Goldfish-Projekte in Pinegrow öffnen und bearbeiten


Vorteile von Pinegrow gegenüber Goldfish

Responsive
Deine Website passt sich an alle Geräte an

Endlose Möglichkeiten
Keine Einschränkungen durch freien Umgang mit Code

Jede Website bearbeiten
Jede Website & alte Projekte öffnen und bearbeiten

Klassen & Komponenten
Auch große Websites effizient verwalten

Wordpress
Erstellung von Wordpress Themes für große Blogs & Shops möglich

Animationen
Einfach & schnell auch komplexe Animationen erstellen

Nachteile von Pinegrow gegenüber Goldfish

wesentlich komplexer
Mehr Möglichkeiten führen zu einer längeren Einarbeitungszeit

andere Denkweise
Umdenken durch eine Arbeitsweise, die näher am Code ist

kein Hosting
Ein FTP-Programm zum Hochladen der Seite wird benötigt
Von Goldfish zu Pinegrow - Eine große Umstellung
Goldfish - ein sehr guter Website-Creator - wird wohl nicht mehr weiterentwickelt, höchste Zeit also eine Alternative zu finden. Pinegrow hat eine ähnliche Preisstruktur, läuft ebenfalls lokal auf Mac & PC und kann Goldfish-Projekte öffnen und weiterentwickeln. Während bei Goldfish die Erstellung von Websites auf Einfachheit ausgelegt war, ist Pinegrow ein absolutes Profi-Programm mit wesentlich mehr Möglichkeiten, aber einer steilen Lernkurve.
Während man in Goldfish Objekte einfach auf der Website verschieben konnte, muss man sich in Pinegrow mit Flex-Darstellungen und div-Containern auseinandersetzen. Aber keine Angst - wenn du dich an Pinegrow Forest hältest, lernst du den Umgang mit Pinegrow auch ohne Programmierkenntnisse.
Goldfish-Projekte in Pinegrow öffnen und bearbeiten
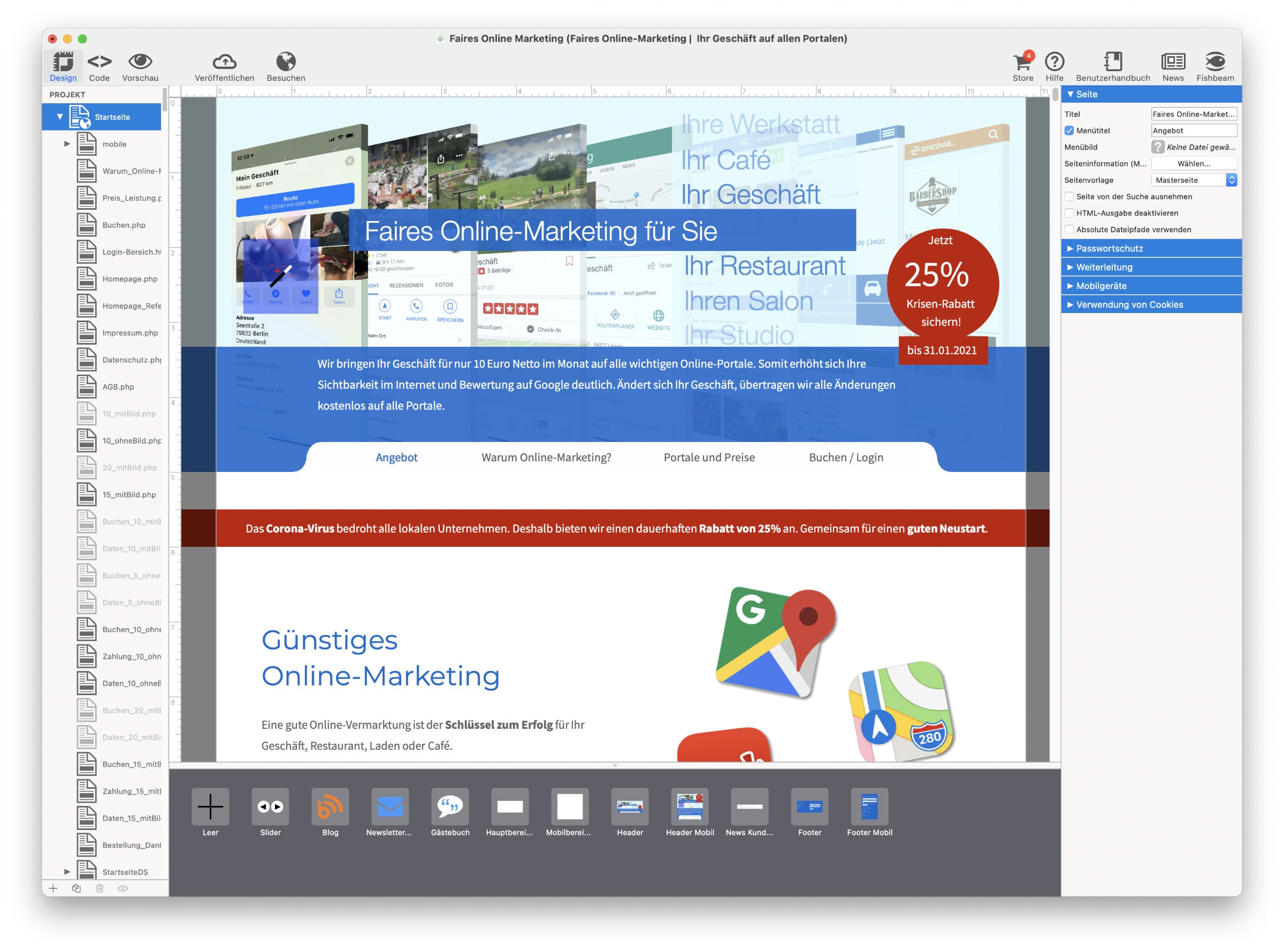
1. Schritt: Projekt in Goldfish öffnen
Öffne dein Projekt ganz normal mit Goldfish. Jede Website kann in Pinegrow geöffnet und auch bearbeitet werden. So kannst du deine Goldfish-Website in Pinegrow weiterhin pflegen und aktuell halten - auch wenn Goldfish selbst nicht weiterentwickelt wird.

