Alle Basic-Komponenten erklärt
Beim Kauf des Starterprojekts oder eines Designs erhältst du die Basic-Komponenten zum Einbau in deine Website dazu. Hier werden alle Komponenten und ihre Einstellungsmöglichkeiten erklärt. Alle Basic-Komponenten bestehen ausschließlich aus normalem HTML & CSS und nutzen die Pinegrow Interactions für Animationen. Es wird kein Framework benötigt und alle Komponenten lassen sich nach Belieben umgestalten oder erweitern.
Starterprojekt kaufenDurch den Klick auf "Video ansehen" stimmen Sie einer Verbindung und Datenübermittlung zu YouTube zu. Mehr Infos in unserer Datenschutzerklärung.
Video ansehen
Leere Blöcke
Header / Kopfzeilen
Menüs
Titelbereiche
Textbereiche
Verschiedener Inhalt
Trennbereiche
Kontaktbereiche
Footer / Fußzeilen
Allgemeine Infos & Klassen
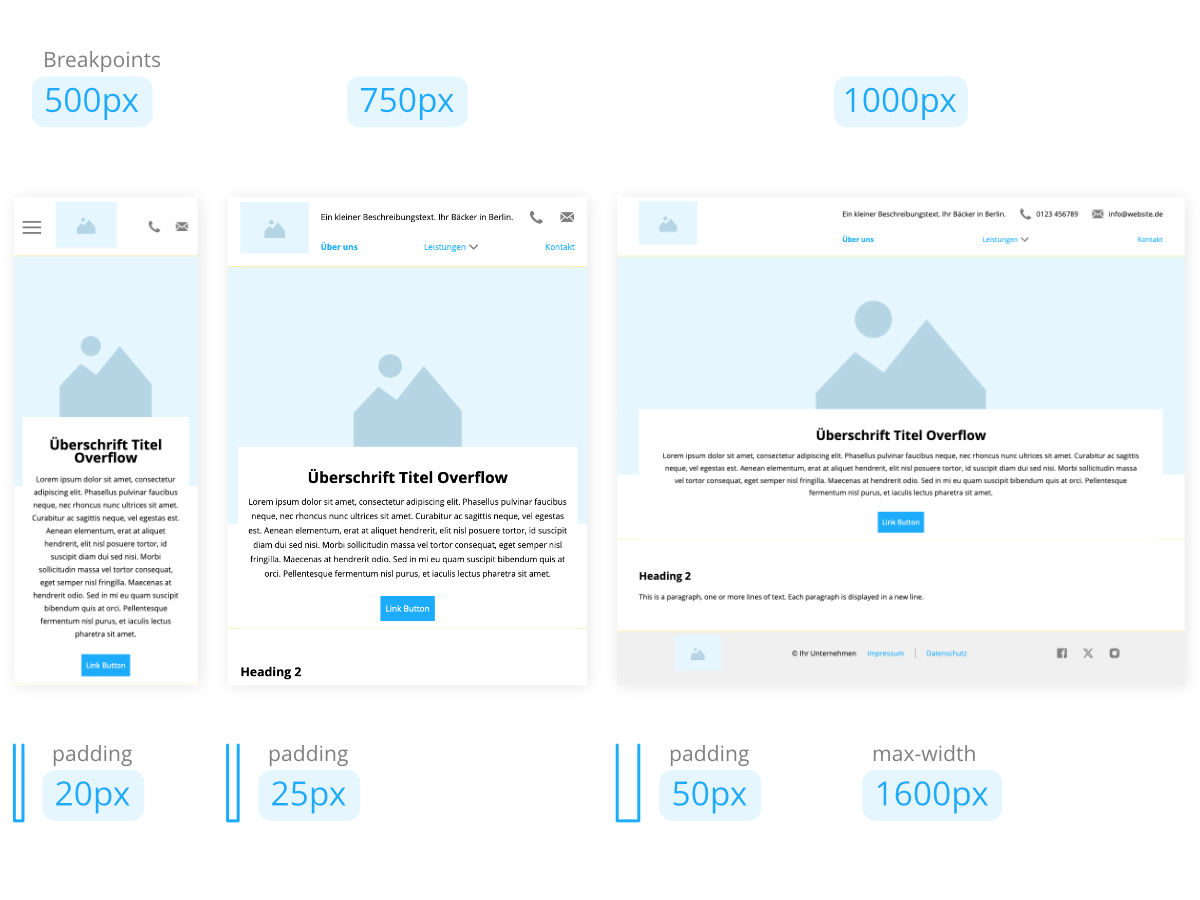
Standard-Abstände, Breakpoints & Maße
Um ein einheitliches Design auf der Website umzusetzen, haben alle Blücke der Basic-Komponenten die gleichen Abstände zu Rändern, die gleichen maximalen Breiten und die gleichen Abstände zueinander. Du kannst diese Abstände jederzeit ändern, wenn du willst.
- Der Seitenrand beträgt bei 50px (Desktop), 25px (Tablet) & 20px (Mobil)
- Die maximale Breite beträgt 1600px
- Die Breakpoints betragen 1000 px (Desktop > Tablet), 750px (Tablet > Mobil), 500px (Smartphone)

Alle Basic-Komponenten nutzen die bleichen Breakpoints und Abstände
Standard-Klassen
Diese Standard-Klassen der Basic-Komponenten kannst du verwenden, wenn du schnell Objekten auf deiner Website bestimmte Eigenschaften geben willst.
| Klasse | Info |
|---|---|
| .WrapContent |
|
| .Flex |
|
| .FlexCenter |
|
| .FlexCenterVertical |
|
| .PositionRelative |
|
| .maxWidth1280px |
|
| .HideMobile |
|
| .TxtCenter |
|
| .TxtWhite |
|
| .TxtBlack |
|
| .Button |
|
| .WhitespaceNowrap |
|
| .ImageFit |
|
| .Margin0 |
|
| .MarginTop0 |
|
| .MarginBottom0 |
|
| .MarginTop25px |
|
| .MarginBottom25px |
|
| .MarginTop50px |
|
| .MarginBottom50px |
|
| .MarginTop100px |
|
| .MarginBottom100px |
|
| .Padding0 |
|
| .PaddingTop0 |
|
| .PaddingBottom0 |
|
| .PaddingTop25px |
|
| .PaddingBottom25px |
|
| .PaddingTop50px |
|
| .PaddingBottom50px |
|
| .PaddingTop100px |
|
| .PaddingBottom100px |
|
Leerer Block
Leerer Block zum vielseitigen Befüllen mit Inhalt
Der leere Block ist ein Container, der ganz individuell mit dem unterschiedlichsten Inhalt befüllt werden kann. Wie wäre es mit einer Überschrift (h1), einem Textblock (p) und einem Button (a.Button)? Oder einem Bild (img), Video (video), Tabelle (table), Formular (form) & Co.
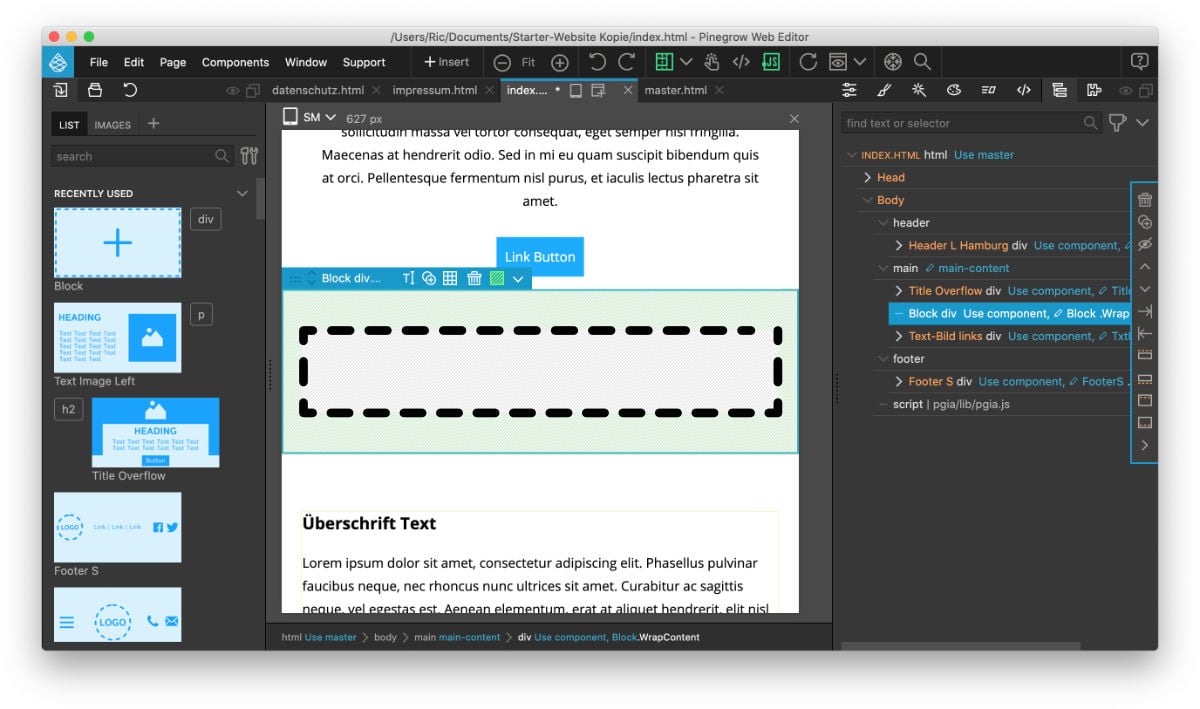
Ziehe Elemente wie Texte einfach in den Block

Lege die Hintergrundfarbe eines Blocks am besten in einem div fest, das den Block umgibt
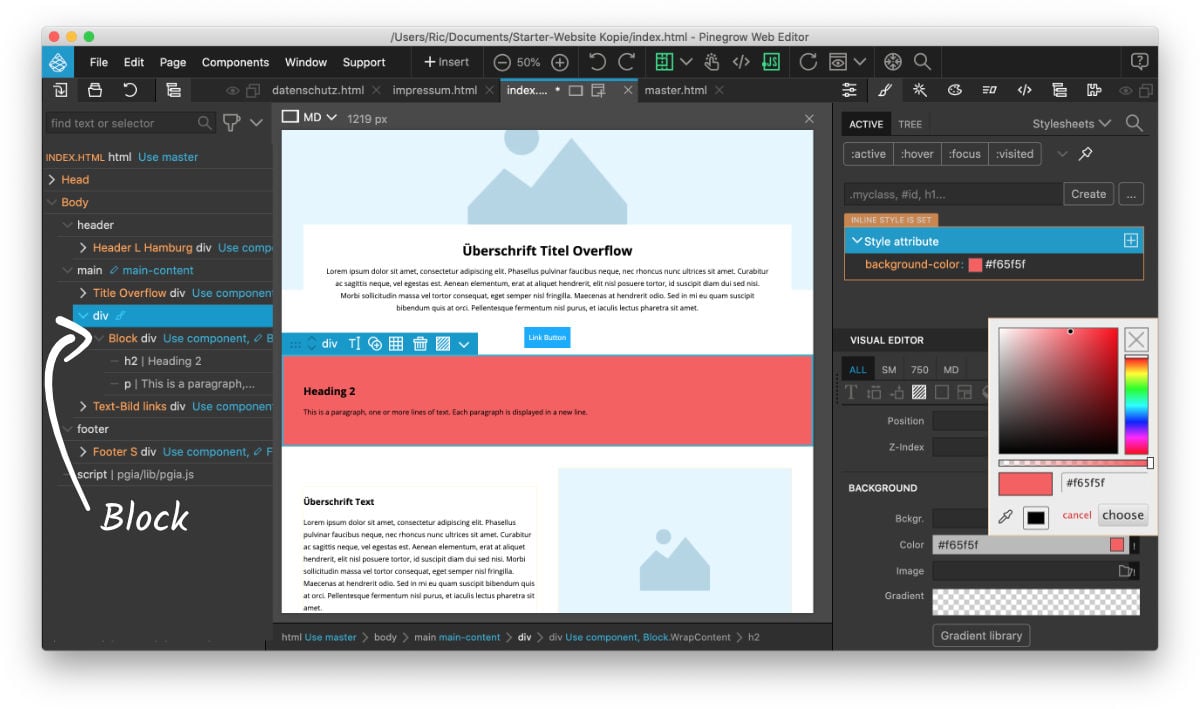
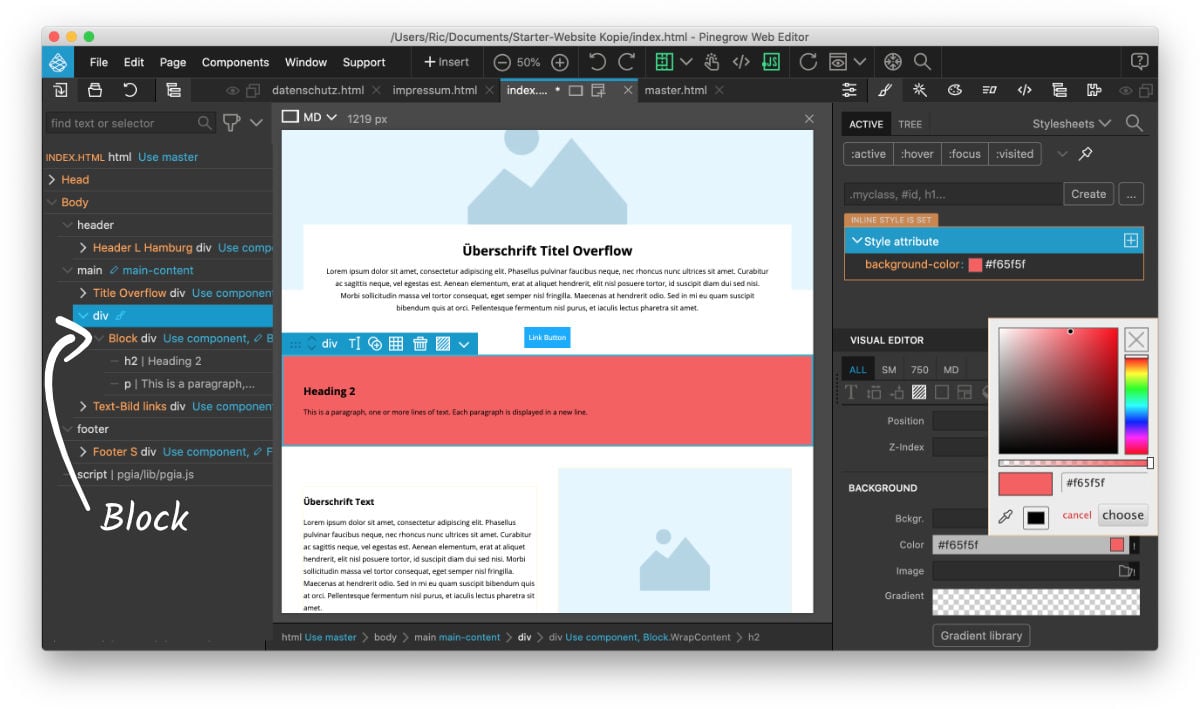
Dem Block einen farbigen Hintergrund geben
Wenn du den Hintergrund des Blocks ändern willst, solltest du nicht dem Block selbst eine andere Hintergrundfarbe oder Hintergrundbild verpassen. Der Block hat eine maximale Breite von 1600px, damit der Inhalt auf großen Monitoren nicht unansehnlich breit gezogen wird. Würdest du dem Block selbst einen Hintergrund verpassen, würde auf großen Bildschirmen ein weißer Rand links und rechts erscheinen.
Packe lieber den Block in ein div-Element. Diesem kannst du eine Klasse (z.B. .Hintergrundbild) vergeben und hier die Hintergrundfarbe oder das Hintergrundbild einstellen. Dann zieht sich der Hintergrund immer über die ganze Breite.
Tipps:
- Alle Blöcke der Basic-Komponenten haben einheitliche Seitenränder von 50px (Desktop), 25px (Tablets) und 20px (Mobil).
- Alle Blöcke der Basic-Komponenten haben eine maximale Breite von 1600px.
- Du kannst jedes div zu einem Block machen, indem du ihm die Klasse .WrapContent gibst. So erhält es die einheitlichen Abstände.

Leere Blöcke haben automatisch passende Abstände
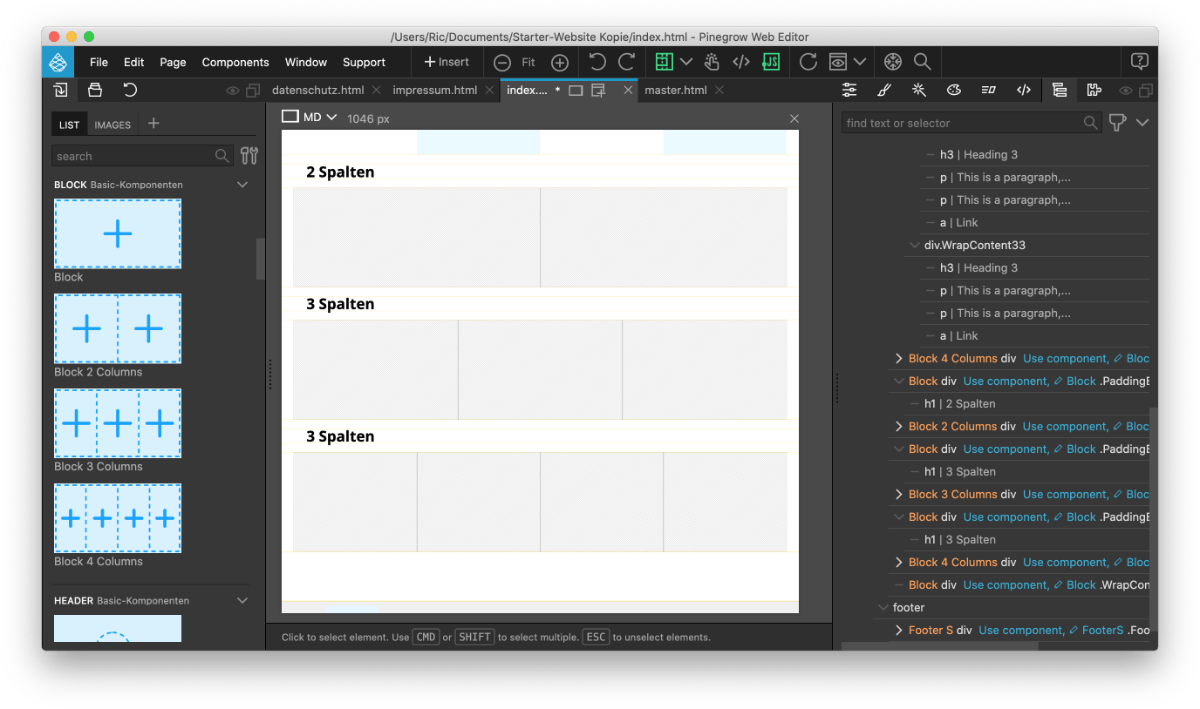
Leerer Block mit mehreren Spalten
Individuell befüllbare, mehrspaltige Blöcke
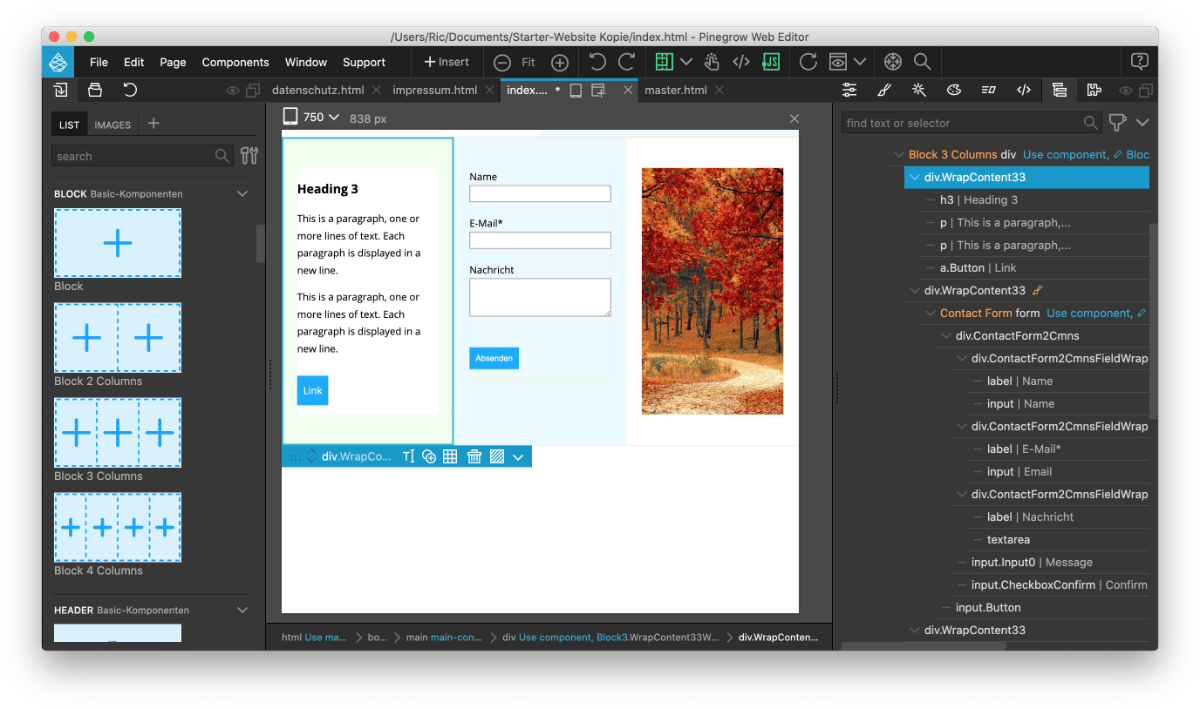
Die leeren Blöcke mit 2, 3 oder 4 Spalten können ganz individuell mit dem unterschiedlichsten Inhalt befüllt werden. Überschrift (h1), Textblock (p), Button (a.Button) oder Bild (img) - alles kein Problem! Du kannt links einen Text und rechts ein Video (video) anzeigen, oder links und rechts ein Bild und in der Mitte ein Formular.

Leere Blöcke mit 2, 3 oder 4 Spalten

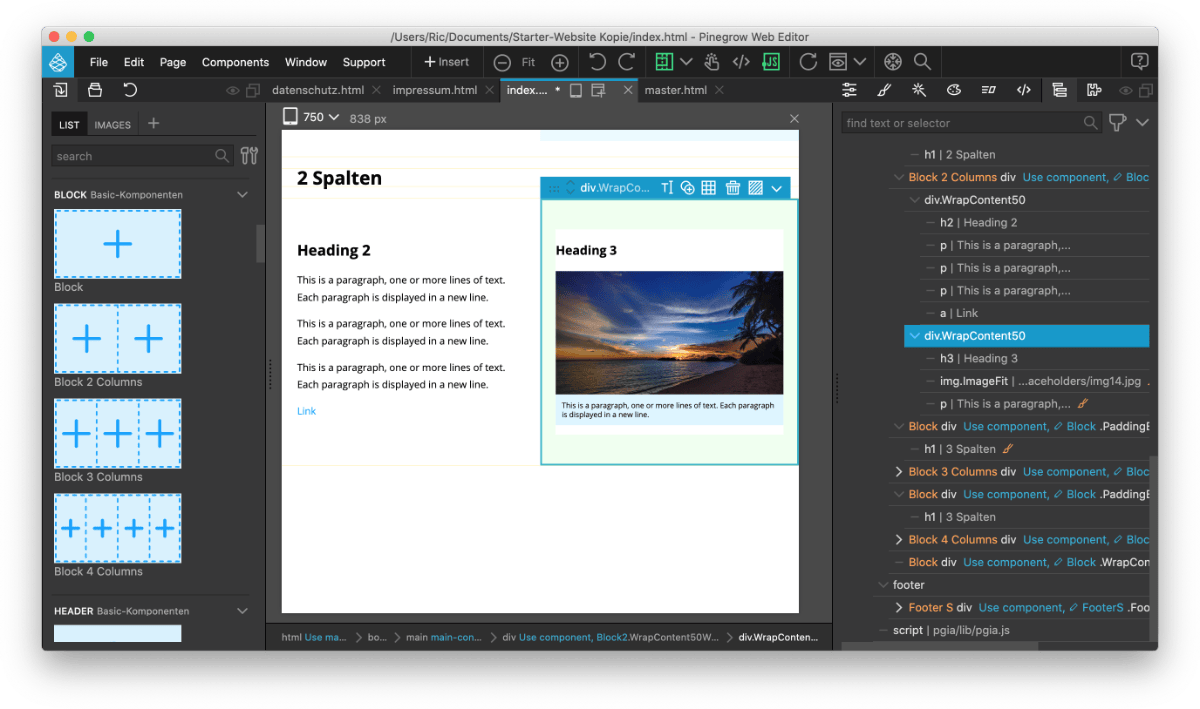
Block mit 2 Spalten individuell mit Inhalt befüllbar
Block mit 2 Spalten
Der Block mit 2 Spalten eignet sich dazu, Inhalte aller Art nebeneinander anzugeigen. Links könnte ein Text stehen und rechts ein Bild, Formular oder Video. Oder zwei Tabellen nebeneinander.
Die Spalten haben links und rechts jeweils 50px Abstand (mobil 20px) und werden auf kleineren Bildschirmen (unter 750px Breite) untereinander anstatt nebeneinander angezeigt. Dabei ist standardmäßig die Linke Spalte oben. Willst du das ändern, kannst du dem Block, der die beiden Spalten beinhaltet (.WrapContent50Wrapper) die CSS-Eigenschaften display: flex; und flex-direction: column-reverse; geben.
Block mit 3 Spalten
Der Block mit 3 Spalten eignet sich dazu, Inhalte aller Art in 3 Spalten nebeneinander anzugeigen. Das können Bilder, Videos, Formulare, Text und vieles mehr sein. Zieh' einfach die Inhalte, die du willst, in die leeren Blöcke hinein.
Die Abstände zwischen den Inhalten betragen automatisch 50px und auf kleineren Displays unter 750px Breite werden die 3 Blöcke untereinander angezeigt. Willst du deren Reihenflge ändern, kannst du die Blöcke einfach miteinander tauschen. Willst du, dass die Blöcke eher (z.B. schon bei 1000px Breite) untereinander dargestellt werden, weil der Inhalt sonst zu eng wird, kannst du den Breakpoint der .WrapContent33 Klasse anpassen ((min-width:501px) and (max-width:999px) anstatt (min-width:501px) and (max-width:749px))

Block mit 3 Spalten individuell mit Inhalt befüllbar

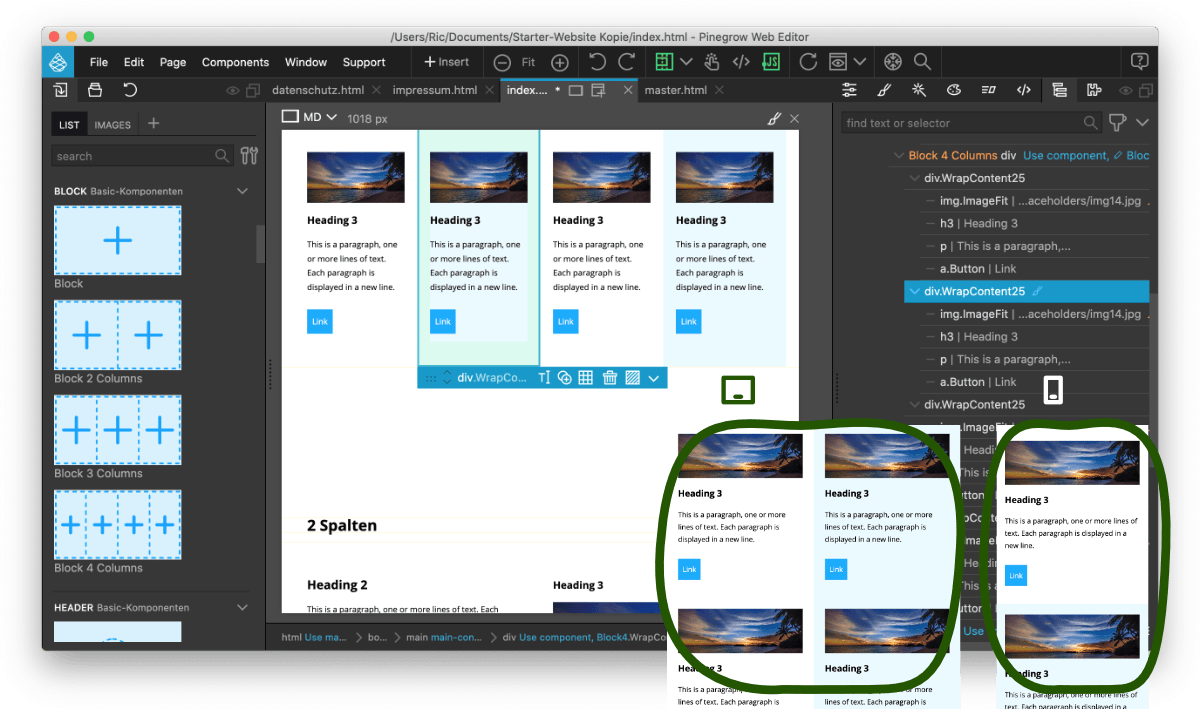
Block mit 4 Spalten passt sich mobiler Darstellung an
Block mit 4 Spalten
Der Block mit 4 Spalten eignet sich dazu, Inhalte aller Art nebeneinander in 4 Spalten anzugeigen. So können Übersichten oder vier Bilder oder Listen nebeneinander angezeigt werden.
Die Abstände zwischen den Inhalten betragen jeweils 50px und die Spalten passen sich automatisch an kleinere Bildschirme an. Während die 4 Spalten auf größeren Monitoren (ab 1000px Breite) nebeneinander angezeigt werden, werden auf kleineren Bildschirmen wie Tablets (500 bis 1000px) nur 2 Spalten nebeneinander angezeigt. Auf Smartphones (unter 500px Breite) werden die Blöcke dann untereinander dargestellt.
Header L Hamburg
Fertiger Header-Bereich mit Hamburger-Menü
Der Block "Header L Hamburg" bietet sich an, wenn du eine etwas umfangreichere Kopfzeile mit einem mobilen Hamburger Menü haben möchtest. Neben Logo und Menü kannst du noch eine Kurzbeschreibung und Kontakt-Links nutzen.

