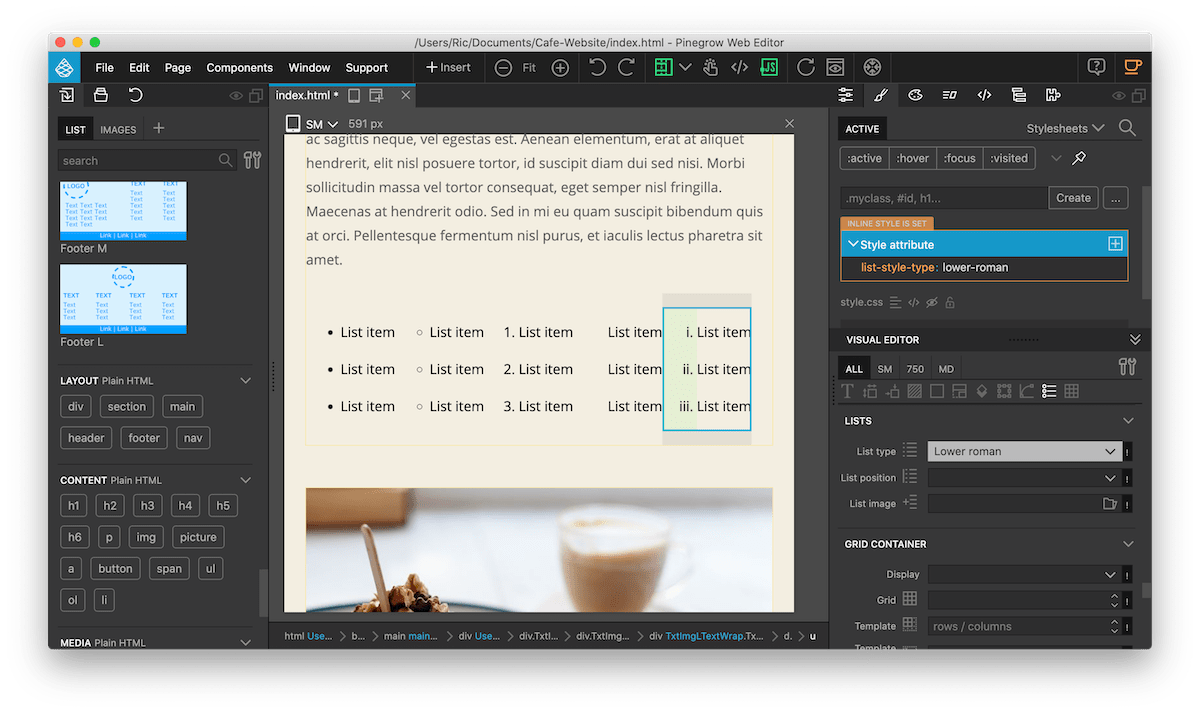
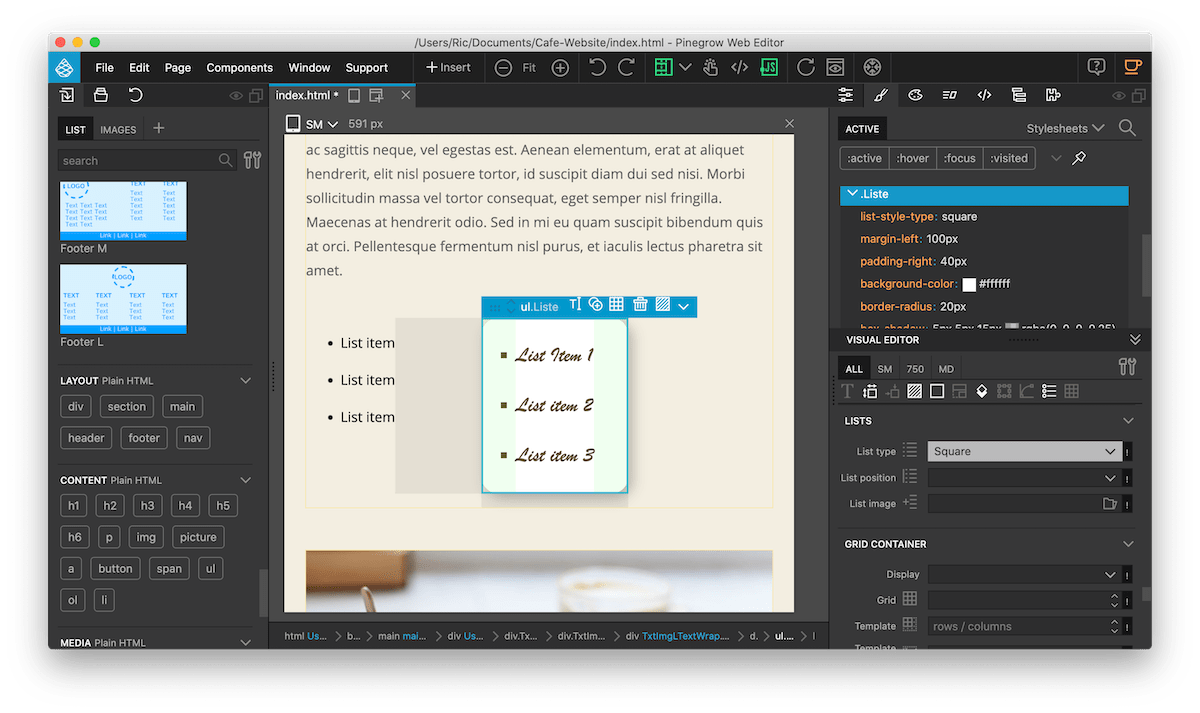
Aufzählungssymbole ändern und entfernen
Listen können standardmäßig verschiedene Aufzählungszeichen besitzen. Wähle die Liste (ul- oder ol-Element) aus und gehe in den Style-Tab. Dort findest du unter Lists den Punkt List type. Dort kannst du einstellen, ob deine Liste Punkte (Disc), Rechtecke (Square), Zahlen (Decimal) oder andere Aufzählungszeichen haben soll. Willst du keine Aufzählungssysmbole haben (z.B. in einem Menü), wählst du als List Type None.
- List item
- List item
- List item
- List item
- List item
- List item
Eine Liste formatieren, stylen & optisch gestalten
Eine Liste und Aufzählungs-Elemente (li) können wie alle anderen HTML-Elemente auch gestaltet werden. Es lassen sich Abstände (padding / margin) ändern, die Position der Aufzählungssymbole (List position), Farben, Hintergründe, Rahmen, Schatten und mehr. Mittels Display Flex werden Aufzählungspunkte nebeneinander anstatt untereinander angezeigt.
Der Text der Aufzählungspunkte (li) lässt sich wie jeder andere Text auch bearbeiten, fett, kursiv oder unterstrichen darstellen, mit einem Link versehen oder in einer anderen Textfarbe und Schriftart anzeigen. Wie du Texte bearbeitest, lernst du hier.