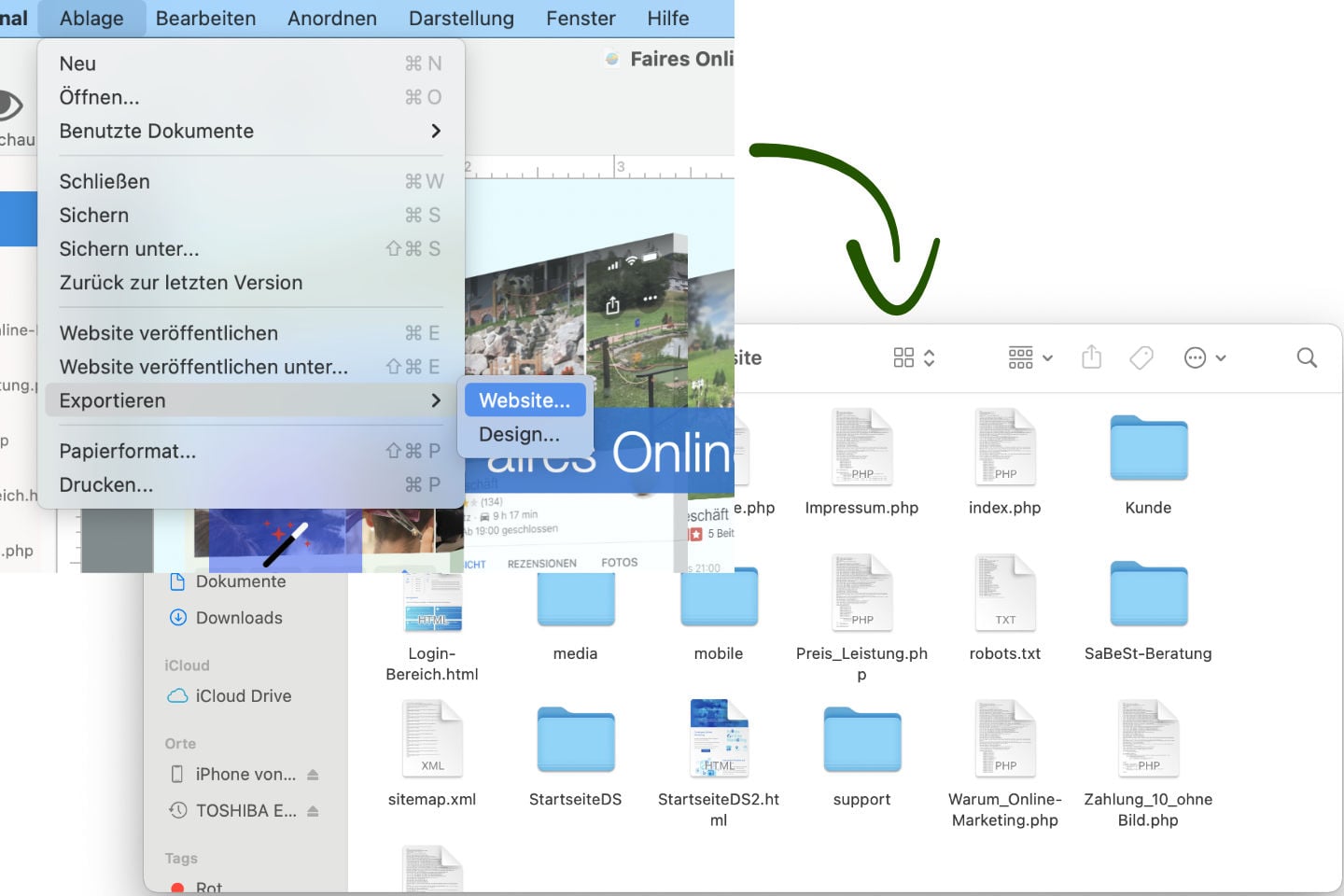
2. Schritt: Projekt als Website exportieren
Pinegrow kann den HTML-Code jeder Website lesen - diesen müssen wir erst in Goldfish erzeugen. Klicke jetzt auf Ablage > Exportieren > Website (Mac) bzw. Datei > Exportieren > Website (Windows). Speichere deine Website auf dem Computer ab.
Deine Website befindet sich in einem Ordner und besteht aus mehreren Dateien wie index.html (Startseite) und weiterer html- oder php-Dateien für deine Unterseiten. Im Ordner media befinden sich alle Bilder und im Ordner support alle Skripte, die für funktionierende Formulare, Animationen oder Slider notwendig sind.