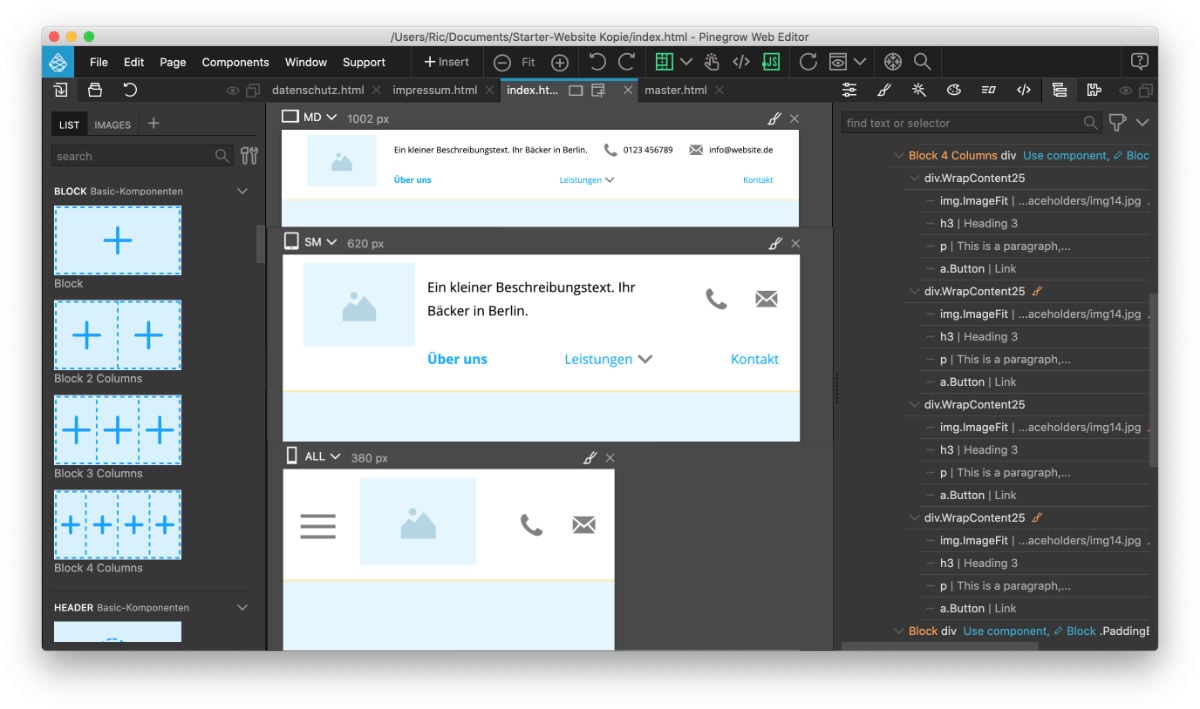
Header-L ist für alle Displaygrößen optimiert

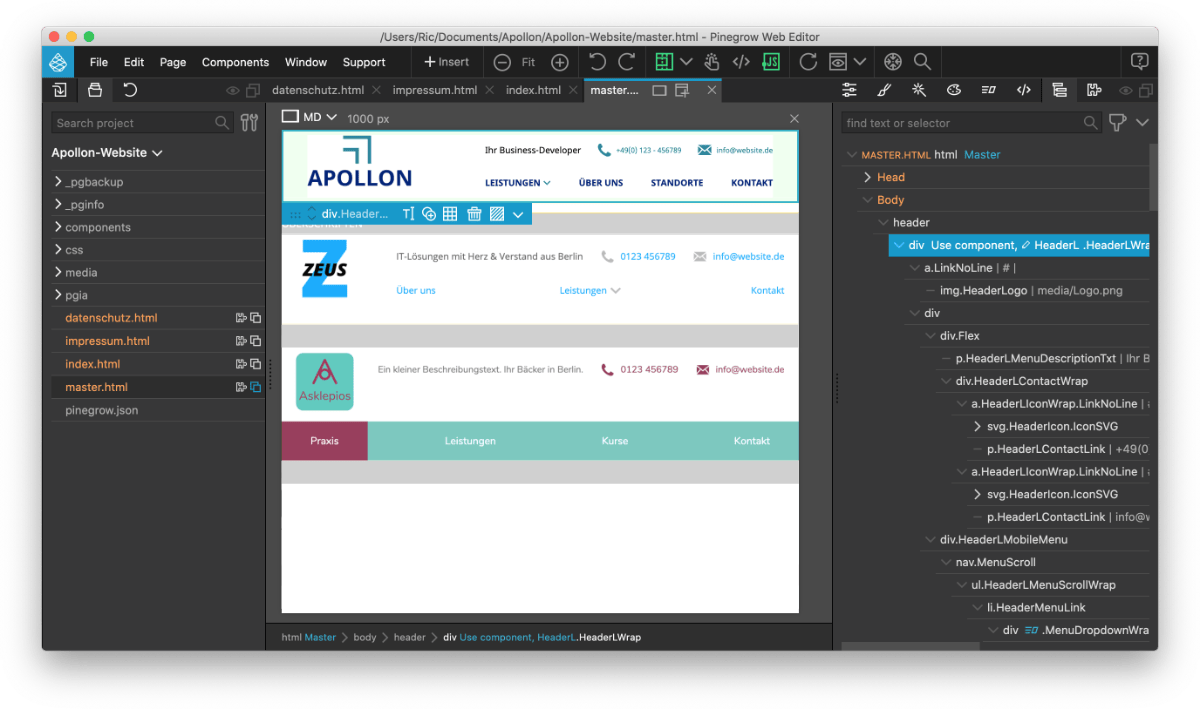
Block Header L Hamburg kann in Pinegrow vielfältig gestaltet werden
Kontakt-Links, Kurzbeschreibung & Co. ändern und entfernen
Der Block "Header L Hamburg" verfügt über:
- ein Bildplatzhalter für das Logo: kann selbstverständlich von der Größe her angepasst oder durch ein Div mit Text und Bild ersetzt werden
- einen kurzen Slogan / Beschreibungstext: kann problemlos gelöscht werden, wenn er nicht gebraucht wird
- Kontakt-Links (Telefon & E-Mail): können einfach gelöscht oder verändert werden. Auch Links zu Facebook und Instagram sind möglich. Hierfür muss das Icon ausgetauscht werden. Nicht vergessen, den Link zur Telefonnummer (tel: ...) und zur Mail (mailto: ...) im umgebenden Link-Element (a) zu ändern.
-
vorbereitetes Menü mit mobiler Hamburger-Funktion: vollständig bearbeitbar. Auch Untermenüs sind als Vorlage angelegt. Auf Smartphones und kleineren Bildschirmen wird das Menü automatisch zum Hamburger-Menü (3 Streifen)
mehr zum Hamburger Menü >
Weitere Tipps zu Header-Bereichen
Packe den Block "Header L Hamburg" am besten in ein <header>-Element, idealerweise in die bereits durch das Starterprojekt vorbereitete Seite master.html. Diese Masterseite sorgt dafür, dass die Kopfzeile / Header (und Footer) auf jeder Unterseite deiner Website gleich bleiben und sich nur der Inhalt dazwischen verändert. Das vereinfacht die Pflege deiner Website erheblich. Mehr zur Masterseite >
Den Header-Block kannst du natürlich frei gestalten. Stelle Hintergrundfarben am besten im Element das den Header-Block enthält - etwa einem <header>-Element ein. Mit der CSS-Einstellung "position: sticky" und "top: 0" kannst du den Header oben stehen lassen, wenn du durch deine Seite scrollst.
Das Menü passt sich automatisch an mobile Geräte an
Header L Scroll
Fertiger Header-Bereich mit horizontalem Scroll-Menü
Den Block "Header L Scroll" kannst du verwenden, wenn du eine umfangreichere Kopfzeile mit einem mobilen horizontalen Scroll-Menü nutzen möchtest. Neben Logo und Menü hast du noch eine Kurzbeschreibung und Kontakt-Links dabei.

Header-L ist für alle Displaygrößen optimiert

Block Header L Scroll kann in Pinegrow vielfältig gestaltet werden
Kontakt-Links, Kurzbeschreibung & Co. ändern und entfernen
Der Block "Header L Scroll" verfügt über:
- ein Bildplatzhalter für das Logo: kann selbstverständlich von der Größe her angepasst oder durch ein Div mit Text und Bild ersetzt werden
- einen kurzen Slogan / Beschreibungstext: kann problemlos gelöscht werden, wenn er nicht gebraucht wird
- Kontakt-Links (Telefon & E-Mail): können einfach gelöscht oder verändert werden. Auch Links zu Facebook und Instagram sind möglich. Hierfür muss das Icon ausgetauscht werden. Nicht vergessen, den Link zur Telefonnummer (tel: ...) und zur Mail (mailto: ...) im umgebenden Link-Element (a) zu ändern.
- vorbereitetes Menü mit mobiler Scroll-Funktion: vollständig bearbeitbar. Auch Untermenüs sind als Vorlage angelegt. Auf Smartphones und kleineren Bildschirmen wird das Menü automatisch zu einem Scroll-Menü mit Pfeil
mehr zum Scroll-Menü >
Weitere Tipps zu Header-Bereichen
Packe den Block "Header L Scroll" am besten in ein <header>-Element, idealerweise in die bereits durch das Starterprojekt vorbereitete Seite master.html. Diese Masterseite sorgt dafür, dass die Kopfzeile / Header (und Footer) auf jeder Unterseite deiner Website gleich bleiben und sich nur der Inhalt dazwischen verändert. Das vereinfacht die Pflege deiner Website erheblich. Mehr zur Masterseite >
Den Header-Block kannst du natürlich frei gestalten. Stelle Hintergrundfarben am besten im Element das den Header-Block enthält - etwa einem <header>-Element ein. Mit der CSS-Einstellung "position: sticky" und "top: 0" kannst du den Header oben stehen lassen, wenn du durch deine Seite scrollst.
Das Menü passt sich automatisch an mobile Geräte an
Header S
Einfacher Header mit Hamburger-Menü
Der Block "Header S" ist eine ganz einfache, minimalistische Kopfzeile mit Platzhalter für ein Logo und das Menü. Auf mobilen Geräten wird ein Hamburger-Menü (3 Striche) angezeigt. Der Header S kann bei Bedarf um alle möglichen Funktionen und Elemente erweitert werden.

Header S ist für alle Displaygrößen optimiert

Block Header S kann in Pinegrow vielfältig gestaltet und erweitert werden
Logo & Menü ändern und entfernen
Der Block "Header S" verfügt über:
- ein Bildplatzhalter für das Logo: kann selbstverständlich von der Größe her angepasst oder durch ein Div mit Text und Bild ersetzt werden
-
vorbereitetes Menü mit mobiler Hamburger-Funktion: vollständig bearbeitbar. Auch Untermenüs sind als Vorlage angelegt. Auf Smartphones und kleineren Bildschirmen wird das Menü automatisch zum Hamburger-Menü (3 Streifen)
mehr zum Hamburger Menü >
Weitere Tipps zu Header-Bereichen
Packe den Block "Header S" am besten in ein <header>-Element, idealerweise in die bereits durch das Starterprojekt vorbereitete Seite master.html. Diese Masterseite sorgt dafür, dass die Kopfzeile / Header (und Footer) auf jeder Unterseite deiner Website gleich bleiben und sich nur der Inhalt dazwischen verändert. Das vereinfacht die Pflege deiner Website erheblich. Mehr zur Masterseite >
Den Header-Block kannst du natürlich frei gestalten. Stelle Hintergrundfarben am besten im Element das den Header-Block enthält - etwa einem <header>-Element ein. Mit der CSS-Einstellung "position: sticky" und "top: 0" kannst du den Header oben stehen lassen, wenn du durch deine Seite scrollst.
Das Menü passt sich automatisch an mobile Geräte an
Menu Hamburg
Voll funktionsfähiges Hamburger-Menü
Der Block "Menu Hamburg" kann beliebig an jeder Stelle verwendet werden, wo du ein Menü einbauen willst. Auf mobilen Geräten (unter 500px Bildschirmbreite) wird er als Hamburger Menü (drei Striche) angezeigt.
Wichtig: Die Animation zum Öffnen des Hamburger Menüs sowie das Dropdown-Menü funktioniert nur mit den Pinegrow Interactions. Du benötigst also die Interactions-Erweiterung für Pinegrow. Funktioniert die Animation nicht, aktiviere die Interactions.
Block Menu Hamburg verwandelt sich in ein mobiles Menü

Block Menu Hamburg kann in Pinegrow vielfältig gestaltet und erweitert werden
Menüpunkte anpassen
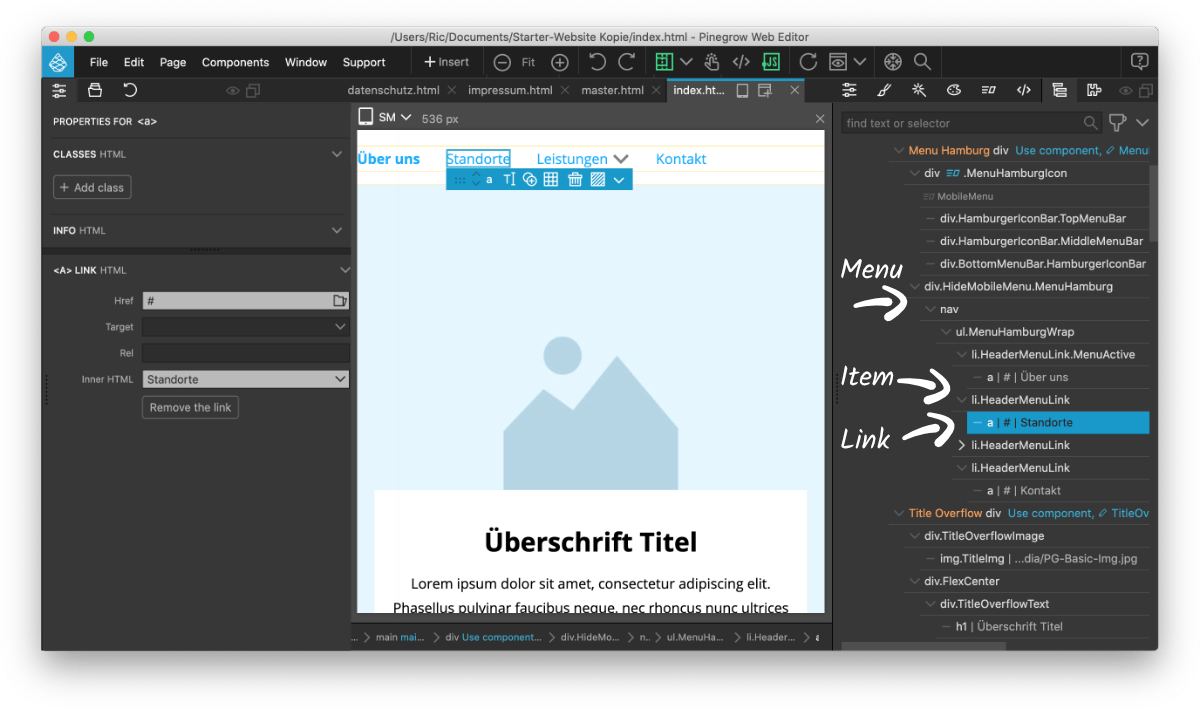
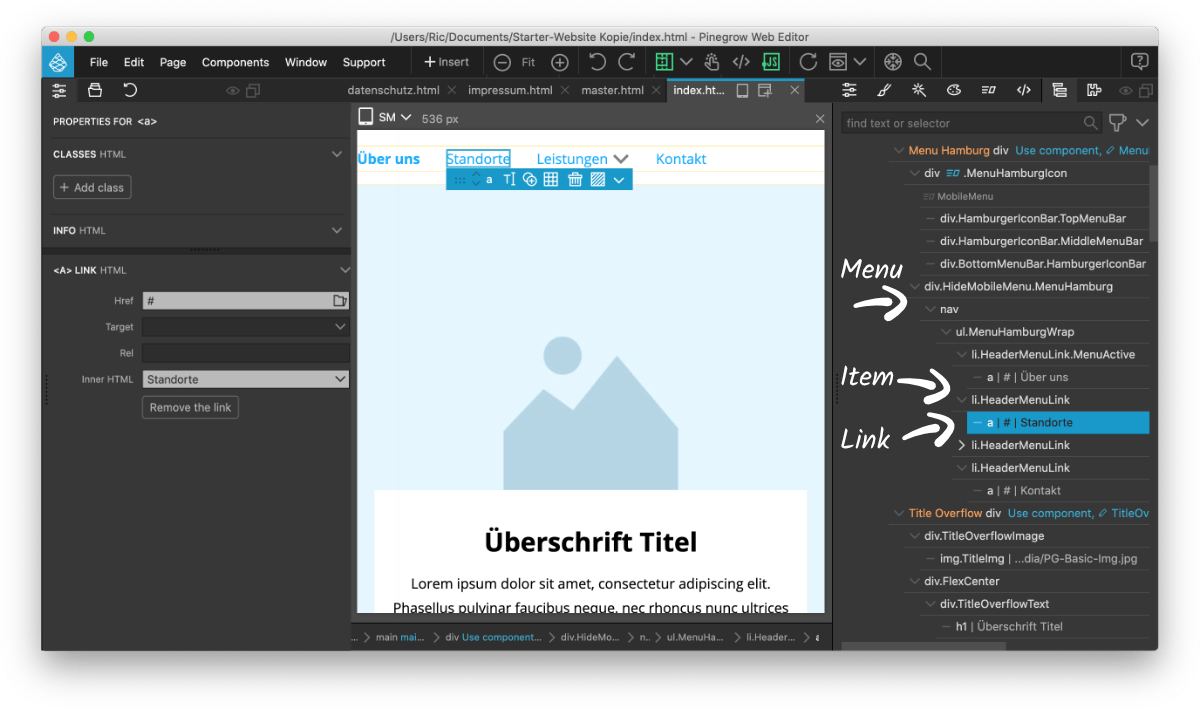
Der Block "Menu Hamburg" besteht aus einem Div, das die drei Striche der mobilen Version enthält und dem Menü selbst in Form einer Liste (nav > ul > li). Das Menü lässt sich inhaltlich und optisch komplett frei anpassen.
Menüpunkt bearbeiten: Die Menüpunkte bestehen immer aus einem li-Element mit der Klasse "HeaderMenuLink" und enthalten ein a-Element, das den Link und die Beschriftung des Menüpunkts enthält. Klicke einfach einen Menüpunkt an, um seinen Namen und Link (Href) zu bearbeiten (am besten im Element Properties Tab).
Menüpunkt löschen: Lösche immer das li-Element, um einen Menüpunkt zu entfernen. Am besten schaffst du das im Tree-Tab.
Menüpunkt hinzufügen: Dupliziere am besten ein bestehendes li-Element im gleichen Menü, um einen neuen Menüpunkt hinzuzufügen. Das macht es einfacher, die richtige Struktur zu behalten. Am einfachsten geht das im Tree-Tab. Anschließend passt du den duplizierten Menüpunkt mit neuem Text und Link an.
Verschachtelte Untermenüs: Das Menü verfügt über ein Untermenü (das selbst ein weiteres Untermenü enthält) als Vorlage. Weitere Infos dazu findest du etwas weiter unten.
Mobile Darstellung & Animationen ändern
Standardmäßig schaltet die Darstellung des Menüs bei Bildschrimbreiten unter 500px in die mobile Darstellung (3 Striche) um. Du kannst diesen Umschaltpunkt frei ändern. Dabei musst du leider die CSS-Breackpoints an verschiedenen Stellen ändern. Das Div mit der Klasse "MenuHamburgIcon", das die drei Menüstriche enthält, wird beispielsweise im CSS ab 501px Bildschirmbreite versteckt (display: none). Ändere diesen Wert gern ab, wenn das Menü bei breiteren oder schmaleren Bildschrimgrößen umschalten soll. Bitte kontrolliere folgende Elemente, die alle einen Umsprungpunkt für das mobile Menü haben, und passe die Breakpoints auf deinen Wunschwert an:
- div .MenuHamburgIcon
- div .MenuHamburg / .HideMobileMenu
- ul .MenuHamburgWrap
- a (Menülink: .MenuHamburg .HeaderMenuLink a)
- Bei Dropdown-Menü: ul .MenuDropdownHamburg
- Bei Sub-Dropdown-Menü: ul .SubmenuDropdown
Auch die Animation des mobilen Menüs lässt sich völlig frei anpassen. Standardmäßig transformieren sich die drei Striche zum Schließen-Symbol des mobilen Menüs. Diese Animation kannst du in der Pinegrow Interaction des Div mit der Klasse "MenuHamburgIcon" im Interactions Tab vollständig ändern.
Die Animation des mobilen Menüs lässt sich individuell anpassen

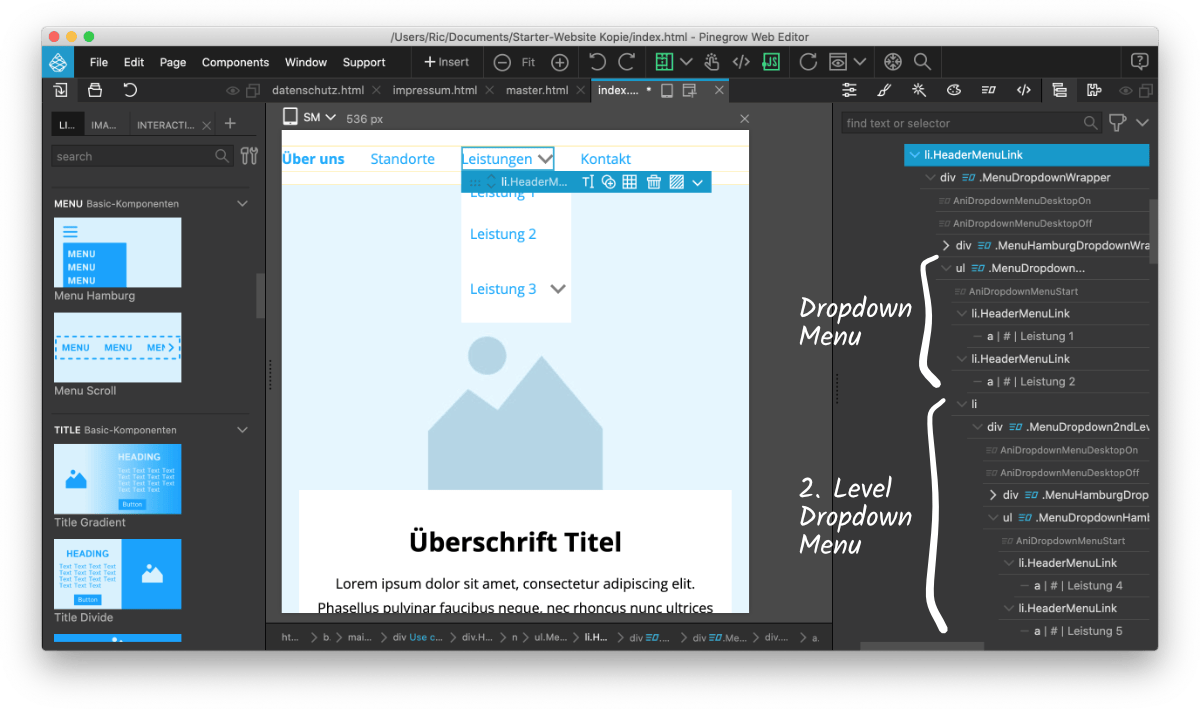
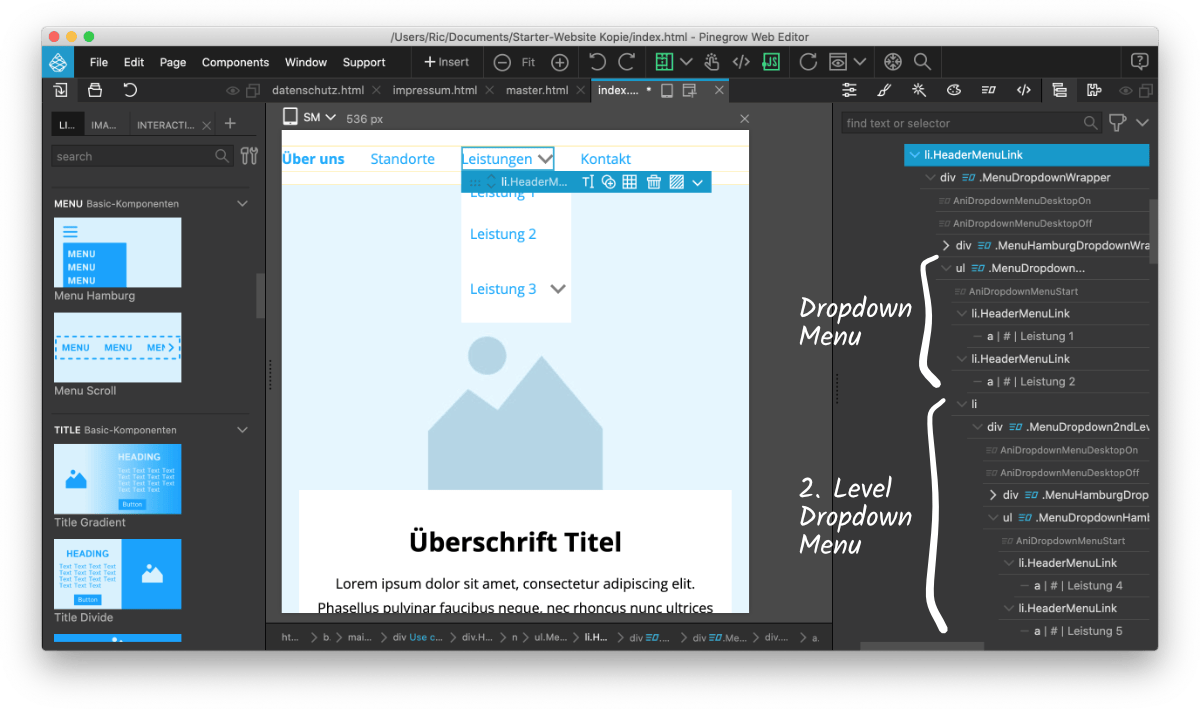
Untermenüs / Dropdown-Menüs lassen sich individuell anpassen
Untermenüs anpassen
Das Menü verfügt über ein Untermenü (das selbst ein weiteres Untermenü enthält) mit Dropdown-Funktion als Vorlage. In diesem li-Element gibt es ein div mit dem Namen des Menüpunktes und einem Dropdown-Pfeil. Das eigentliche Dropdown-Menü ist ein ul-Element (.MenuDropdown).
Innerhalb des Dropdown-Menüs gibt es ein zweites Dropdown-Menü (2. Level / verschachtelt). Dieses ist sehr ähnlich aufgebaut.
Dropdown-Menü löschen: Wenn du das Dropdown-Menü (oder das des 2. Level) nicht benötigst, löschst du am besten das gesamte li-Element, in dem sich der Menüpunkt samt Dropdown-Menü befindet.
Dropdown-Menü bearbeiten: Du kannst wie weiter oben beschrieben im Dropdown-Menü neue Menüpunkte (li-Elemente mit der Klasse .HeaderMenuLink) samt Links (a) hinzufügen, bearbeiten oder löschen. Halte dich dabei am besten an die Struktur der Vorlage.
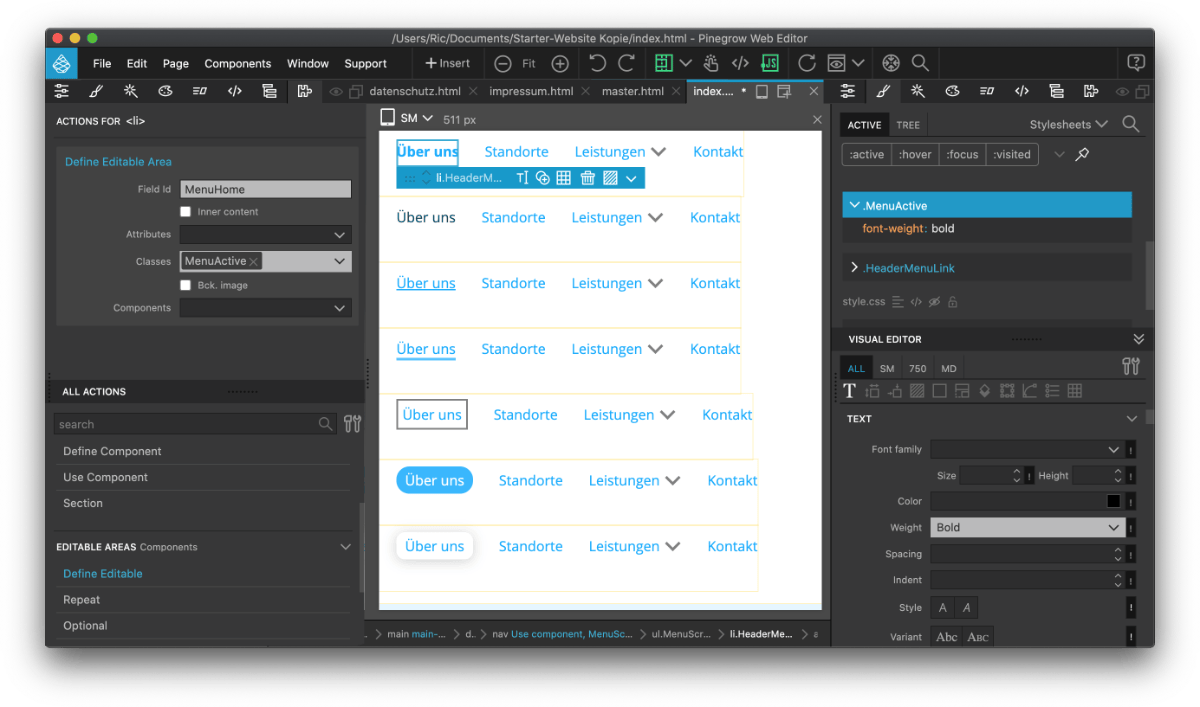
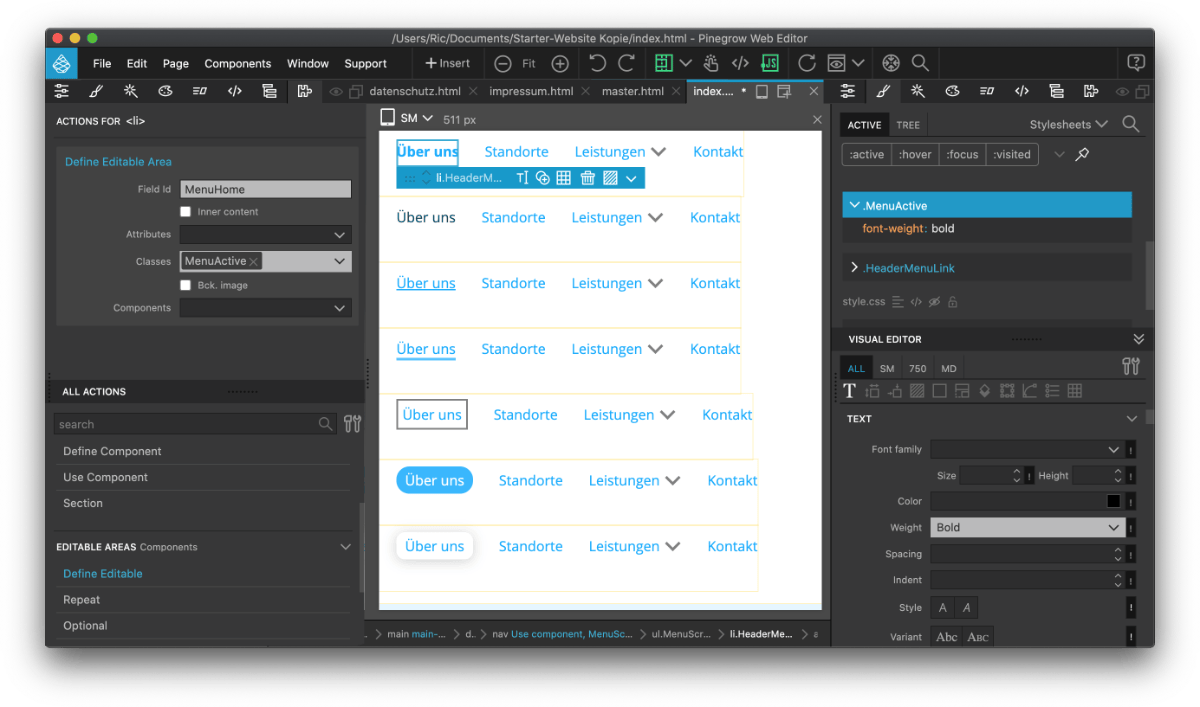
Aktiven Menüpunkt anzeigen
Um darzustellen, auf welcher Unterseite sich ein Nutzer gerade befindet, wird der aktuelle Menüpunkt oft optisch hervorgehoben. Dies geschieht in den Menüs der Pinegrow Forest Basic-Komponenten durch die Klasse "MenuActive". Diese kannst du natürlich beliebig gestalten und dem li-Element im Menü vergeben, das optisch hervorgehoben werden soll.
Nutzt du eine Masterseite mit dem gleichen Menü auf allen Unterseiten, kannst du auf jeder Unterseite einen anderen Menüpunkt die Klasse .MenuActive vergeben. Klicke dazu für jeden Menüpunkt (li-Element) im Actions-Tab auf "Define Editable". Gib eine Field Id (z.B. "MenuHome") ein und tippe bei Classes "MenuActive" ein. Jetzt kannst du im Tab Element Properties auf jeder Unterseite verschiedene Menüpunkte optisch hervorheben.
Wenn du einen Onepager hast (eine Website ohne Unterseiten) kannst du verschiedene Menüpunkte optisch hervorheben je nachdem, auf welchen Abschnitt der Seitenbesucher gerade gescrollt hat. Nutze dazu Pinegrow-Interactions und lege bei jedem Abschnitt (div oder section) eine Scroll-Scene an. Die Animation soll die dem Menüpunkt (li-Element) die Klasse "MenuActive" verleihen, wenn der Abschnitt ins Bild kommt.