Listen lassen sich wie alle anderen Elemente auch optisch gestalten und der Text der Aufzählungspunkte kann wie in Textfeldern bearbeitet werden.
Für Fortgeschrittene: Tipps & Tricks zu Listen in Pinegrow
Eine eigene Aufzählungs-Icons bei Listen in Pinegrow nutzen
Mit ein paar Tricks können Listen auch mit individuellen Aufzählungs-Icons ausgestattet werden. Das können Zeichen, Sonderzeichen / Bildzeichen, Bilder oder SVG-Grafiken sein. So lassen sich auch Häckchen oder andere individuelle Zeichen vor den Aufzählungspunkten realisieren.
Setze dazu den List type auf None, um die Standard-Zeichen auszublenden. Im Style-Tab kannst du unter Lists auch ein eigenes List image hinzufügen, das ist aber weniger zu empfehlen.
Wähle lieber ein li-Element aus und erstelle eine li:before-Regel. Gib den Befehl content für folgende Ergebnisse ein:
content: url('/media/Correct.svg'); > Bild oder SVG-Grafik
content: '+'; > Textzeichen
content: '✔'; > Sonderzeichen im Unicode
Gib in der li:before Regel dir Größe und Farbe deines Aufzählungs-Symbols an und stelle li auf display: flex, damit es auch vor und nicht über dem Stichpunkt steht.
