Starterprojekt mit Basic-Komponenten
Mit dem Starterprojekt von Pinegrow Forest mit vorgefertigten Basic-Komponenten erstellst du schnell und einfach einzigartige Websites in Pinegrow.
Das Starterprojekt bietet einen deutlich leichteren Einstieg und kann für unbegrenzt viele Projekte genutzt werden. Die Basic-Komponenten enthalten leichte Vorlagen in reinem HTML & CSS mit Interactions und sind ohne Framework nutzbar.
Melde dich im Login-Bereich an und kaufe das Starterprojekt dort um zukünftige Updates kostenlos zu erhalten.
zzgl. MwSt.
Mit dem Kauf stimmen Sie unseren AGB zu
Zahlungen per Banküberweisung oder PayPal auf Anfrage an info@pinegrow-forest.com
Erfordert das Webdesign-Programm Pinegrow

Einfacher Einstieg
Starte leichter neue Projekte wenn du neu in Pinegrow bist

Vorbereitetes Start-Projekt
Spare Zeit durch das vorbereitete Projekt mit üblichen Einstellungen

Viele Basic-Komponenten
Nutze vorgefertigte Komponenten wie Menüs, Titelbereiche & Footer
Leichterer Einstieg in Pinegrow für Anfänger
Pinegrow gibt dir die Möglichkeit, eine komplett individuelle Website vollkommen nach deinen Wünschen zu erstellen und erlegt dir dabei im Grunde keine Grenzen auf. Das Programm für Profianwender überfordert aber mit seiner sehr steilen Lernkurve Neueinsteiger oft und setzt gewisse Grundkenntnisse im Bau von Websites voraus.
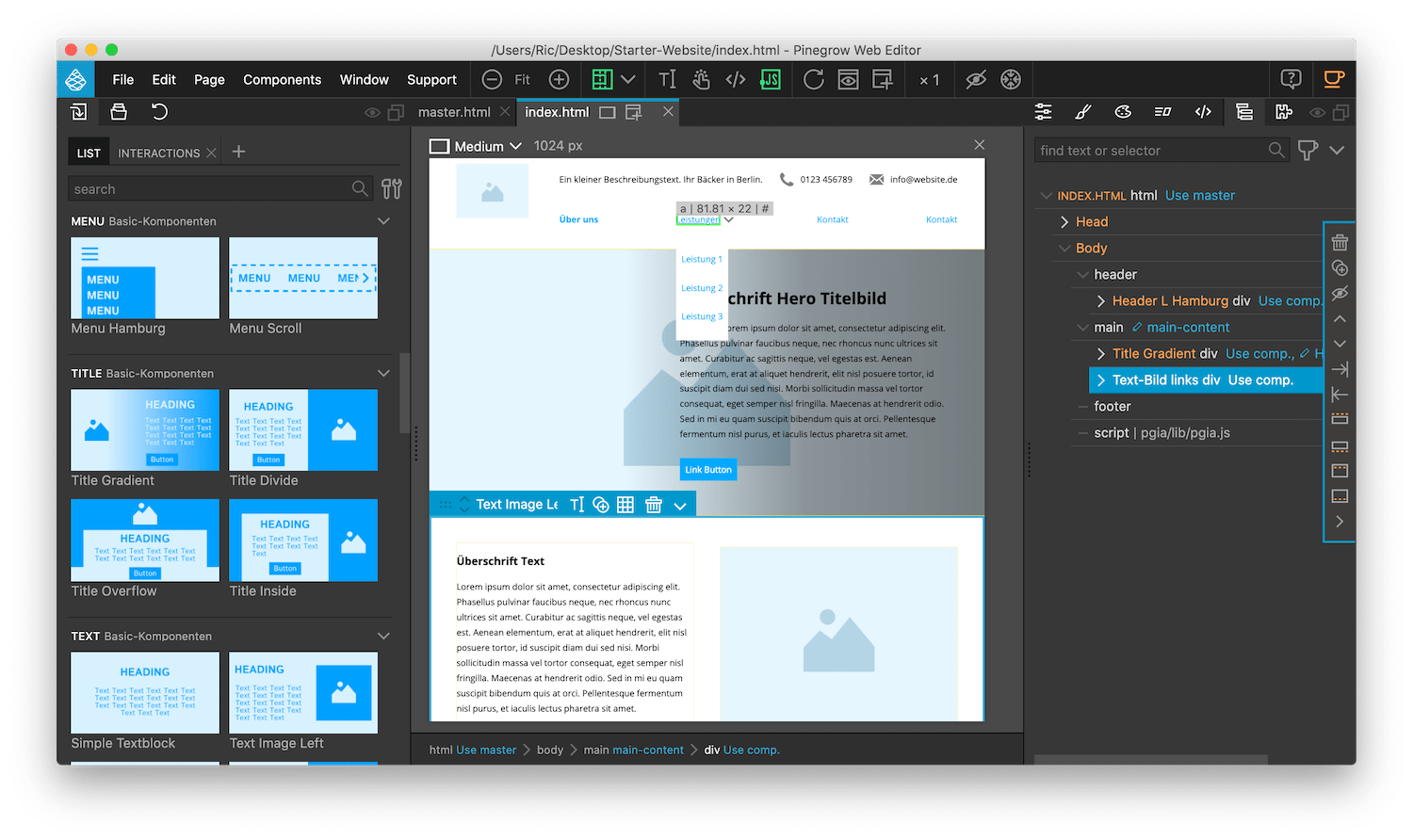
Das Starterprojekt nimmt dir als Anfänger viele Hürden und Einstellungen ab und du kannst direkt mit dem Bau und der Gestaltung deiner Website beginnen. So gelingt dir auch ohne Programmierkentnisse die Einarbeitung in Pinegrow deutlich schneller und leichter. Du öffnest einfach ein bereits vorbereitetes, leeres Projekt und ziehst fertige Komponenten wie Menüs, Titelbereiche, Bereiche mit Text und Bild, Footer und mehr auf deine Seite.