Die aktuelle Seite lässt sich im Menü optisch hervorheben
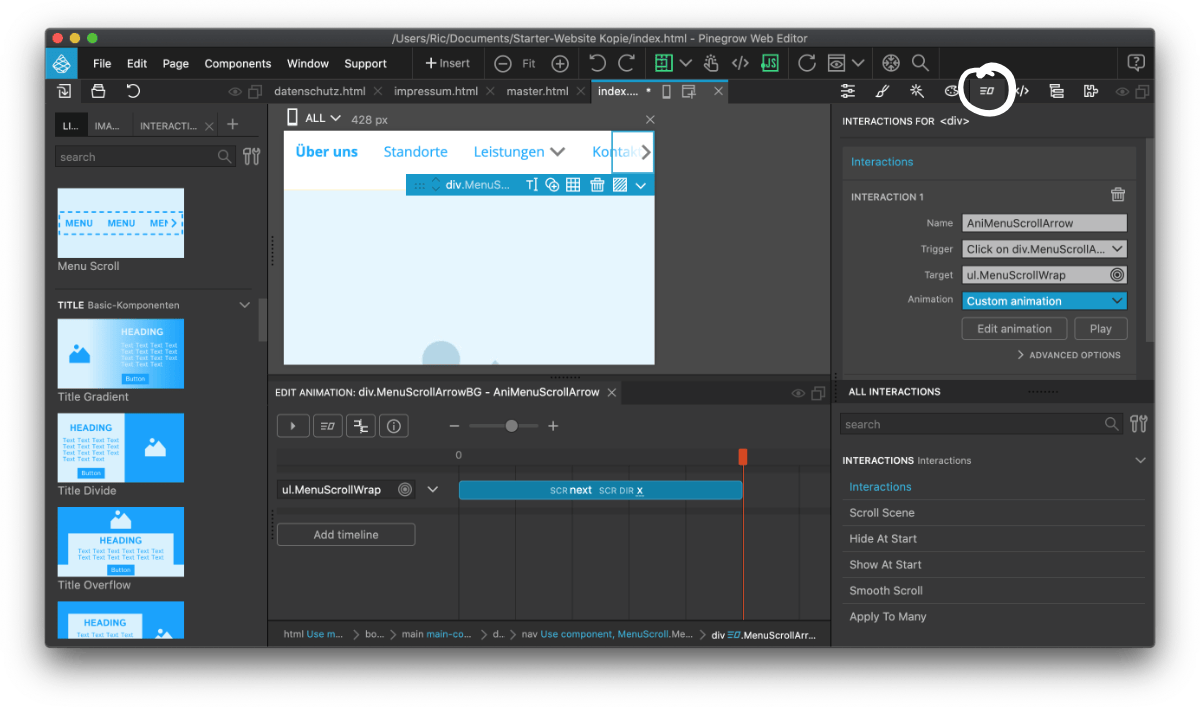
Menu Scroll
Voll funktionsfähiges Scroll-Menü
Der Block "Menu Scroll" kann beliebig an jeder Stelle verwendet werden, wo du ein Menü einbauen willst. Am besten funktioniert es absolut positioniert (position: absolute) in einem div mit festgelegter Höhe (height: 50px (zum Beispiel); position: relative). Auf mobilen Geräten (unter 500px Bildschirmbreite) wird das Menü als ein horizontales Scrollmenü mit Pfeil angezeigt.
Wichtig: Die Dropdown-Menüs und der Scroll-Pfeil funktionieren nur mit den Pinegrow Interactions. Du benötigst also die Interactions-Erweiterung für Pinegrow. Funktioniert die Animation nicht, aktiviere die Interactions.
Block Menu Scroll verwandelt sich in ein mobiles Scroll-Menü

Block Menu Scroll kann in Pinegrow vielfältig gestaltet und erweitert werden
Menüpunkte anpassen
Der Block "Menu Scroll" besteht aus einem Nav-Element, das die Liste mit den Menüpunkten enthält (nav > ul > li) und einem Div, das den Scroll-Pfeil enthält. Das Menü lässt sich inhaltlich und optisch komplett frei anpassen.
Menüpunkt bearbeiten: Die Menüpunkte bestehen immer aus einem li-Element mit der Klasse "HeaderMenuLink" und enthalten ein a-Element, das den Link und die Beschriftung des Menüpunkts enthält. Klicke einfach einen Menüpunkt an, um seinen Namen und Link (Href) zu bearbeiten (am besten im Element Properties Tab).
Menüpunkt löschen: Lösche immer das li-Element, um einen Menüpunkt zu entfernen. Am besten schaffst du das im Tree-Tab.
Menüpunkt hinzufügen: Dupliziere am besten ein bestehendes li-Element im gleichen Menü, um einen neuen Menüpunkt hinzuzufügen. Das macht es einfacher, die richtige Struktur zu behalten. Am einfachsten geht das im Tree-Tab. Anschließend passt du den duplizierten Menüpunkt mit neuem Text und Link an.
Verschachtelte Untermenüs: Das Menü verfügt über ein Untermenü (das selbst ein weiteres Untermenü enthält) als Vorlage. Weitere Infos dazu findest du etwas weiter unten.
Umschalten auf mobile Darstellung ändern
Standardmäßig schaltet die Darstellung des Menüs bei Bildschrimbreiten unter 500px in die mobile Darstellung (Scroll-Menü) um. Du kannst diesen Umschaltpunkt frei ändern. Dabei musst du leider die CSS-Breackpoints an verschiedenen Stellen ändern. Das Div mit der Klasse "MenuScrollArrowBG", das den Scroll-Pfeil enthält, wird beispielsweise im CSS ab 501px Bildschirmbreite versteckt (display: none). Ändere diesen Wert gern ab, wenn das Menü bei breiteren oder schmaleren Bildschrimgrößen umschalten soll. Bitte kontrolliere folgende Elemente, die alle einen Umsprungpunkt für das mobile Menü haben, und passe die Breakpoints auf deinen Wunschwert an:
- nav .MenuScroll
- ul .MenuScrollWrap
- div .MenuScrollArrowBG
Auch die Animation des Menüs lässt sich völlig frei anpassen. Standardmäßig erscheinen die Dropdown-Menüs bei hover und ein Klick auf den Scroll-Pfeil scrollt zum nächsten Menüpunkt. Diese Animationen kannst du im Interactions Tab vollständig ändern.

Die Animation des mobilen Menüs lässt sich individuell anpassen

Untermenüs / Dropdown-Menüs lassen sich individuell anpassen
Untermenüs anpassen
Das Menü verfügt über ein Untermenü (das selbst ein weiteres Untermenü enthält) mit Dropdown-Funktion als Vorlage. In diesem li-Element gibt es ein div mit dem Namen des Menüpunktes und einem Dropdown-Pfeil. Das eigentliche Dropdown-Menü ist ein ul-Element (.MenuDropdown).
Innerhalb des Dropdown-Menüs gibt es ein zweites Dropdown-Menü (2. Level / verschachtelt). Dieses ist sehr ähnlich aufgebaut.
Dropdown-Menü löschen: Wenn du das Dropdown-Menü (oder das des 2. Level) nicht benötigst, löschst du am besten das gesamte li-Element, in dem sich der Menüpunkt samt Dropdown-Menü befindet.
Dropdown-Menü bearbeiten: Du kannst wie weiter oben beschrieben im Dropdown-Menü neue Menüpunkte (li-Elemente mit der Klasse .HeaderMenuLink) samt Links (a) hinzufügen, bearbeiten oder löschen. Halte dich dabei am besten an die Struktur der Vorlage.
Aktiven Menüpunkt anzeigen
Um darzustellen, auf welcher Unterseite sich ein Nutzer gerade befindet, wird der aktuelle Menüpunkt oft optisch hervorgehoben. Dies geschieht in den Menüs der Pinegrow Forest Basic-Komponenten durch die Klasse "MenuActive". Diese kannst du natürlich beliebig gestalten und dem li-Element im Menü vergeben, das optisch hervorgehoben werden soll.
Nutzt du eine Masterseite mit dem gleichen Menü auf allen Unterseiten, kannst du auf jeder Unterseite einen anderen Menüpunkt die Klasse .MenuActive vergeben. Klicke dazu für jeden Menüpunkt (li-Element) im Actions-Tab auf "Define Editable". Gib eine Field Id (z.B. "MenuHome") ein und tippe bei Classes "MenuActive" ein. Jetzt kannst du im Tab Element Properties auf jeder Unterseite verschiedene Menüpunkte optisch hervorheben.
Wenn du einen Onepager hast (eine Website ohne Unterseiten) kannst du verschiedene Menüpunkte optisch hervorheben je nachdem, auf welchen Abschnitt der Seitenbesucher gerade gescrollt hat. Nutze dazu Pinegrow-Interactions und lege bei jedem Abschnitt (div oder section) eine Scroll-Scene an. Die Animation soll die dem Menüpunkt (li-Element) die Klasse "MenuActive" verleihen, wenn der Abschnitt ins Bild kommt.

Die aktuelle Seite lässt sich im Menü optisch hervorheben
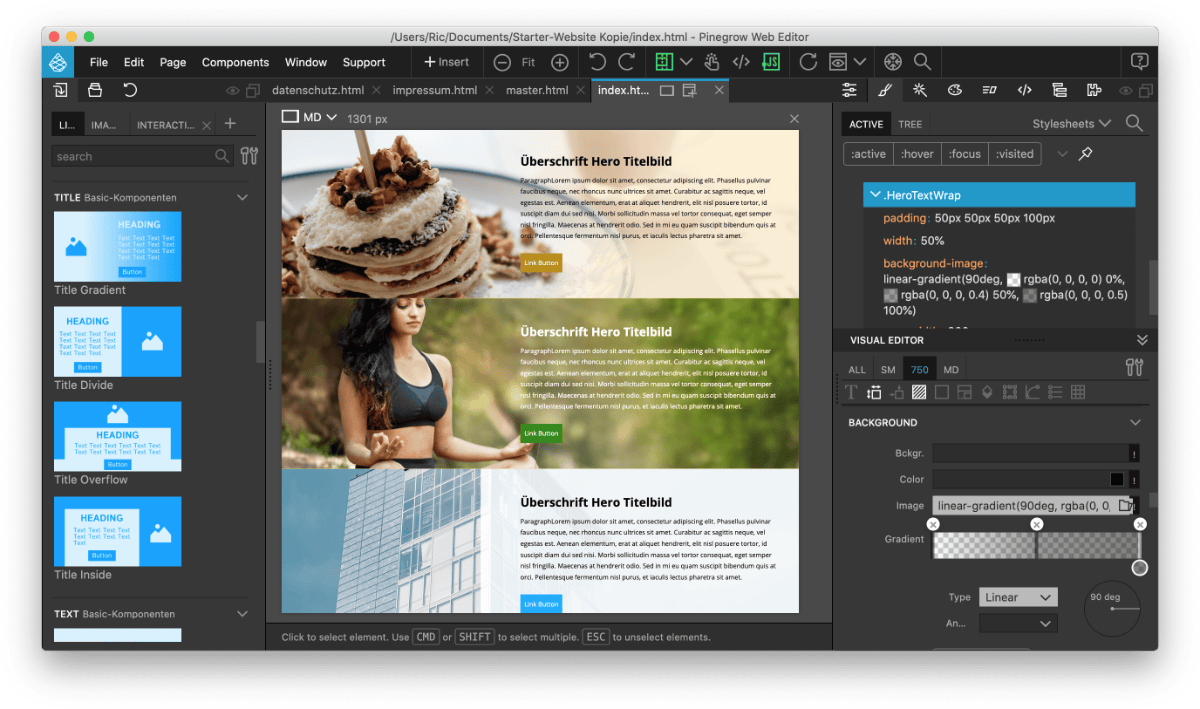
Title Gradient
Fertiger Titel-Bereich mit Farbverlauf
Der Block "Title Gradient" ist ein fertiger Titelbereich mit Hintergrundbild und Platz für Überschrift, Beschreibungstext & Co., der sich mit einem Farbverlauf vom Hintergrundbild abhebt.
Title Gradient ist für alle Displaygrößen optimiert

Block Title Gradient kann in Pinegrow vielfältig gestaltet werden
Aufbau & Anpassung des Titelbereichs
Der Block "Title Gradient" verfügt über:
- ein Hintergrundbild : selbstverständlich kann ganz einfach ein eigenes Hintergrundbild ausgewählt werden. Am besten im Tree-Tab das Bild (img mit der Kalsse "TitleImg") auswählen und im Tab Element properties die Bilddatei wählen.
- Bereich für den Inhalt mit Farbverlauf: das Div mit der Klasse "HeroTextWrap" enthält den Inhalt (Überschrift, Text und Button) und kann natürlich völlig frei befüllt werden. Im Style-Tab kannst du den Farbverlauf im Hintergrund ändern.
Title Divide
Fertiger Titel-Bereich mit Inhalt
Der Block "Title Divide" ist ein fertiger Titelbereich mit Hintergrundbild und Platz für Überschrift, Beschreibungstext & Co.
Title Divide ist für alle Displaygrößen optimiert

Block Title Divide kann in Pinegrow vielfältig gestaltet werden
Aufbau & Anpassung des Titelbereichs
Der Block "Title Divide" verfügt über:
- ein Hintergrundbild: selbstverständlich kann ganz einfach ein eigenes Hintergrundbild ausgewählt werden. Am besten klickst du einfach das Bild (img mit der Kalsse "TitleDivideImage") an und wählst im Tab Element properties die Bilddatei aus.
- Bereich für den Inhalt: das Div mit der Klasse "TitleDivideTextWrap" enthält den Inhalt (Überschrift, Text und Button) und kann natürlich völlig frei befüllt werden. Im Style-Tab kannst du z.B. die Hintergrundfarbe oder Abstände ändern.
Title Overflow
Fertiger Titel-Bereich mit Inhalt auf Hintergrundbild
Der Block "Title Overflow" ist ein fertiger Titelbereich mit Hintergrundbild und Platz für Überschrift, Beschreibungstext & Co., der in das Hintergrundbild hineinragt.
Title Overflow ist für alle Displaygrößen optimiert

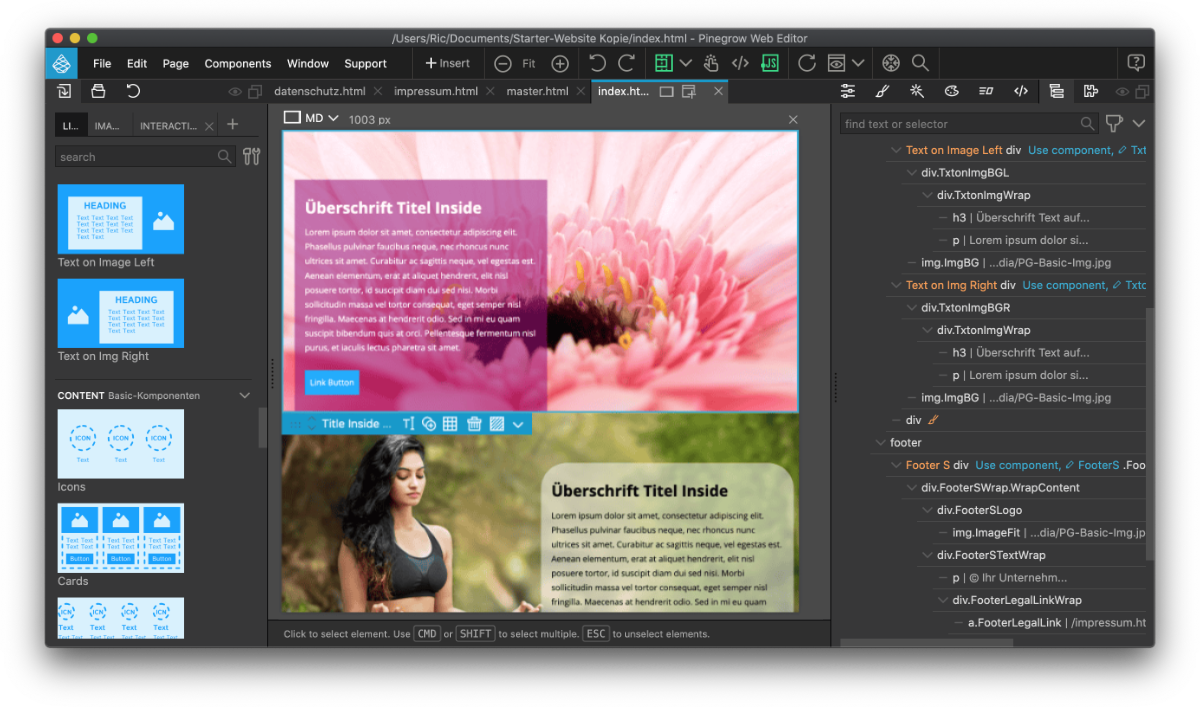
Block Title Overflow kann in Pinegrow vielfältig gestaltet werden
Aufbau & Anpassung des Titelbereichs
Der Block "Title Overflow" verfügt über:
- ein Hintergrundbild : selbstverständlich kann ganz einfach ein eigenes Hintergrundbild ausgewählt werden. Am besten im Tree-Tab das Bild (img mit der Kalsse "TitleImg") auswählen und im Tab Element properties die Bilddatei wählen.
- Bereich für den Inhalt: das Div mit der Klasse "TitleOverflowText" enthält den Inhalt (Überschrift, Text und Button) und kann natürlich völlig frei befüllt werden. Im Style-Tab kannst du durch die Einstellung "margin-top" festlegen, wie stark der Inhalt in das Titelbild hineinragen soll.
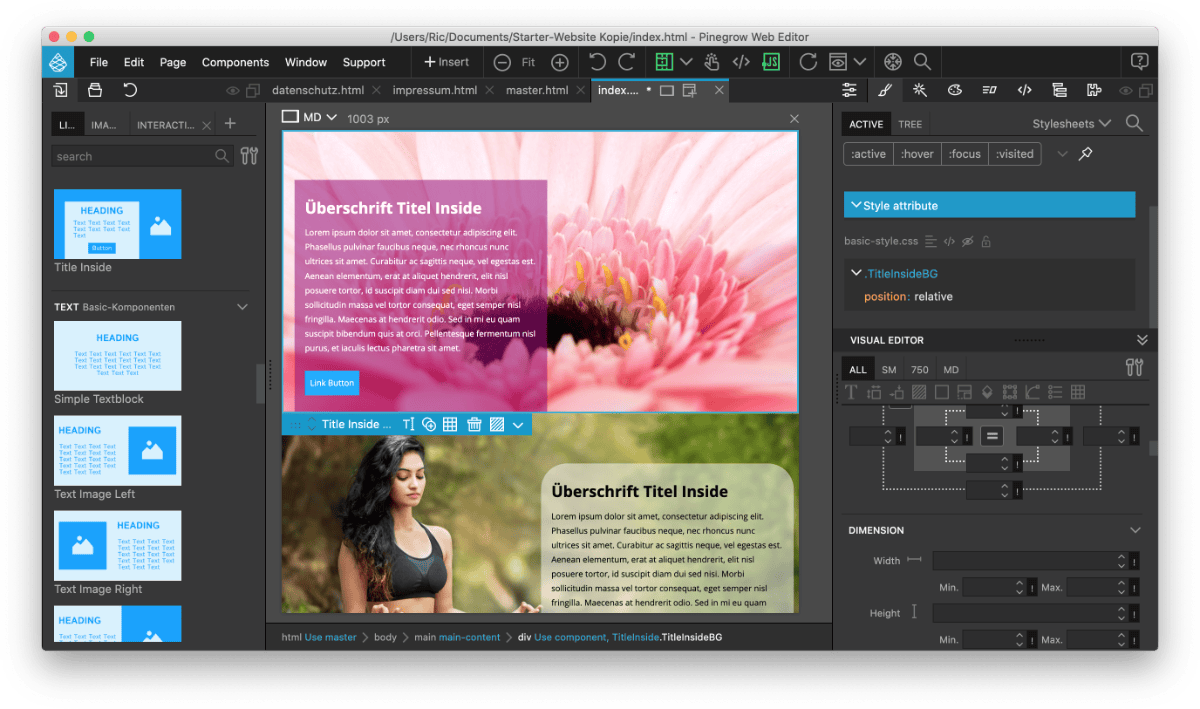
Title Inside
Fertiger Titel-Bereich mit Text auf Hintergrundbild
Der Block "Title Inside" ist ein fertiger Titelbereich mit Hintergrundbild und Platz für Überschrift, Beschreibungstext & Co., der über dem Hintergrundbild überlagert wird.
Title Inside ist für alle Displaygrößen optimiert

Block Title Inside kann in Pinegrow vielfältig gestaltet werden
Aufbau & Anpassung des Titelbereichs
Der Block "Title Inside" verfügt über:
- ein Hintergrundbild : selbstverständlich kann ganz einfach ein eigenes Hintergrundbild ausgewählt werden. Am besten im Tree-Tab das Bild (img mit der Kalsse "TitleImg") auswählen und im Tab Element properties die Bilddatei wählen.
- Bereich für den Inhalt: das Div mit der Klasse "TitleInsideWrap" enthält den Inhalt (Überschrift, Text und Button) und kann natürlich völlig frei befüllt werden. Im Style-Tab kannst du die Position und Darstellung des Feldes ändern.
Simple Textblock
Einfacher Textblock ohne Bild
Der Block "Simple Textblock" ist ein ganz einfacher Block gefüllt mit Text. Er enthält standardmäßig kein Bild und ein einfaches Layout. Alle Abstände sind bereits eingestellt, sodass der Block ganz einfach verwendet werden kann.
Simple Textblock ist für alle Displaygrößen optimiert

Block Simple Textblock kann in Pinegrow vielfältig gestaltet werden
Aufbau & Anpassung des Textblocks
Der Block "Simple Textblock" ist ganz einfach aufgebaut und vielseitig erweiterbar:
- Bereich für den Inhalt: das Div mit der Klasse "WrapContent" enthält den Inhalt (Überschrift und Text) und kann natürlich völlig frei befüllt werden. Du kannst ganz einfach weitere Elemente wie einen Button, Bild, Tabelle, Formular & Co. in den Textblock ziehen.
Dem Block einen farbigen Hintergrund geben
Wenn du den Hintergrund des Blocks ändern willst, solltest du nicht dem Block selbst eine andere Hintergrundfarbe oder Hintergrundbild verpassen. Der Block hat eine maximale Breite von 1600px, damit der Inhalt auf großen Monitoren nicht unansehnlich breit gezogen wird. Würdest du dem Block selbst einen Hintergrund verpassen, würde auf großen Bildschirmen ein weißer Rand links und rechts erscheinen.
Packe lieber den Block in ein div-Element. Diesem kannst du eine Klasse (z.B. .Hintergrundbild) vergeben und hier die Hintergrundfarbe oder das Hintergrundbild einstellen. Dann zieht sich der Hintergrund immer über die ganze Breite.

Lege die Hintergrundfarbe eines Blocks am besten in einem Div fest, das den Block umgibt
Text Image
Textblock mit Bild
Der Block "Text Image" ist ein ganz einfacher Block mit Text und Bild nebeneinander. Packst du mehrere davon untereinander, wechselt sich Text und Bild links und rechs ab. Es gibt ihn in zwei Versionen: Bei "Text Image Left" ist der Text zuerst links, bei "Text Image Right" ist der Text zuerst rechts. In der mobilen Ansicht steht das Bild immer unter dem Text. Alle Abstände sind bereits eingestellt, sodass der Block ganz einfach verwendet werden kann.
Text Image ist für alle Displaygrößen optimiert

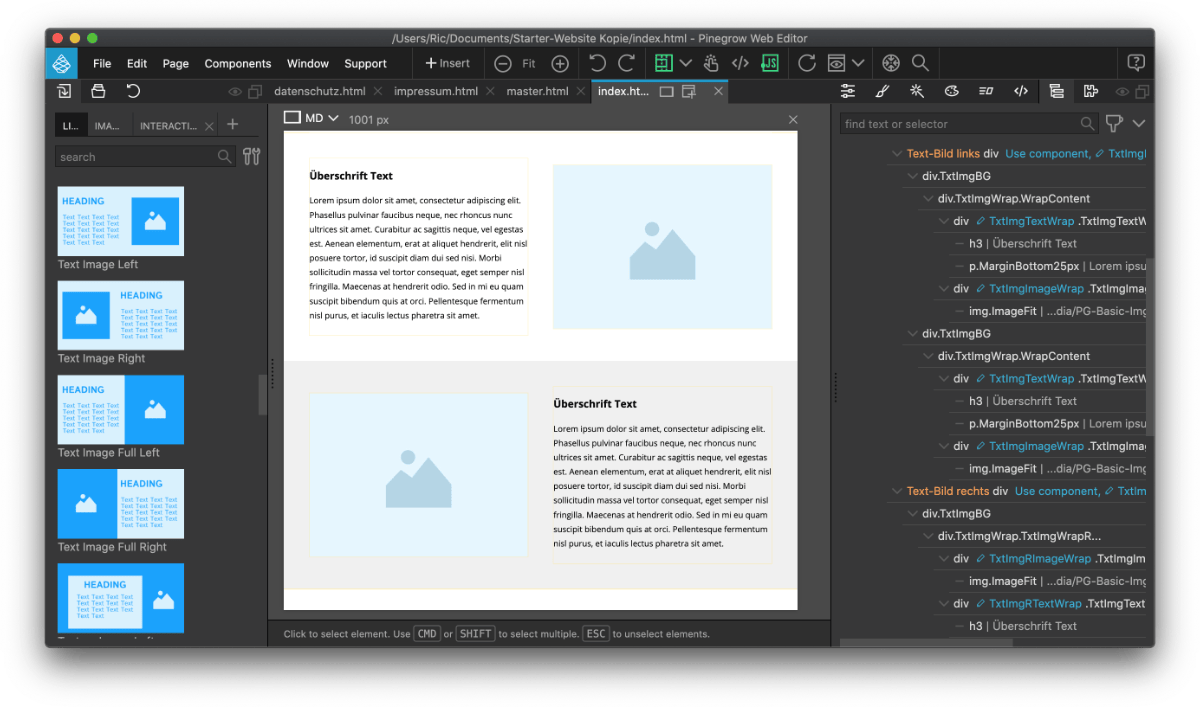
Aufbau des Blocks Text Image
Aufbau des Textblocks
Die Blöcke "Text Image Left" und "Text Image Right" sind folgendermaßen aufgebaut:
- Sich abwechselnde Blockbereiche: der Block enthält zwei Divs mit der Klasse "TxtImgBG", die jeweils einen Text mit Bild enthalten. Du kannst sie duplizieren, um noch mehr Textblöcke mit Bild zu erhalten. Die Ausrichtung von Text und Bild sowie die Hintergrundfarbe wechseln sich dabei ab.
- Frei befüllbarer Textbereich: das Div mit der Klasse "TxtImgTextWrap" enthält den Inhalt. Standardmäßig ist dort eine Überschrift und ein Textblock platziert. Du kannst selbstverständlich weiteren Inhalt wie einen Button hinzufügen.
- Bild neben dem Text: das Div mit der Klasse "TxtImgImageWrap" enthält ein Bild, das du selbstverständlich frei wählen kannst. In dieses Div kannst du auch weitere Elemente wie eine Bildunterschrift / Bildbeschreibung einfügen.
Anpassen des Textblocks
Die Blöcke "Text Image Left" und "Text Image Right" lassen sich vollständig anpassen:
- Ändern der Reihenfolge von Text & Bild: beim Block "Text Image Left" wird der Text zuerst links angezeigt, beim folgenden Bereich dann rechts. Willst du den Text zuerst rechts anzeigen, nutze den Block "Text Image Right". Die Klasse "TxtImgWrapR" entscheidet, in welcher Richtung Text und Bild angezeigt werden.
- Richtungswechsel von Text & Bild abschalten: wenn du nicht willst, dass sich die Reihenfolge von Text und Bild auf größeren Monitoren nebeneinander abwechselt (mobil ist das Bild immer unter dem Text), wählst du das zweite Div mit anderer Reihenfolge und der Klasse "TxtImgWrap" aus und stellst im Style-Tab auf Displaygrößen über 750px Breite bei der Regel ".TxtImgBG:nth-child(even) .TxtImgWrap" die flex-direction auf "row".
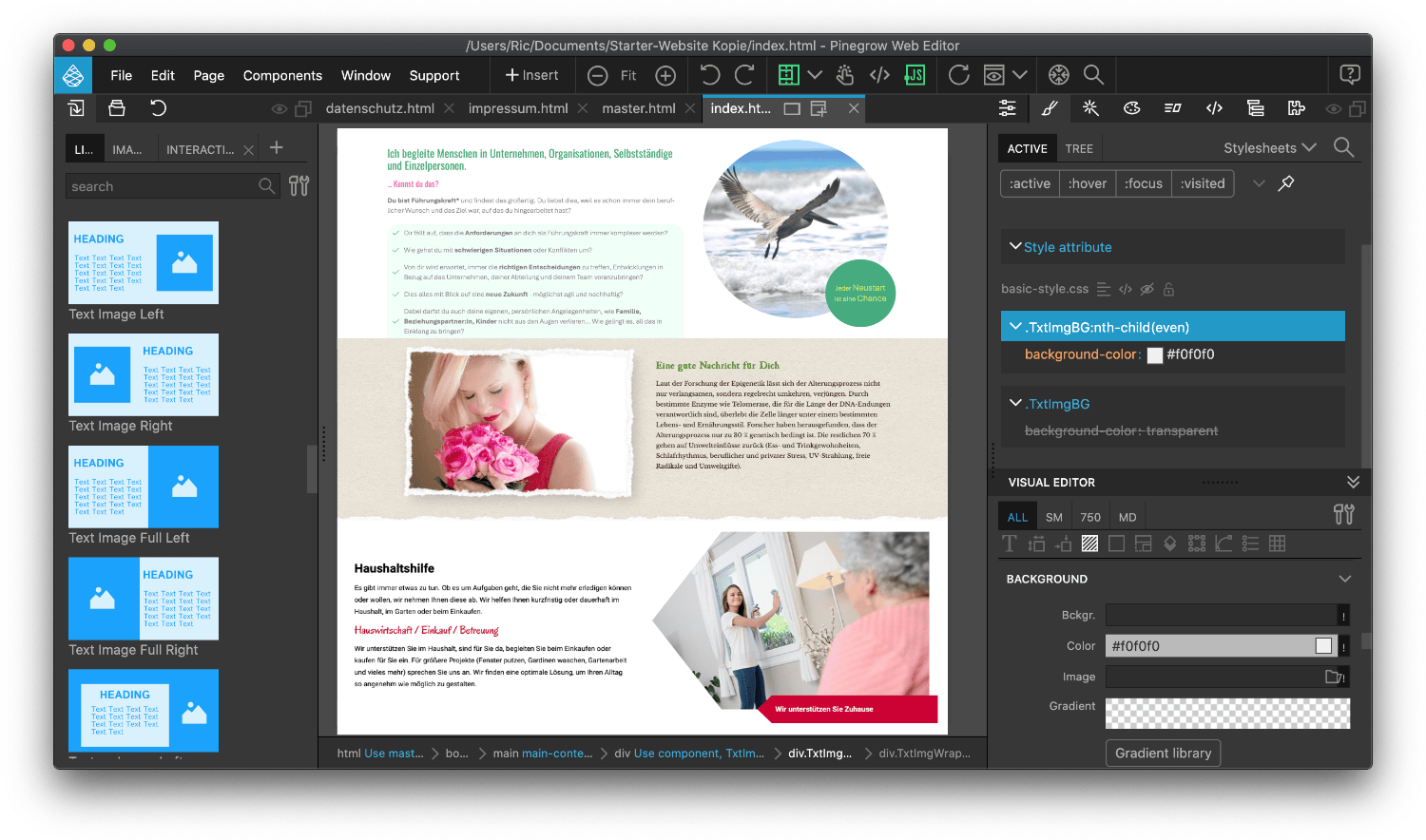
- Hintergrundfarbe ändern: standardmäßig ändert sich die Hintergrundfarbe bei jedem zweiten Text-Bild-Block für eine bessere optische Trennung ab. Wähle (am besten im Tree-Tab) das Div mit der Klasse "TxtImgBG" aus, das einen grauen Hintergrund hat. Im Style-Tab kannst du in der Regel ".TxtImgBG:nth-child(even)" die Farbe des sich abwechselnden Hintergrunds ändern. Willst du nicht, dass sich die Farbe ändert, tippe bei "background-color" den Wert "transparent" ein.
- Seitenverhältnis von Text und Bild ändern: standardmäßig werden Text und Bild auf größeren Browserfenstern über 750px Breite in einem Platzverhältnis von 50% zu 50% nebeneinander dargestellt. Willst du, dass das Bild mehr oder weniger Platz einnimmt, kannst du andere Werte bei der Einstellung "width" bei den Divs mit der Klasse "TxtImgTextWrap" und "TxtImgImageWrap" im Style-Tab einstellen.