Eigene Aufzählungs-Icons lassen sich mit der li:before Regel hinzufügen

Mehrspaltige Listen in Pinegrow erstellen
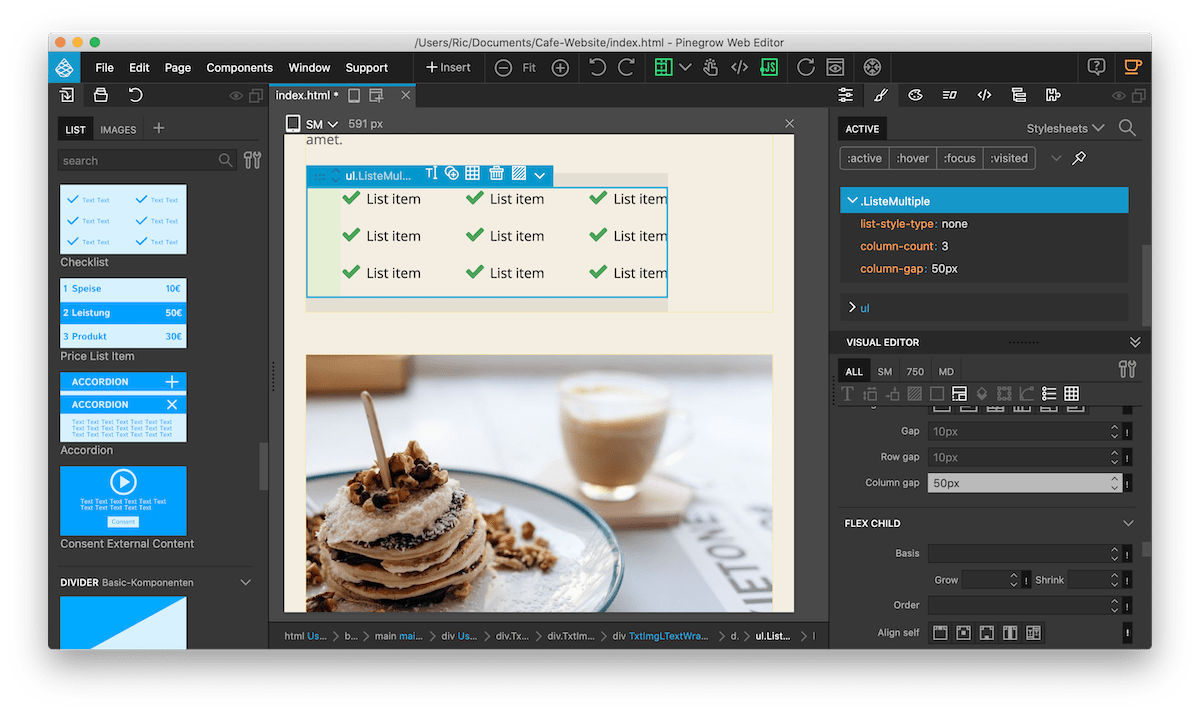
Listen mit mehreren Spalten erstellen
Gerade bei kurzen Aufzählungstexten macht es Sinn, eine Liste mehrspaltig darzustellen (zumindest auf größeren Bildschirmen). Das geht ganz einfach mit der CSS-Einstellung column-count in deiner ul oder ol Liste, gib hier einfach die Anzahl der Spalten ein, die du willst.
Mit column-gap kannst du Platz zwischen den Spalten schaffen. Die Einstellung break-inside: avoid verhindet, dass ein Stichpunkt auf zwei Spalten aufgeteilt wird. Tipp: Setze margin-top deiner li-Elemente auf 0, um eine schönere Aufteilung zu bekommen.