3. Schritt: Website in Pinegrow öffnen
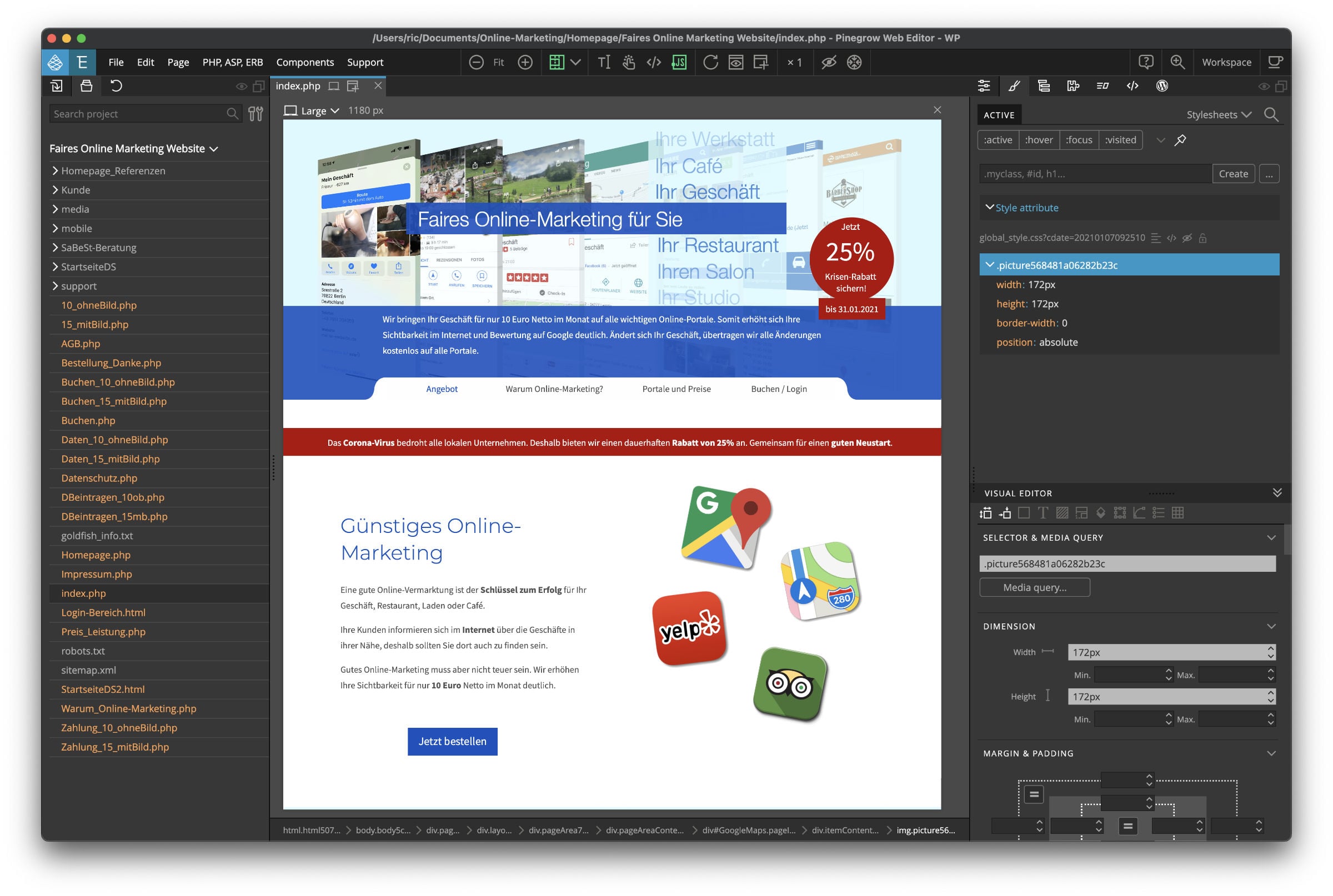
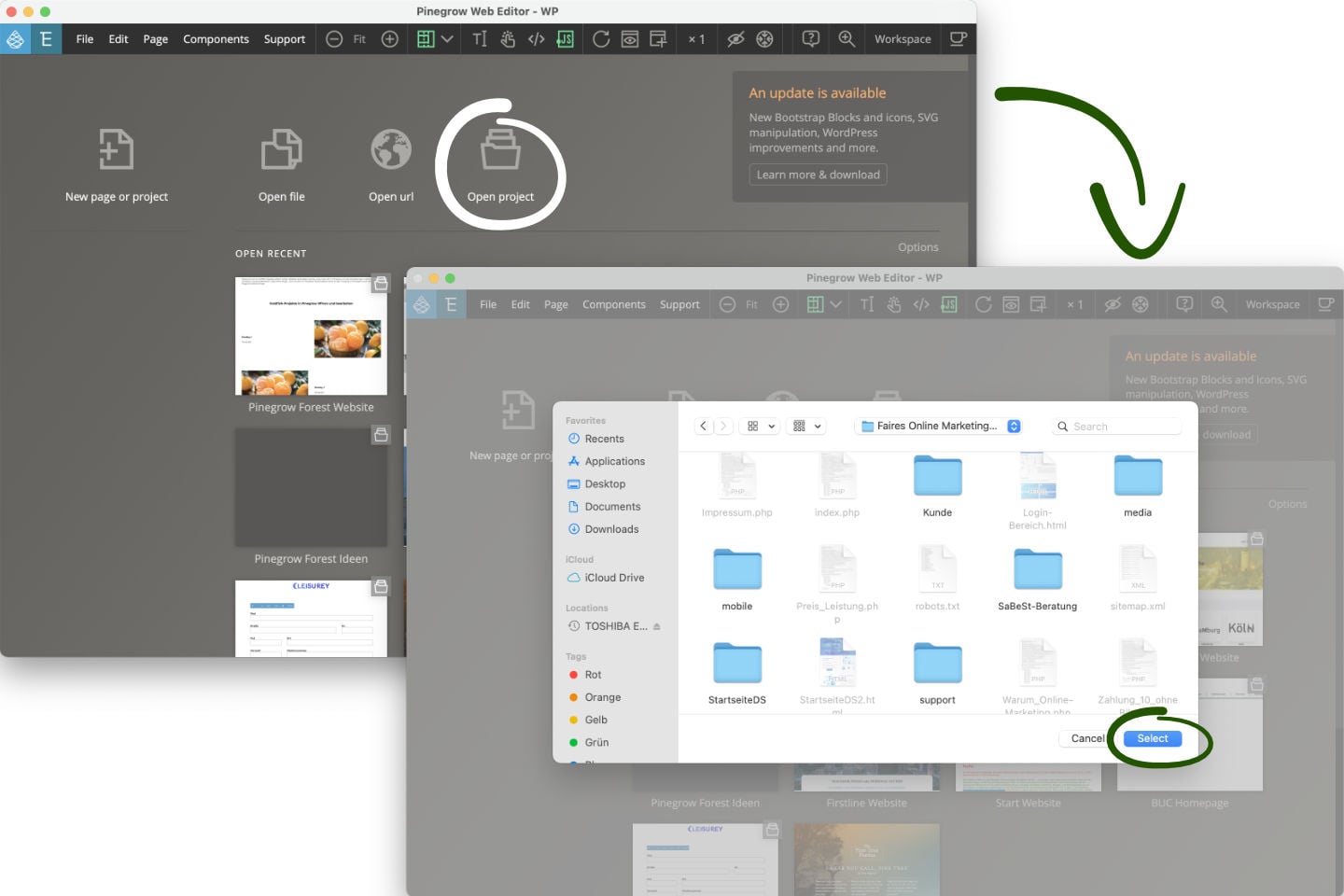
Nachdem du Pinegrow gekauft (oder die kostenlose Testversion geladen) hast, kannst du deine Goldfish-Website dort öffnen. Öffne dazu Pinegrow und klicke auf Open project. Suche deinen zuvor exportierten Website-HTML-Ordner und klicke auf Select.
Jetzt kannst du deine Website direkt in Pinegrow anschauen und bearbeiten. Auf der linken Seite siehst du deine Seiten und Ordner, auf der rechten Seite deine Einstellungen (Style, Code, Animationen ...).
4. Schritt: In Pinegrow einarbeiten
Eine vorhandene Goldfish-Website zu öffnen kann ein guter erster Schritt sein, um sich in Pinegrow einzuarbeiten. Du kannst Texte ändern, indem du sie einfach doppelt anklickst. Auch Bilder oder Positionen von Objekten sind relativ schnell geändert. Probier' dich einfach im Programm aus oder schau dir weitere Anleitungen auf dieser Seite an. Um alle Funktionen von Pinegrow wie das Responsive Design nutzen zu können, ist es meist einfacher eine Website in Pinegrow komplett neu aufzusetzen. Du kannst aber auch deine vorhandene Goldfish-Seite komplett umbauen oder eben nur kleine Änderungen schnell und leicht vornehmen.