Block Text Bild kann in Pinegrow vielfältig gestaltet werden
Text Image Full
Textblock mit vollseitigem Bild
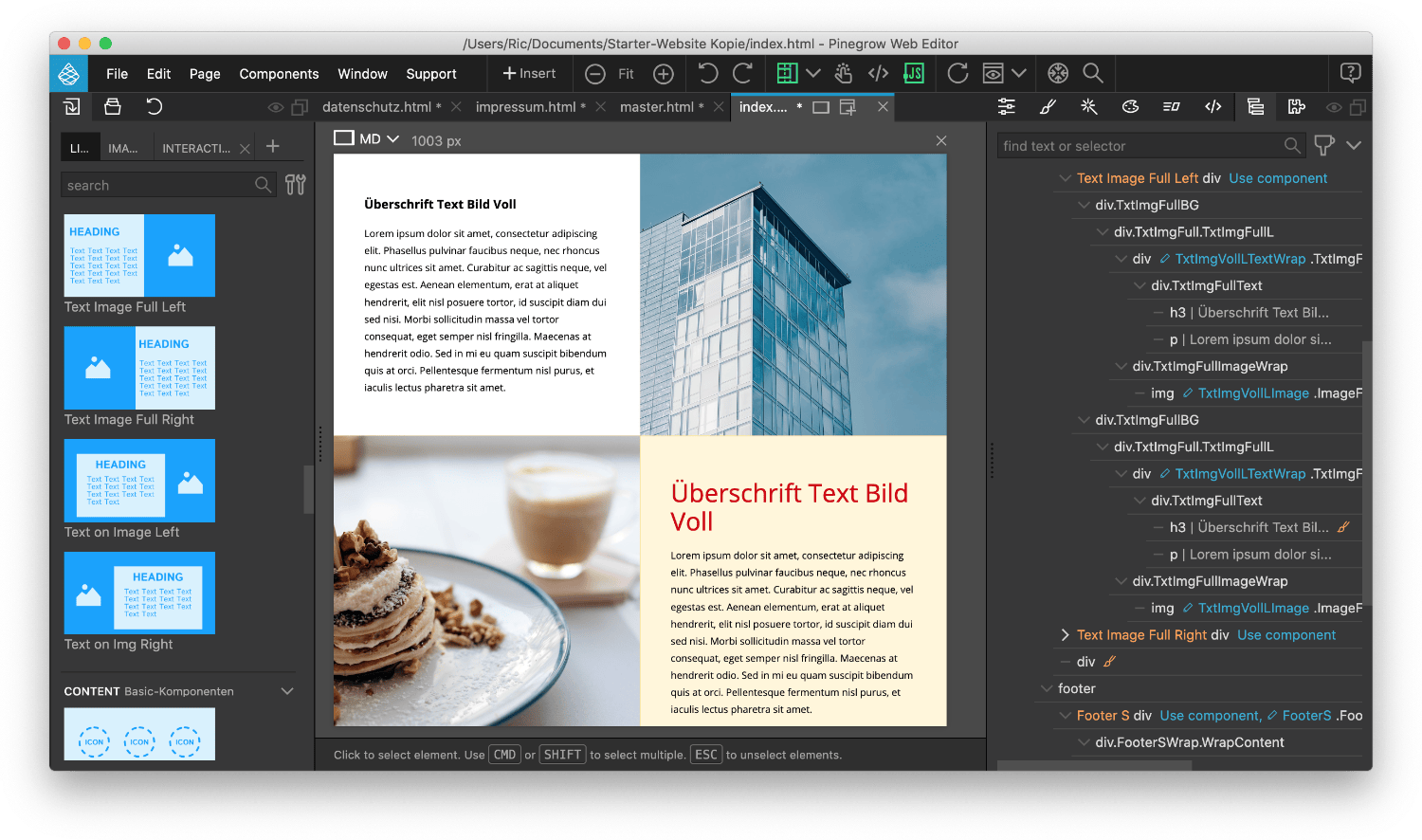
Der Block "Text Image Full" ist ein Block mit Text und Bild in Kacheloptik nebeneinander. Packst du mehrere davon untereinander, wechselt sich Text und Bild links und rechs ab. Es gibt ihn in zwei Versionen: Bei "Text Image Full Left" ist der Text zuerst links, bei "Text Image Full Right" ist der Text zuerst rechts. In der mobilen Ansicht steht das Bild immer unter dem Text. Alle Abstände sind bereits eingestellt, sodass der Block ganz einfach verwendet werden kann.
Title Inside ist für alle Displaygrößen optimiert

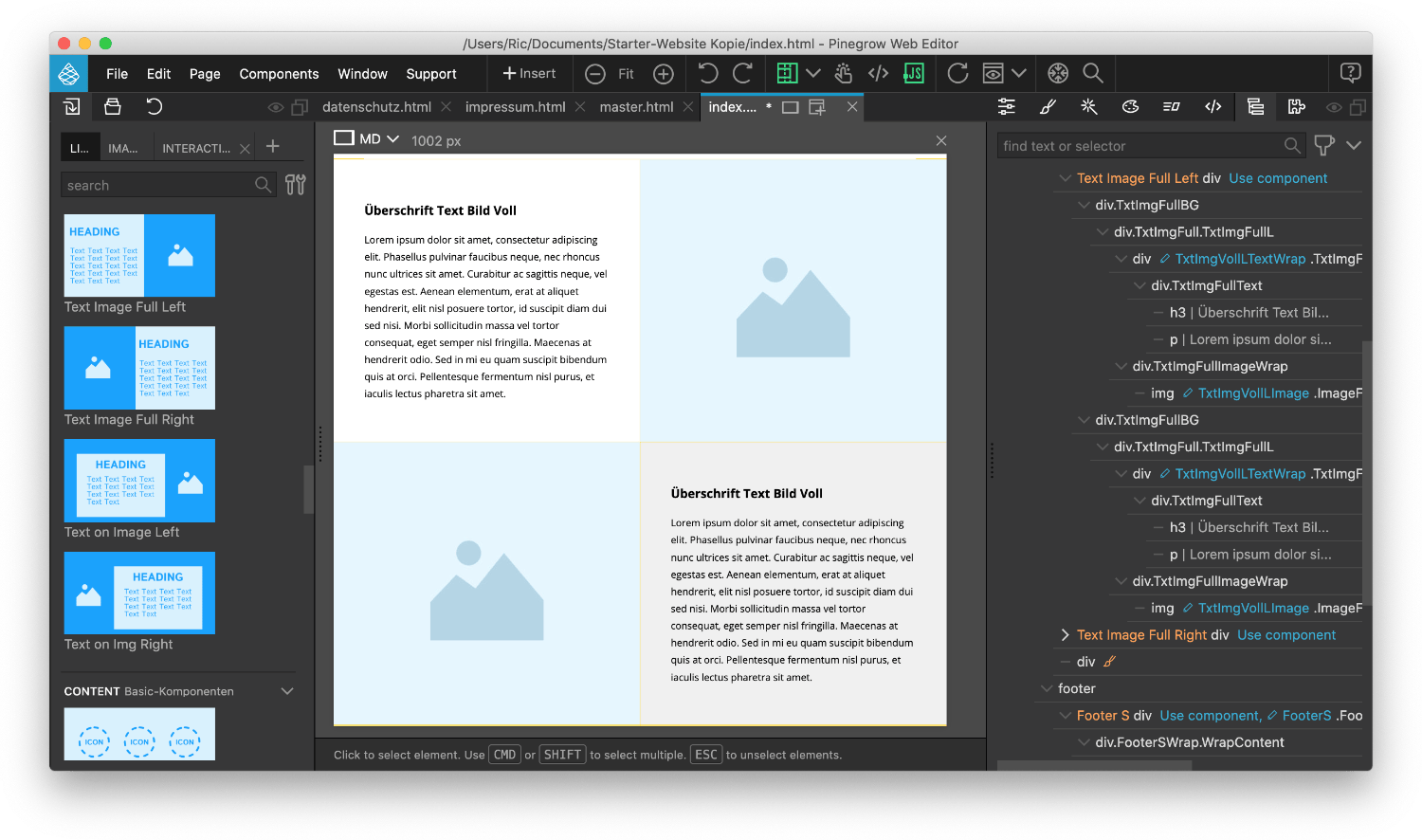
Aufbau des Blocks Text Image Full in Pinegrow
Aufbau des Textblocks
Die Blöcke "Text Image Full Left" und "Text Image Full Right" sind folgendermaßen aufgebaut:
- Sich abwechselnde Blockbereiche: der Block enthält zwei Divs mit der Klasse "TxtImgFullBG", die jeweils einen Text mit Bild enthalten. Du kannst sie duplizieren, um noch mehr Textblöcke mit Bild zu erhalten. Die Ausrichtung von Text und Bild sowie die Hintergrundfarbe wechseln sich dabei ab.
- Frei befüllbarer Textbereich: das Div mit der Klasse "TxtImgFullText" enthält den Inhalt. Standardmäßig ist dort eine Überschrift und ein Textblock eingebaut. Du kannst selbstverständlich weiteren Inhalt wie einen Button hinzufügen.
- Bild neben dem Text: das Div mit der Klasse "TxtImgFullImageWrap" enthält ein Bild, das du selbstverständlich frei wählen kannst. In dieses Div kannst du auch weitere Elemente wie einen Overlay einfügen.
Anpassen des Textblocks
Die Blöcke "Text Image Full Left" und "Text Image Full Right" lassen sich vollständig anpassen:
- Ändern der Reihenfolge von Text & Bild: beim Block "Text Image Full Left" wird der Text zuerst links angezeigt, beim folgenden Bereich dann rechts. Willst du den Text zuerst rechts anzeigen, nutze den Block "Text Image Full Right". Die Klasse "TxtImgFull" entscheidet, in welcher Richtung Text und Bild angezeigt werden.
- Richtungswechsel von Text & Bild abschalten: wenn du nicht willst, dass sich die Reihenfolge von Text und Bild auf größeren Monitoren nebeneinander abwechselt (mobil ist das Bild immer unter dem Text), wählst du das zweite Div mit anderer Reihenfolge und der Klasse "TxtImgFull" aus und stellst im Style-Tab auf Displaygrößen über 750px Breite bei der Regel ".TxtImgFullBG:nth-child(even) .TxtImgFull" die flex-direction auf "row".
- Hintergrundfarbe ändern: standardmäßig ändert sich die Hintergrundfarbe bei jedem zweiten Text-Bild-Block für eine bessere optische Trennung ab. Wähle (am besten im Tree-Tab) das Div mit der Klasse "TxtImgFullBG" aus, das einen grauen Hintergrund hat. Im Style-Tab kannst du in der Regel ".TxtImgFullBG:nth-child(even)" die Farbe des sich abwechselnden Hintergrunds ändern. Willst du nicht, dass sich die Farbe ändert, tippe bei "background-color" den Wert "transparent" ein.
- Seitenverhältnis von Text und Bild ändern: standardmäßig werden Text und Bild auf größeren Browserfenstern über 750px Breite in einem Platzverhältnis von 50% zu 50% nebeneinander dargestellt. Willst du, dass das Bild mehr oder weniger Platz einnimmt, kannst du andere Werte bei der Einstellung "width" bei den Divs mit der Klasse "TxtImgFullTextWrap" und "TxtImgFullImageWrap" im Style-Tab einstellen.

Block Text Image Full kann in Pinegrow vielfältig gestaltet werden

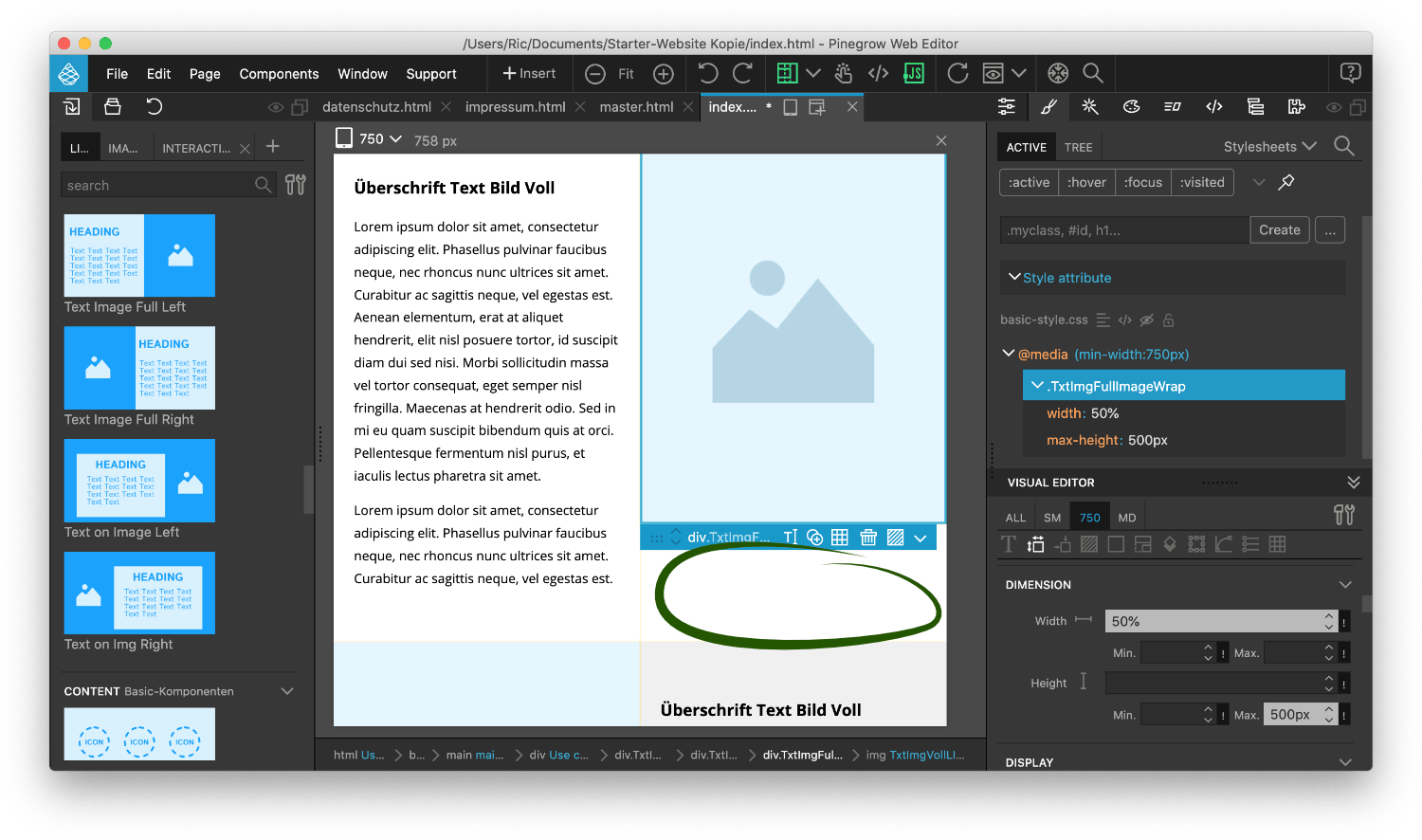
Wird das Bild nicht weiter höher gezogen, kannst du den max-height Wert erhöhen
Weißer Streifen unter dem Bild?
Füllt das Bild durch viel Text / Inhalt oder bei bestimmten Breiten des Browserfensters nicht mehr den kompletten Inhalt aus, ist unter dem Bild ein weißer Streifen zu sehen. Standardmäßig haben die Bilder (bzw. das Div mit der Klasse "TxtImgFullImageWrap", das das Bild enthält) eine maximale Höhe von 500px. Damit soll vermieten werden, dass Bilder sehr schmal und hoch angezeigt werden (hier wird links und rechts sehr viel abgechnitten).
Du kannst aber problemlos die Bild höher skalieren lassen. Wähle das Div mit der Klasse "TxtImgFullImageWrap" aus und ändere die Eigenschaft "max-height" im Style-Tab.
Text on Image
Textblock auf Bild
Der Block "Text on Image" kann als Highlight verwendet werden, um Text auf einem Bild zu platzieren. Es gibt ihn in zwei Versionen: Bei "Text on Image Left" ist der Text links, bei "Text on Image Right" ist der Text rechts. Alle Abstände sind bereits eingestellt, sodass der Block ganz einfach verwendet werden kann.
Text on Image ist für alle Displaygrößen optimiert

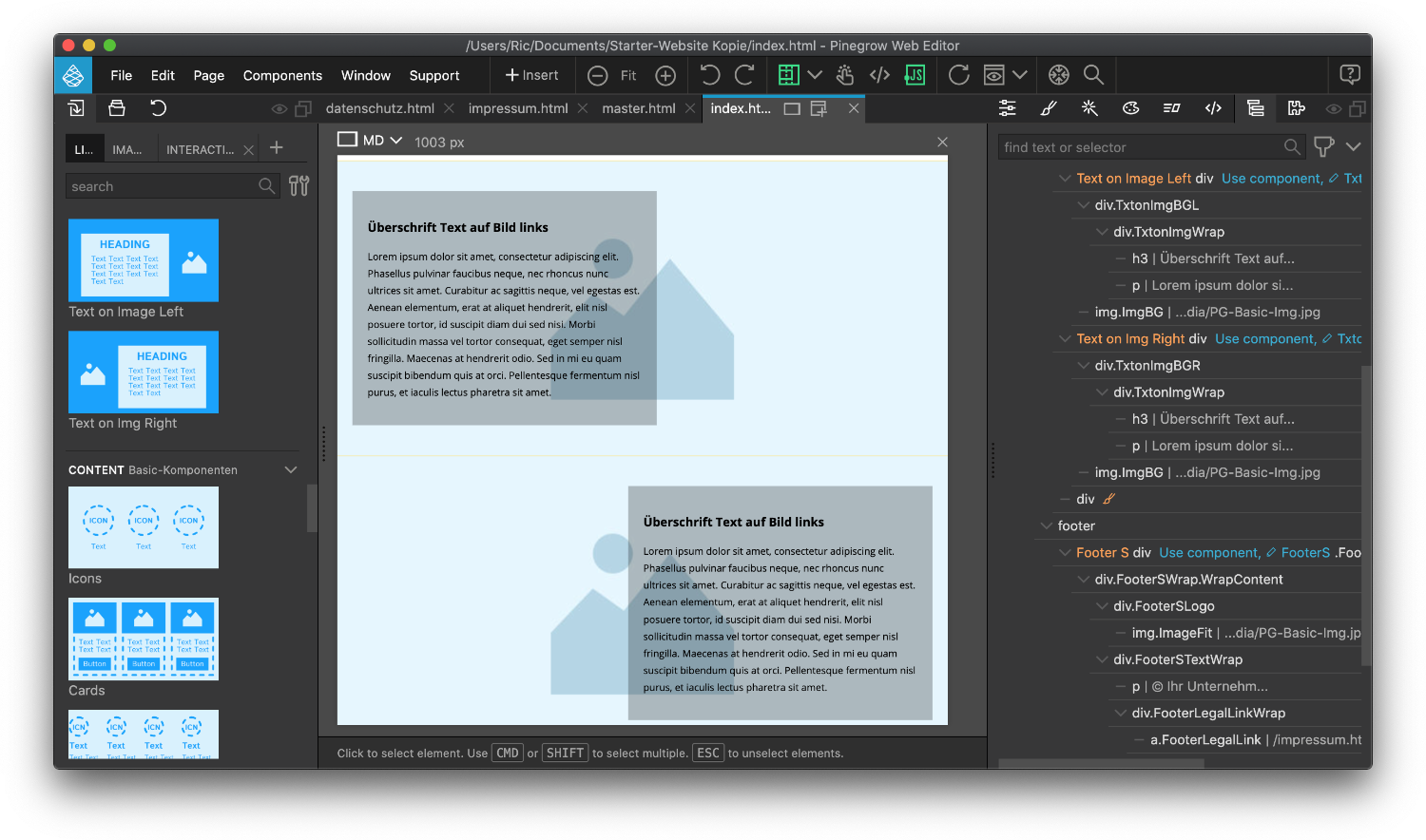
Aufbau des Blocks Text on Image
Aufbau des Textblocks
Die Blöcke "Text on Image Left" und "Text on Image Right" sind folgendermaßen aufgebaut:
- Frei befüllbarer Textbereich: das Div mit der Klasse "TxtonImgWrap" enthält den Inhalt. Standardmäßig ist dort eine Überschrift und ein Textblock. Du kannst selbstverständlich weiteren Inhalt wie einen Button hinzufügen.
- Bild im Hintergrund: das Bild mit der Klasse "ImgBG" enthält das Hintergrundbild, das du selbstverständlich frei wählen kannst. Es füllt standardmäßig den kompletten Hintergrund aus.
Anpassen des Textblocks
Die Blöcke "Text on Image Left" und "Text on Image Right" lassen sich vollständig anpassen:
- Ändern der Position des Textfeldes: Das Textfeld ist nicht absolut auf dem Hintergrund platziert, sondern wird durch Abstände positioniert. Im Div mit der Klasse "TxtonImgBGL" bzw. "TxtonImgBGR" kannst du die Abstände (padding) anpassen.
- Hintergrundfarbe des Textfelds ändern: Standardmäßig ist der Hintergrund des Textfeldes halbtransparent Schwarz. Wählst du das Textfeld (Klasse "TxtonIngWrap") aus, kannst du im Style-Tab die Hintergrundfarbe frei ändern.
- Ausschnitt vom Hintergrundbild ändern: Das Hintergrundbild wird je nach Browserbreite unterschiedlich stark beschnitten. Je nach Bild willst du vielleicht immer die Mitte im Sichtfeld haben, oder eher den rechten Rand. Wählst du das Hintergrundbild aus (img mit der Klasse "ImgBG"), kannst du diesen Ausschnitt im Style-Tab durch die Einstellung "object-position" ändern. Bei object-position: center center; wird das Bild mittig ausgerichtet. Bei object-position: top left; ist immer die obere linke Ecke des Bildes zu sehen.
Hinweis: Änderst du mit object-position den Bildausschnitt, vergib am besten jedem Hintergrundbild eine eigene Klasse. So kannst du jedes Bild anders beschneiden.

Block Text on Image kann in Pinegrow vielfältig gestaltet werden
Icons
Block mit 3 Icons
Der Block "Icons" kann verwendet werden, um optisch ansprechend und übersichtlich auf Stärken, Zahlen oder Kontaktdaten hinzuweisen. Standardmäßig enthält der Block drei Icons, kann aber um mehr erweitert werden. Alle Abstände sind bereits eingestellt, sodass der Block ganz einfach verwendet werden kann.
Der Block Icons ist für alle Displaygrößen optimiert
Aufbau des Blocks Icons
Aufbau des Blocks "Icons"
Der Block "Icons" ist folgendermaßen aufgebaut:
- Optionale Überschrift: Willst du eine Überschrift über deinen Icons nutzen, kannst du den vorhandenen Platzhalter bearbeiten. Willst du keine Überschrift, lösche einfach das h2-Element.
- Anpassbare Icons mit Bild & Beschriftung: Die Icons bestehen aus einem Bild (img mit der Klasse "Icons3Image") und einer Beschriftung (p mit der Klasse "TxtIcons"). Sie werden von einem Div mit der Klasse "Icon3Wrap" umgeben. Alle Icons befinden sich in einem Div mit der Klasse "Icons3Wrap".
Anpassen des Blocks "Icons"
Der Block "Icons" lässt sich vollständig anpassen:
- Hinzufügen neuer Icons: Willst du noch mehr Icons hinzufügen, duplizierst du am besten ein vorhandenes Icon (Div mit der Klasse "Icon3Wrap". Willst du weniger Icons, lösche sie einfach.
- Ändern eines Icons als Bild oder SVG: Standardmäßig sind die Icons als Bilder (img) eingebaut. Du kannst frei ein Bild (z.B. PNG oder JPG) wählen. Du kannst aber auch die SVG Library in Pinegrow nutzen. Ziehe einfach das gewünschte Icon als SVG in das Div mit der Klasse "Icons3Wrap" und gib ihm die Klasse "Icons3Image"
- Anordnung der Icons ändern: Die Anordnung der Icons wird im Div mit der Klasse "Icons3Wrap" bestimmt, das alle Icons enthält. Die Abstände zwischen den Icons werden mit der CSS-Einstellung "gap" festgelegt. Hast du zum Beispiel 6 Icons und willst, dass jeweils 3 Stück nebeneinander in zwei Zeilen stehen, kannst du mit der Einstellung "max-width" die Breite des Divs begrenzen, damit nicht mehr als 3 Icons nebeneinander passen. Du musst deine Darstellung möglicherweise für verschieden breite Browserfenster (Desktop / Mobil) anpassen.
Block Icons kann in Pinegrow vielfältig gestaltet werden
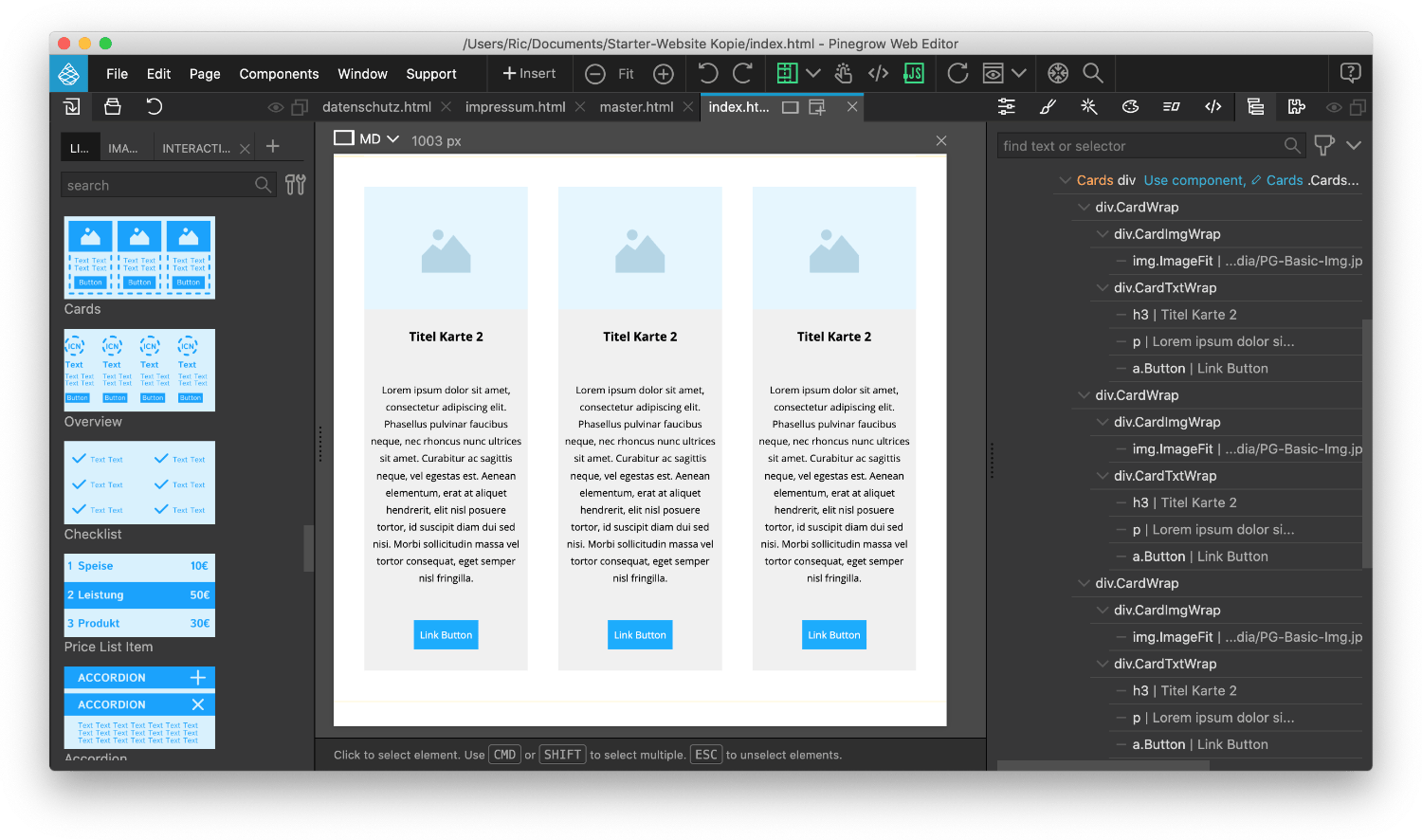
Karten / Cards
Übersicht in Kartenoptik
Der Block "Cards" kann als Übersicht verwendet werden, um Leistungen / Themen ansprechend darzustellen. Alle Abstände und Ansichten (Mobil / Tablet / Desktop) sind bereits eingestellt, sodass der Block ganz einfach verwendet werden kann.
Cards ist für alle Displaygrößen optimiert

Aufbau des Blocks Cards
Aufbau des Blocks "Cards"
Der Block "Cards" ist folgendermaßen aufgebaut:
- Block enthält mehrere Karten: Das Div mit der Klasse "Cards" enthält alle Karten. In dem Block legst du die Abstände zwischen den Karten und deren Anordnung fest.
- Karten mit Bild und Inhalt: Die Karten bestehen aus einem Div mit der Klasse "CardWrap", das ein Bild und den Inhalt (im Div mit der Klasse "CardTxtWrap") enthält. Das Bild kannst du ganz einfach austauschen oder löschen und den Inhalt frei auswählen und anpassen.
Anpassen des Blocks "Cards"
Der Block "Cards" lässt sich vollständig anpassen:
- Inhalter weniger strecken: Damit auch bei unterschiedlich langem Inhalt / Text der untere Button bei allen Karten auf der gleichen Höhe ist, wird die Überschrift immer ganz oben, der Button ganz unten und der Text mittig dazwischen angezeigt. Willst du das nicht, kannst du beim Inhalt-Block mit der Klasse "CardTxtWrap" im Style-Tab bei "display" den Wert zu "block" ändern.
- Umstellung auf Tabletgröße vermeiden: Standardmäßig wird bei Browserbreiten zwischen 500px und 750px das Bild neben dem Text dargestellt. Wenn du kein Bild nutzen willst oder dir diese Darstellung nicht gefällt, kannst du das ändern. Stelle eine Breite zwischen 500px und 750px ein und setze im Style-Tab beim Div mit der Klasse "CardWrap" die Einstellung "display: block". Beim Div "CardImgWrap" und "CardTxtWrap" setzt du die Einstellung "width: auto".
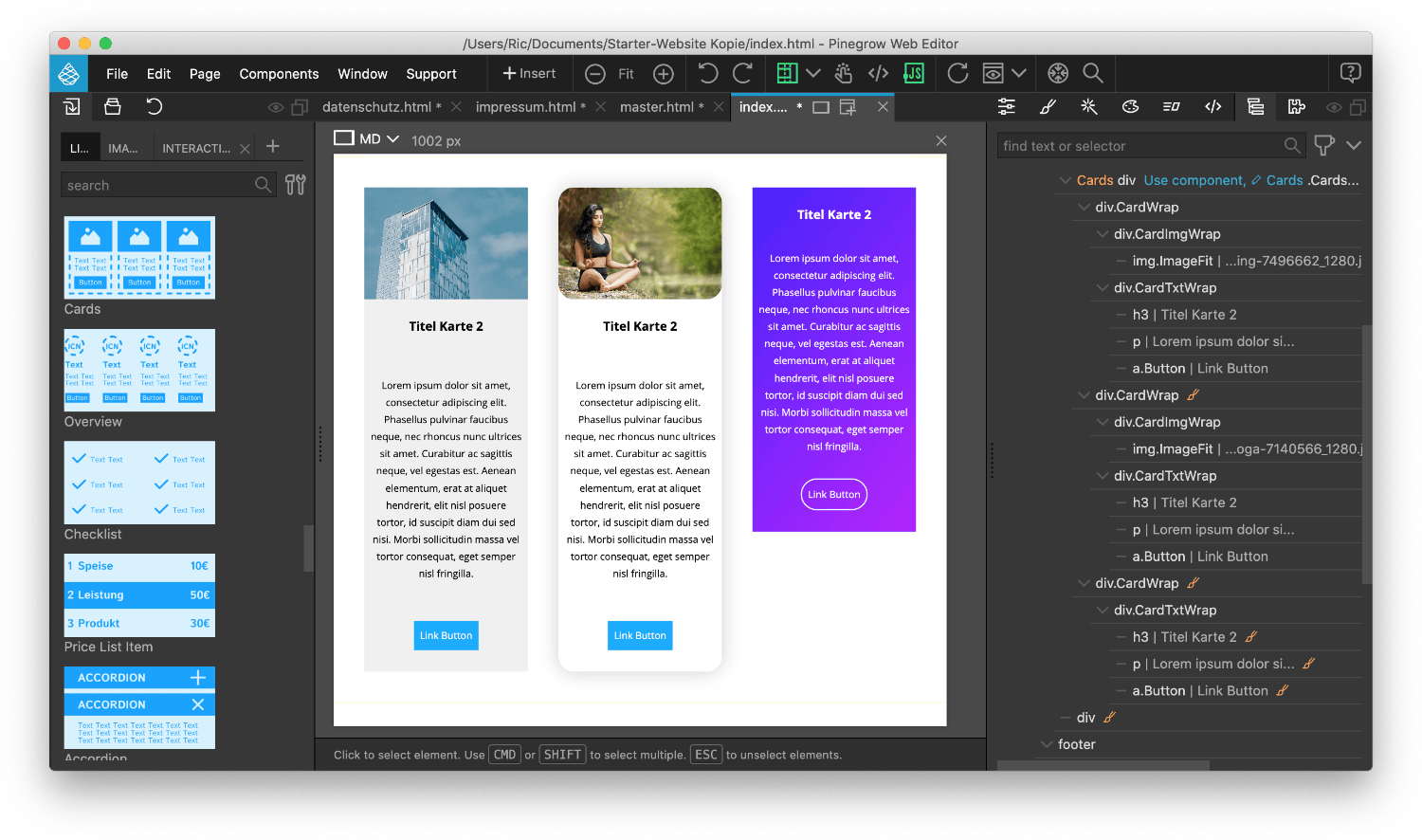
- Hintergrundfarbe ändern: Die Hintergrundfarbe kannst du im Div mit der Klasse "CardWrap" im Style-Tab ändern.