column-count: 3;
column-gap: 50px;
break-inside: avoid;
page-break-inside: avoid;
-webkit-column-break-inside: avoid;
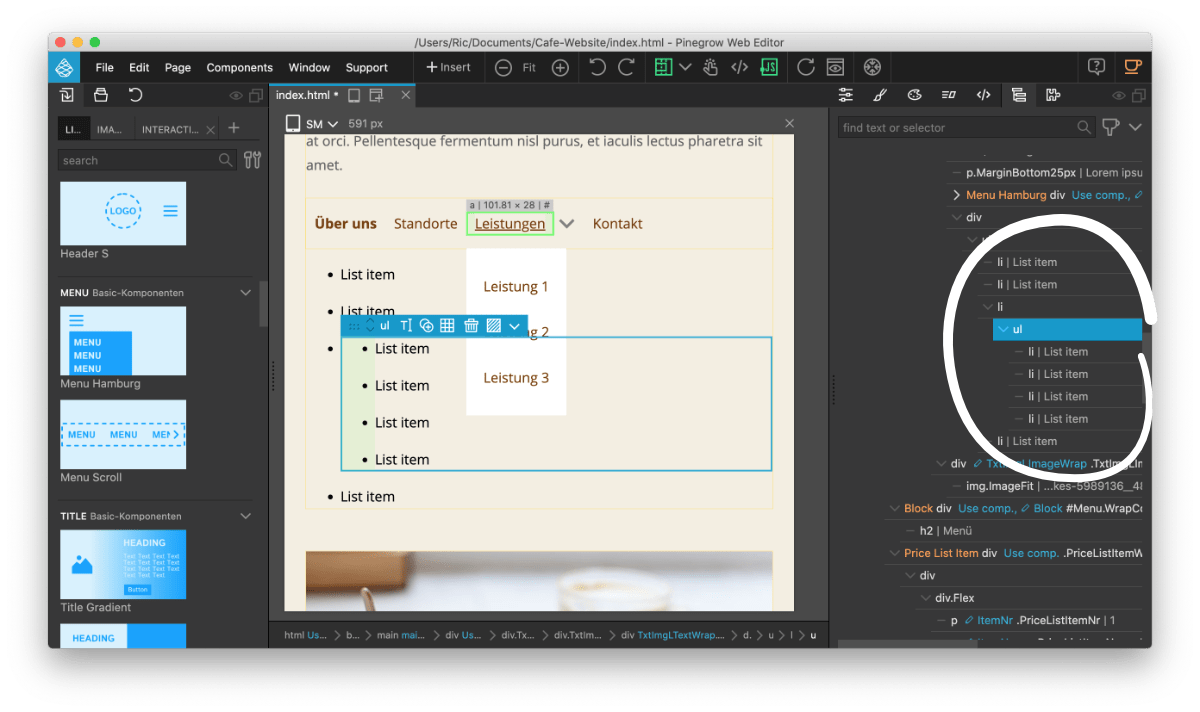
Liste in der Liste: Verschachtelte Listen erstellen
Bei Untersichpunkten oder Untermenüs müssen manchmal Listen in anderen Listen dargestellt werden. In HTML kann man deshalb Listen verschachteln.
Wichtig zu beachten ist dabei, dass eine Liste (ul oder ol-Element) nur in ein li-Element einer anderen Liste gepackt werden darf, wenn eine Unter-Liste erstellt werden soll. Nimm am besten ein li-Element, bei dem du den Text entfernst und schiebe ein ul- oder ol-Element hinein, das du dann mit weiteren li-Elementen füllst.
Auf diese Weise lassen sich im Grunde endlos viele Listen miteinander verschachteln.