Mit dem Starterprojekt hast du als Anfänger einen leichteren Einstieg in Pinegrow und erstellst Websites viel schneller

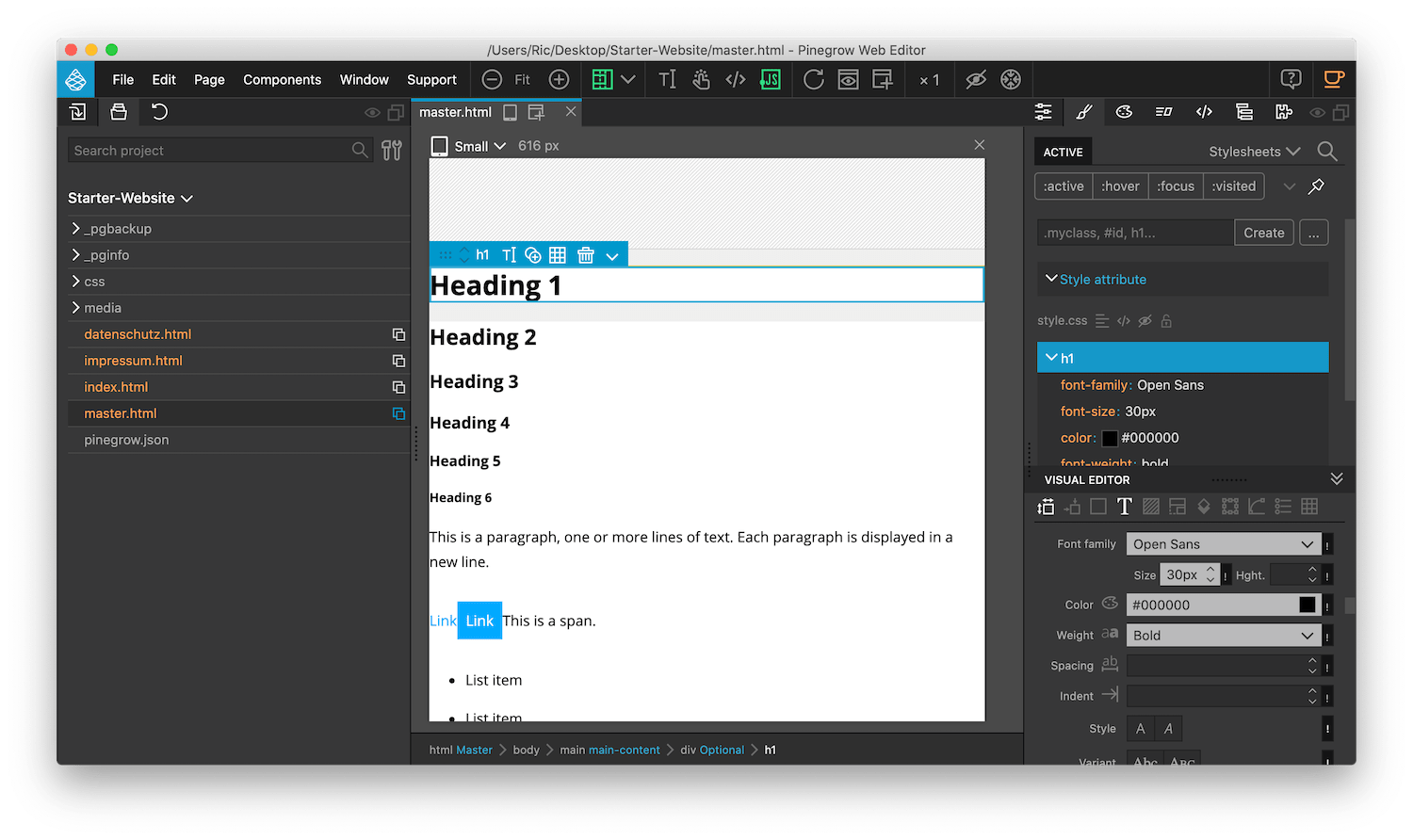
In der Masterseite legst du schnell und einfach das Design deiner Seite fest
Wiederverwendbares Starter-Projekt
Unser Starterprojekt setzt durch nur wenige gängige Voreinstellungen auf völlige Individualität in der Erstellung von Websites mit Pinegrow. Du findest eine leere Seite vor, die bereits eine Masterseite mit Header- und Footer-Bereich, eine mit @Fontface eingebettete Schriftart, eine Übersicht zum schnellen gestalten und einige SEO-Einstellungen enthält.
Mit dem Starterprojekt erstellst du schneller beliebig viele Websites, ohne immer wieder die gleichen Grundeinstellungen vornehmen zu müssen. Da dazu kein Framework, sondern nur wenig Code benötigt wird, werden deine Websites leichter und schneller.
Zahlreiche Basic-Komponenten einfach & schnell nutzen
Bei den Basic-Komponenten handelt es sich um vorgefertigte, häufig verwendete Bereiche wie Mehrspaltige Blöcke, Header, Menüs, Titelbereiche, Bereiche mit Text und Bild, Karten mit Icons, Checklisten, Preislisten, Accordions, DSGVO-konforme Dritt-Inhalts-Warnungen, Kontaktformulare, Tabellen, Footer und mehr.
Du kannst alle Komponenten einfach auf deine Website ziehen und individuell völlig frei gestalten bzw. abändern. Die Komponenten, die du in allen Projekten verwenden kannst, setzen auf möglichst wenig Code, sind vollkommen responsiv optimiert und sparen jede Menge Zeit bei der Erstellung einer Website.
Ziehe vorgefertigte, aber komplett bearbeitbare Blöcke wie Titelbereiche und Menüs schnell und einfach auf deine Website
Starterprojekt im Login-Bereich kaufen
Melde dich kostenlos im Login-Bereich von Pinegrow-Forest an und kaufe das Starterprojekt dort, um in Zukunft Updates mit neuen Inhalten gratis downloaden zu können.
kostenlos registrierenBasic-Komponenten in der Übersicht
Anleitung & Einstieg in das Starterprojekt
Hier findest du eine Anleitung, wie du das Starterprojekt nutzen, einen einfacheren Einstieg in Pinegrow bekommen und schneller individuelle Websites erstellen kannst.
Einstieg in das StarterprojektAlle Vorteile im Überblick