Block Cards kann in Pinegrow vielfältig gestaltet werden

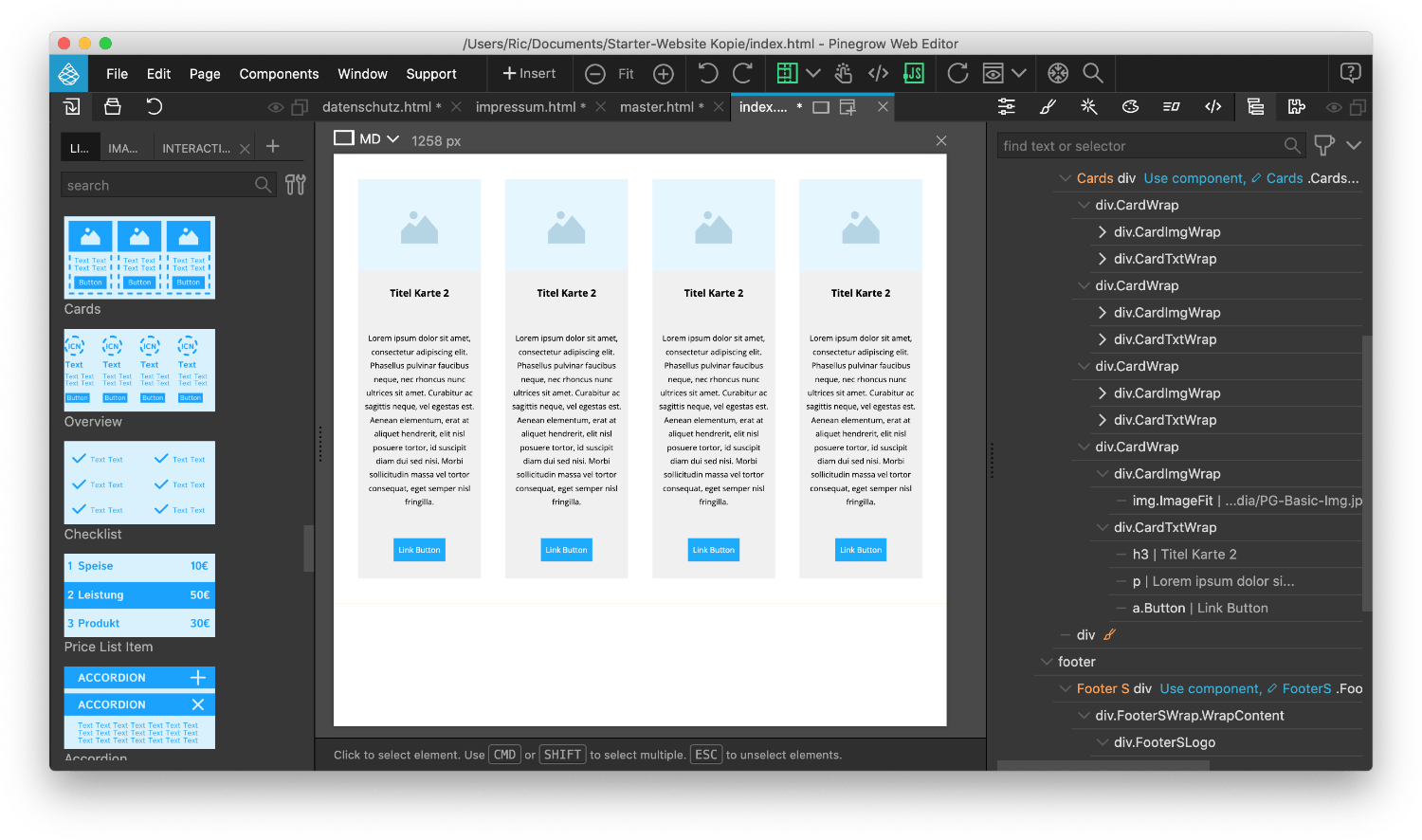
4 Karten nebeneinander durch setzen einer Klasse
Weitere Karten hinzufügen
Selbstverständlich kannst du einzelne Karten (Div mit der Klasse "CardWrap") löschen oder weitere hinzufügen. Standardmäßig ist der Block auf die Darstellung von 3 Karten optimiert. Deshalb werden auch immer nur 3 Karten nebeneinander angezeigt.
Du kannst aber auch zwei oder vier Karten auf dem Desktop nebeneinander anzeigen lassen (auf kleineren Browserbreiten wie Tablet und Mobil werden die Karten immer untereinander dargestellt). Wähle dazu das Div mit der Klasse "Cards" aus, das alle Karten enthält, und gib ihm die Klasse "Cards2Columns", "Cards3Columns" oder "Cards4Columns".
- keine Klasse: Alle Karten werden untereinander dargestellt
- Cards2Columns: Darstellung von 2 Karten nebeneinander
- Cards3Columns: Darstellung von 3 Karten nebeneinander
- Cards4Columns: Darstellung von 4 Karten nebeneinander ab 1000px Browserbreite, von 750px bis 1000px 3 Karten nebeneinander
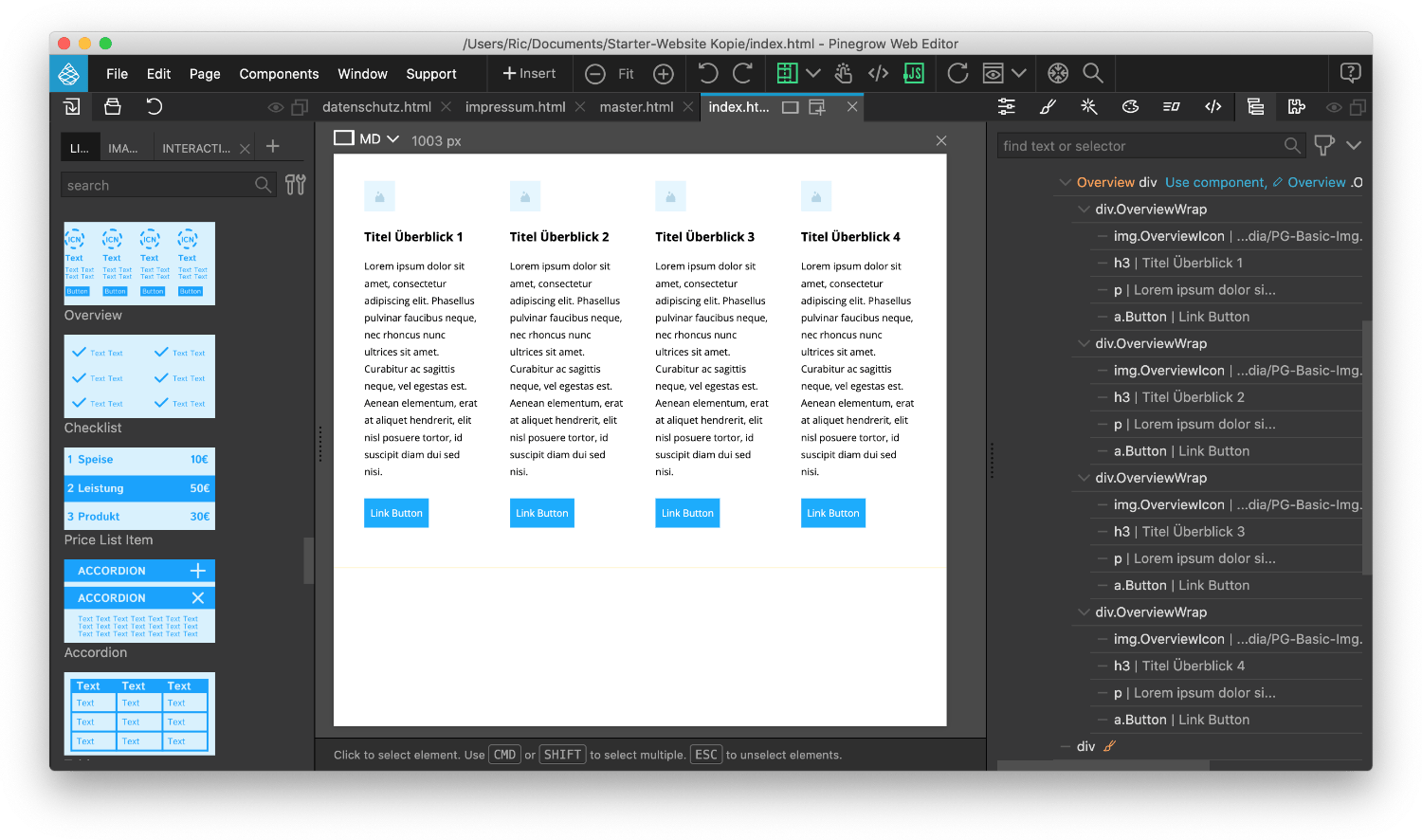
Überblick / Overview
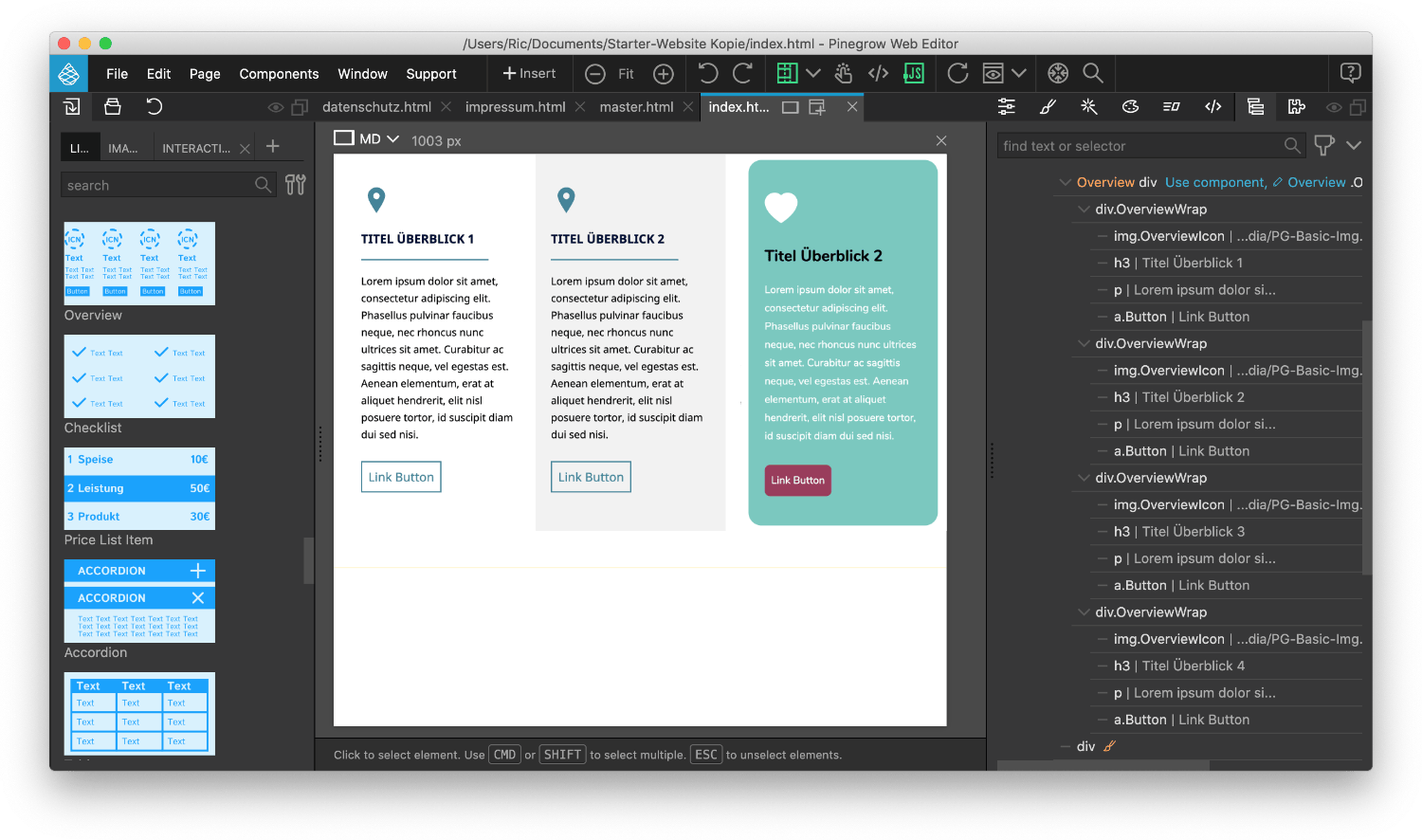
Kompakte Übersicht
Der Block "Overview" kann ähnlich wie "Cards" als Übersicht verwendet werden, um Leistungen / Themen ansprechend darzustellen. Overview ist dabei nochmal kompakter und nutzt Icons anstelle von Bildern. Alle Abstände und Ansichten (Mobil / Tablet / Desktop) sind bereits eingestellt, sodass der Block ganz einfach verwendet werden kann.
Overview ist für alle Displaygrößen optimiert

Aufbau des Blocks Overview
Aufbau des Blocks "Overview"
Der Block "Overview" ist folgendermaßen aufgebaut:
- Block enthält mehrere Felder: Das Div mit der Klasse "OverviewWrapper" enthält alle Übersichtsfelder.
- Übersichtsfelder mit Icon und Inhalt: Die Divs mit der Klasse "OverviewWrap" enthalten jeweils ein Icon, Überschrift, Text und Button. Du kannst selbstverständlich alle Inhalte ändern, ergänzen oder löschen.
Anpassen des Blocks "Overview"
Der Block "Overview" lässt sich vollständig anpassen:
-
Inhalter strecken: Damit auch bei unterschiedlich langem Inhalt / Text der untere Button bei allen Übersichtsfeldern auf der gleichen Höhe ist, kannst du beim Inhalt-Block mit der Klasse "OverviewWrap" im Style-Tab folgende Werte eintragen:
display: flex;
flex-direction: column;
justify-content: space-between; - Ändern eines Icons als Bild oder SVG: Standardmäßig sind die Icons als Bilder (img) eingebaut. Du kannst frei ein Bild (z.B. PNG oder JPG) wählen. Du kannst aber auch die SVG Library in Pinegrow nutzen. Ziehe einfach das gewünschte Icon als SVG in das Div mit der Klasse "OverviewWrap" und gib ihm die Klasse "OverviewIcon"
- Hintergrundfarbe ändern: Die Hintergrundfarbe jedes Übersichtsfeldes kannst du im Div mit der Klasse "OverviewWrap" im Style-Tab ändern. Willst du den Feldern unterschiedliche Hintergrundsfarben geben, vergib ihnen verschiedene Klassen, in der du die Hintergrundfarbe einstellst. Willst du den kompletten Hintergrund des Blocks ändern, packst du den Block "Overview" am besten in ein Div, dem du dann die Hintergrundfarbe zuweist.

Block Overview kann in Pinegrow vielfältig gestaltet werden

Nur 2 Felder nebeneinander durch setzen einer Klasse
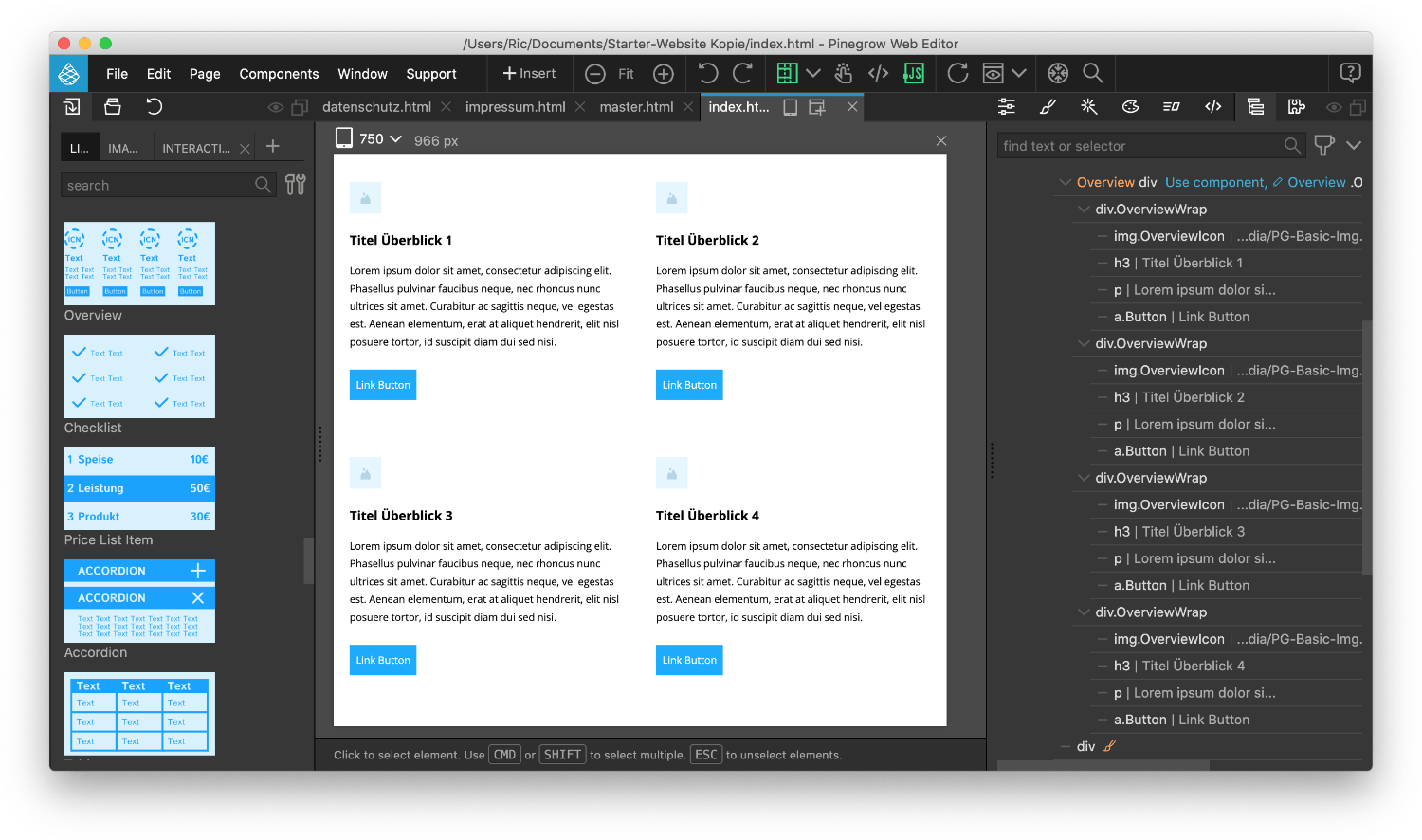
Weitere Übersichtsfelder hinzufügen
Selbstverständlich kannst du einzelne Übersichtsfelder (Div mit der Klasse "OverviewWrap") löschen oder weitere hinzufügen. Standardmäßig ist der Block auf die Darstellung von 4 Übersichtsfeldern optimiert. Deshalb werden auch immer nur 4 Felder nebeneinander angezeigt.
Du kannst aber auch zwei oder drei Felder auf dem Desktop nebeneinander anzeigen lassen (auf kleineren Browserbreiten wie Tablet und Mobil werden die Karten immer untereinander dargestellt). Wähle dazu das Div mit der Klasse "OverviewWrapper" aus, das alle Übersichtsfelder enthält, und gib ihm die Klasse "Overview2Columns", "Overview3Columns" oder "Overview4Columns".
- keine Klasse: Alle Übersichtsfelder werden untereinander dargestellt
- Overview2Columns: Darstellung von 2 Feldern nebeneinander (ab 1000px Browserbreite)
- Overview3Columns: Darstellung von 3 Feldern nebeneinander (ab 1000px Browserbreite)
- Overview4Columns: Darstellung von 4 Feldern nebeneinander (ab 1000px Browserbreite)
Checkliste
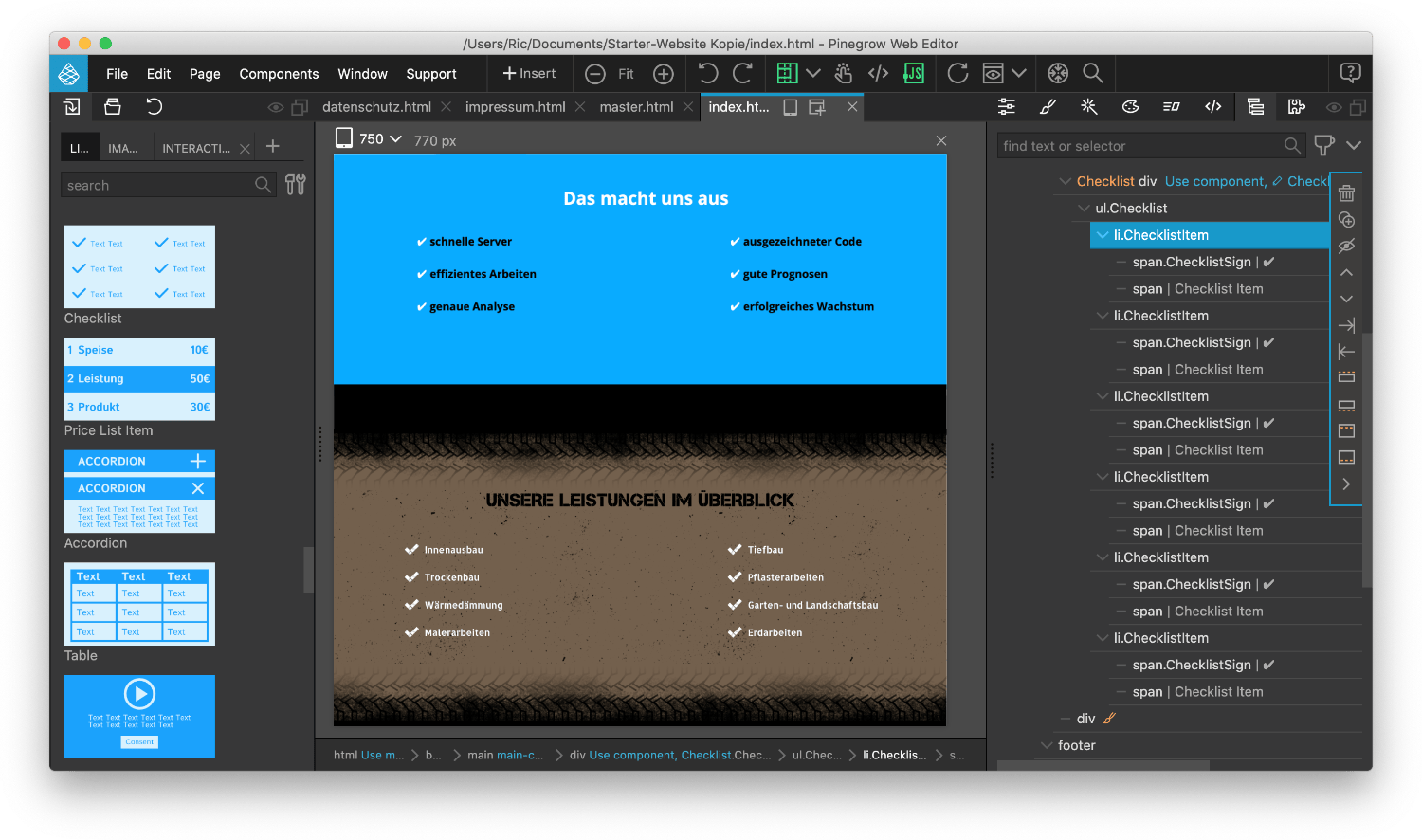
Vorgefertigte Checkliste
Der Block "Checklist" kann vielfältig als Übersicht verwendet werden, um Vorteile / Themen ansprechend darzustellen. Das Checklist-Item (also ein Haken mit Text) kann auch einzeln aus dem Blog kopiert und anderswo auf der Website verwendet werden. Alles ist bereits so eingestellt, dass der Block ganz einfach verwendet werden und individuell angepasst werden kann.
Ziehe den Block einfach auf deine Seite und befülle ihn mit deinen eigenen Beschriftungen.
Checkliste ist für alle Displaygrößen optimiert

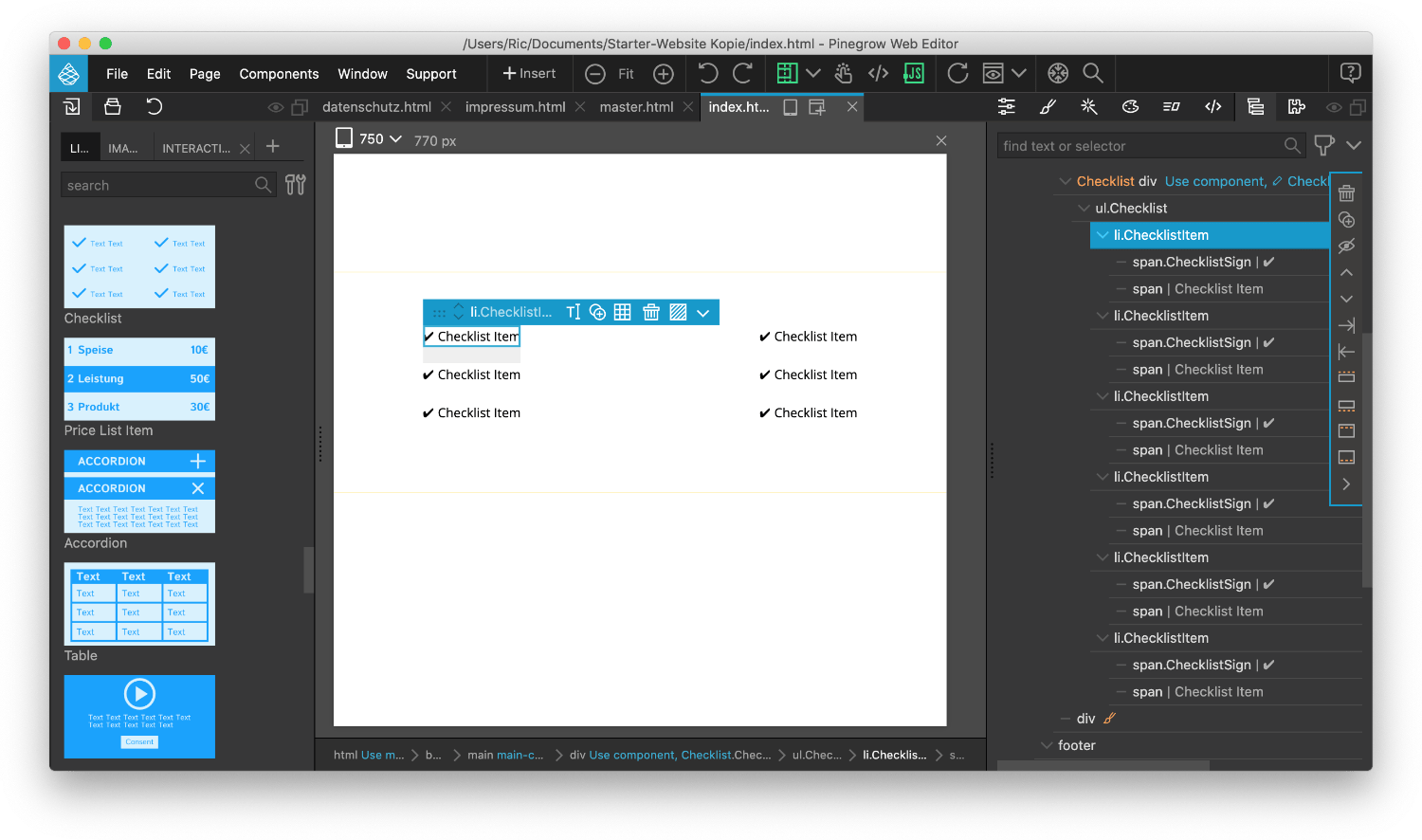
Aufbau des Blocks Checkliste
Aufbau des Blocks "Checklist"
Der Block "Checklist" ist folgendermaßen aufgebaut:
- Checkliste enthält mehrere Items: Die Liste (ul-Element) mit der Klasse "Checklist" enthält alle Checklist-Items. In dem Block legst du die Abstände zwischen den Checklist-Items, deren Anordnung und Spalten fest.
- Checklist-Items mit Häkchen und Test: Die Checklist-Items bestehen aus einem li-Element mit der Klasse "ChecklistItem", das ein Häkchen (span mit der Klasse "ChecklistSign") und den Text (span) enthält. Das Häkchen kannst du ganz einfach im Stil verändern oder gegen ein Bild austauschen.
Anpassen des Blocks "Checklist"
Der Block "Checklist" lässt sich vollständig anpassen:
- Neue Checklist-Items hinzufügen oder entfernen: Um noch mehr Checklist-items in deiner Checkliste hinzuzufügen, duplizierst du am besten eines der li-Elemente mit der Klasse "ChecklistItem". Willst du ein Checklist-Item entfernen, löschst du einfach das li-Element.
-
Design des Häkchens ändern: Um den Stil des Häkchens zu ändern wählst du das span-Element mit der Klasse "ChecklistSign" aus und bearbeitest es im Style-Tab. Dort kannst du die Farbe (color), Größe (font-size) und mehr ändern. Möchtest du ein anderes Häkchen verwenden, tauschst du den Code im Tab Element Code im span-Element aus:
✓ > ✓︎
✔ > ✔︎
✅ > ✅︎
☑ > ☑ - Checklist-Item durch Bild austauschen: Willst du ein ganz individuelles Häkchen nutzen, kannst du auch ein Bild oder SVG (auch auf der Pinegrow SVG Library) nutzen. Ziehe einfach ein img-Element oder ein SVG in das li-Element mit der Klasse "ChecklistItem", gib der Grafik die Klasse "ChecklistSign" und lösche das alte Häkchen. Die Größe steuerst du über die CSS-Einstellungen width und height.
- Abstände und Anzahl der Spalten ändern: Das ul-Element mit der Klasse "Checklist" bestimmt die Anzahl der Spalten (standardmäßig 2 Spalten (columns) ab 750px Browserbreite), die Abstände der Spalten und den Außenabstand. Im Style-Tab kannst du alle Einstellungen individuell anpassen, damit deine Liste so dargestellt wird, wie du es willst.