Listen können in andere Listen gepackt werden, allerdings nur in das li-Element

Tipp: Die Pinegrow Basic-Komponenten enthalten bereits funktionierende, vorgefertigte Menüs
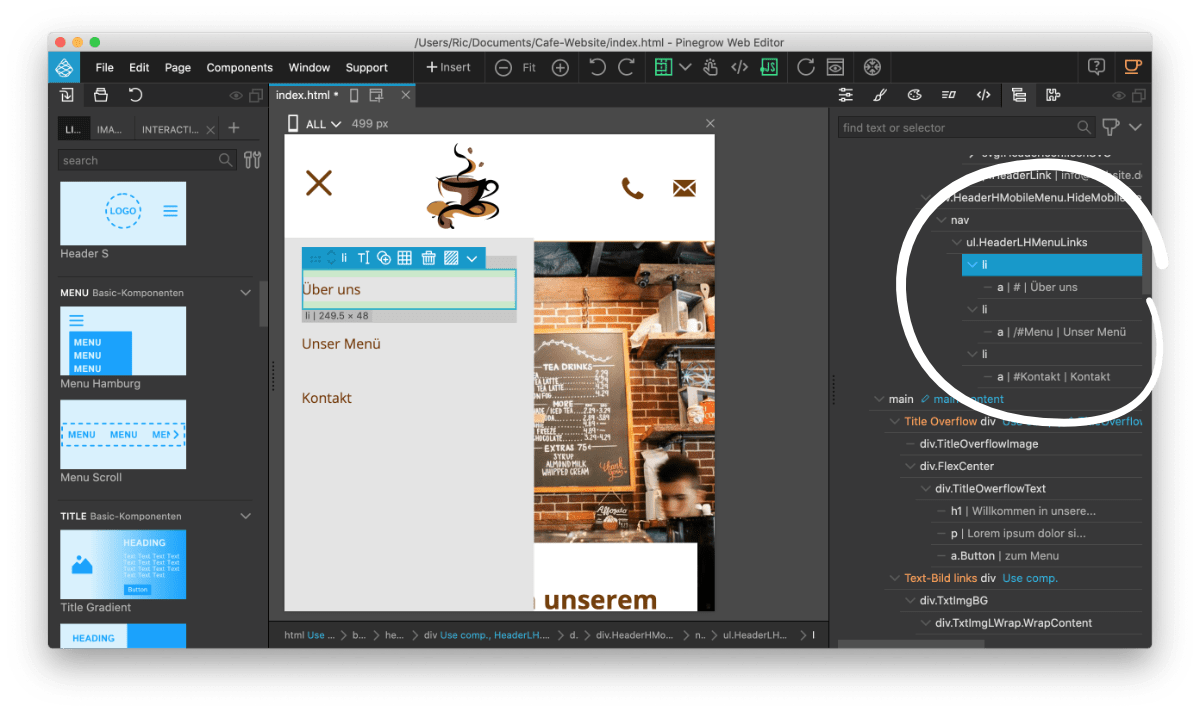
Menüs in Pinegrow aus Listen erstellen
Menüs zur Navigation auf einer Website werden oft in Form einer Liste erstellt, auch wenn das nicht zwingend notwendig ist. Oft wird ein nav-Element genommen, dass dann mit einer ul Liste und li-Elementen als Menüpunkte gefüllt wird. Diese enthalten dann die Links.
Mit display: flex kannst du horizontale Menüs / Listen erstellen, die du völlig individuell gestalten und stylen kannst. Mit Hintergrundfarben, Abständen und hover-Darstellungen lassen sich schöne Menüs erstellen. Mit @media (media query) lassen sich auf mobilen Geräten die Menüs hinter einem Hamburger-Icon verstecken oder mehr.
In unseren Pinegrow Basic-Komponenten sind ein paar verschiedene Menüs, zum Beispiel ein Hamburger-Menü und ein horizontales Scroll-Menü, zum einfachen Einbau auf deiner Website enthalten. So sparst du dir den Aufwand, ein funktionierendes Menü mit mobiler Ansicht und Submenüs zu erstellen.
Listen und Aufzählungen in Pinegrow ganz einfach animieren
Eine Liste lädt dazu ein, sie mit einer schönen Animation hervorzuheben. Das ist in Pinegrow ganz einfach. Wenn zum Beispiel die Aufzählungspunkte einer Liste nach und nach erscheinen sollen, wenn die Liste beim Scrollen auf der Website in den Sichtbereich kommt, wird das mit einer Scroll-Animation in Pinegrow gelöst.
Wähle die Liste aus, erstelle im Interactions-Tab eine Scroll Scene und klicke auf Edit animation. Jetzt erstellst du eine Animation für die li-Elemente (z.B. Auto opacity von 0 auf 1 zum Einblenden). Wähle im Selector alle li-Elemente der Liste aus. Mit der Einstellung Stagger legst du fest, in welchem zeitlichen Abstand die Stichpunkte nach und nach animiert werden sollen.
Vergiss nicht, die Stichpunkte mit Hide at start zu verstecken, befor sie durch die Animation sichtbar werden.
Listen lassen sich in Pinegrow ganz einfach mit der Einstellung Stagger erstellen