Leichterer Einstieg
Pinegrow-Neulinge haben einen leichteren Start in das Programm

Große Zeitersparnis
Erstelle nicht alle Komponenten & Einstellungen jedes Mal neu

Responsiv optimiert
Alle Basic-Komponenten sind für gängige Displaygrößen optimiert

Leichter Code
Die Komponenten kommen mit nur wenig HTML und CSS aus

Individuell anpassbar
Du selbst legst das Design deiner einzigartigen Website fest

Ohne Framework nutzbar
Erstelle schnellladente Websites ohne Frameworks wie Bootstrap

Wiederverwendbar
Nutze das Starterprojekt mit Basic-Komponenten für viele Projekte
Updates & Aktuelle Version
Version 2.3
07.03.2025
- Neuerungen bei den Basic-Komponenten:
- Title Overflow überlappt Bild besser
- Icons3-Element ist besser zu bearbeiten (eigene Klasse) und setzt auf Gap anstatt Margins
- Eigene Klassen regeln bei Cards und Overview jetzt wie viele Karten nebeneinander angezeigt werden
- Abstände der Kontakticons in Header-Komponenten jetzt durch flex-gap anstatt margins
- Twitter-Icon durch X ersetzt
- Eindeutige CSS-Klassen überschreiben Eigenschaften jetzt stärker (!important)
- Neuerungen beim Starterprojekt:
- Vorlage für 404-Fehler-Seite
- Sanfter Scroll-Effekt bei Anker-Links (smooth scrolling)
- Header und Footer nicht mehr automatisch als Komponente definiert (kam zu Problemen in Pinegrow)
Version 2.2
07.09.2023
- Neuerungen bei den Basic-Komponenten:
- Dropdown Menu funktioniert noch besser und kann sich jetzt in zwei Ebenen ausklappen
- Neue Komponente: Text-Bild rechts
- Korrekter ul / li Aufbau bei Menüs
- Aktuelle PG Interactions-Version
- Div um rechtliche Links im Footer hat jetzt eine eigene Klasse mit besserer Darstellung
- Reparatur des Menüs in der Komponente Header S
- Umbenennung vieler Klassennamen für eine verständlichere Nomenklatur
- Erstellung neuer Standardklassen für Abstände (.MarginTop50px) und Textfarben (.TxtWhite)
- Icons-Blöcke haben jetzt eine Überschrift
- Neuerungen beim Starterprojekt:
- Open Graph Meta Tag site-name für den Seitennamen (auf der Masterseite)
Version 2.1
05.10.2022
- Neuerungen bei den Basic-Komponenten:
- Neue Komponente: Tabelle
- Zahlreiche kleinere CSS-Optimierungen vieler Komponenten (z.B. Entfernung aller calc()-Werte aufgrund von Padding)
- Beschreibungstext im Menü lässt sich dank eigener Klasse einfacher bearbeiten
- Besseres mobiles Menü bei vielen Menüpunkten
- viele kleine Verbesserungen beim Hamburger- und Scroll-Menü
- Dropdown-Menüs sind bei ausgeschaltetem Javascript jetzt sichtbar
- Titelbilder und Hintergrundbilder sind als img und nicht background-image eingebaut für bessere Austauschbarkeit auf Unterseiten und besseres SEO
- Komponente "Text Image" ist einfacher und mit weniger Code aufgebaut, so kann die Anordnung von Bild und Text leichter geändert werden
- Komponente "Text Image Rechts" entfällt
- Bei den Komponenten "Cards" und "Overview" lassen sich einfacher mehr oder weniger Karten darstellen