Block Checklist kann in Pinegrow vielfältig gestaltet werden
Preisliste / Price List
Vorgefertigte Preisliste
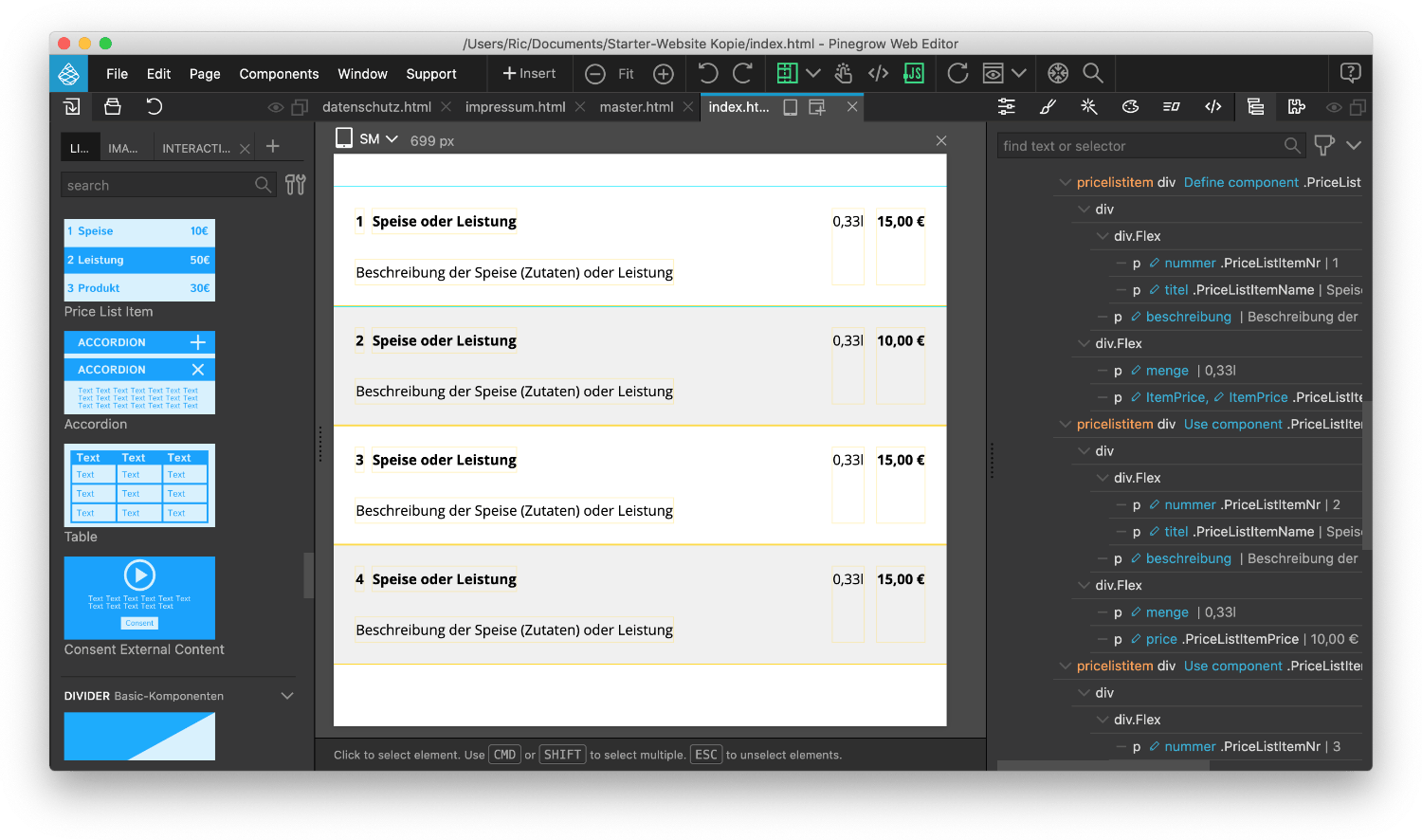
Der Block "Price List Item" ist ein Element einer Preisliste mit Titel, Beschreibung, Preis und Mengenangaben. Packe einfach mehrere dieser Blöcke untereinander, um eine Speisekarte oder Preisliste deiner Leistungen zu erhalten. Alles ist bereits so eingestellt, dass der Block ganz einfach verwendet werden und individuell angepasst werden kann.
Ziehe den Block einfach auf deine Seite und befülle ihn mit deinen eigenen Angaben. Du kannst die Preisliste einfach so zwischen andere Inhalte deiner Seite packen oder in einen anderen Block (wie z.B. "Block 2 Columns") ziehen.
Cards ist für alle Displaygrößen optimiert

Aufbau des Blocks Preisliste
Aufbau des Blocks "Price List Item"
Der Block "Price List Item" ist folgendermaßen aufgebaut:
- Titel und Beschreibung: Das obere Div enthält den Titel des Produkts, der Leistung oder Speise (p-Element mit der Klasse "PriceListItemName"), die Nummer (Klasse "PriceListItemNr") und die Beschreibung.
- Preis und Mengenangabe: Das untere Div enthält die Mengenangabe (z.B. 0,33l bei Getränken), die du selbstverständlich auch löschen kannst und den Preis (p-Element mit der Klasse "PriceListItemPrice").
Anpassen des Blocks "Price List Item"
Der Block "Price List Item" lässt sich vollständig anpassen:
- Weitere Speise / Produkt / Leistung hinzufügen: Der Block "Price List Item" zeigt nur ein Produkt, Speise oder Leistung. Willst du mehrere anzeigen, ziehst du den Block einfach mehrfach auf deine Seite. Durch diesen Aufbau lassen sich größere Preislisten einfacher managen.
- Einzelne Elemente löschen: Benötigst du keine Beschreibung oder Mengenangaben, kannst du die entsprechenden p-Elemente einfach rauslöschen.
- Abwechselnde Hintergrundfarbe ändern: Standardmäßig wird die Hintergrundfarbe der Preisliste für eine bessere lesbarkeit abwechselnd Grau und Weiß dargestellt. Die Farbe kannst du bei ausgewähltem Price List Item-Block im Style-Tab einstellen (.PriceListItemWrap:nth-child(even)). Lösche diese Regel einfach raus, wenn du keinen Farbwechsel möchtest.

Block Preisliste kann in Pinegrow vielfältig gestaltet werden

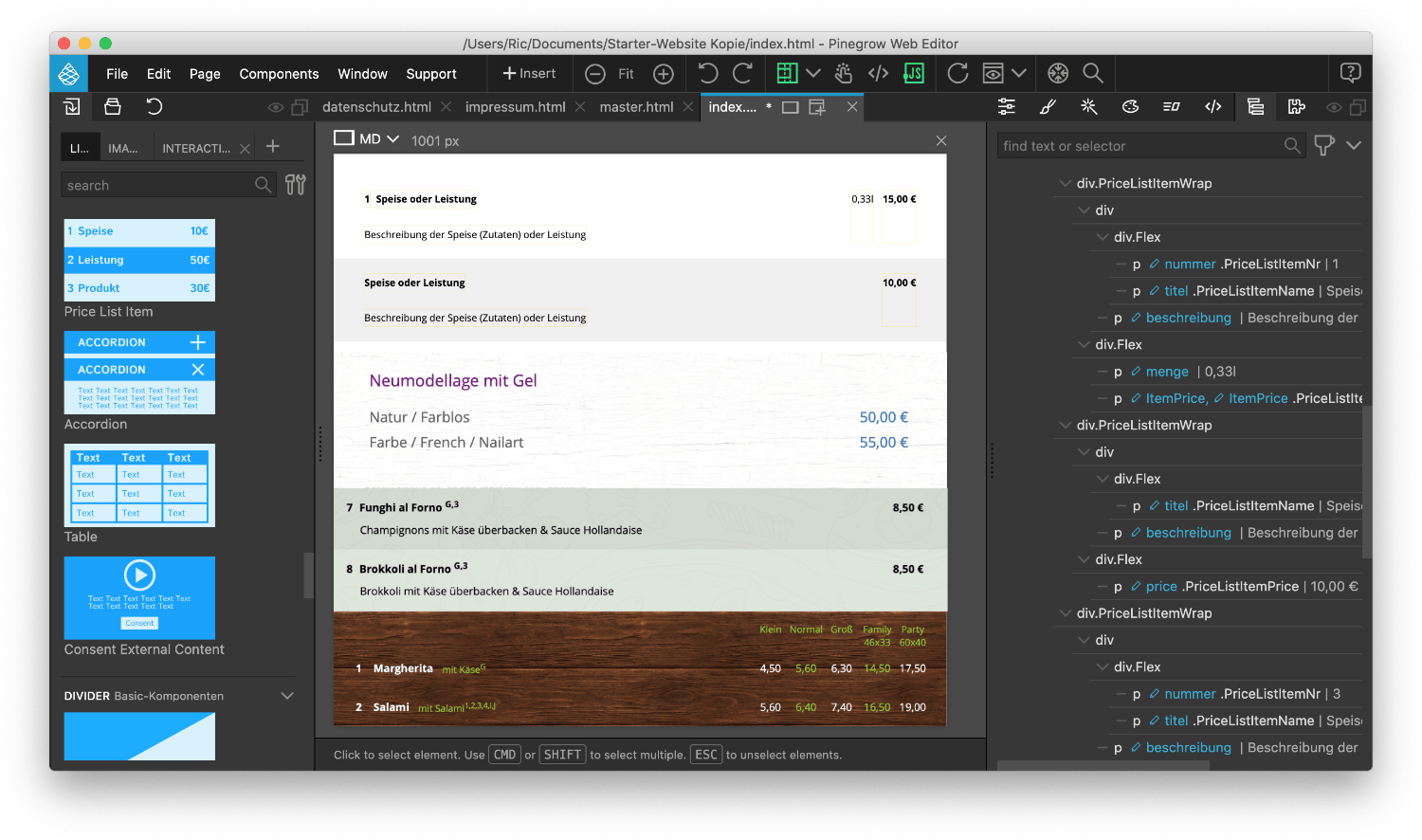
Große Preislisten lassen sich mit Vorlagen schneller bearbeiten
Große Preislisten managen
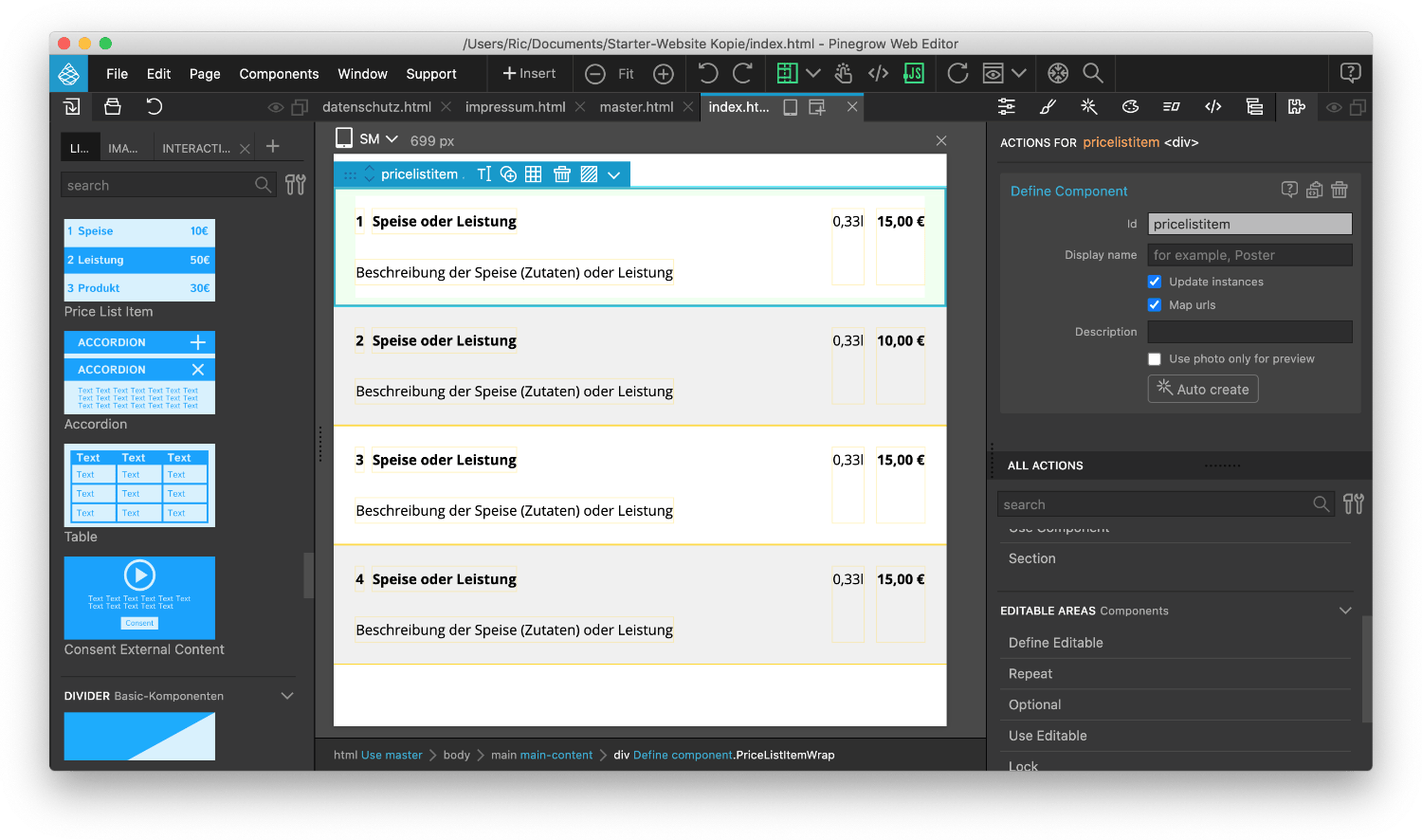
Gerade bei Restaurants können Preislisten auch mal länger werden. Den Block "Price List Item" kannst du so verwenden, dass nachträgliche Änderungen (z.B. das Hinzufügen eines Textes oder Bildes auf allen Price List Items) nicht zu stundenlanger Arbeit wird.
Ziehst du den ersten Block "Price List Item" auf deine Seite, kannst du im Tab Actions die Einstellung "Use Component" löschen und stattdessen "Define Component" wählen. Gib eine id (z.B. pricelistitem) ein und schon hast du eine Vorlage einer Speise / Leistung / Produkts erstellt. Jetzt wählst du die Nummer, Titel, Beschreibung, Preis und Menge aus, löschst im Tab Actions die Einstellung "Use Editable Area", wählst die Option "Define Editable Area" und vergibst jedem eine id. So werden diese Texte nicht von der Vorlage überschrieben und bleiben für jede Speise / Produkt / Leistung einzigartig.
Duplizierst du die Price List Item Vorlage, um eine zweite Speise / Leistung / Produkt anzuzeigen, fragt dich Pinegrow, ob du die Vorlage duplizieren (Duplicate definition) oder die Vorlage nutzen willst. Klicke auf "Create instance" und dein zweites Price List Item folgt der Vorlage. Dupliziere dieses Element weiter, bis du alle Speisen / Leistungen / Produkte eingetragen hast.
Willst du im Nachhinein bei allen Speisen / Leistungen / Produkten einen neuen Text, Bild oder sonstiges Element hinzufügen, kannst du einfach die Vorlage bearbeiten. Klickst du dann auf "Components > Quick update", werden die neuen Elemente bei allen Speisen / Leistungen / Produkten übernommen. So kannst du auch schnell Elemente überall aus der Preisliste löschen.
Hinweis: Die Arbeit mit Components kann viel Zeit sparen, ist aber etwas anspruchsvoller. Teste am besten immer alle Einstellung erst aus, bevor du eine riesige Preisliste schreibst und alle Eingaben wieder überschrieben werden.
Accordion
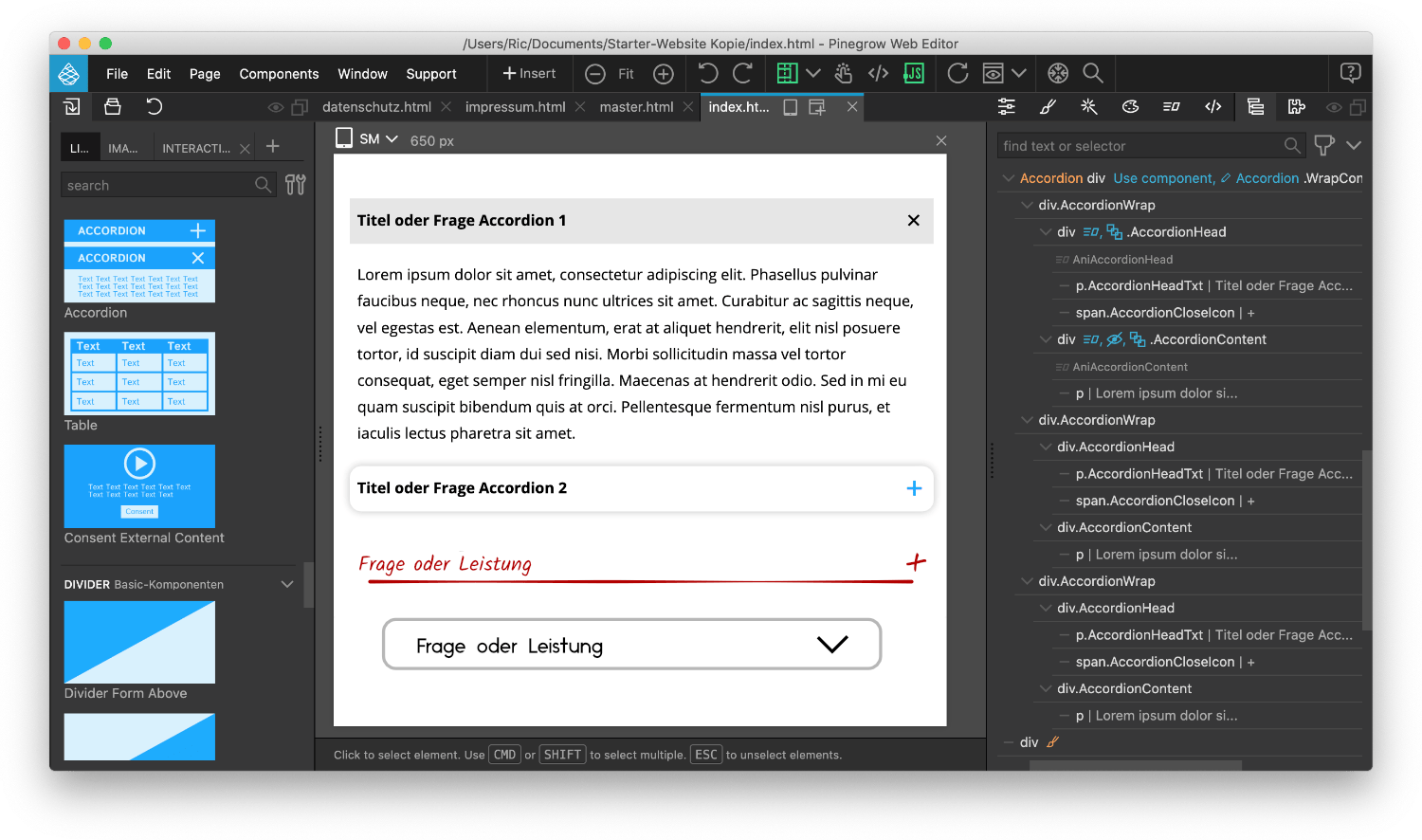
Vorgefertigtes Akkordion
Der Block "Accordion" kann gut genutzt werden, um zusätzliche Informationen zu verstecken, etwa bei FAQs oder Leistungen. So nehmen Inhalte nicht so viel Platz auf der Website ein. Alle Abstände und Animationen sind bereits so vorbereitet, dass der Block ganz einfach verwendet werden und individuell angepasst werden kann.
Ziehe den Block einfach auf deine Seite und befülle ihn mit deinen eigenen Texten und Inhalten.
Wichtig: Die Animation zum Öffnen & Schließen des Akkordions funktioniert nur mit den Pinegrow Interactions. Du benötigst also die Interactions-Erweiterung für Pinegrow. Funktioniert die Animation am Anfang nicht, aktiviere die Interactions.
Accordion ist für alle Displaygrößen optimiert

Aufbau des Blocks Accordion
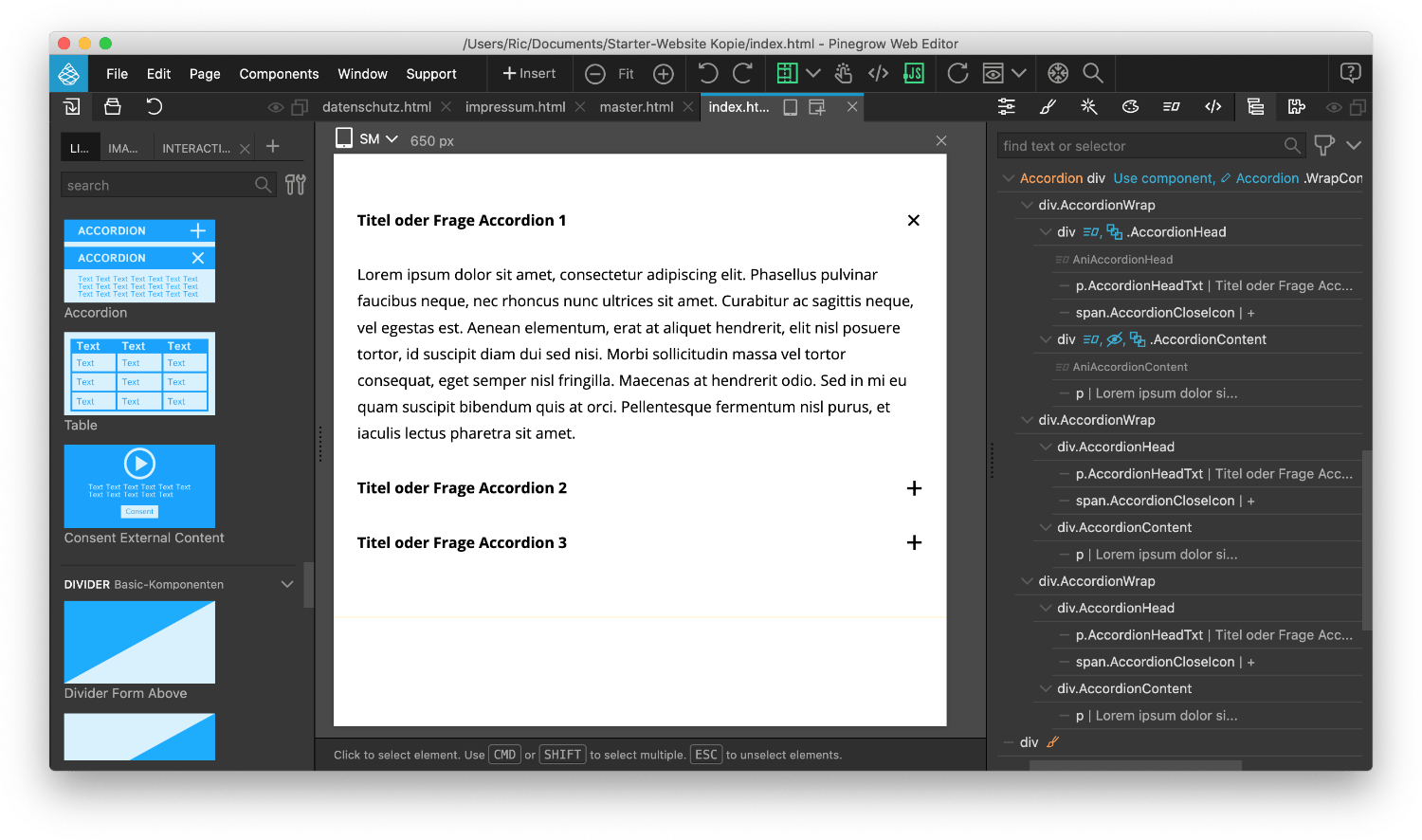
Aufbau des Blocks "Accordion"
Der Block "Accordion" ist folgendermaßen aufgebaut:
- Container enthält mehrere Akkordions: Das Div mit der Klasse "WrapContent" enthält alle Akkordions
- Akkordion mit +-Symbol und eingeklapptem Inhalt: Jedes Akkordion besteht aus einem Div mit der Klasse "AccordionWrap". Darin befindet sich ein Div mit der Klasse "AccordionHead", in dem sich der sichtbare Text (z.B. Frage der FAQ mit der Klasse "AccordionHeadTxt") und das +-Symbol (Klasse "AccordionCloseIcon") befindet, sowie das Div mit der Klasse "AccordionContent", das anfangs versteckt ist und den ausklappbaren Inhalt enthält.
Anpassen des Blocks "Accordion"
Der Block "Accordion" lässt sich vollständig anpassen:
- Neues Akkordion hinzufügen oder entfernen: Um noch mehr Akkordions zu erhalten, kannst du einfach ein Akkordion (Div mit der Klasse "AccordionWrap") duplizieren. Dupliziere am besten nicht das erste Akkordion, weil es die Animationsvorlage enthält.
- Ändern der Hintergrundfarben: Um den eingeklappten Inhalt besser von der Kopfzeile zu unterscheiden, bietet sich der Einsatz von unterschiedlichen Hintergrundfarben an. Gib am besten entweder der Kopfzeile (Div mit der Klasse "AccordionHead") oder dem versteckten Inhalt (Div mit der Klasse "AccordionContent") im Style-Tab eine andere Hintergrundfarbe (background-color). Füge zur besseren Optik noch ein paar Abstände (padding) hinzu.
- Bilder & mehr in den versteckten Bereich: Du kannst in das Div mit der Klasse "AccordionContent", das anfangs versteckt und dann ausgeklappt wird, alle möglichen Inhalte wie Bilder (img), Videos, Überschriften, Tabellen und mehr ziehen.
- +-Symbol umgestalten oder ersetzen: Das Symbol zum Öffnen / Schließen des Akkordions ist ein span (+-Zeichen) mit der Klasse "AccordionCloseIcon". Im Style-Tab kannst du dieses Symbol in der Größe (font-size), Farbe (color) & Co. anpassen. Du kannst auch ein anderes Symbol in das span schreiben oder ein Bild oder SVG nutzen. Wichtig für die Animation ist nur, dass das Symbol die Klasse "AccordionCloseIcon" besitzt.

Block Accordion kann in Pinegrow vielfältig gestaltet werden

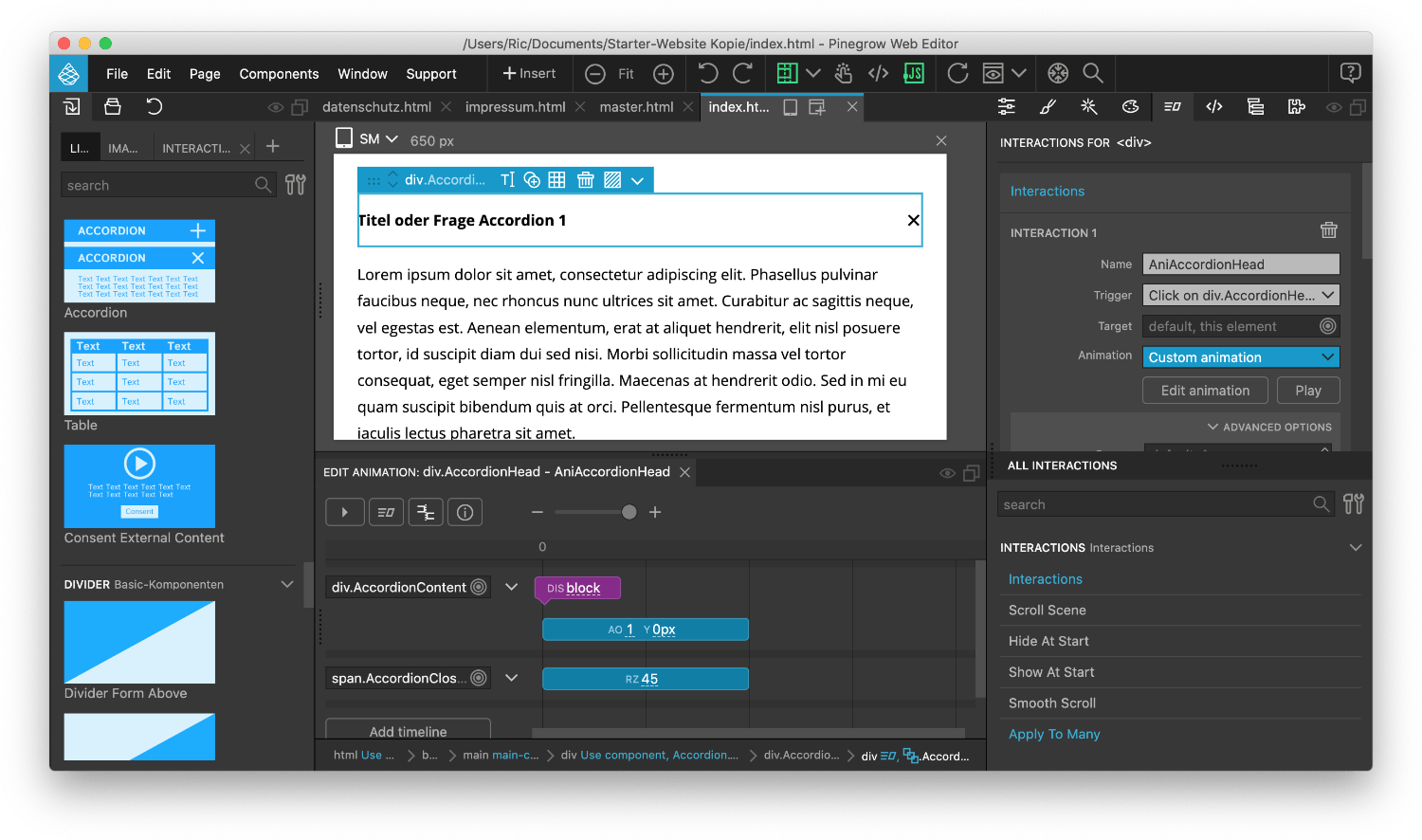
Animierte Akkordions in Pinegrow Interactions
Pinegrow Interaction zum Öffnen und Schließen des Akkordions
Für die Animation des Akkordions verwendet der Block Pinegrow Interactions. Diese kannst du im Interactions-Tab vollständig anpassen.
Die Animation "AniAccordionContent" versteckt den Inhalt direkt beim Laden der Seite. Die Animation "AniAccordionHead" wird beim Klick auf die Akkordion-Kopfzeile ausgeführt. Der erst unsichtbare Inhalt wird sichtbar (display: block) und bewegt sich leicht nach oben. Das +-Symbol dreht sich um 45 Grad, um zu einem Close-Icon zu werden. Du kannst selbstverständlich alle Animationen und Bewegungen frei anpassen.
Die Animation wird im obersten Akkordion angelegt und per "Apply To Many" auf alle folgenden Akkordions übertragen. Damit die Animation nach dem Öffnen das Akkordion beim nächsten klick wieder schließt, ist die Option "Alternate forward / reverse" aktiviert.
Tabelle / Table
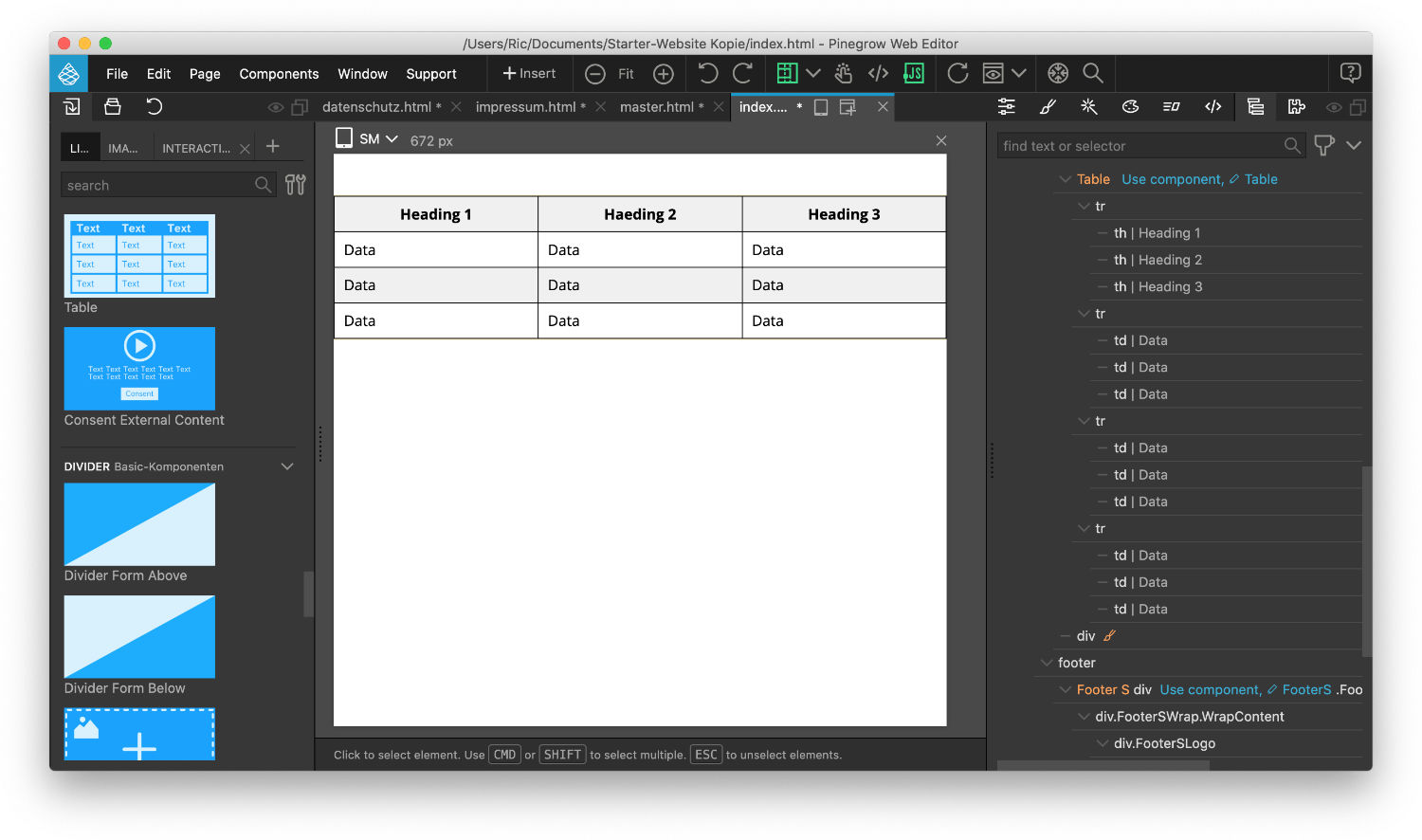
Vorgefertigte Tabelle
Der Block "Table" enthält eine vollständig anpassbare und erweiterbare Tabelle. Sie ist ganz normal in HTML aufgebaut und kann ganz einfach verwendet werden.
Ziehe den Block einfach auf deine Seite und passe ihn mit deinen eigenen Inhalten an.
Cards ist für alle Displaygrößen optimiert

Aufbau des Blocks Table
Aufbau des Blocks "Table"
Der Block "Table" folgt dem standardmäßigem Aufbau einer HTML-Tabelle:
- Zeilen enthalten alle Felder: Die Tabelle befindet sich in einem <table>-Element und besteht aus mehreren Zeilen (Rows), den <tr>-Elementen. Standardmäßig gibt es im Block 4 Zeilen, also 4 <tr>-Elemente. Diese sind gefüllt mit jeweils 3 <td>-Elementen (Feldern), da die Tabelle 3 Spalten hat. Die oberste Zeile ist mit 3 <th>-Elementen gefüllt, weil das die Kopfzeile (Head) ist.
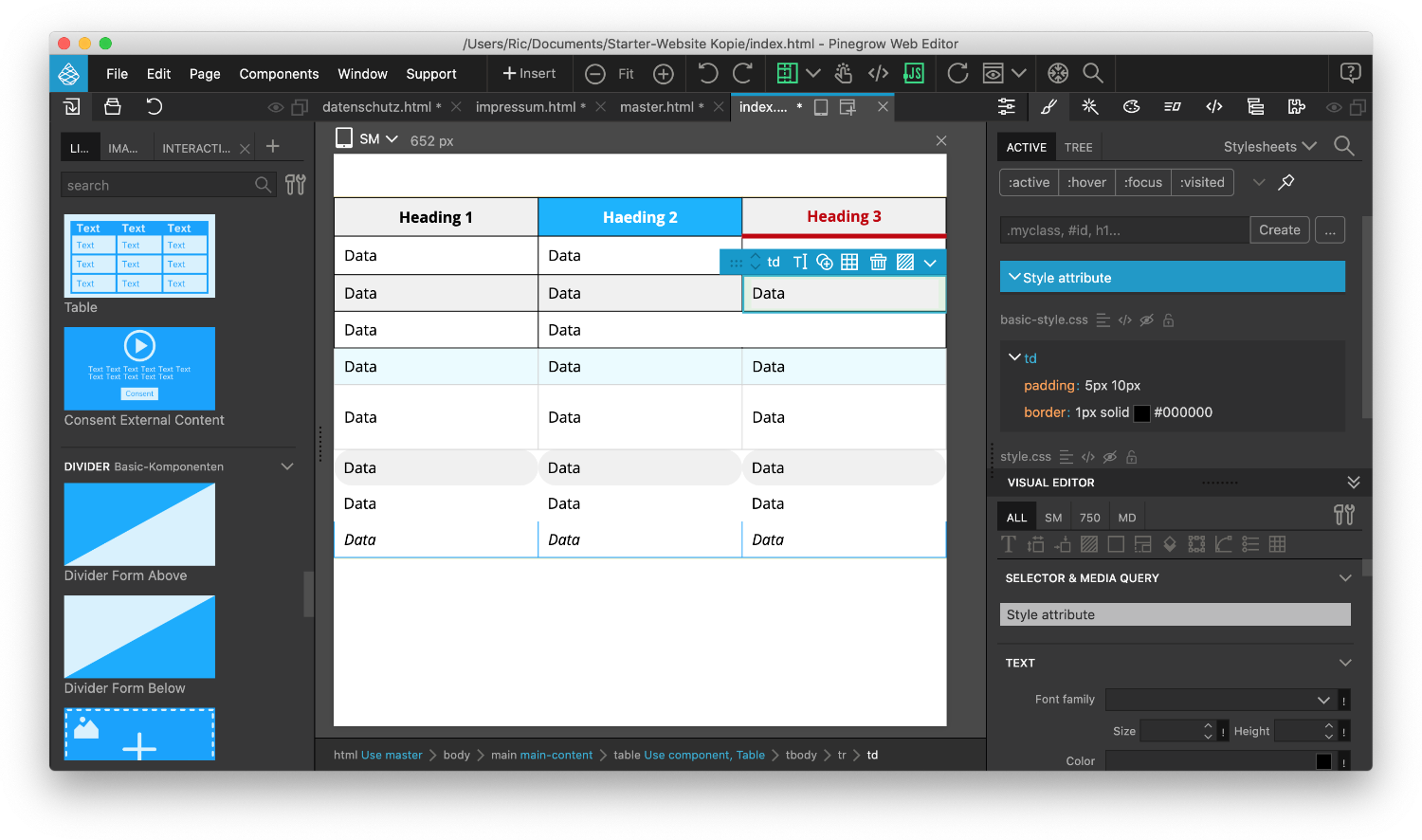
Anpassen des Blocks "Table"
Der Block "Table" lässt sich vollständig nach den Regeln einer HTML-Tabelle anpassen:
- Neue Zeile hinzufügen / entfernen: Um eine weitere Zeile hinzuzufügen, duplizierst du am besten das letzte tr-Element der Tabelle. Willst du eine Zeile entfernen, löschst du einfach das entsprechende tr-Element.
- Neue Spalte hinzufügen / entfernen: Eine neue Spalte hinzuzufügen, ist leider nicht so einfach. Du musst in jeder Zeile (also in jedem tr-Element) ein td-Element (in der ersten Zeile th-Element) hinzufügen. Am besten duplizierst du dafür das jeweils unterste td-Element. Das kann bei größeren Tabellen sehr zeitraubend sein. Um eine Spalte zu entfernen, musst du in jedem tr-Element ein td-Element (oder th) löschen.
- Sich abwechselnde Hintergrundfarben ändern: Zur besseren Lesbarkeit erscheint jede zweite Zeile der Tabelle in einer anderen Hintergrundfarbe (Grau). Das kannst du ändern, indem du eine solche Zeile (tr-Element) auswählst und im Style-Tab die Regel "tr:nth-child(odd)" anpasst. Willst du keine Farbänderung, gibst du ein: background-color: transparent. Die Hintergrundfarbe der Kopfzeile kannst du in den th-Elementen ändern.
- Felder miteinander verschmelzen: Manchmal möchte man, dass eine Zeile über mehrere Spalten geht oder dass einzelne Felder miteinander verschmolzen werden. Das kannst du machen, indem du z.B. in einer Tabelle mit 3 Spalten, nur 2 td-Elemente in einer Zeile (tr-Element) hast. Wähle das Feld (td-Element) aus, das über mehrere Spalten laufen soll und gehe in den Tab "Element Properties". Dort kannst du im Feld "Colspan" eine 2 eintippen. Somit erstreckt sich das Feld über 2 Spalten.
- Spalten gleich breit machen: Befüllst du die Felder der Tabelle mit unterschiedlich langem Inhalt, werden die Spalten wahrscheinlich unterschiedlich breit angezeigt. Gib am besten den th oder td-Elementen im Style-Tab eine feste Breite (width).
- Tabelle mobil horizontal scrollbar machen: Je kleiner die Bildschirmbreite ist, umso gestauchter wird der Inhalt deiner Tabelle. Auf mobilen Geräten macht es deshalb oft Sinn, die Tabelle horizontal scrollbar zu machen. Gib dafür der Tabelle oder den Spalten eine feste Breite und lege sie in ein Div, das die CSS-Einstellung "overflow: scroll" hat.

Block Table kann in Pinegrow vielfältig gestaltet werden
Consent External Content
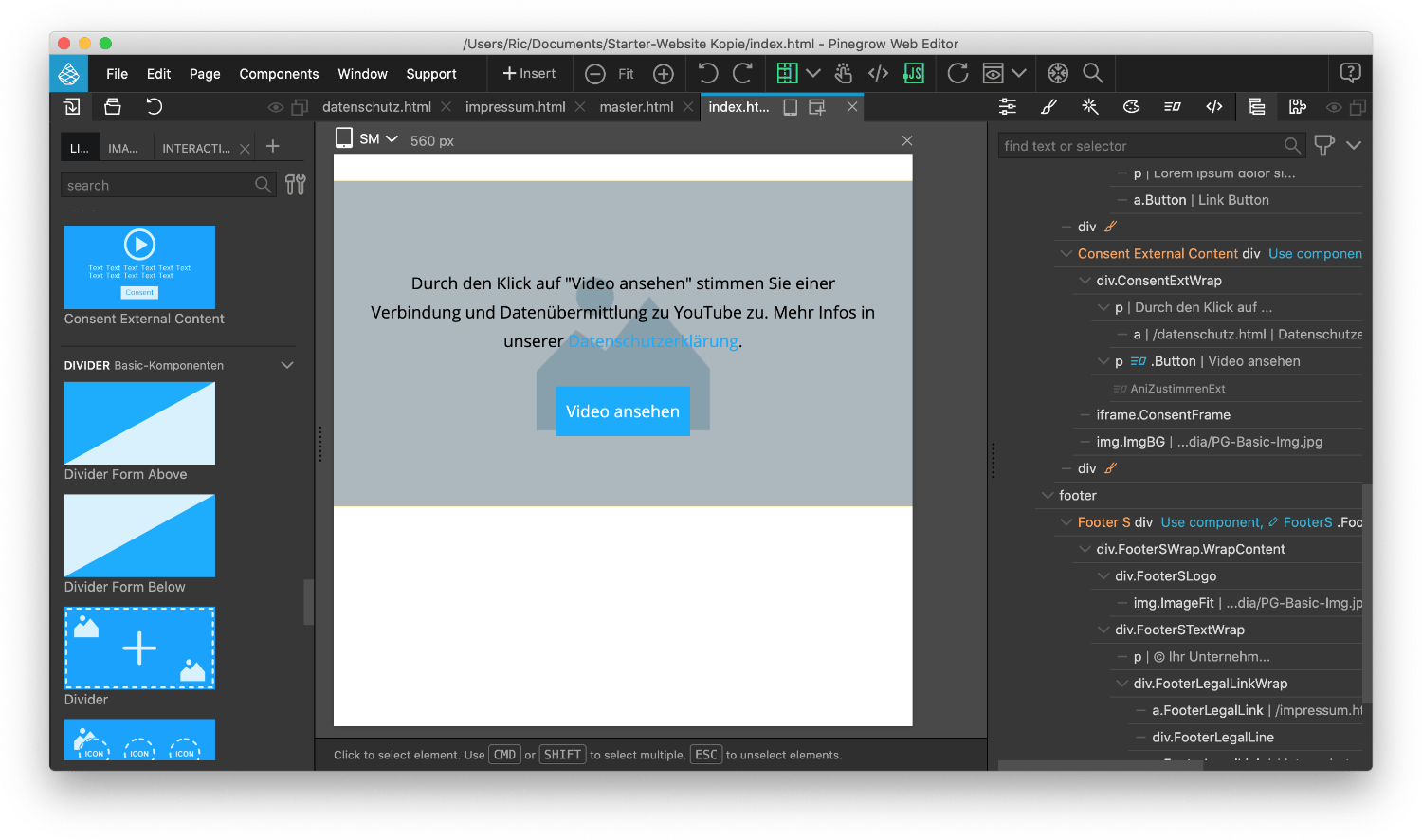
Vorgefertigte Zustimmung von externem Inhalt (DSGVO)
Der Block "Consent External" kann vielfältig verwendet werden, um externe Inhalte wie YouTube-Videos, Google Maps & Co. DSGVO-konform einzubinden. Der Seitenbesucher muss erst zustimmen, bevor die Inhalte extern geladen werden. Alles ist bereits so eingestellt, dass der Block ganz einfach verwendet werden und individuell angepasst werden kann.
Ziehe den Block einfach auf deine Seite und befülle ihn mit deinen eigenen Beschriftungen.
Wichtig: Die Animation zum Laden des externen Inhalts funktioniert nur mit den Pinegrow Interactions. Du benötigst also die Interactions-Erweiterung für Pinegrow.
Cards ist für alle Displaygrößen optimiert

Aufbau des Blocks Consent External Content
Aufbau des Blocks "Consent External Content"
Der Block "Consent External Content" ist folgendermaßen aufgebaut:
- Inhalt mit Infotest und Botton: Das Div mit der Klasse "ConsentExtWrap" enthält den Infotext, der erklären soll, was für eine Art von Inhalt geladen werden kann und welchen Nutzungsbedingungen man zustimmen muss. Der Button enthält die Animation (Pinegrow Interaction) zum Anzeigen des externen Inhalts.
- Der zu ladende iframe: Externer Inhalt wie Videos oder Karten werden oft mit einem iframe in eine Website eingebunden. Der iframe mit der Klasse "ConsentFrame" verfügt noch über keine Source. Das src-Attribut wird erst durch die Animation gesetzt, wenn der Bestätigungsbutton angeklickt wird.
- Hintergrundbild als Vorschau: Das Bild (img) mit der Klasse "ImgBG" kannst du am besten als Vorschau des zu ladenden Inhalts nutzen (z.B. Video, Karte, etc.). So sieht der Nutzer, was ihn erwartet.
Anpassen des Blocks "Consent External Content"
Der Block "Consent External Content" lässt sich vollständig anpassen:
- Eigenes Hintergrundbild hinzufügen: Du kannst das Hintergrundbild mit der Klasse "ImgBG" ganz einfach im Element Properties-Tab ändern. Nutze am Besten einen Screenshot oder Vorschau des Inhalts, wie er später geladen wird.
- Farbe des Overlay ändern: Das Div mit der Klasse "ConsentExtWrap" dunkelt den Hintergrund leicht ab, damit der Text besser lesbar ist. Im Style-Tab kannst du diese Farbe und Transparenz durch die Einstellung background-color ändern.
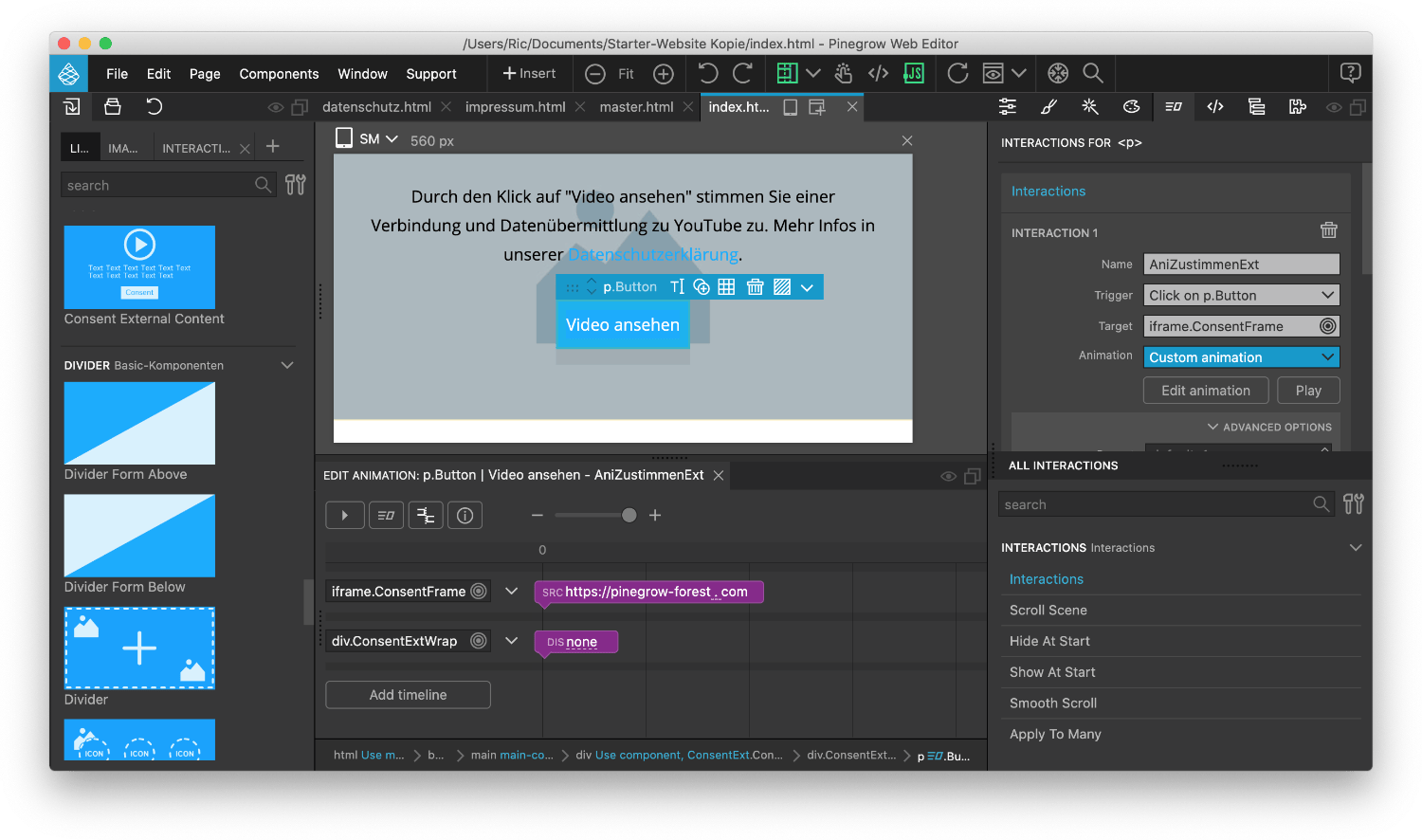
- Zu ladenden Inhalt bzw. iframe ändern: Willst du ein Video, Karte oder andere Inhalte per iframe in deine Website einbinden, bekommst du immer einen Code mit einem src-Attribut. Den Link, der hinter "src=" gibst du in die Animation ein. Wähle den Button aus, öffne den Interactions-Tab und bearbeite die Animation. Dort kannst du den Link in das src-Attribut des iframes einfügen.
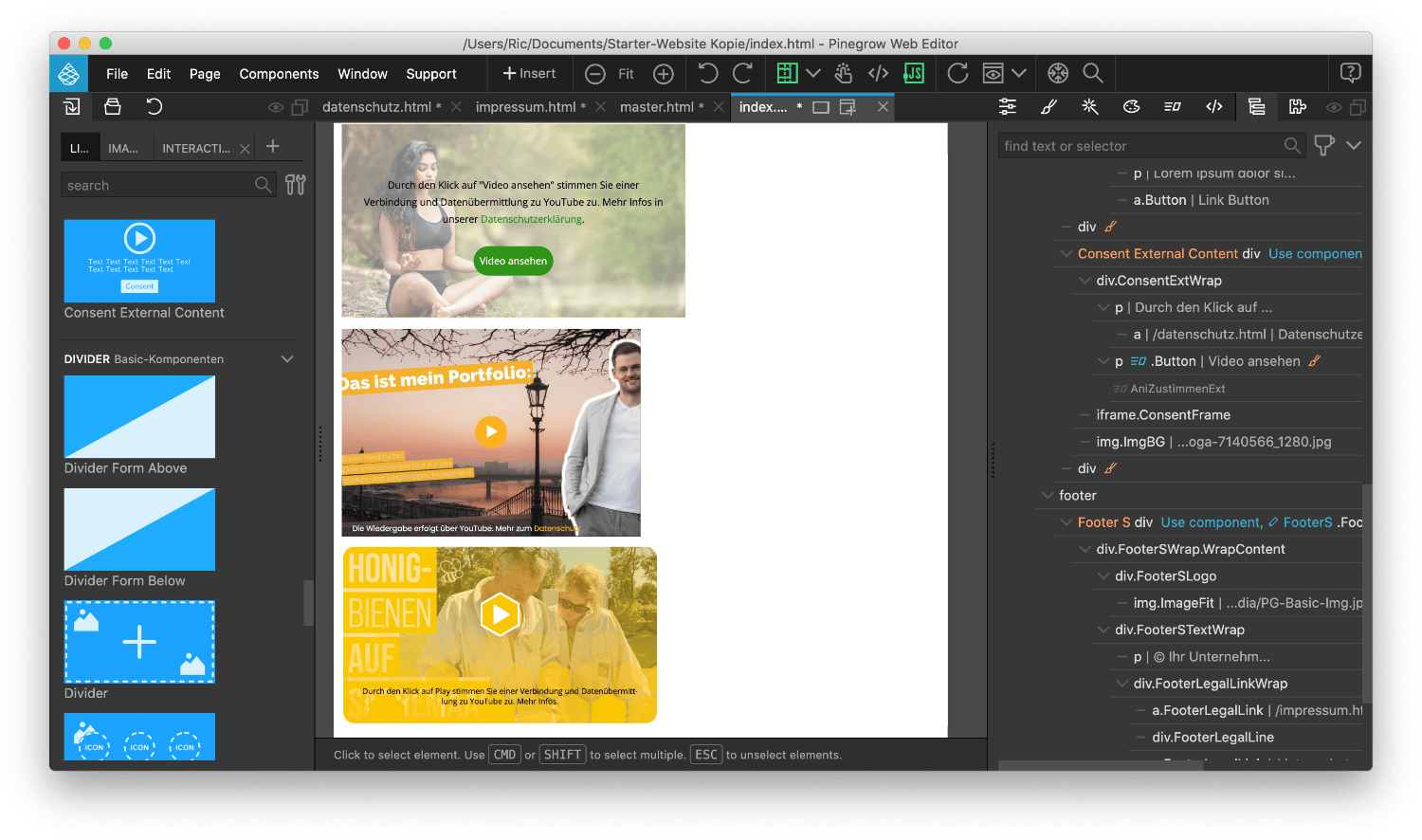
- Einen anderen (Play-)Button wählen: Du kannst jedes beliebige Element nutzen, um den Inhalt zu laden. Bei einem Video bietet sich auch ein Play-Icon an. Ziehe am besten das andere Element in das Div mit der Klasse "ConsentExtWrap" und kopiere ganz einfach die Interaction vom p-Element mit der Klasse "Button" und füge sie bei dem Element ein, das dein Zustimmung-Button sein soll.
- Größe des Blocks verändern: Die Größe des Zustimmungs-Blocks sollte der Größe deines iframes entsprechen. Oft haben iframes feste Größen, machmal passen sie sich an den Inhalt an. Du kannst die Größe des Blocks im Style-Tab ändern, wenn du das Div mit der Klasse "ConsentExtBG" auswählst.