- Die Komponente "Consent External Content" lässt sich dank Interaction ohne IDs und img als Hintergrund leichter mehrfach auf einer Seite einbauen
- Komponenten "Divider", "Divider Icons" und "Divider Quote" mit leichter austauschbarem Hintergrund
- Bei der Komponente "Divider Quote" lässt sich das Autor-Bild dank img einfacher tauschen
- Alle Elemente von Kontaktformularen werden jetzt über den Typ (z.B. input) anstatt über eine Klasse gestaltet
- Honeypot-Felder in den Komponenten "Contact Form" und "Contact Area" hinzugefügt
- Neuerungen beim Starterprojekt:
- optionales noindex Tag zum einfachen Ausblenden von Seiten aus Google (entfernt auch die Masterseite aus den Suchergebnissen)
- einfacheres Tauschen der Schriftart durch Definition im body (CSS) anstatt für jedes HTML-Element einzeln
- schnelles Stylen von Formularen durch Formular-Elemente in der Masterseite
- schnelles Stylen von Tabellen durch Tabellen-Elemente in der Masterseite
- übersichtlichere Unterteilung von Elementen auf der Masterseite durch Überschriften
- bessere Darstellung von Links, Buttons und span auf Masterseite (untereinander)
Version 2.0
03.05.2022
- neue Kontaktformular Komponente
- neue Kontaktbereich Komponente
- neue Form-Divider oben und unten
- bessere Darstellung von Platzhalterbildern
- Voreingestellte Größe von Überschriften
- Übersicht wichtiger Elemente wie Texte und Überschriften zum schnellen gestalten in der Masterseite (Starter-Website)
- optimierte Darstellung aller Komponenten für größere Monitore
- optimierte Darstellung von Links in den Footern
- optimierte Darstellung von nebeneinanderliegenden Blöcken
- optimierte Darstellung von Listen (Starter-Website)
- Optimierungen bei der Karten-Komponente
- Bereiche mit Bild und Text wechseln Reihenfolge untereinander jetzt automatisch
- Umbenennung vieler Klassen zur Vereinheitlichung
- Fehlerbehebung der Verlinkungsprobleme bei Dropdown-Menüs
- Checklisten Kompetente besteht jetzt aus ul und li Elementen
Version 1.1
18.08.2021
- Neue Komponente für Speisekarten und Preislisten
- kleinere Verbesserungen bei verschiedenen Komponenten
- Button wird jetzt einfacher im Starterprojekt gestyled
Version 1.0.1
16.05.2021
- Dropdown-Menüs funktionieren auf Smartphones und Tablets besser
- Ein Fehler wurde behoben, nach dem die Komponenten bei jedem Neustart neu reingeladen werden mussten
- Verschiedene kleine Optimierungen und Fehlerbehebungen
Version 1.0.0
18.04.2021
- Starterprojekt mit üblichen CSS-Einstellungen, Masterseite mit header-, footer- & änderbarem main-Bereich, vorgefertigten Seiten "Impressum", "Datenschutz", "Master" & "Index", eingebauter Schriftart Open Sans, Breakpoints, SEO-relevanten metadaten inkl. Favicon und mehr
- Basic-Komponenten mit 32 vorgefertigten Komponenten aus leichtem HTML, CSS und Interactions wie mehrspaltige Blöcke, Header, Menüs, Titelbereiche, Textbereiche mit Bildern, Icons, Karten, Checklisten, Accordions, DSGVO-konformen externen Inhalten, Dividerblöcken, Footer und mehr