Block Consent External Content kann in Pinegrow vielfältig gestaltet werden

Die Zustimmung funktioniert über Pinegrow Interactions
So funktioniert der Block "Consent External Content"
Willst du Inhalte von externen Quellen in deine Website einbinden, wie eine Karte von Google oder ein Video von YouTube geschieht das oft über einen iframe. Laut DSGVO muss der Seitenbesucher erst zustimmen, dass Inhalte von externen Firmen geladen werden drüfen.
Du kannst den Block "Consent External Content" nutzen, einen eigenen Zustimmungstext schreiben und ein eigenes Hintergrundbild hinzufügen. Wählst du den Button aus und gehst du in den Interactions-Tab, kannst du dort die src deines iframes eingeben. Der Overlay verschwindet und dein iframe wird geladen.
Das bereits im Block enthaltete iframe-Element ist leer (besitzt kein ausgefülltes src-Attribut). Hier nimmst du alle Einstellungen wie height, width etc. vor. Eine Serververbindung zum externen Dienst wird erst aufgebaut, wenn die Animation durch Klick auf den Zustimmungs-Button den Link in das src-Attribut schreibt.
Form oben & unten
Formen für abwechslungsreiche Übergänge
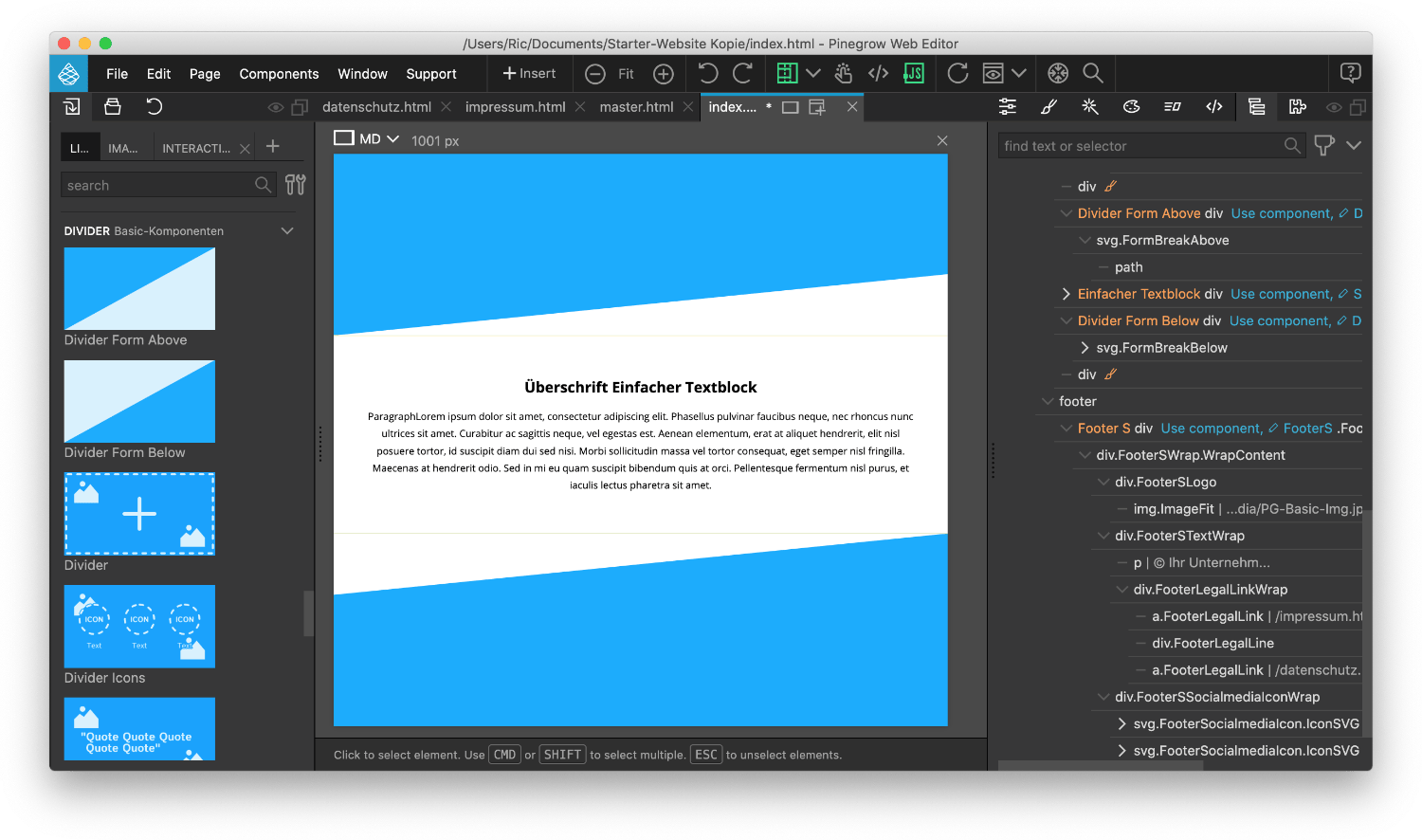
Die Blöcke "Divider Form Above" und "Divider Form Below" können über und unter einem Element platziert werden, das eine andere Hintergrundfarbe hat, als das Element davor. So wird der Farbwechsel nicht nur durch eine gerade Linie, sondern eine Schräge oder jede andere beliebige Form eingeleitet. Alles ist bereits so eingestellt, dass der Block ganz einfach verwendet werden und individuell angepasst werden kann.
Ziehe den Block einfach auf deine Seite und gestalte ihn nach deinen Vorlieben.
Divider Form Above / Below ist für alle Displaygrößen optimiert

Aufbau der Böcke Divider Form Above / Below
Aufbau des Blocks "Divider Form Above / Below"
Die Blöcke "Divider Form Above" und "Divider Form Below" sind folgendermaßen aufgebaut:
- Form als SVG in einem Block: Die Form (standardmäßig eine Schräge) ist ein svg-Element mit der Klasse "FormBreakAbove" bzw. "FormBreakBelow". Alle Einstellungen werden in diesem Element vorgenommen. Das svg-Element liegt in einem Div und verfügt über eine feste Höhe von 100px. Durch den Befehl "position: absolute" steht es über das Div nach unten oder oben (margin-top: -100px) über.
Anpassen des Blocks "Divider Form Above / Below"
Die Blöcke "Divider Form Above" und "Divider Form Below" lassen sich vollständig anpassen:
- Eigene Form hinzufügen: Du kannst die standardmäßige schräge Form surch eine Welle oder jede andere beliebige Form austauschen. Erstelle dazu am besten eine SVG-Form mit einer Breite von 1000px und einer Höhe von 100px. Füge die svg selbst in den Block ein und vergib ihr die Klasse "FormBreakAbove" (oben) bzw. "FormBreakBelow" (unten). Du kannst auch die Pfad-Werte der Form direkt in den <path> des svg-Elements reinkopieren.
- Bild als Formhinzufügen: Du kannst auch eine Bildgrafik als Übergang zwischen Blöcken nutzen (z.B. eine Papier-Risskante). Ziehe ein img-Element in den Block und gib ihm die Klasse "FormBreakAbove" (oben) bzw. "FormBreakBelow" (unten).
- Form wiederholen und nicht strecken: Standardmäßig wird die Form durch die CSS-Einstellung "width: 100%" auf die Breite des Browsers gestreckt bzw. gestaucht. Willst du, dass sich die Form wie bei einer Welle wiederholt, kannst du sie als Hintergrundbild einbauen. Nimm ein Div, gib ihm die Klasse "FormBreakAbove" (oben) bzw. "FormBreakBelow" (unten) und wähle eine Grafik als Hintergrundbild aus (background-image), die du sich wiederholen lässt (background-repeat: repeat-x).
- Die Form lässt sich nicht strecken: Hast du eine eigene SVG-Grafik erstellt, die sich nicht strecken lässt, liegt das vermutlich am fehlenden Attribut (preserveAspectRatio="none"), das du im Code-Tab in dein svg-Element schreiben kannst. Nutzt du das img-Element, solltest du dieses Attribut in deine Bilddatei schreiben (z.B. mit einem Code-Editor oder Bildprogramm).
- Eine dünne Linie ist zwischen Form und Block zu sehen: Siehst du eine dünne Linie zwischen der Form und dem Block über bzw. unter ihr, kannst du dieses ganz einfach beheben, indem du beim svg-Element im Style-Tab für die Klasse "FormBreakAbove" die Einstellung "margin-top: -99px" und für die Klasse "FormBreakBelow" die Einstellung "margin-top: -1px" vornimmst. So rückt die Form ein Pixel näher an den Block und die dünne Linie verschwindet.

Block Divider Form Above / Below kann in Pinegrow vielfältig gestaltet werden
Divider
Leerer Block mit Hintergrundbild zum vielseitigen Befüllen mit Inhalt
Der Block "Divider" ist ein Container mit Hintergrundbild, der ganz individuell mit dem unterschiedlichsten Inhalt befüllt werden kann. Wie wäre es mit einer Überschrift (h1), einem Textblock (p) und einem Button (a.Button)? Oder einem Bild (img), Video (video), Tabelle (table), Formular (form) & Co. Der "Divider" kann als Element zur Abwechslung eingesetzt werden, um Inhalte abzutrennen oder hervorzuheben.
Divider ist für alle Displaygrößen optimiert

Aufbau des Blocks Divider
Aufbau des Blocks "Divider"
Der Block "Divider" ist folgendermaßen aufgebaut:
- Container zum Befüllen mit Inhalt: Das Div mit der Klasse "DividerWrap" ist ein leerer Container, der völlig frei mit Inhalten aller Art von Überschrift bis Tabelle befüllt werden kann. Er gibt die Äbstände vor.
- Frei wählbares Hintergrundbild: Das Bild (img) mit der Klasse "ImgBG" ist ein Hintergrundbild. Wähle es am besten im Tree-Tab aus und wähle im Tab Element properties die Bilddatei.
- Halbtransparentes Overlay: Das Div mit der Klasse "DividerOverlay" liegt über dem Hintergrundbild und verdeckt dieses komplett. Es soll das Hintergrundbild abdunkeln, um den Inhalt darauf besser sichtbar zu machen.
Anpassen des Blocks "Divider"
Der Block "Divider" lässt sich vollständig anpassen:
- Abstände des Inhalts ändern: Willst du z.B., dass mehr oder weniger vom Hintergrundbild über oder unter deinem Inhalt zu sehen ist kannst du die Abstände (padding) im Div mit der Klasse "DividerWrap" im Style-Tab ändern.
- Farbe & Transparenz des Overlay ändern: Standardmäßig dunkelt der Overlay das Hintergrundbild ab. Du kannst es aber auch aufhellen, einfärben oder einen Farbverlauf nutzen. Wähle das Div mit der Klasse "DividerOverlay" auf und ändere die Hintergrundfarbe (background-color) im Style-Tab.
- Hintergrundbild ändern: Du kannst selbstverständlich das Hintergrundbild (img mit der Klasse "ImgBG") ändern. Klicke es am besten im Tree-Tab an und wähle im Tab Element properties die Bilddatei.
- Video als Hintergrund einbauen: Wenn du kein Bild, sondern ein Video als Hintergrund haben willst, kannst du das umsetzen. Ziehe einfach ein video-Element anstelle des Bildes in den Block und gib ihm die Klasse "ImgBG". Tipp: Aktiviere am besten die Autoplay- und Loop-Option.
- Ausschnitt des Hintergrundbilds ändern: Das Hintergrundbild wird standardmäßig mittig auf die Größe des Inhalts zugeschnitten. Je nach Browserbreite bzw. Gerät (Desktop / mobil) können so wichtige Bildinhalte abgeschnitten werden. Wähle das Bild (img mit der Klasse "ImgBG") aus und passe den Bildausschnitt mit der CSS-Einstellung object-position an. Bei object-position: center top wird immer der obere mittige Bereich des Bildes angezeigt, bei object-position: left bottom die untere linke Ecke.
Wichtig: Änderst du den Bildausschnitt des Hintergrunds, gib dem Bild dabei am besten eine neue Klasse. Sonst verstellt du den Ausschnitt bei allen Hintergrundbildern, die die Klasse "ImgBG" verwenden.

Block Divider kann in Pinegrow vielfältig gestaltet werden
Divider Icons
3 Icons mit Hintergrundbild
Der Block "Divider Icons" kann verwendet werden, um optisch ansprechend und übersichtlich auf Stärken, Zahlen oder Kontaktdaten hinzuweisen. Standardmäßig enthält der Block drei Icons, kann aber um mehr erweitert werden. Alle Abstände sind bereits eingestellt, sodass der Block ganz einfach verwendet werden kann.
Divider Icons ist für alle Displaygrößen optimiert
Aufbau des Blocks Divider Icons
Aufbau des Blocks "Divider Icons"
Der Block "Divider Icons" ist folgendermaßen aufgebaut:
- Optionale Überschrift: Willst du eine Überschrift über deinen Icons nutzen, kannst du den vorhandenen Platzhalter bearbeiten. Willst du keine Überschrift, lösche einfach das h2-Element.
- Anpassbare Icons mit Bild & Beschriftung: Die Icons bestehen aus einem Bild (img mit der Klasse "DividerIcon") und einer Beschriftung (p mit der Klasse "DividerIcnsTxt"). Sie werden von einem Div mit der Klasse "DividerIconWrap" umgeben. Alle Icons befinden sich in einem Div mit der Klasse "DividerIconsWrap".
- Frei wählbares Hintergrundbild: Das Bild (img) mit der Klasse "ImgBG" ist ein Hintergrundbild. Wähle es am besten im Tree-Tab aus und wähle im Tab Element properties die Bilddatei.
- Halbtransparentes Overlay: Das Div mit der Klasse "DividerOverlay" liegt über dem Hintergrundbild und verdeckt dieses komplett. Es soll das Hintergrundbild abdunkeln, um den Inhalt darauf besser sichtbar zu machen.
Anpassen des Blocks "Divider"
Der Block "Divider" lässt sich vollständig anpassen:
- Hintergrundbild ändern: Du kannst selbstverständlich das Hintergrundbild (img mit der Klasse "ImgBG") ändern. Klicke es am besten im Tree-Tab an und wähle im Tab Element properties die Bilddatei.
- Hinzufügen neuer Icons: Willst du noch mehr Icons hinzufügen, duplizierst du am besten ein vorhandenes Icon (Div mit der Klasse "DividerIconWrap". Willst du weniger Icons, lösche sie einfach.
- Ändern eines Icons als Bild oder SVG: Standardmäßig sind die Icons als Bilder (img) eingebaut. Du kannst frei ein Bild (z.B. PNG oder JPG) wählen. Du kannst aber auch die SVG Library in Pinegrow nutzen. Ziehe einfach das gewünschte Icon als SVG in das Div mit der Klasse "DividerIconWrap" und gib ihm die Klasse "DividerIcon"
- Anordnung der Icons ändern: Die Anordnung der Icons wird im Div mit der Klasse "DividerIconsWrap" bestimmt, das alle Icons enthält. Die Abstände zwischen den Icons werden mit der CSS-Einstellung "gap" festgelegt. Hast du zum Beispiel 6 Icons und willst, dass jeweils 3 Stück nebeneinander in zwei Zeilen stehen, kannst du mit der Einstellung "max-width" die Breite des Divs begrenzen, damit nicht mehr als 3 Icons nebeneinander passen. Du musst deine Darstellung möglicherweise für verschieden breite Browserfenster (Desktop / Mobil) anpassen.
- Farbe & Transparenz des Overlay ändern: Standardmäßig dunkelt der Overlay das Hintergrundbild ab. Du kannst es aber auch aufhellen, einfärben oder einen Farbverlauf nutzen. Wähle das Div mit der Klasse "DividerOverlay" auf und ändere die Hintergrundfarbe (background-color) im Style-Tab.
- Video als Hintergrund einbauen: Wenn du kein Bild, sondern ein Video als Hintergrund haben willst, kannst du das umsetzen. Ziehe einfach ein video-Element anstelle des Bildes in den Block und gib ihm die Klasse "ImgBG". Tipp: Aktiviere am besten die Autoplay- und Loop-Option.
- Ausschnitt des Hintergrundbilds ändern: Das Hintergrundbild wird standardmäßig mittig auf die Größe des Inhalts zugeschnitten. Je nach Browserbreite bzw. Gerät (Desktop / mobil) können so wichtige Bildinhalte abgeschnitten werden. Wähle das Bild (img mit der Klasse "ImgBG") aus, gib im am besten eine eigene Klasse und passe den Bildausschnitt mit der CSS-Einstellung object-position an. Bei object-position: center top wird immer der obere mittige Bereich des Bildes angezeigt, bei object-position: left bottom die untere linke Ecke.
Block Divider Icons kann in Pinegrow vielfältig gestaltet werden
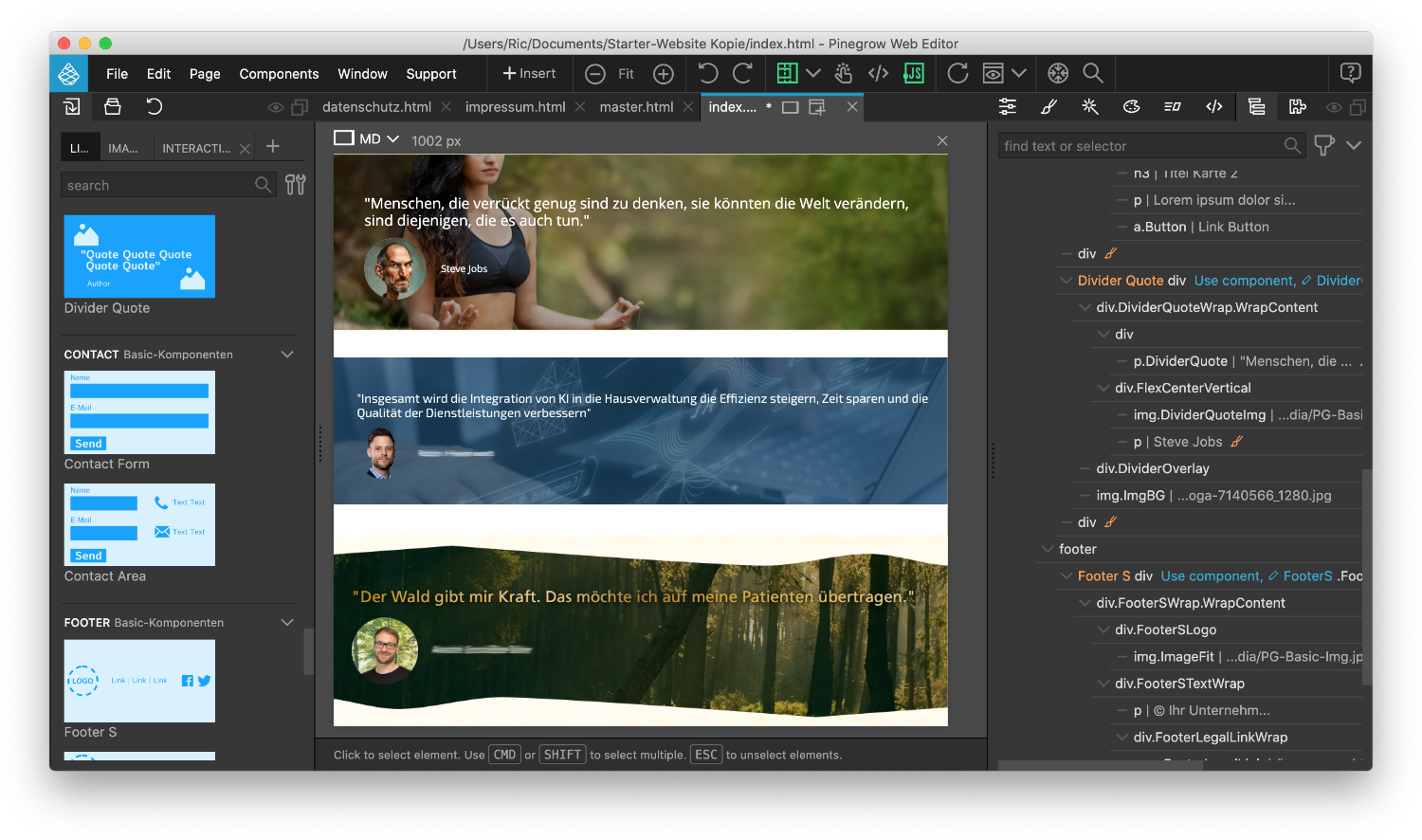
Divider Zitat / Quote
Block mit Zitat und Hintergrundbild
Der Block "Divider Quote" ist dafür gedacht, ein gut lesbares Zitat auf einem Hintergrundbild anzuzeigen. Er kann gut als optisches Highlight zum Abtrennen von Inhalten genutzt werden.
Ziehe den Block einfach auf deine Seite, schreibe ein Zitat rein und wähle Bilder aus.
Divider Quote ist für alle Displaygrößen optimiert

Aufbau des Blocks Divider Quote
Aufbau des Blocks "Divider Quote"
Der Block "Divider Quote" ist folgendermaßen aufgebaut:
- Komplett anpassbares Zitat: Das p-Element mit der Klasse "DividerQuote" enthält den Text des Zitats. Diesen kannst du frei anpassen und auch optisch gestalten.
- Bild des Autors des Zitats: Das img-Element mit der Klasse "DividerQuoteImg" enthält das Bild des Autors. Dieses wird standardmäßig rund angezeigt und kann optisch vollkommen angepasst werden. Willst du kein Bild zeigen, lösche es einfach.
- Name des Autors: Das p-Element neben dem Autorenbild zeigt den Namen des Autors. Wenn du es optisch anders gestalten willst, vergib ihm eine eigene Klasse.
- Frei wählbares Hintergrundbild: Das Bild (img) mit der Klasse "ImgBG" ist ein Hintergrundbild. Wähle es am besten im Tree-Tab aus und wähle im Tab Element properties die Bilddatei.
- Halbtransparentes Overlay: Das Div mit der Klasse "DividerOverlay" liegt über dem Hintergrundbild und verdeckt dieses komplett. Es soll das Hintergrundbild abdunkeln, um den Inhalt darauf besser sichtbar zu machen.
Anpassen des Blocks "Divider Quote"
Der Block "Divider Quote" lässt sich vollständig anpassen:
- Zitat ändern und gestalten: Schreibe einfach dein eigenes Zitat in den Text mit der Klasse "DividerQuote". Im Style-Tab kannst du es optisch anpassen, wie es dir gefällt.
- Bild und Namen des Autors ändern: Das Bild des Autoren kannst du im Bild mit der Klasse "DividerQuoteImg" im Tab Element properties ändern. Im Style-Tab gestaltest du das Design. Willst du kein Bild, kannst du es einfach löschen. Willst du den Autorennamen optisch anpassen, gib ihm am besten eine eigene Klasse.
- Hintergrundbild ändern: Du kannst selbstverständlich das Hintergrundbild (img mit der Klasse "ImgBG") ändern. Klicke es am besten im Tree-Tab an und wähle im Tab Element properties die Bilddatei.
- Farbe & Transparenz des Overlay ändern: Standardmäßig dunkelt der Overlay das Hintergrundbild ab. Du kannst es aber auch aufhellen, einfärben oder einen Farbverlauf nutzen. Wähle das Div mit der Klasse "DividerOverlay" auf und ändere die Hintergrundfarbe (background-color) im Style-Tab.
- Video als Hintergrund einbauen: Wenn du kein Bild, sondern ein Video als Hintergrund haben willst, kannst du das umsetzen. Ziehe einfach ein video-Element anstelle des Bildes in den Block und gib ihm die Klasse "ImgBG". Tipp: Aktiviere am besten die Autoplay- und Loop-Option.
- Ausschnitt des Hintergrundbilds ändern: Das Hintergrundbild wird standardmäßig mittig auf die Größe des Inhalts zugeschnitten. Je nach Browserbreite bzw. Gerät (Desktop / mobil) können so wichtige Bildinhalte abgeschnitten werden. Wähle das Bild (img mit der Klasse "ImgBG") aus und passe den Bildausschnitt mit der CSS-Einstellung object-position an. Bei object-position: center top wird immer der obere mittige Bereich des Bildes angezeigt, bei object-position: left bottom die untere linke Ecke.

Block Divider Quote kann in Pinegrow vielfältig gestaltet werden
Formular / Contact Form
Block mit vorgefertigtem Formular
Der Block "Contact Form" ist ein vorgefertigtes Formular mit verschiedenen Arten von Eingabefeldern, Auswahlfeldern, Checkboxen und mehr. Dabei handelt es sich um das HTML-Grundgerüst eines Formulars, das du vollständig an deine Bedürfnisse anpassen und mit deinem eigenen Skript verknüpfen kannst.
Ziehe den Block einfach auf deine Seite und passe die Felder und Checkboxes so an, dass dein Formular genau die Informationen abfragt, die du benötigst. Nutze ganz klassisches HTML um das Formular anzupassen und zu erweitern.
Wichtig: Der Block beinhaltet nur das Grundgerüst und Design eines Kontaktformulars, nicht dessen Funktionalität. Du musst ein eigenes Skript (z.B. in PHP) nutzen, um z.B. E-Mails versenden zu können.
Contact Form ist für alle Displaygrößen optimiert

Aufbau des Blocks Contact Form
Aufbau des Blocks "Contact Form"
Der Block "Contact Form" ist folgendermaßen aufgebaut:
- Formular-Element als Container: Das form-Element beinhaltet alle Elemente des Formulars. Hier stellst du über das action Attribut den Pfad zu deinem Skript ein.
- Div mit 2 Spalten: Das Div mit der Klasse "ContactForm2Cmns" enthält die meisten Formularfelder. Es zeigt den Inhalt auf breiteren Monitoren in 2 Spalten an.
- Normale Eingabefelder: Die gewöhnlichen Eingabefelder bestehen aus einem Div mit der Klasse "ContactForm2CmnsFieldWrap", das ein label (Beschriftung) und das input-Element, also das Eingabefeld, enthält. Gib jedem input-Element im Tab Element properties einen eindeutigen Namen und wähle aus, welchen Type (Text, E-Mail-Adresse, Datum, ...) die Eingabe haben sollte.
- Select-Felder: Auswahlfelder / Select-Felder befinden sich ebenfalls in einem Div mit der Klasse "ContactForm2CmnsFieldWrap", das ein label (Beschriftung) und das select-Element enthält. Das select-Element selbst beinhaltet mehrere option-Elemente mit den wählbaren Optionen.
- Großes Eingabefeld Textarea: Erwartest du eine Eingabe mit viel Text, kannst du das Element textarea nutzen. Es ist sehr ähnlich aufgebaut wie die normalen Eingabefelder.
- Option-Felder (Radio): Radio-Buttons sind Auswahl-Felder mit mehreren Optionen, die du anklicken kannst. Sie bestehen aus einem input-Element mit dem Type "Radio" und einem label (Beschriftung).
- Checkboxen: Eine Checkbos besteht wie ein normales Eingabefeld aus einem Div mit der Klasse "ContactForm2CmnsFieldWrap", das ein label (Beschriftung) und das input-Element - diesmal mit dem Type "Checkbox" enthält.
- Honeypots: Das Formulat enthält zwei input-Elemente mit den Klassen "Input0" und "CheckboxConfirm", die auf verschiedene Weise versteckt sind. Diese können als Honeypot zur Abwehr gegen Bots und Spam genutzt werden.
- Datenschutz-Checkbox: Die Checkbox, mit der man DSGVO-konform der Datenschutzerklärung vorm Abschicken des Formulars zustimmt, ist genauso aufgebaut, wie eine normale Checkbox auch. Nur befindet sie sich nicht im Div mit der Klasse "ContactForm2Cmns" und wird deshalb immer in einer Spalte mit voller Breite angezeigt. Das label enthält einen Link zur Datenschutzerklärung.
- Abschicken-Button: Das Formular enthält ganz zum Schluss ein input-Element mit dem Type "submit". Ein Klick darauf schickt das Formular ab (wenn im form-Element per action-Attribut ein Skript hinterlegt wurde). Durch die Klasse "Button" sieht der Submit-Button auch wie ein Button aus.
Anpassen des Blocks "Contact Form"
Der Block "Contact Form" lässt sich vollständig an diene Bedürfnisse anpassen:
- Eigenes Formular bauen: Du kannst die Formular-Elemente wie Eingabefelder, Select-Felder, Radio Buttons oder Checkboxes frei anordnen, duplizieren, löschen, beschriften und anpassen, wie du es für dein Kontaktformular, Anmeldeformular oder sonstiges Formular benötigst.
- Eigenes Skript verwenden: Der Block enthält nur die Formular-Elemente. Damit das Kontaktformular funktioniert, braucht es noch ein Skript. Dieses ist oft in PHP programmiert und bestimmt, wie das Formular funktionieren soll (also dass es z.B. eine E-Mail mit den Kontaktinformationen verschicken soll). Du musst dem Formular sagen, wo dein Skript liegt. Wähle dazu das form-Element aus und gib im Tab Element properties unter "Action" den Pfad zu deinem Skript ein. Als "Method" gibst du in den meisten Fällen "post" ein.
- Formularfelder in nur einer Spalte anzeigen: Standardmäßig werden die Felder des Formulars auf größeren Bildschirmbreiten in zwei Spalten dargestellt. Willst du das nicht, ändere einfach bei einem Formular-Element mit der Klasse "ContactForm2CmnsFieldWrap" im Style-Tab die Einstellung bei width auf "100%".

Block Contact Form kann in Pinegrow vielfältig gestaltet werden
Kontaktbereich / Contact Area
Block mit vorbereitetem Kontaktbereich
Der Block "Contact Area" ist ein vorgefertigter Kontaktbereich mit Platzhaltern für eine Telefonnummer, E-Mail-Adresse und Anschrift neben einem Kontaktformular. Dabei handelt es sich um das HTML-Grundgerüst eines Formulars, das du vollständig an deine Bedürfnisse anpassen und mit deinem eigenen Skript verknüpfen kannst.
Ziehe den Block einfach auf deine Seite und passe die Kontaktinformationen und das Formular so an, wie du es gerne hättest.
Wichtig: Der Block beinhaltet nur das Grundgerüst und Design eines Kontaktformulars, nicht dessen Funktionalität. Du musst ein eigenes Skript (z.B. in PHP) nutzen, um z.B. E-Mails versenden zu können.
Contact Area ist für alle Displaygrößen optimiert

Aufbau des Blocks Contact Area
Aufbau des Blocks "Contact Area"
Der Block "Contact Area" ist folgendermaßen aufgebaut:
- 2-Spalten-Layout: Die Div-Elemente mit den Klassen "ContactAreaWrap" und "ContactArea50" beinhalten den kompletten Inhalt in 2 Spalten. Links die Kontaktinformationen und rechts das Kontaktformular. Auf kleineren Browserbreiten werden die Elemente untereinander dargestellt.
- Div mit Kontaktbereich: Der Kontaktbereich befindet sich oben / links und enthält eine Überschrift und ein Div mit der Klasse "ContactAreaIconsWrap", das die Kontaktinformationen enthält.
- Kontaktinfo mit Icon: Die Kontaktinformationen zur Telefonnummer, E-Mail-Adresse und Anschrift werden jeweils in einem Div mit der Klasse "FlexCenterVertical" dargestellt, das ein Icon (svg mit der Klasse "ContactIcon") neben dem Text / Link anzeigt.
- Vorgefertigtes Formular: Rechts / unten befindet sich ein vorbereitetes Kontaktformular in einem form-Element. Diesem kannst du dein eigenes Skript mit Funktionalität hinzufügen.
- Normale Eingabefelder: Die gewöhnlichen Eingabefelder bestehen aus einem Div mit der Klasse "ContactAreaFormItmWrap", das ein label (Beschriftung) und das input-Element, also das Eingabefeld, enthält. Gib jedem input-Element im Tab Element properties einen eindeutigen Namen und wähle aus, welchen Type (Text, E-Mail-Adresse, Datum, ...) die Eingabe haben sollte.
- Honeypots: Das Formulat enthält zwei input-Elemente mit den Klassen "Input0" und "CheckboxConfirm", die auf verschiedene Weise versteckt sind. Diese können als Honeypot zur Abwehr gegen Bots und Spam genutzt werden.
- Datenschutz-Checkbox: Die Checkbox, mit der man DSGVO-konform der Datenschutzerklärung vorm Abschicken des Formulars zustimmt, besteht aus einem Div mit der Klasse "FlexCenterVertical", in dem sich das input-Element mit dem Type "Checkbox" und das label mit einen Link zur Datenschutzerklärung befindet.
- Abschicken-Button: Das Formular enthält ganz zum Schluss ein input-Element mit dem Type "submit". Ein Klick darauf schickt das Formular ab (wenn im form-Element per action-Attribut ein Skript hinterlegt wurde). Durch die Klasse "Button" sieht der Submit-Button auch wie ein Button aus.
Anpassen des Blocks "Contact Area"
Der Block "Contact Area" lässt sich vollständig an deine Bedürfnisse anpassen:
- Ändern eines Icons als Bild oder SVG: Standardmäßig sind die Icons als svg-Elemente eingebaut. Du kannst ein anderes Icon z.B. durch die SVG Library in Pinegrow nutzen. Ziehe einfach das gewünschte Icon als SVG in das Div mit der Klasse "FlexCenterVertical" und gib ihm die Klasse "ContaktIcon". Auf diese Weise kannst du auch ein img-Element in den Kontaktbereich ziehen, um ein JPG oder PNG-Bild zu nutzen.
- Telefonnummer verlinken: Standardmäßig besteht die E-Mail-Adresse schon aus einem Link. Du kannst aber auch die Telefonnummer verlinken. Markiere dazu die Telefonnummer und klicke im Kontextmenü auf "Link". Gibst du die Telefonnummer in folgendem Format ein, startet beim Klick darauf auf dem Smartphone automatisch ein Anruf: tel:+49123456789.
- Eigenes Formular bauen: Du kannst die Formular-Elemente frei anordnen, duplizieren, löschen, beschriften und anpassen, wie du es für dein Kontaktformular benötigst. Brauchst du mehr Elemente, kannst du dir aus dem Block "Contact From" zusätzliche Eingabefelder, Select-Felder, Radio Buttons oder Checkboxes kopieren.
- Eigenes Skript verwenden: Der Block enthält nur die Formular-Elemente. Damit das Kontaktformular funktioniert, braucht es noch ein Skript. Dieses ist oft in PHP programmiert und bestimmt, wie das Formular funktionieren soll (also dass es z.B. eine E-Mail mit den Kontaktinformationen verschicken soll). Du musst dem Formular sagen, wo dein Skript liegt. Wähle dazu das form-Element aus und gib im Tab Element properties unter "Action" den Pfad zu deinem Skript ein. Als "Method" gibst du in den meisten Fällen "post" ein.
- Kontaktbereich in nur einer Spalte anzeigen: Standardmäßig wird der Kontaktbereich auf größeren Bildschirmbreiten in zwei Spalten dargestellt. Willst du das nicht, ändere einfach beim Div mit der Klasse "ContactAreaWrap" im Style-Tab die Einstellung bei display auf "block" und bei den Divs mit der Klasse "ContactArea50" die Einstellung width auf "auto".
- Formular durch eine Karte austauschen: Wenn du kein Kontaktformular benötigst, kannst du das form-Element einfach entfernen und z.B. ein Bild (img-Element) mit einer Karte in den Kontaktbereich reinziehen.

Block Contact Area kann in Pinegrow vielfältig gestaltet werden